Photoshop制作金属质感的3D立体字教程
文章来源于 优设,感谢作者 AverageJoseph 给我们带来经精彩的文章!本教程主要使用Photoshop制作金属质感的3D立体字教程,以及用图层样式绘制这类高冷的金属效果。教程参数清晰,过程细致,素材已打包下载,需要学习的朋友自己下载素材练习即可。有什么问题可以在论坛问题交流区提问。
最终效果

一、创建背景
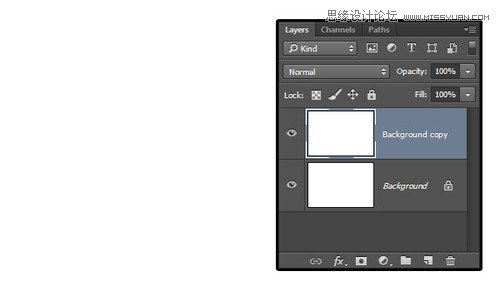
第1步:新建文件,大小:1260x 850像素,复制背景图层。

第2步:双击复制的背景图层,设置图层样式。
添加渐变叠加。勾选:仿色,混合模式:柔光,不透明度:85%,样式:径向,缩放:150%,勾选:反向。

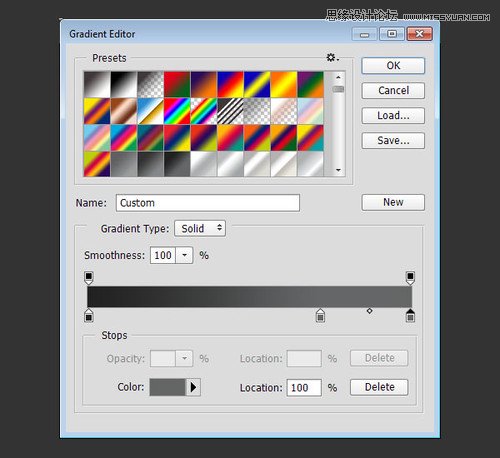
第3步:点击渐变条,设置起止颜色。从左到右,颜色及位置设置数值如下:
颜色:#212121位置:0
颜色:#656667位置:72
颜色:#646565位置:100

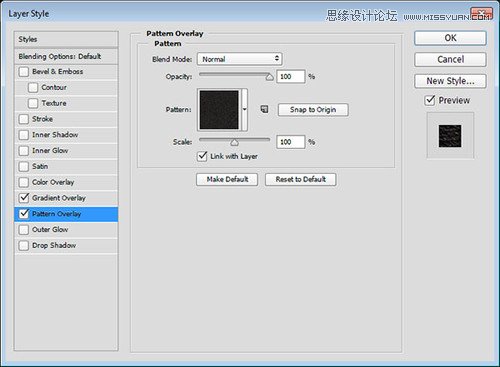
第4步:设置图案叠加。
用图案:webtreats_black_leather.jpg(在02压缩包里放着)

这样皮革纹理的背景层做好了。

二、创建文字及3D效果图层
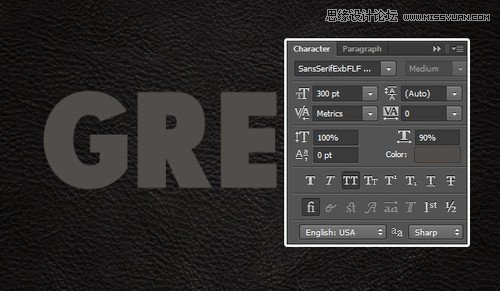
第1步:新建文字图层,使用字体:SansSerif Exb FLF(在01压缩包里放着),输入全大写字母:GREAT,大小:300像素,颜色:#504d4a,水平缩放比例:90%。详细参数设置见下图。

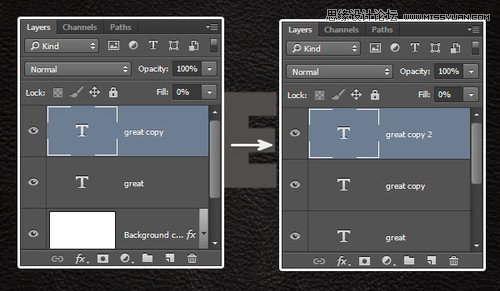
第2步:复制文字图层,填充值设置为0,再复制一层。

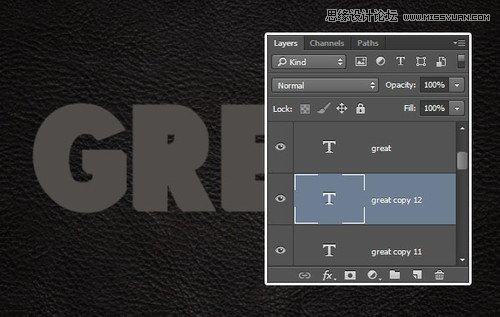
第3步:复制最初的文字图层,将其拖至原文字图层的下一层。
编辑>自由变换,快捷键Command+T(或者Ctrl+T),按向右箭头及向下箭头各一次,使该复制层向右向下各移1像素,按回车键完成。

第4步:按Option+Command+Shift+T 9次(即Windows系统下的Alt+Ctrl+Shift+T,此快捷键可以重复上一次ctrl+T的操作,并且可以累积效果),从而达到3D效果。

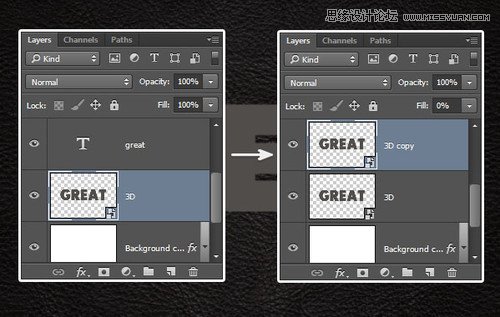
第5步:选中原文字图层下的所有文字图层,点击滤镜>转换为智能滤镜,将此智能对象重新命名为3D,然后再复制一层,名为:3D拷贝,填充值设置为0。

 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
