Photoshop制作逼真的弥散阴影效果图
文章来源于 优设,感谢作者 喪心病狂十六夜貓 给我们带来经精彩的文章!之前发了两篇弥散阴影的教程,从新手版到进阶版,同学们应该都学会了,今天来最后一发教程,除了复习一下Photoshop 做弥散阴影的方法,学完弥散阴影就通关了。一起来跟上趋势。
目录
什么是弥散阴影?
用Photoshop来设计的方法:
使用矢量图形技术
使用图层下拉阴影技术
使用智能对象技术
用Sketch来设计的方法
用HTML/CSS来设计的方法
HTML/CSS参考案例
可供参考的创意UI设计
什么是弥散阴影?
具体的英文名称尚未决定,但这种技术一般被称为弥散阴影(英: Diffuse Shadow),与普通的阴影技术相比,他能表现出更有深度的感觉。虽然说是从平面设计中衍生出来的一种技术,但也反映出了现在的设计潮流。

Photoshop 的设计方法
使用Photoshop,你可以用多种方法轻松地实现弥散阴影效果。这一次,我们来简单的介绍一下利用【矢量图形】【图层下拉阴影】【智能对象】来实现效果吧。
01. 使用矢量图形技术
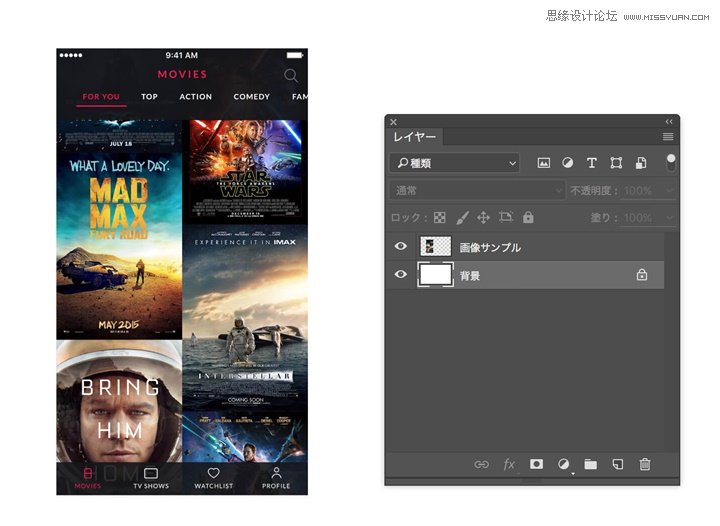
