Photoshop制作可爱的表情包GIF动画教程(3)
文章来源于 优设,感谢作者 阿随向前冲 给我们带来经精彩的文章!简单阐述一下gif化的思路,就是让“摸”和“说”运动起来,“摸”当然就是手臂的运动了,“说”就是嘴巴的运动了——感觉都是废话哈,如有大神可直接跳过了呢O(∩_∩)O~。那么在制作动画之前呢,先把这一个半角色绘制出来(可爱的小男孩,以及那半个girl),阿随君这里选择用钢笔工具绘制了,大家可以用自己擅长的工具。(PS:因为是gif教程,重点是动画,绘制过程就省略了,如果有想了解的小伙伴可以在留言区留言,如果需求多的话,阿随君会另外发文分享钢笔工具的使用。)
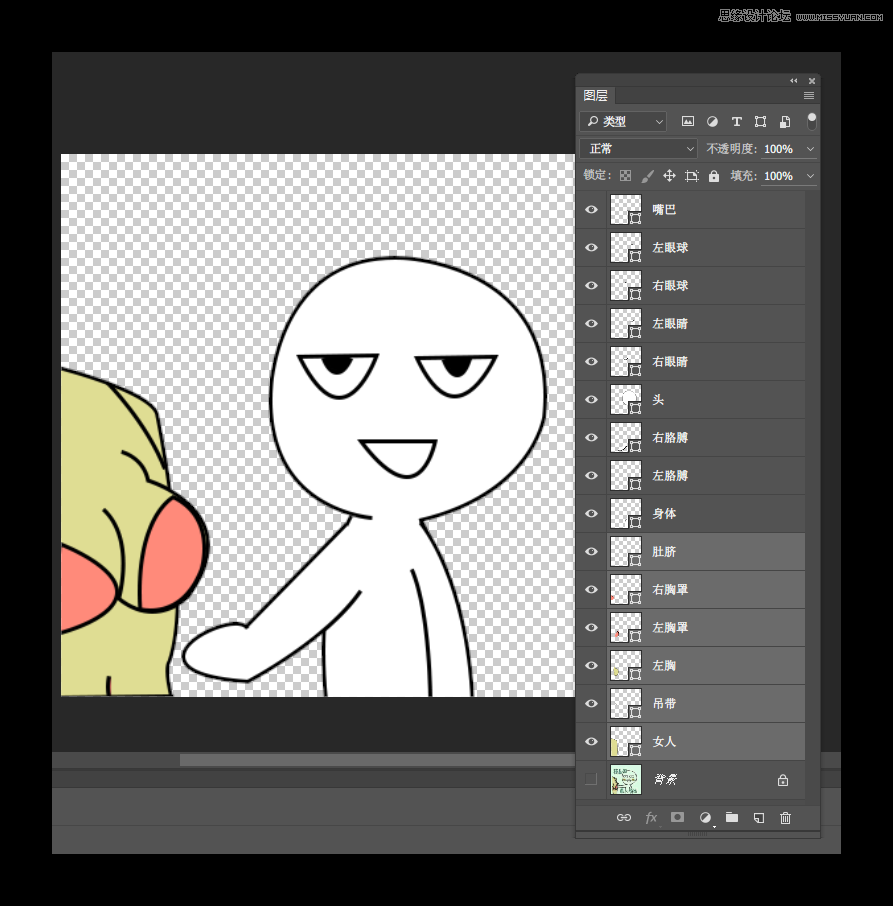
绘制完毕如下图。

Step 2
好了,接下来分析一下这个动作吧。对于这个表情来说,“摸”是亮点,可以分解为抬起手臂、放到“良心”上、轻轻推动了一下下“良心”,然后,为了增加实感,另外一只手臂可以稍微加一点晃动;“说”是这个表情的连贯动作,也就是嘴巴的一张一合,同时为了给小男孩加点戏,阿随君还给眼睛做了个动作。