Photoshop制作亡灵节万寿菊艺术字教程
文章来源于 太平洋电脑网,感谢作者 么么茶 给我们带来经精彩的文章!本期的国外精品翻译教程就将会跟大家一起学习如何用PS设计简易的万寿菊,并且通过笔刷、文字、图层样式和形状设置等PS工具,创建出亡灵节万寿菊文字特效。下面马上开始。
教程所需要的素材:复古风格的花朵艺术字PS教程素材

图00
1.创建辅助线
Step 1
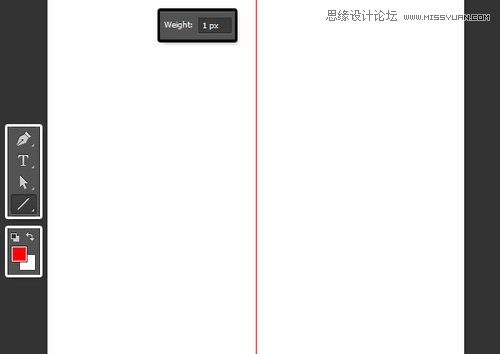
创建新文档,长宽为500像素*500像素。选择直线工具,设置前景色为红色,在选项栏中设置宽度为1像素。在画布的正中央画一条直线,贯穿画布上下。

图01
Step 2
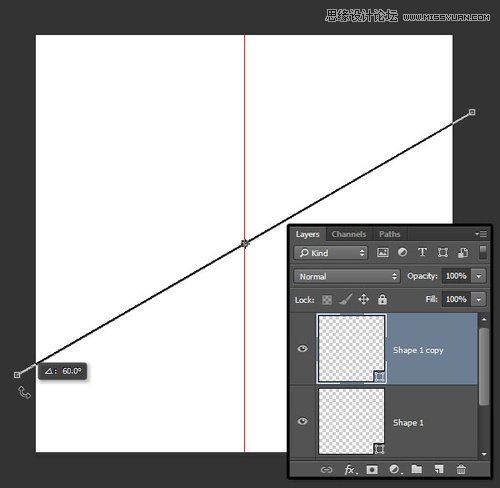
复制垂直线图层,然后顺时针旋转直线60°。

图02
Step 3
再复制垂直线图层,这次逆时针旋转直线60°。

图03
Step 4
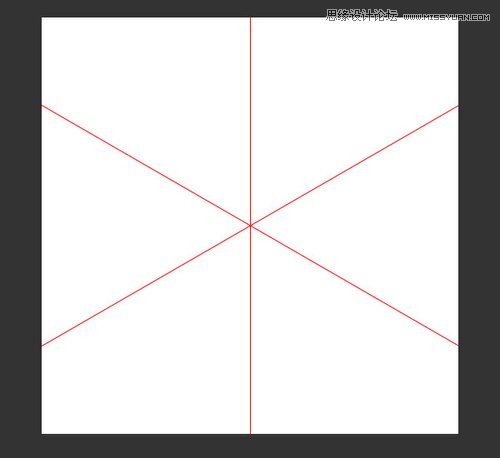
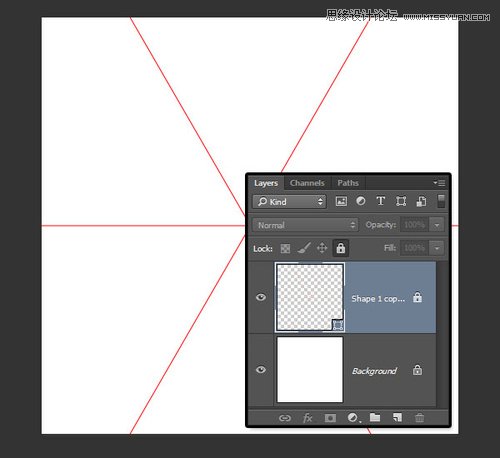
选择刚才创建的三个形状图层,选择“图层>合并形状”,合并后将形状顺时针旋转30°。完成后,将该图层锁定。