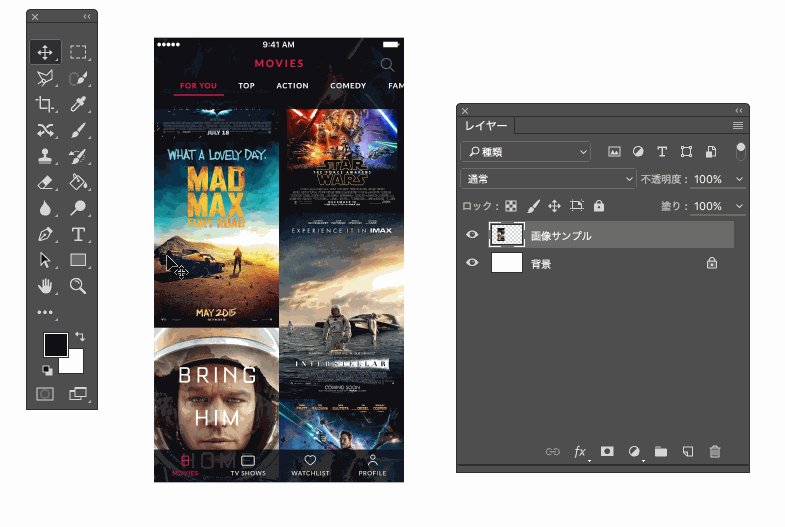
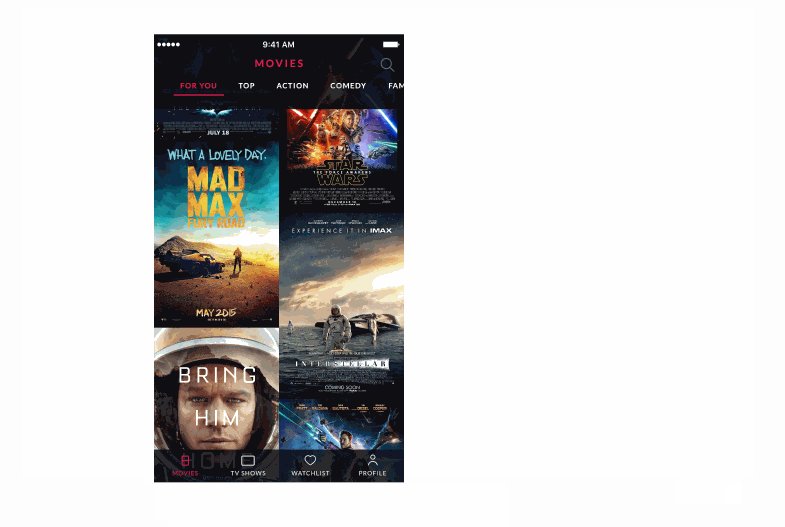
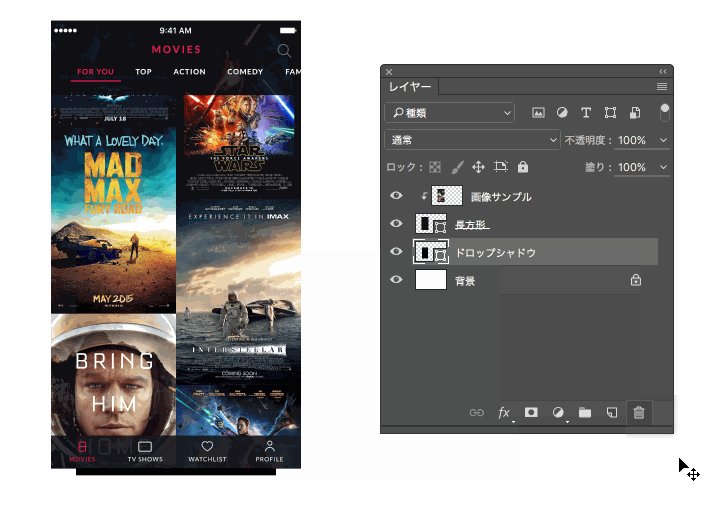
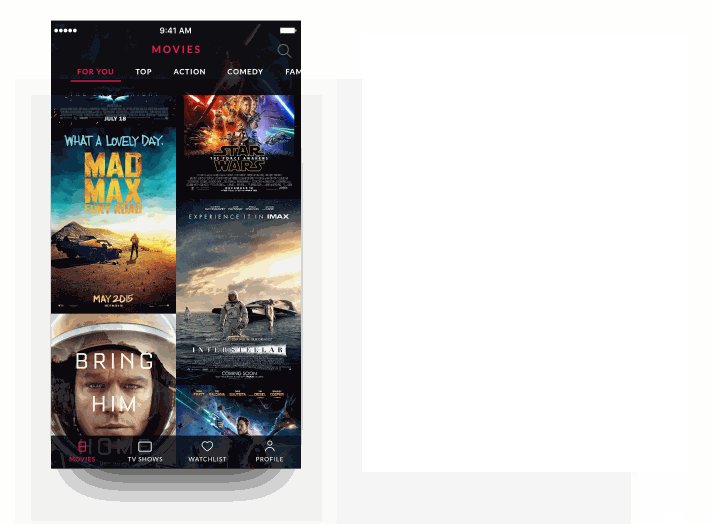
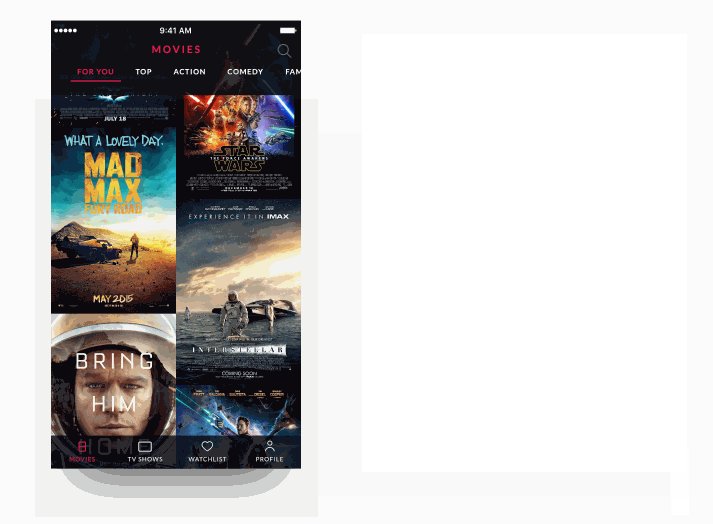
这次介绍的Photoshop中的方法,也许是最简单的方法,也是最容易编辑的方法。首先让我们准备好需要添加效果的图像。作为演示,我使用下面的UI组件作为案例。