另外,就是写上那句文案了哈,这里就不建议做文字动画了。
PS:考虑到微信表情的尺寸限制,动作不宜太复杂,所以这里眼睛不动也是可以的,当然,如果是发表在适合大尺寸的平台上,还可以让这“一个半”角色动作的细节更丰富些。
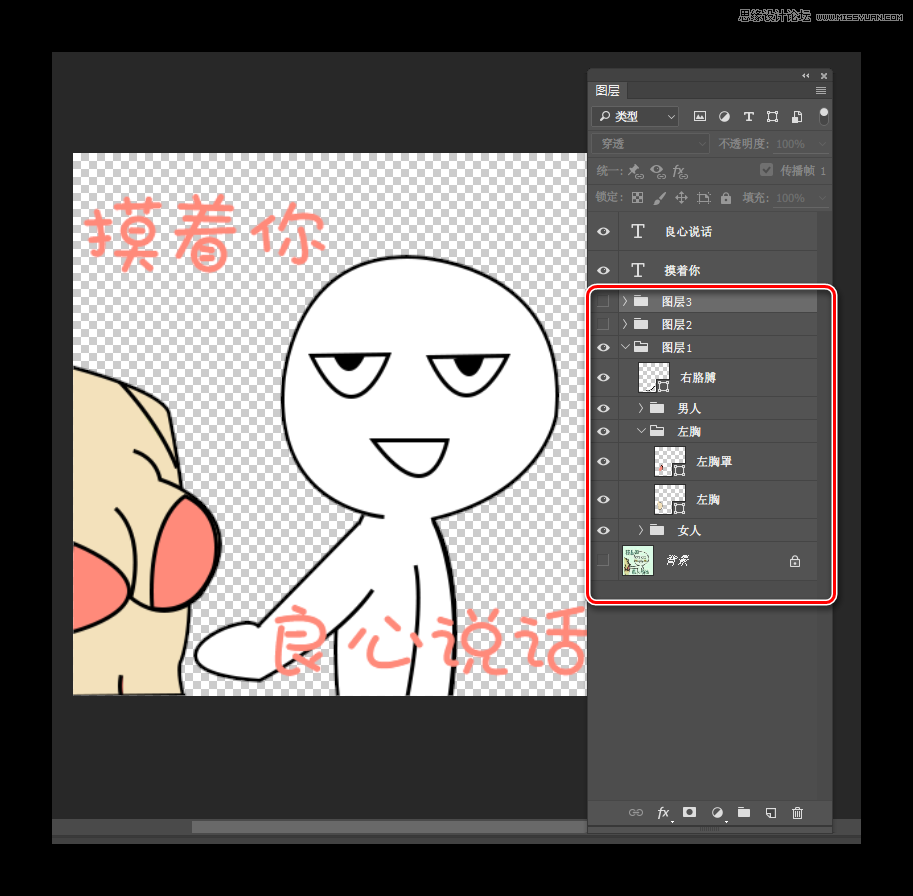
根据以上分析,阿随君决定绘制三帧来完成这个表情。如图所示,是第一帧,只调整了一下左胳膊的位置。
这里阿随君要建议一下,对于图层的命名大家一定要养成好习惯,这将极大地提高效率哦。这里呢,阿随君在绘制完角色之后,分别编组了“男人”图层组、“女人”图层组,“左胸”图层组、“右胳膊”图层组,明确的图层命名,能够帮助我们快速找到需要做动作的元素。然后,在选中以上所有图层/图层组编组成“图层1”、并复制出“图层2”、“图层3”。

Step 3
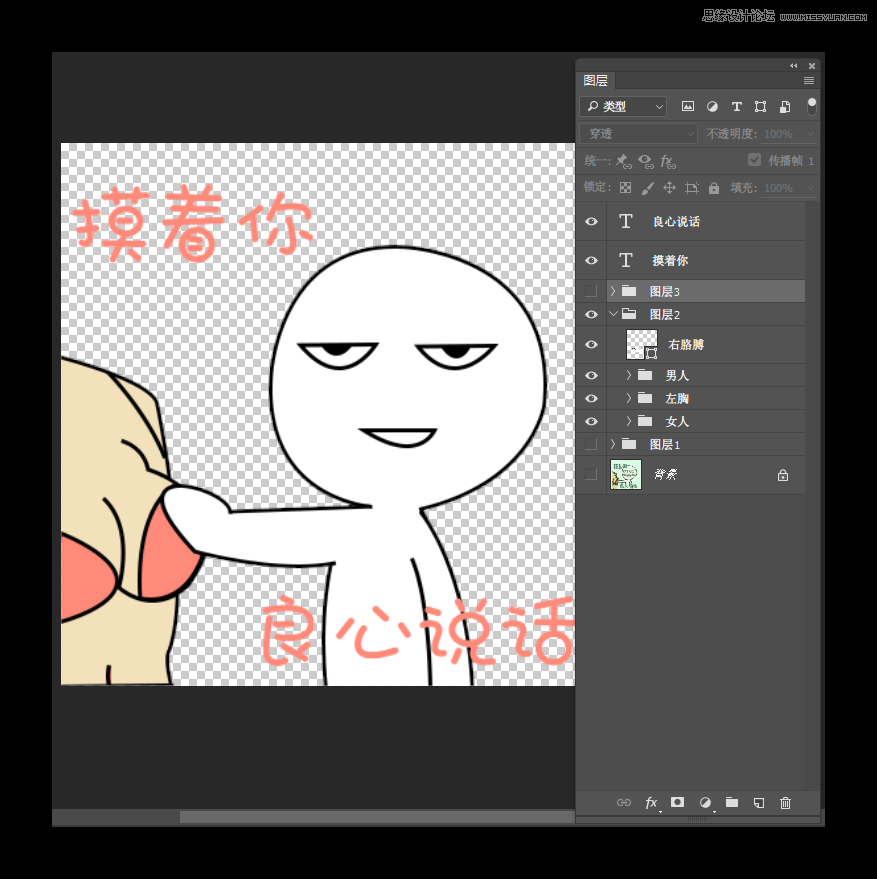
