Photoshop绘制立体逼真的日历APP图标教程(3)
文章来源于 飞特网,感谢作者 乖乖 给我们带来经精彩的文章!设计教程/PS教程/设计教程2015-10-08
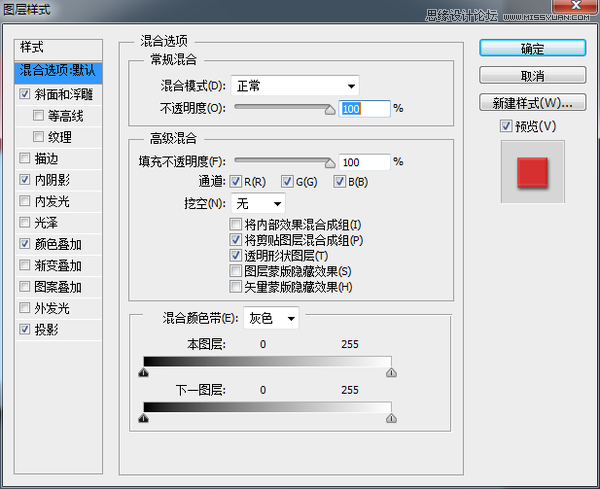
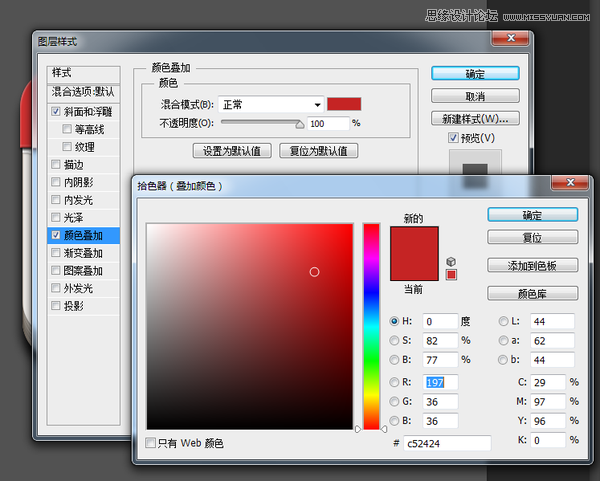
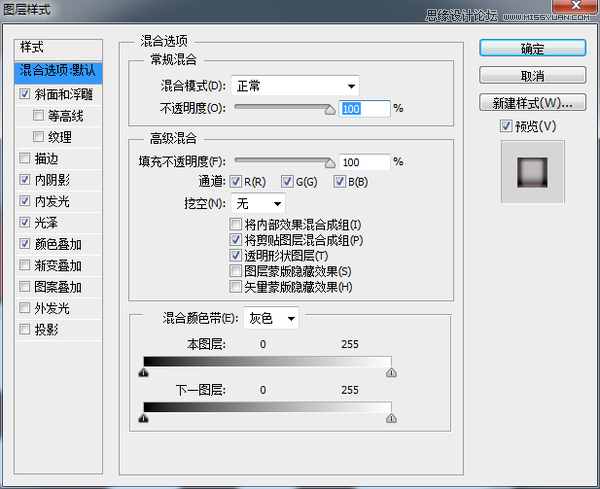
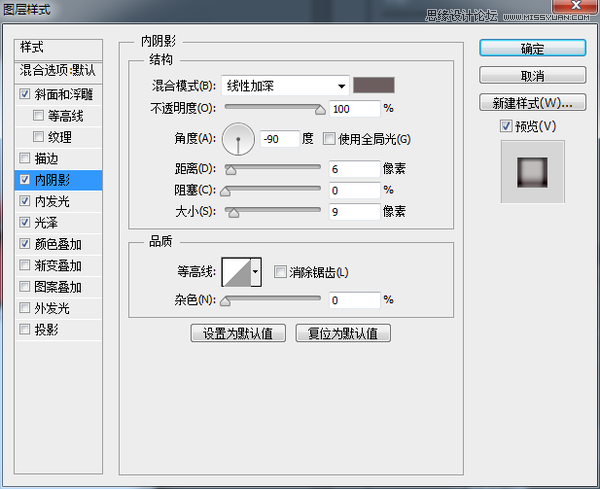
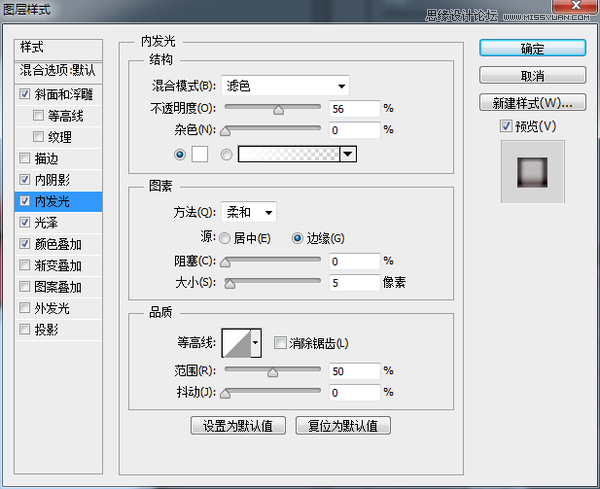
夹子的形状制作完毕,接下来为其添加效果。为了使其更立体,需要添加'斜面和浮雕内阴影投影然后添加一个颜色叠加变成红色。(数值可以自己尝试调节哦,每个效果都试试以后做其他的东西也会轻车熟路。)如下图所示: (
夹子的形状制作完毕,接下来为其添加效果。为了使其更立体,需要添加'斜面和浮雕""内阴影""投影"然后添加一个颜色叠加变成红色。(数值可以自己尝试调节哦,每个效果都试试以后做其他的东西也会轻车熟路。)如下图所示:


(此处可以适当调整"撕掉页"和"夹子"的位置。)
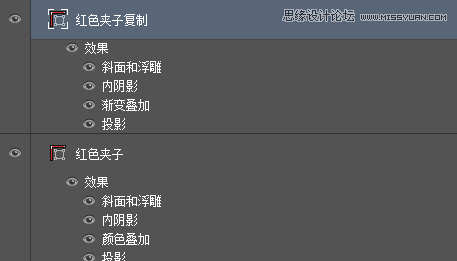
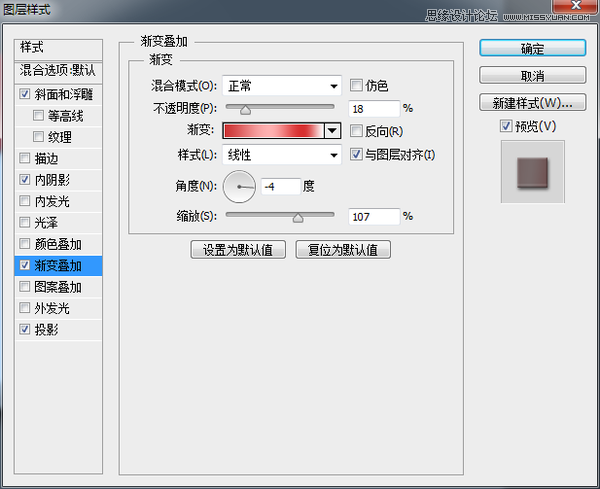
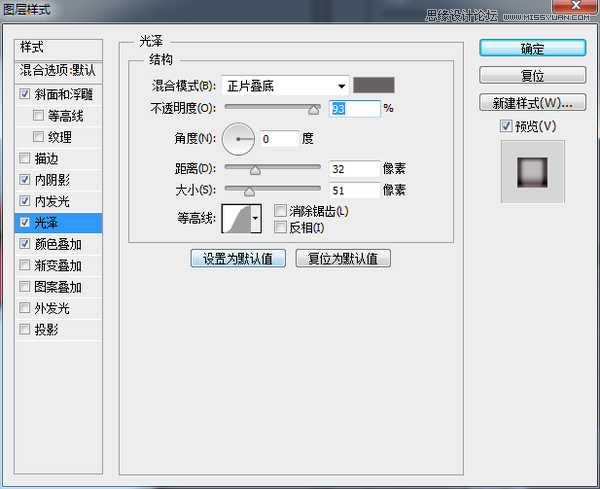
向上复制"红色夹子"图层,添加一个"渐变叠加"效果,并将透明度调小,给"红色夹子"增加一些变化。如下图所示:



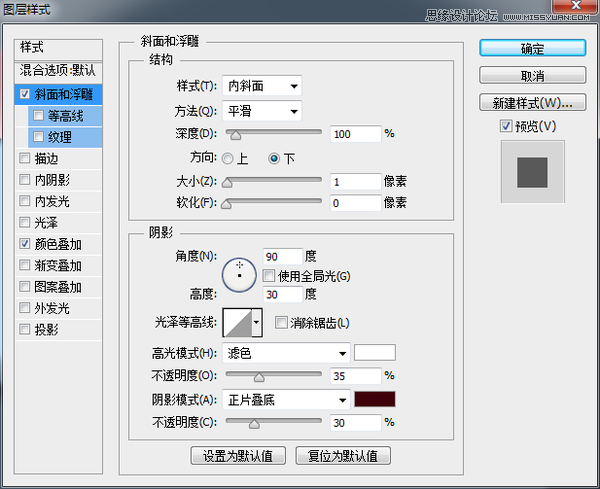
(2)月份:首先输入"September"然后为其添加图层样式。


(注意,因为文字是向下凹陷的所以"方向"是"下"。)

效果如下:

(3)金属环的制作:
新建一个圆角矩形。(很圆很圆。)就像下面这样。

然后为了模拟金属效果,我们为它添加"图层样式"。(这个地方最烦了,尝试了很多次,你在制作的时候也要多去尝试,并没有统一的做法,也没有统一的数值。多多动手才是最好的,另,我做的可能并不科学!)




得到的效果是这样的:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