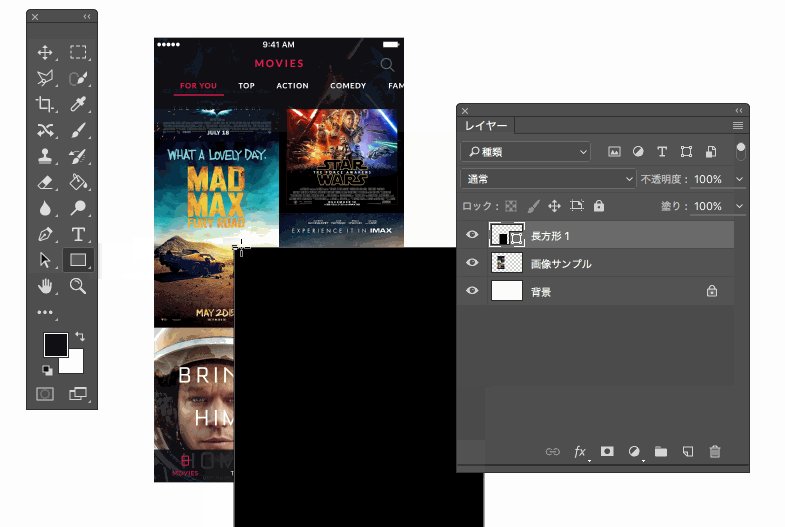
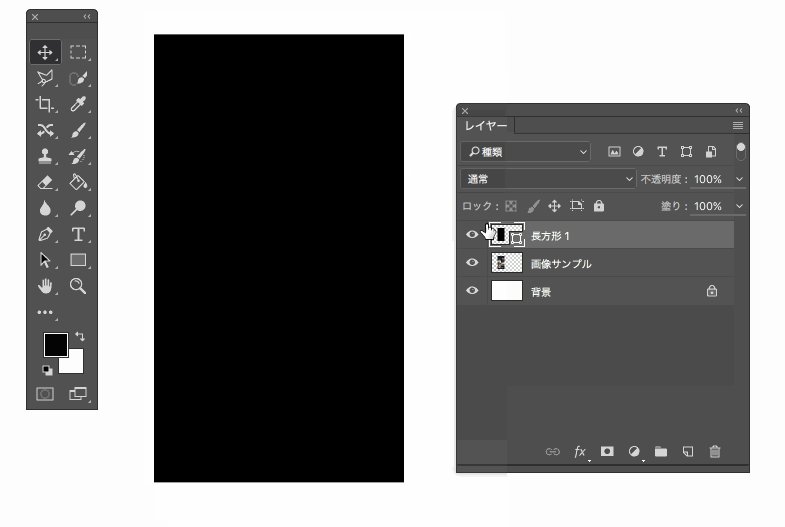
选择【长方形】工具,创建一个与图像相同大小的长方形。在这里,我设定的是750 x 1334 px。选择【长方形】工具后直接点击画布,你可以看到弹出一个让你设置大小的对话框,输入数值就可以了。
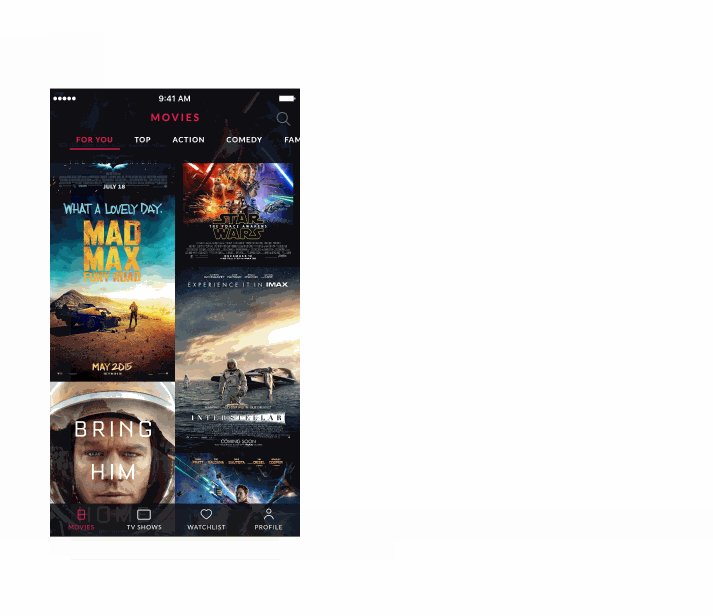
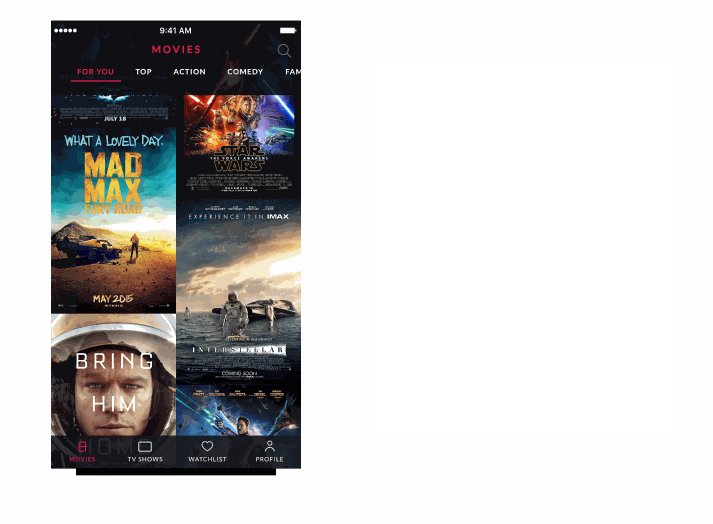
