Photoshop制作星光闪烁的字体教程(2)
文章来源于 优设,感谢作者 飞屋睿UIdesign 给我们带来经精彩的文章!接下来,我们在每个文字图层的上方都分别新建一个图层,然后用我们的星星画笔来为每个文字添加字面闪闪发光效果。我曾经对这个过程爱恨交加,因为太自由,最终效果很难把握,但又足够培养设计中的艺术感。
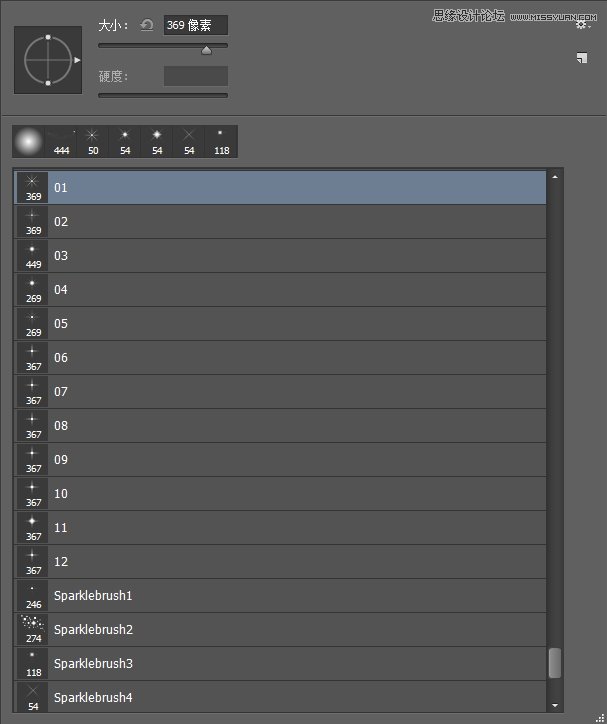
两个星星画笔资源安装后都分别提供不同的画笔,但是原来的画笔可能不太适合我的要求,可以在画笔中修改画笔的大小以及画笔方向。

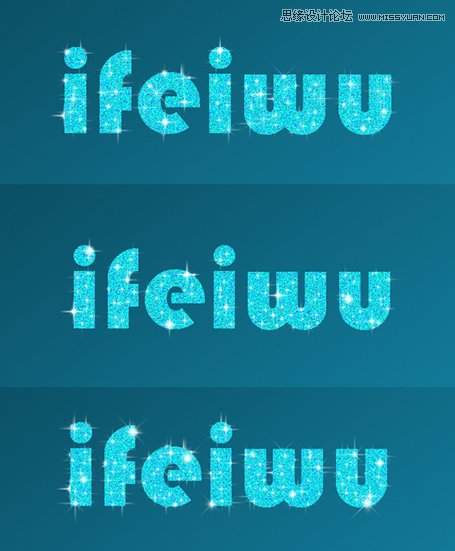
画笔保持白色,三个图层的闪光效果会有些变化。如果想要画笔更“亮”的,鼠标可以多单击几次。总之,这部分的自由发挥,可以让人找回一点艺术创作的感觉。

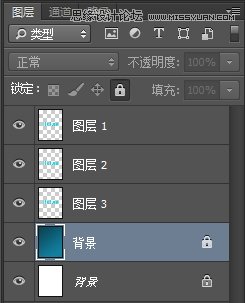
把上一步画好的三个闪烁图层分别与三个文字图层合并。选中要合并的图层,点击右键,点选合并图层。

