Photoshop制作褶皱效果的圣诞海报背景图(2)
文章来源于 Pdadians,感谢作者 P大点S 给我们带来经精彩的文章!我们刚才说过,重复边缘像素的作用是使用原图边缘的像素填充原来的位置,我们现在就通过下面这个图片,来直观的了解一下。
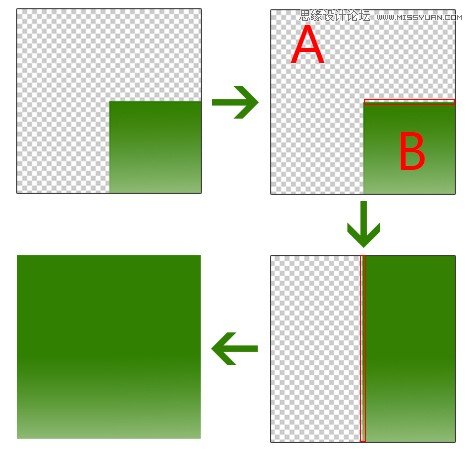
我们把图像原来所处位置标注为A,图像位移后的位置标注为B,使用原图边缘的像素填充原来的位置,就是说把B部分的边缘像素来填充A部分,我们把B部分中用红色方框框住的部分CTRL+T,向上拉伸,得到3部分的效果,再把3部分中用红色方框框住的部分CTRL+T,向左拉伸,得到4部分的效果。大家可以检验一下,看现在我们得到的4部分的效果,跟我们直接执行位移,设置未定义区域为重复边缘像素的效果是不是一样。

最后,我们来看看最后一个选项折回,同样,我们还是建一个300X30像素的文档,用矩形工具填充一个绿色图层,设置水平、垂直居中,这个图层的大小要小于300像素,不然看不出效果。

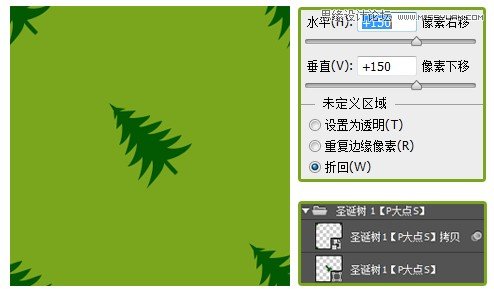
我们执行位移滤镜,设置水平向右、垂直向下各150像素,未定义区域为折回,效果如下。

这个折回,大概的意思就是说,把图案分成四份,分别填充在四个角,四个角的图案合起来就是图案本身。如果图案太小,不足以超出画布,折回对其就不起作用,因为太小,移动后压根超不出画布,如何折回,其效果就跟设置为透明的效果是一样的。示例如下图。

顺便说一句,位移是可互的,比如说,你向右向下位移了150像素,你参数不变,再位移一次,图案就又回来了。
位移的大概操作基本就是这样了,实战开始。
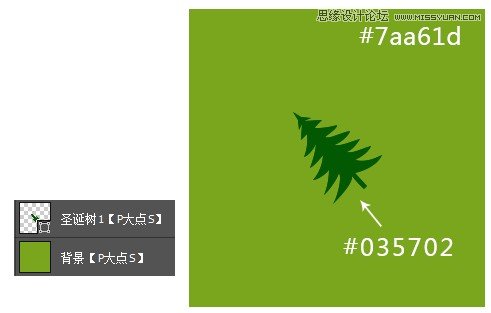
新建个文档,这里我用的还是300*300像素,不知为何特别喜欢用这个尺寸。设置前景色为#7aa61d,填充背景。用钢笔工具画一株圣诞树出来,这里树的颜色我用的是#035702。

复制一层圣诞树图层,选择住两个圣诞树图层,CTRL+G创建图层组,为顶层的圣诞树执行位移滤镜设置水平向右、垂直向下各150像素,未定义区域为折回,效果如下:

下面,我们继续添加圣诞树图案。复制圣诞树形状,置于顶层,CTRL+T调整大小,并更改形状颜色 为#bfe866,同样的,为了方便操作,我也是用了一个新的图层组,建议大家养成良好的图层编组和命名习惯。

 情非得已
情非得已
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
-
 Photoshop设计复古风格的电影海报
相关文章8192020-03-04
Photoshop设计复古风格的电影海报
相关文章8192020-03-04
-
 证件照处理:用PS快速的给证件照换背景
相关文章41952019-11-05
证件照处理:用PS快速的给证件照换背景
相关文章41952019-11-05
-
 蓝色效果:用PS调出古风人像唯美仙境效果
相关文章7782019-08-12
蓝色效果:用PS调出古风人像唯美仙境效果
相关文章7782019-08-12
-
 夜景调色:用PS调出梦幻柔光的夜景人像
相关文章5972019-07-29
夜景调色:用PS调出梦幻柔光的夜景人像
相关文章5972019-07-29
-
 百叶窗效果:用PS制作百叶窗海报效果
相关文章9662019-04-10
百叶窗效果:用PS制作百叶窗海报效果
相关文章9662019-04-10
-
 二次元漫画:用PS制作日式的动漫效果
相关文章14892019-03-23
二次元漫画:用PS制作日式的动漫效果
相关文章14892019-03-23
-
 漫画效果:用PS制作漫画风格艺术效果
相关文章15112019-03-13
漫画效果:用PS制作漫画风格艺术效果
相关文章15112019-03-13