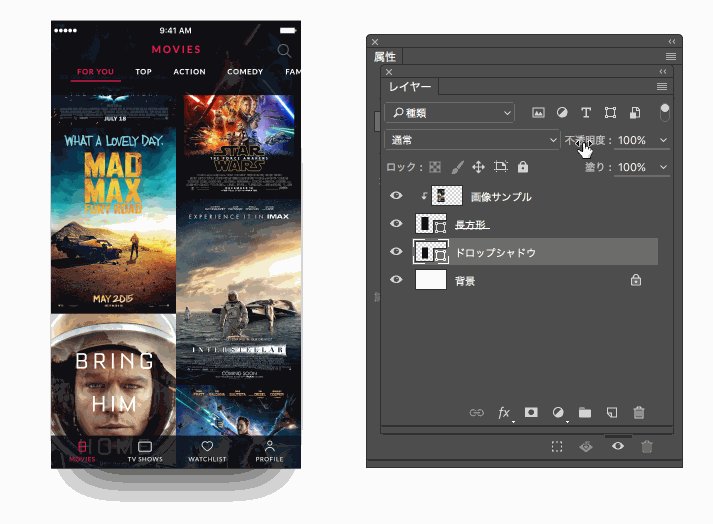
将画好的形状图层放置在UI的下面,然后在两个图层之间按住Option【MAC】/Alt【windows】键,然后单击。

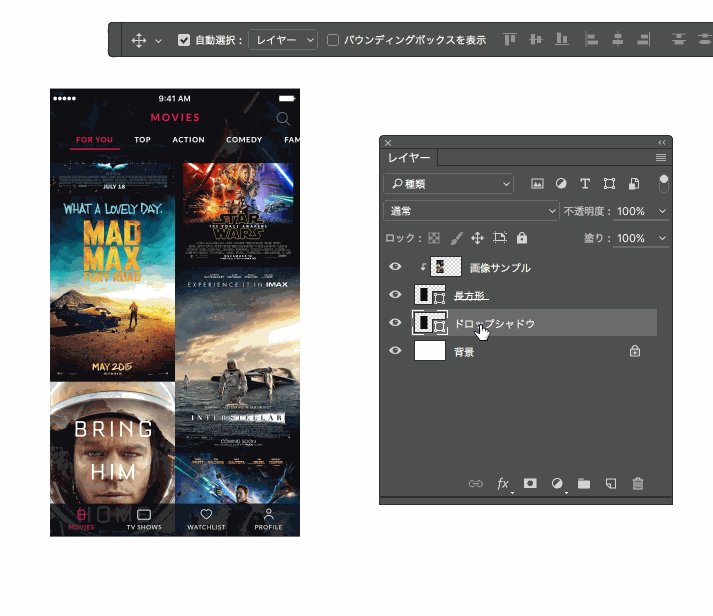
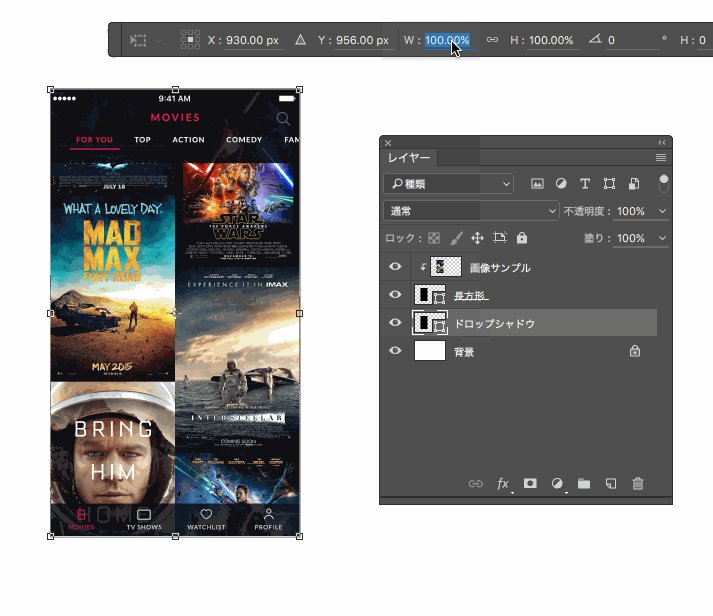
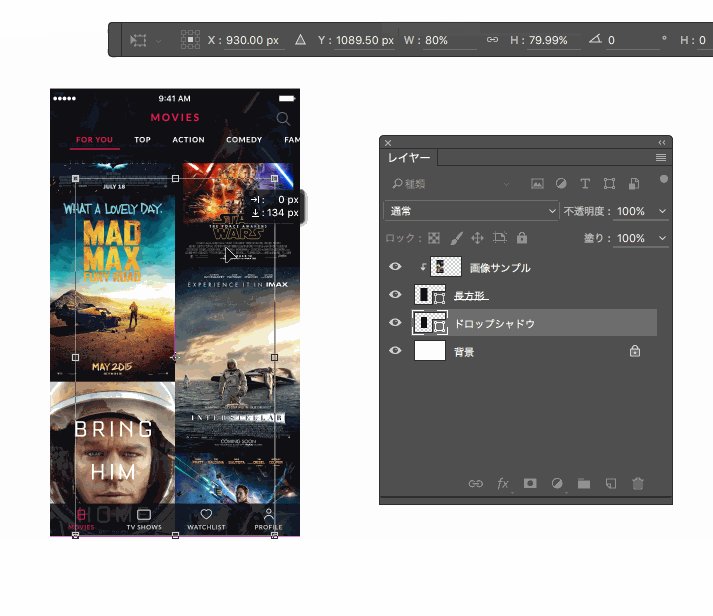
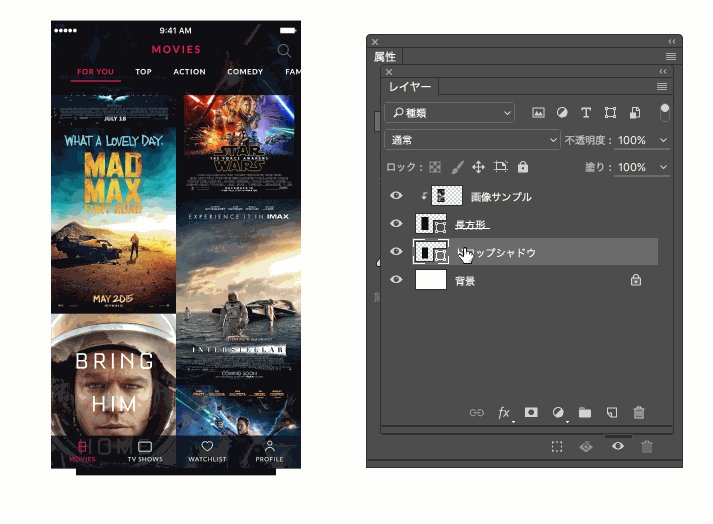
