Photoshop制作亡灵节万寿菊艺术字教程(3)
文章来源于 太平洋电脑网,感谢作者 么么茶 给我们带来经精彩的文章!设计教程/PS教程/文字特效2015-11-30
6.设计叶子 Step 1 创建1000*1000像素的画布,从教程素材中下载Floral Brushes 2笔刷。设置前景色为#41a340,在图层顶端创建新的图层,点击添加笔刷。 图21 Step 2 双击刚才新建图层,应用描边,设置大小5像素、颜
6.设计叶子
Step 1
创建1000*1000像素的画布,从教程素材中下载Floral Brushes 2笔刷。设置前景色为#41a340,在图层顶端创建新的图层,点击添加笔刷。

图21
Step 2
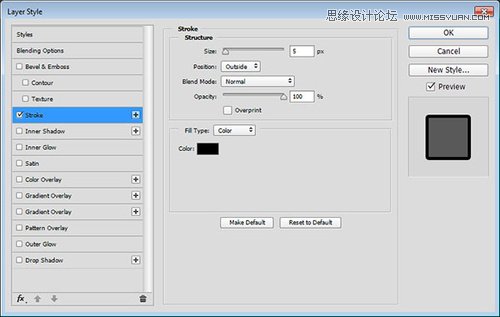
双击刚才新建图层,应用描边,设置大小5像素、颜色黑色#000000。

图22
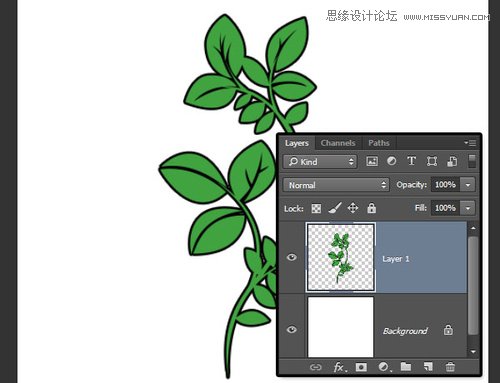
右击图层缩略图,在弹出菜单中选择格栅化图层样式。

图23
5添加文字
![]()
7.添加文字
Step 1
创建1024*845像素画布,用颜色#372535填充背景。

图24
Step 2
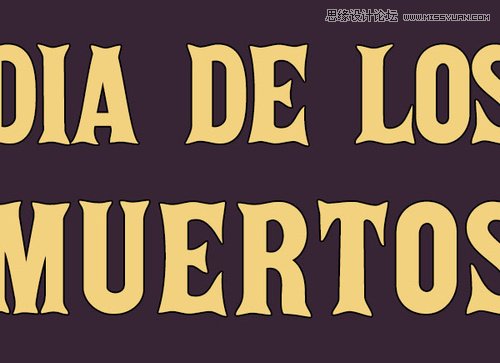
下载教程素材中的字体,然后键入开头看到的文字,设置文字颜色为#f2d27f。设置第一行文字的大小为150点,第二行文字的大小为170点,字间距设置为50。

图25
Step 3
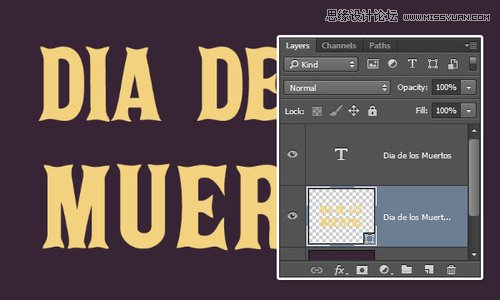
复制文字图层,然后创建复制并拖拉到原来的下方。右击缩略图,选择转为形状。

图26
Step 4
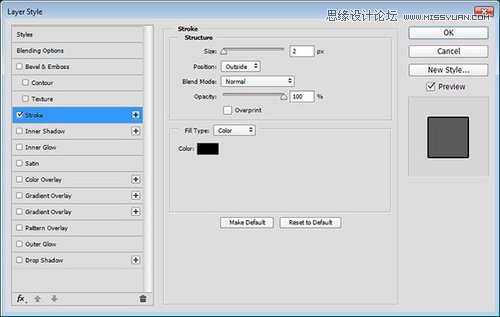
双击原有的文字图层,设置描边选项:大小5像素、颜色为黑色#000000。

图27
设置好以后,效果如下。或者看不清描边效果,但后面应用其他描边的时候就能清晰看到啦。

图28
6创建描边形状
![]()
8.创建描边形状
Step 1
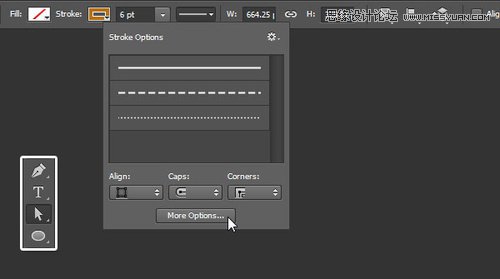
选择文字形状图层,然后点击直接选择工具。在选项栏汇总,设置填充色为无,描边颜色为#b77113,大小为6像素。点击描边选项按钮,然后点击更多选项。

图29
Step 2
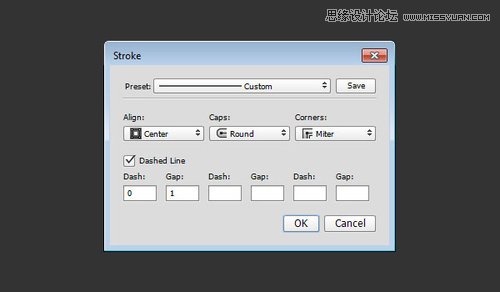
设置中央对齐,端点为圆点,角点为斜接,勾选虚线,设置虚线选项框的虚线为4、间隙为2.

图30
Step 3
完成上面的操作后,就可以看到创建出虚点描边。这里选择移动工具,将虚点描边稍微往左下角移动。

图31
Step 4
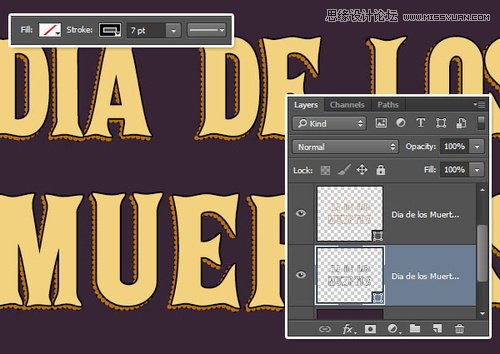
复制虚点描边图层,然后将复制副本放在下方,设置描边颜色为黑色、大小7像素。

图32
 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
