Photoshop制作褶皱效果的圣诞海报背景图
文章来源于 Pdadians,感谢作者 P大点S 给我们带来经精彩的文章!本教程主要使用Photoshop制作褶皱效果的圣诞海报背景图,核心内容只有两个,一是如何利用位移,做一个圣诞无缝图案,二是如何给图案叠加纹理。不熟悉位移功能的同学不妨来看看,教程说得很细致。素材也都打包好了,圣诞练手走起。
我们的素材包中,包含一个纸张PSD,一个圣诞图案PSD,一个圣诞图案PAT,一张纸张纹理。
教程所需要的素材和源文件:圣诞节褶皱海报背景PS教程素材
先看看效果图:

首先,我们说说位移,位移滤镜用的比较少,其实,不管什么工具,其存在,必定有其道理,只是视乎我们会不会用。在这里,我们会详细的解释位移的操作。
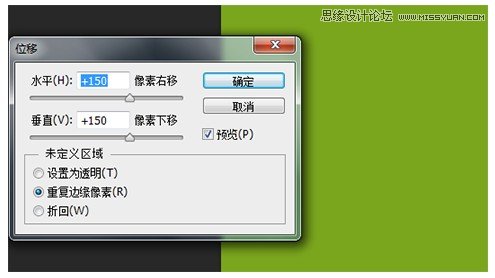
位移(offset)滤镜的位置是滤镜——其他——位移。位移或许大家并不经常用到,但是,负责任的说,位移其实挺强大的,尤其是用来制作一些无缝图案,好用程度五颗星。下面,我们先来看看位移的对话框。

看对话框,我们可以很直观的理解位移。首先,水平是什么意思,水平就是,设置水平向右移动的距离,垂直则是设置垂直向下移动的距离,其单位为像素。
接下来的未定义区域拥有三个子选项。未定义区域什么意思呢,从字面上,我们就可以理解,那就是我们没有选择的区域即为未定义区域。
第一个,设置为透明。意思就是将未定义的区域,在选区的原来的位置填充为透明。
第二个,重复边缘像素。意思是使用原图边缘的像素填充原来的位置。
第三个,折回。使用图像的另一部分填充空白区域。
听了是不是一头雾水,感觉无从下手,没关系,下面,我们会用几张图片来详细的解释一下。
首先,我建了一个300*300像素的文档,并填充了一个绿色。

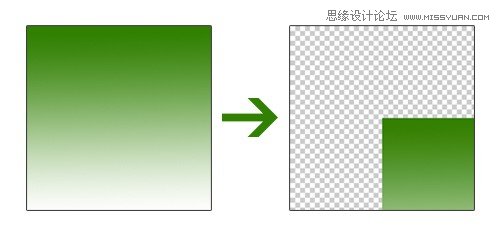
执行位移滤镜,设置水平位移+150像素,垂直位移+150像素,未定义区域设置为透明,得到如下的效果。

刚才我们说了,设置为透明的意思是将未定义的区域以透明来填充,现在我们可以看到,绿色的图像,已经向右和向下移动了150像素,而其图像原来所在的位置则变成透明了,简单的理解就是,设置为透明,就是图像移动,而移动过后,其原来位置变成透明。
友情提示,位移设置为负数时,则是向左和向上移动。
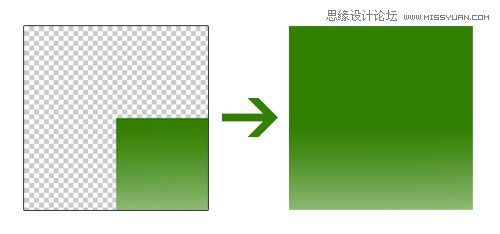
下面,我们试试重复边缘像素,执行位移滤镜,设置水平位移+150像素,垂直位移+150像素,未定义区域设置为重复边缘像素。

从上图中,我们可以看出,重复边缘像素的意思是,使用原图边缘的像素来填充原图所在的位置,或者纯色的背景,大家看不清楚,下面,我用一个渐变的图层来演示一下。

下面,我们就来看一下,重复边缘像素具体是怎么一回事。
我们未执行位移时的图像是下面这个图像的左边部分,水平向右、垂直向下移动了150像素,则得到如下图像中的右边部分。

当我们设置了未定义区域为重复边缘像素之后,我们得到的是下面这个图像。

 情非得已
情非得已
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
-
 Photoshop设计复古风格的电影海报
相关文章8192020-03-04
Photoshop设计复古风格的电影海报
相关文章8192020-03-04
-
 证件照处理:用PS快速的给证件照换背景
相关文章41952019-11-05
证件照处理:用PS快速的给证件照换背景
相关文章41952019-11-05
-
 蓝色效果:用PS调出古风人像唯美仙境效果
相关文章7782019-08-12
蓝色效果:用PS调出古风人像唯美仙境效果
相关文章7782019-08-12
-
 夜景调色:用PS调出梦幻柔光的夜景人像
相关文章5972019-07-29
夜景调色:用PS调出梦幻柔光的夜景人像
相关文章5972019-07-29
-
 百叶窗效果:用PS制作百叶窗海报效果
相关文章9662019-04-10
百叶窗效果:用PS制作百叶窗海报效果
相关文章9662019-04-10
-
 二次元漫画:用PS制作日式的动漫效果
相关文章14892019-03-23
二次元漫画:用PS制作日式的动漫效果
相关文章14892019-03-23
-
 漫画效果:用PS制作漫画风格艺术效果
相关文章15112019-03-13
漫画效果:用PS制作漫画风格艺术效果
相关文章15112019-03-13
