Photoshop制作金属质感的3D立体字教程(5)
文章来源于 优设,感谢作者 AverageJoseph 给我们带来经精彩的文章!设计教程/PS教程/文字特效2015-05-08
五、原始文字图层效果 第1步:双击最开始的文字图层,设置图层样式。 斜面及浮雕效果设置。大小:14像素,取消勾选:使用全局光,角度:76度,高度:69度,勾选:消除锯齿,高光模式:亮光,颜色:#ffe1c9 第2步:
五、原始文字图层效果
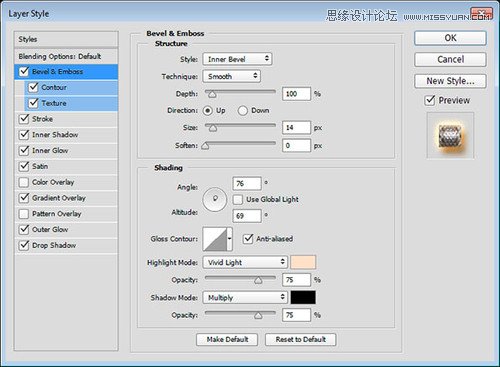
第1步:双击最开始的文字图层,设置图层样式。
斜面及浮雕效果设置。大小:14像素,取消勾选:使用全局光,角度:76度,高度:69度,勾选:消除锯齿,高光模式:亮光,颜色:#ffe1c9

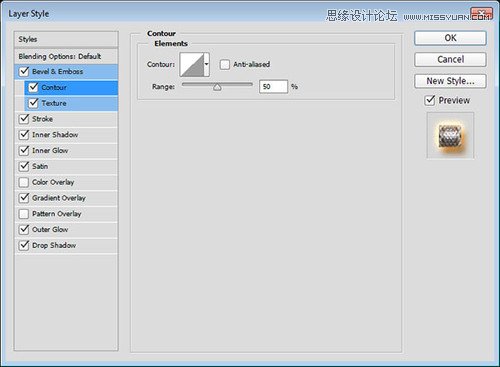
第2步:等高线设置。使用默认数值即可。

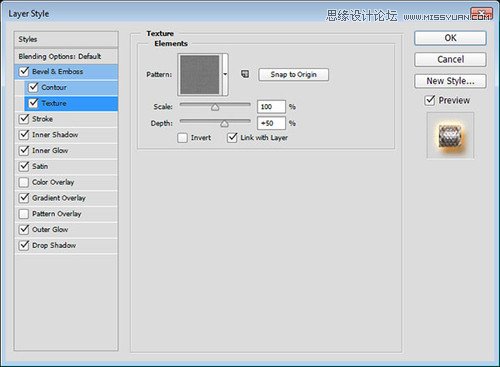
第3步:纹理设置。
图案:metal_2-512px.jpg(在03压缩包里放着),深度:50%。

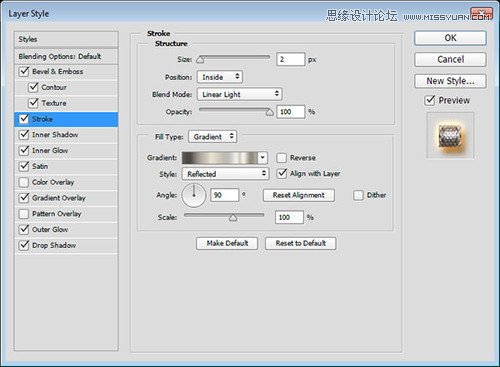
第4步:描边设置。
大小:2像素,位置:内部,混合模式:线性光,填充类型:渐变,样式:对称的,角度:90度,使用stovepipe 50渐变填充(在05压缩包里放着,名为:RS_Chrome的渐变文件中可以找到名为stovepipe 50的渐变)。

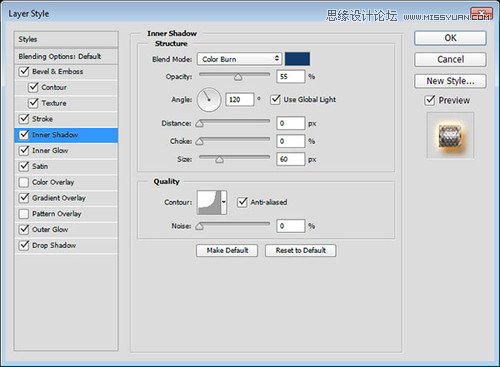
第5步:内阴影设置。
混合模式:颜色加深,颜色:#123c6b,不透明度:55%,距离:0像素,大小:60像素,等高线:内凹-深,勾选:消除锯齿。