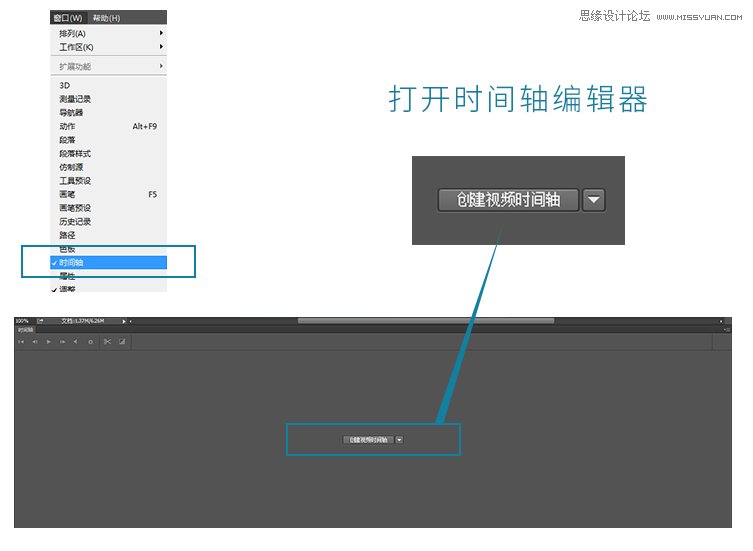
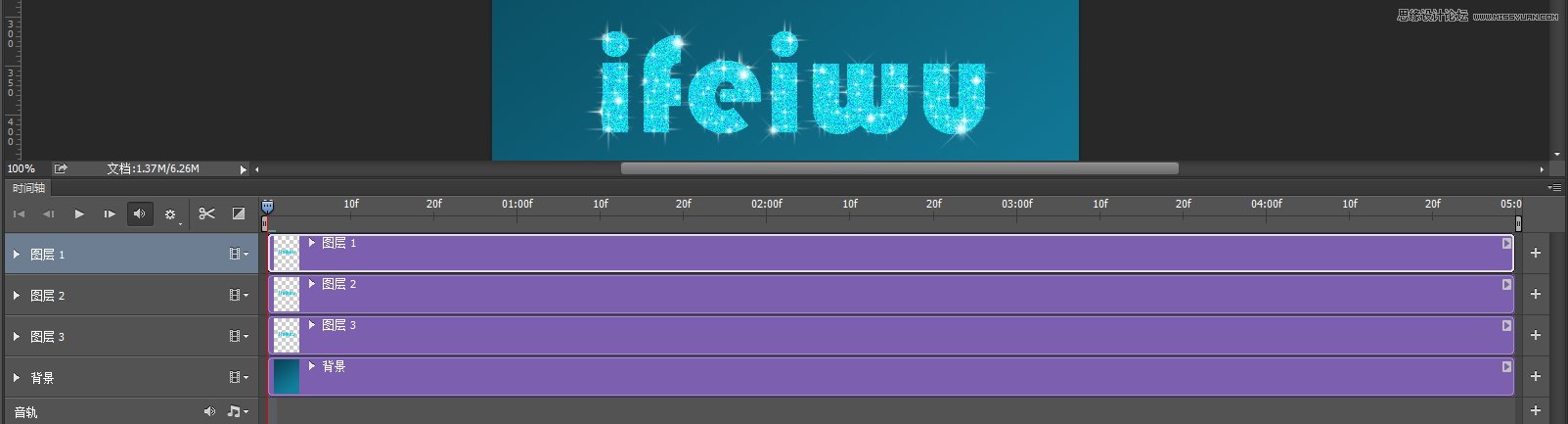
进入【窗口>时间轴】,点选时间轴后,编辑区域的下方会出现时间轴,单击中间的按钮“创建视频时间轴”。

这时,进入时间轴编辑器,我们看到我们的所有图层都出现在了时间轴里。我们只需要把这四个轨道里的图层安排好出场序列即可。

对于动画编辑的基本原理,你可以想象自己是个舞台导演,是由你来安排每个图层从什么时候上场、什么时候退场。比如,在这个案例中,我们首先要确定我们这个舞台表演的持续时间。由于闪闪发光效果应该是很快的,那么我们就设置动画全程的时间为0.6秒好了。这里的四个图层,只有背景层会是一直保持在舞台上的,所以,我们把背景层末端拖动到0.6秒这里。