在创建帧动画后,三个图层组各占一帧动画。而在第二帧上,关闭图层1和图层3,显示图层2,并将图层2中的右胳膊调整到“良心上”,左胳膊向画右调整一点,眼睛和嘴稍微合上一点,如图所示。

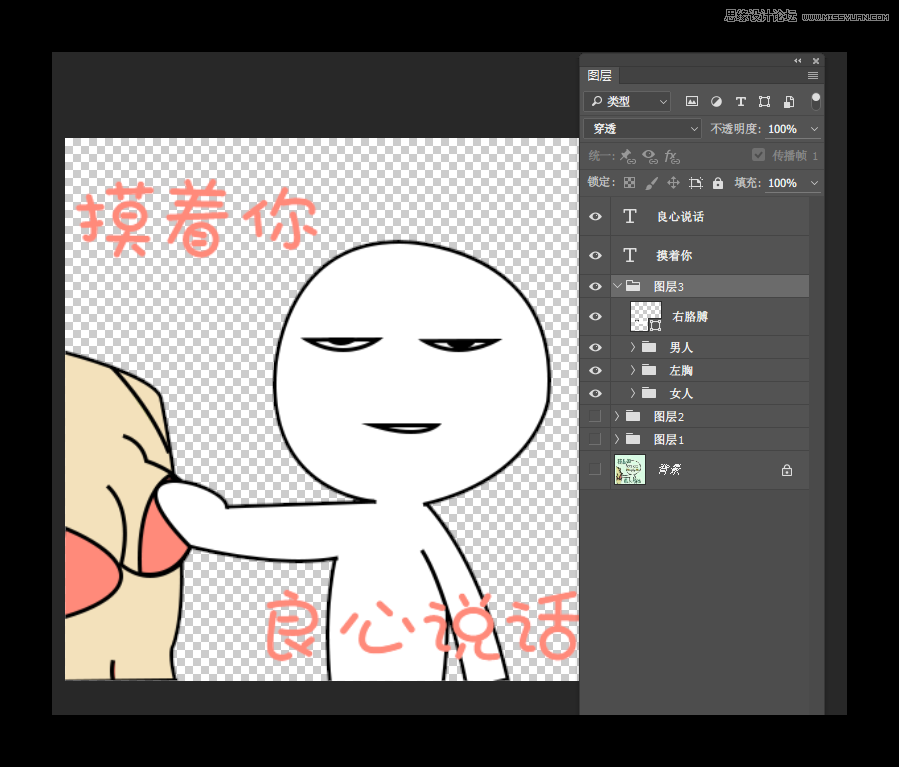
第三帧,关闭图层1和图层2,显示图层3,将右胳膊以肩膀部位为轴心点向画左伸长,也就是“推”的动作,然后将“左胸”图层组调整的“瘦一些”,即受到手的推力后的反应;同时,左胳膊再次向右调整一点,嘴巴和双眼合起来。PS:以上这些调整呢,基本都是选中相应图层,ctrl+t完成的。

Step 4
三个帧绘制完成后,就是调整每一帧的延迟时间和设置循环选项为“永远”了。延迟时间可按自己喜欢的速度和节奏来做,更可以做成风一样快速的“鬼畜”版。
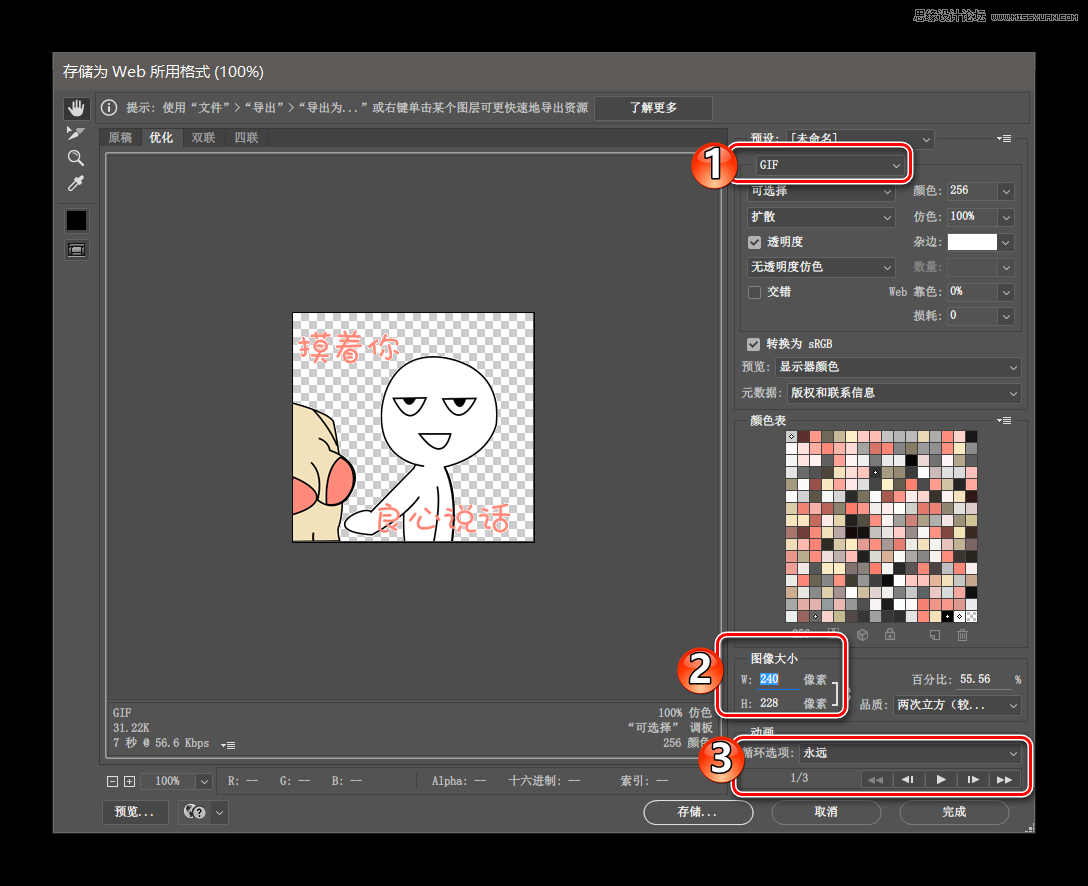
全部完成之后呢,就可以按快捷键Ctrl+Shift+Alt+S,调出“存储为web所用格式”,在圈1的位置将格式设定为gif,在圈2的位置设置图片的大小,圈3的位置可以再次设置循环选项以及可以预览,全部设置完成后点击“存储”,保存到本地文件夹即可。这就完成了gif表情的制作了。
PS:这个面板还有很多用法,之后会拿出一篇文来详细分享一下,么么哒。

来,如果小伙伴跟着做下来了,那么此时即可得到如下一枚gif表情了。

表情已好,直接拖到微信用起来啦
另外,通过本教程的准备,阿随君也感觉到虽然制作起来是很简单的几个步骤,但是落实到教程中如何简单明了地阐述清晰,是一个非常深的学问,如果小伙伴在阅读教程或者是跟着练习时有发现哪些问题,也请反馈给我,我会认真读取每一条建议,以便完善今后的教程类文章。
 情非得已
情非得已
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
-
 Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