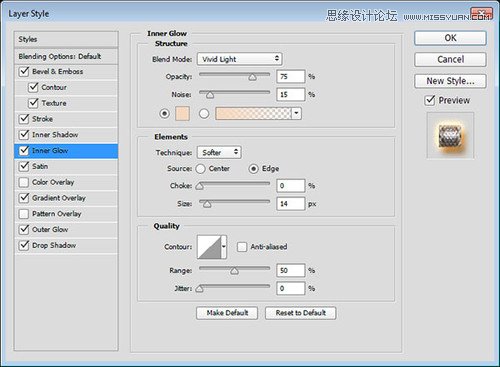
第6步:内发光设置。
混合模式:亮光,杂色:15%,颜色:#f4d9c0,大小:14像素。

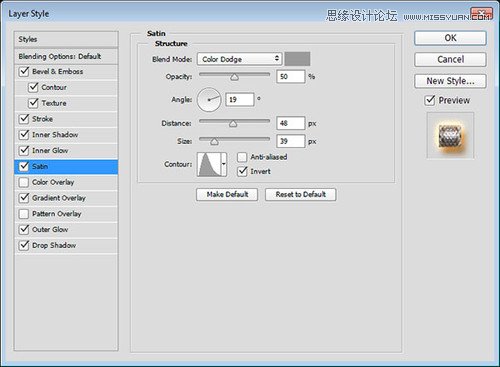
第7步:光泽设置。
混合模式:颜色减淡,颜色:#9a9a9a,距离:48像素,大小:39像素,等高线:锥形-非对称。

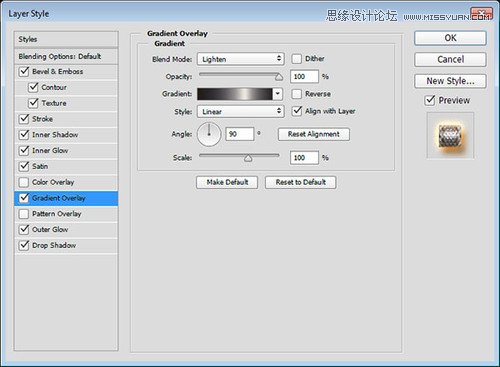
第8步:渐变叠加设置。
混合模式:变亮,使用stovepipe 100渐变填充。

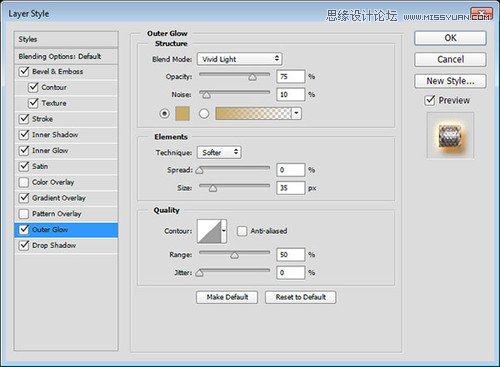
第9步:外发光设置。
混合模式:亮光,杂色:10%,颜色:#c6ab6a,大小:35像素。

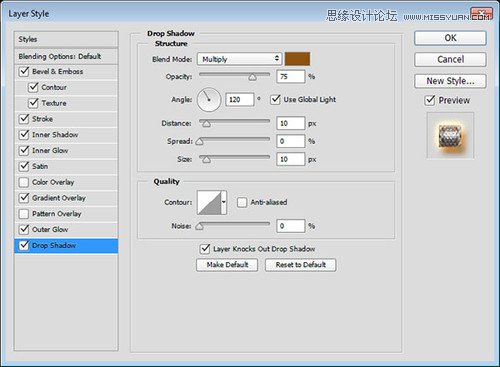
第10步:投影设置。
颜色:#8d5411,距离:10像素,大小:10像素。

至此,文字效果如下图:

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