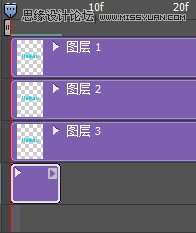
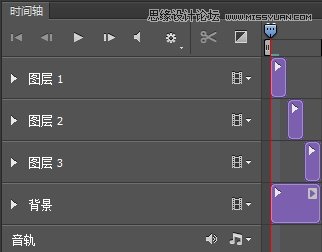
时间轴是以帧为单位的,所以你不知道0.6秒在哪里?没关系,当你拖动时会自动出现时间单位。接下来,舞台上三个图层,导演的意思是要它们三个分别以0.2秒的时间间隔轮流上场。也就是指这三个轨道的图片首尾相接,分别持续0.2秒。那么,你按照相应的顺序对每个图层进行拖放即可。你还可以点击播放按钮试试看效果。如果有不满意,可以继续修改。

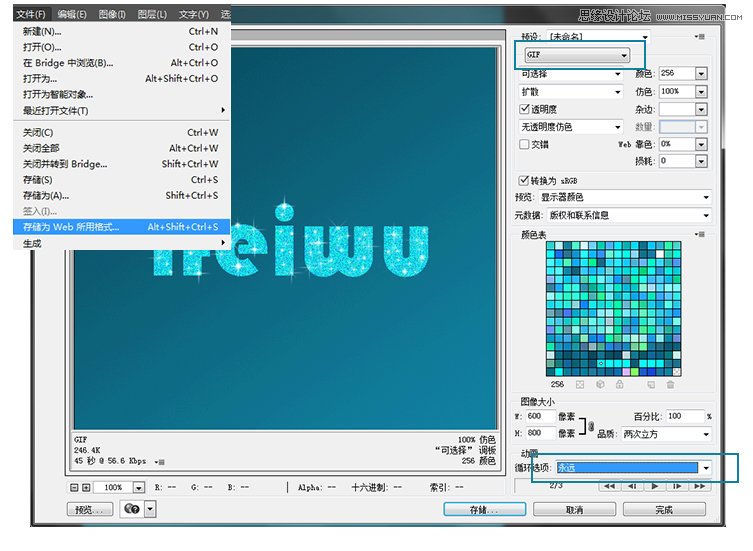
就这么简单。我们的动画效果就做好了。在保存GIF图片时,进入【文件>存储为WEB格式】,这时会弹出保存设置面板,在面板中保存的格式选择GIF,循环选项选择永远。

这是保存成功的GIF动效图

只要掌握了基本的动画制作原理,了解时间轴的基本概念,动画效果就很容易做出。增加上合适的丰富想象,有助于你对原理的把握。希望你能从中获益。
 情非得已
情非得已
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 Photoshop制作旋转的八卦图动画教程
相关文章18472017-07-25
Photoshop制作旋转的八卦图动画教程
相关文章18472017-07-25
-
 Photoshop制作像素人物走动GIF动画教程
相关文章12632017-05-24
Photoshop制作像素人物走动GIF动画教程
相关文章12632017-05-24
-
 Photoshop制作炫酷的万花筒GIF动画教程
相关文章23362017-04-12
Photoshop制作炫酷的万花筒GIF动画教程
相关文章23362017-04-12
-
 Photoshop制作可爱的表情包GIF动画教程
相关文章34842016-07-25
Photoshop制作可爱的表情包GIF动画教程
相关文章34842016-07-25
-
 Photoshop制作简单粗暴的动态GIF漫画
相关文章12632016-04-05
Photoshop制作简单粗暴的动态GIF漫画
相关文章12632016-04-05
-
 Photoshop制作圣诞节霓虹灯GIF动画教程
相关文章10772016-02-25
Photoshop制作圣诞节霓虹灯GIF动画教程
相关文章10772016-02-25
-
 Photoshop结合AI制作圣诞节手机动画效果
相关文章6892015-12-21
Photoshop结合AI制作圣诞节手机动画效果
相关文章6892015-12-21
