Photoshop绘制立体逼真的日历APP图标教程(2)
文章来源于 飞特网,感谢作者 乖乖 给我们带来经精彩的文章!设计教程/PS教程/设计教程2015-10-08
接下来制作第一页卷页部分。 使用钢笔工具,描出卷页形状,并填充路径。并添加图层样式。如下图所示。 得到的效果是这样的: (7)为第一页添加日期,今天是30号。将日期置于第一页平页和第一页卷页之间,效果如下:
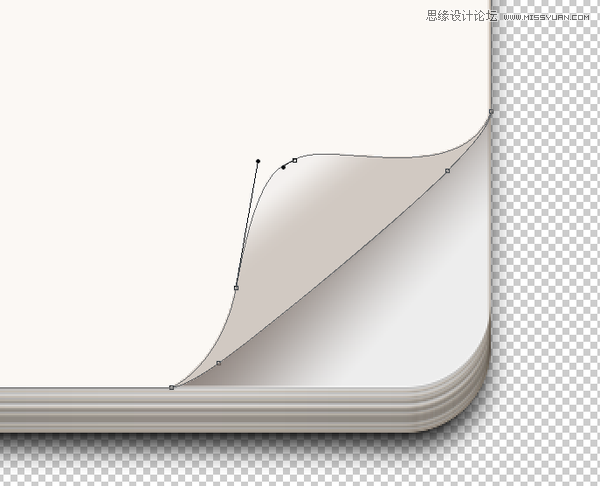
接下来制作"第一页卷页"部分。
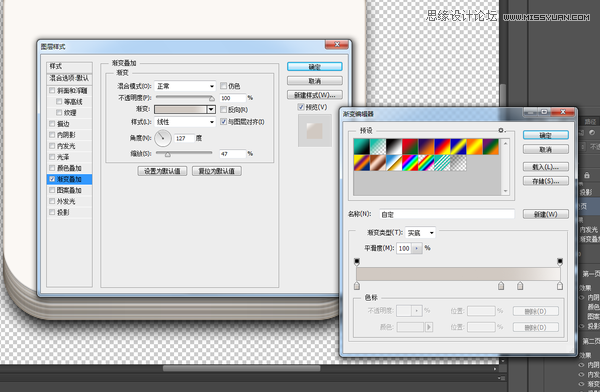
使用钢笔工具,描出卷页形状,并填充路径。并添加图层样式。如下图所示。


得到的效果是这样的:

(7)为第一页添加日期,今天是30号。将"日期"置于"第一页平页"和"第一页卷页"之间,效果如下:

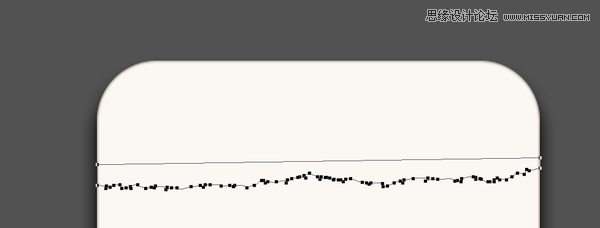
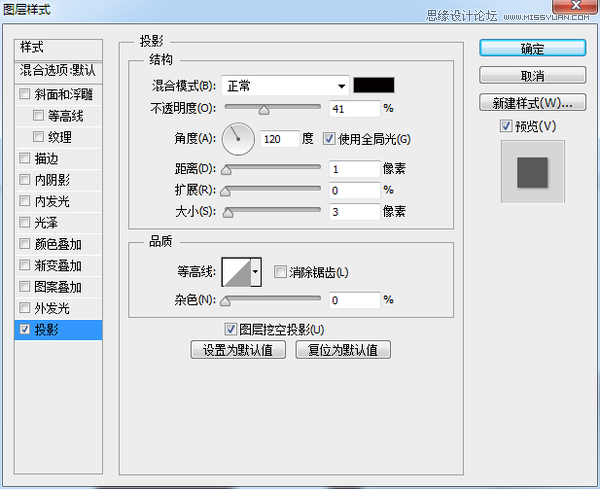
(8)第一页制作完之后,制作撕掉页。首先使用钢笔工具勾出撕掉页轮廓,然后填充路径,并为其添加"投影"效果。(最好画两条不一样的撕掉页,这样比较真实。)如下图所示:



