Photoshop制作立体风格的花丛中的艺术字(2)
文章来源于 Ifeiwu,感谢作者 飞屋睿UIdesign 给我们带来经精彩的文章!步骤05
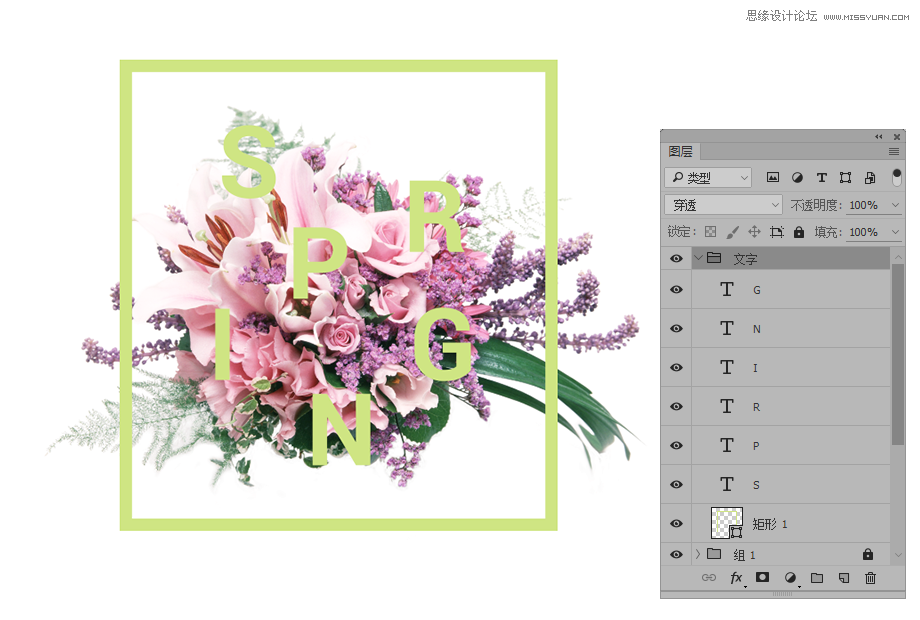
我在这里用到的字体是Robort Bold,这个字体的线条很流畅,比较适合这里的造型要求。字体的字号是450px,这里的每个字母都独立成为一个图层,你在编排它们的位置时就相对自由。
字体的颜色我选用的是一种略带黄色的绿色,我的建议就是字体一定要和花朵区别开来,因此大胆运用对比色的做法也未尝不可。也刚好契合我写的英文"spring"的主题。
同时,我在文字外围增加了一个矩形边框,增加文字的视觉重量,将焦点集中到文字上。

步骤06
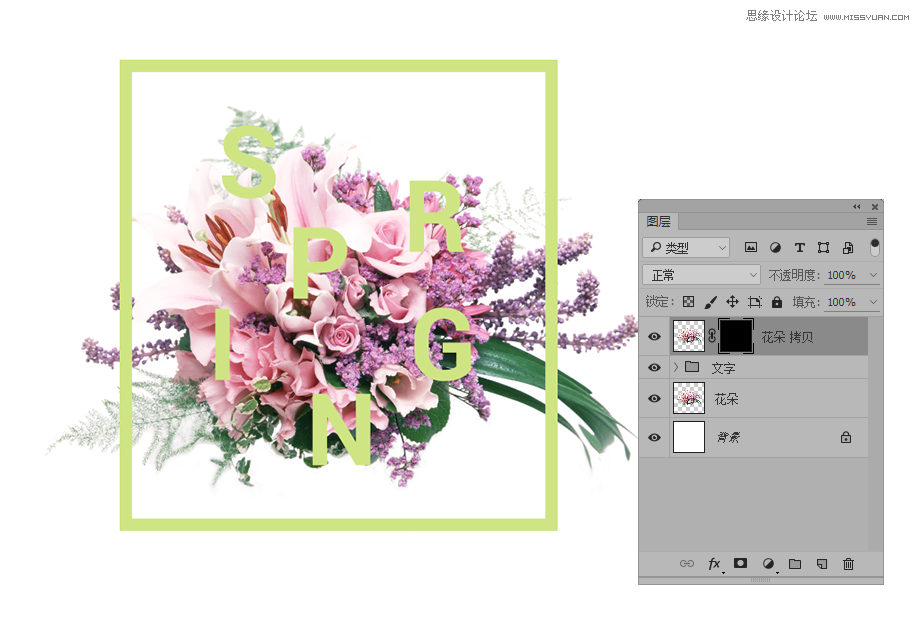
文字和边框这几个图层编排为一组,然后复制花朵的图层放置最上方。文字组就夹杂在两个花朵层的中间,就像一块夹心饼干。将最上方的花朵层增加一个蒙板,蒙板全部填充为黑色,这意味着这时的蒙版几乎没有发挥任何遮挡的作用。因此从外观上看,任何变化都没有发生,实际在图层面板中才能看出我们做了大的调整。

三、产生遮挡关系
由于现实体验的强大作用,使我们的视觉完全相信产生遮挡的两个物体之间有一种深度关系,这会使得平面空间更加立体。利用这个特点,我们通过将文字的部分被花朵所遮挡来表现立体感。这一切都是在平面上发生的,但是我们的视觉会衍生更多的可能性。
在最上一层的花朵层,我们已经增添了黑色蒙板。这意味着这个图层其实并没有展示出来,还完全被黑色蒙板遮挡的状态。如果你用白色画笔涂抹于上,就能画下你想要让它展示出的部分。这个原理相信大家都明白。利用这一关系,我们既然想要文字部分"嵌"于花朵中,就可以"画"出那部分展示在文字前方的花朵。这些枝枝叶叶的小细节无需太多,就能轻松达到让它们产生遮挡关系的效果。
步骤07
为了看清两个图层之间的遮挡关系,我们稍降低文字的透明度。从"S"这个字母开始,放大细节,我用白色画笔涂抹了三个部分,这三个部分让S上方的花朵显露了出来。记得,白色画笔是画在最上面花朵图层的黑色蒙板上。

利用同样的办法处理其他字母和边框。你要很有耐心去对待每一个像素,这样做出的效果才不至于凌乱。涂抹的过程中保持字母的可辨认性。做好后,再把文字的透明度调回正常值。

 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
-
 Photoshop制作逼真的熔岩艺术字
相关文章8122020-03-15
Photoshop制作逼真的熔岩艺术字
相关文章8122020-03-15
-
 Photoshop通过透视制作公路上的艺术字
相关文章18902020-03-15
Photoshop通过透视制作公路上的艺术字
相关文章18902020-03-15