图04
Step 5
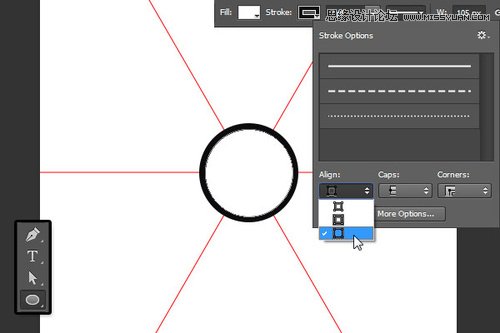
选择椭圆工具,在画布中心点创建366*373像素的椭圆。在选项栏中,设置填充颜色为白色,描边颜色为黑色,点击描边选项按钮,改变对齐样式为外对齐,设置如下图所示。

图05
2制作花瓣
![]()
2.创建花瓣
Step 1
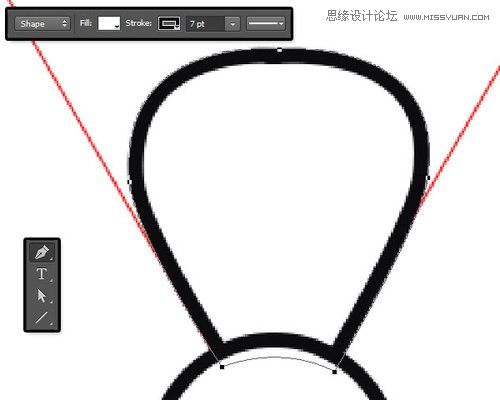
选择钢笔工具,在选项栏中选择形状模式,设置填充颜色为白色,描边颜色为黑色,宽度为7像素。
那么接下来是要设计花瓣的基本形状。利用钢笔工具和前面弄好的辅助线,感觉选择增加锚点的,就点击增加,然后拖动。如果弄出来的形状不太好看,不要紧,下面继续完善。

图06
Step 2
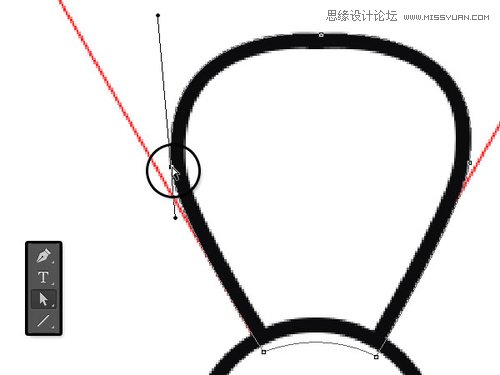
创建好基本形状后,点击直接选择工具,然后通过点击移动来改变锚点位置。

图07
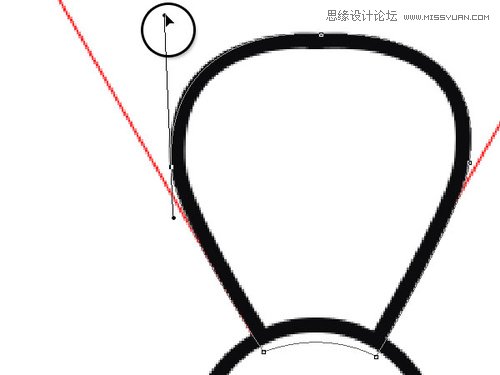
Step 3
还可以通过点击移动锚点控制杆两边端点,控制曲线形状。这里需要花点时间去熟悉锚点的操作。

图08
Step 4
选择增加锚点工具,如下图在花瓣外沿增加四个锚点。

图09
Step 5
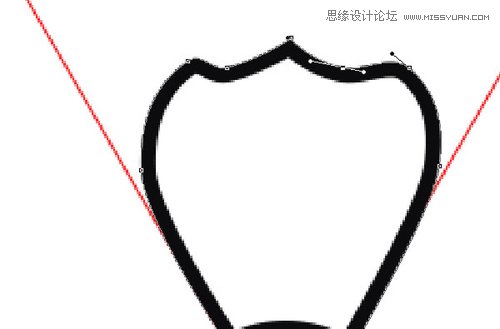
选择直接选择工具,然后将刚才增加的第二、第三个锚点往下移动,同时改变形状,设计出像锯齿状的花瓣边沿。

图10
 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