到此,【①日历的卷页】部分制作完成,大概是这个样子的:

4、日历的夹子和金属环:
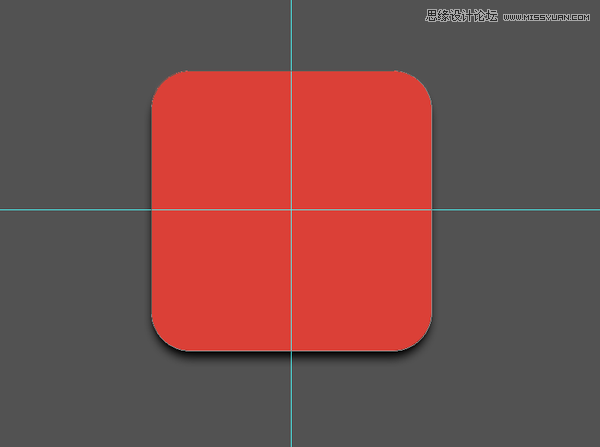
(1)日历的夹子(就是红色那个部分):首先新建一个稍稍大一丢丢(几个像素就好啦)的圆角矩形置于最上层。就像这样的。

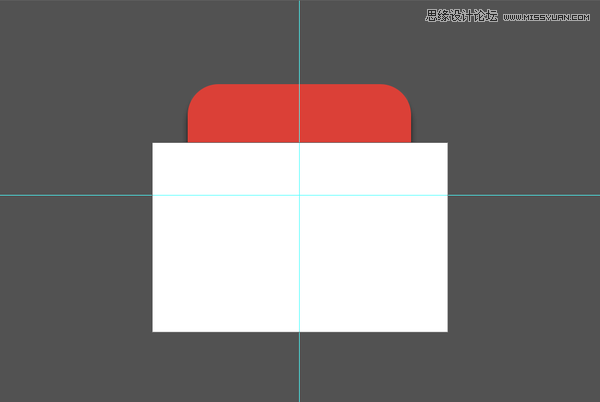
新建一个矩形置于顶层,如下图所示:

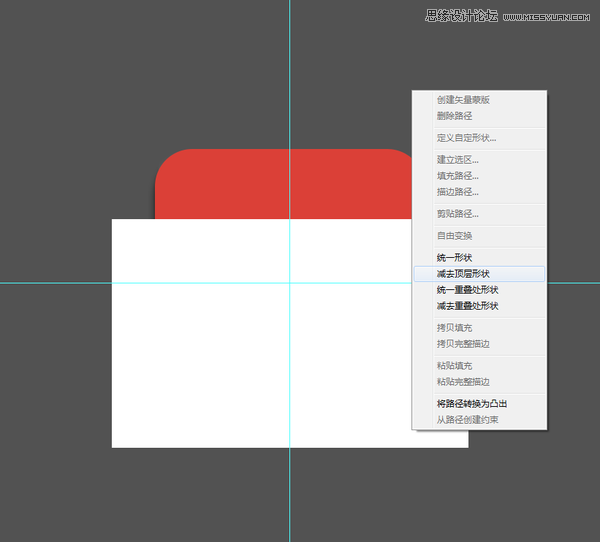
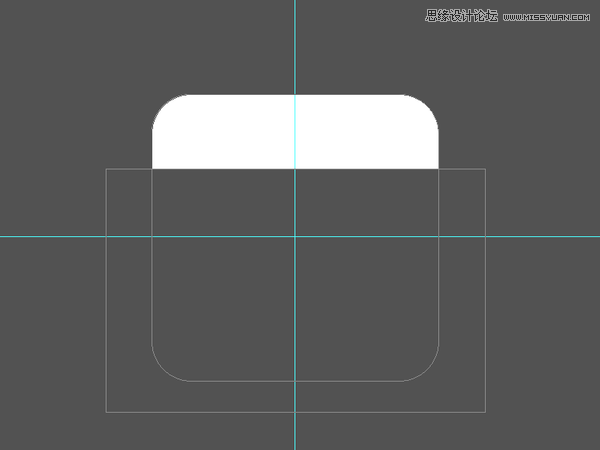
选择圆角矩形(日历红色夹子)按住shift加选白色矩形,使用"直接选择工具"鼠标右键单击,在菜单栏中选择"减去顶层形状"得到入下效果:


 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