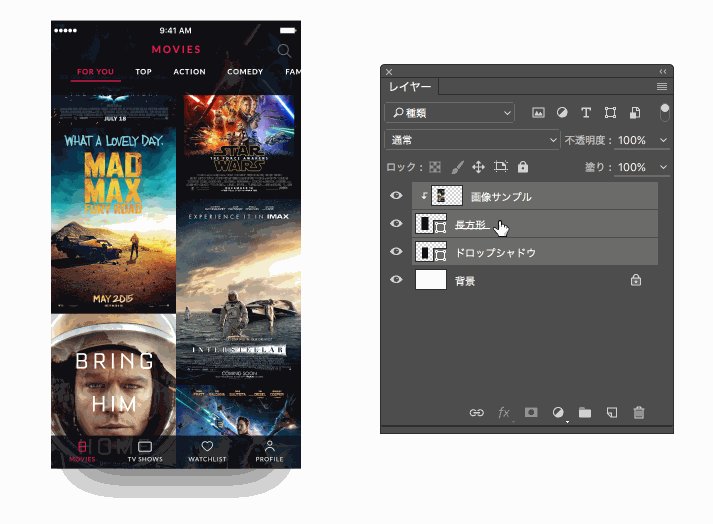
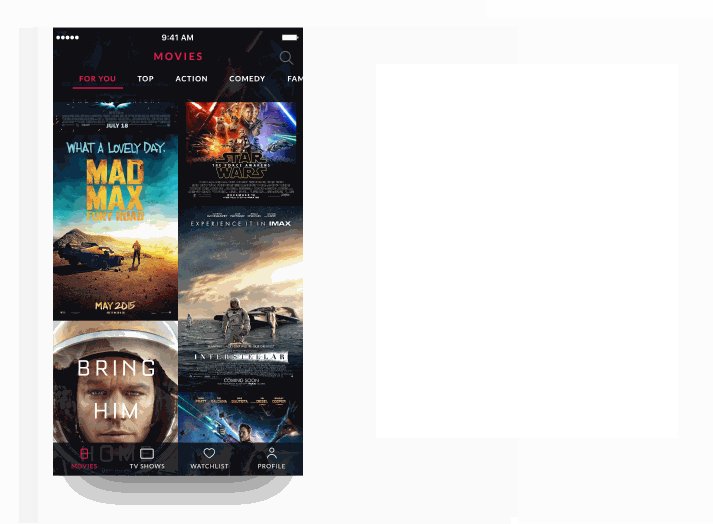
复制刚刚做好的形状图层,把图层命名为【阴影】。然后自由变换【快捷键CTRL+T】,宽高调整为原来的80%,然后底部居中对齐。

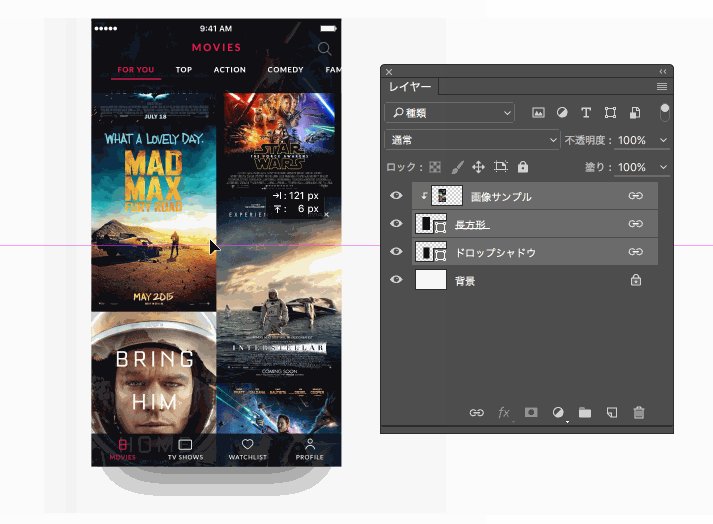
然后选择【移动工具】,选择刚刚变小的图层,向下移动20px。你可以选中这个图层,shift键按住不放,然后按两下向下箭头,一次是移动10px。

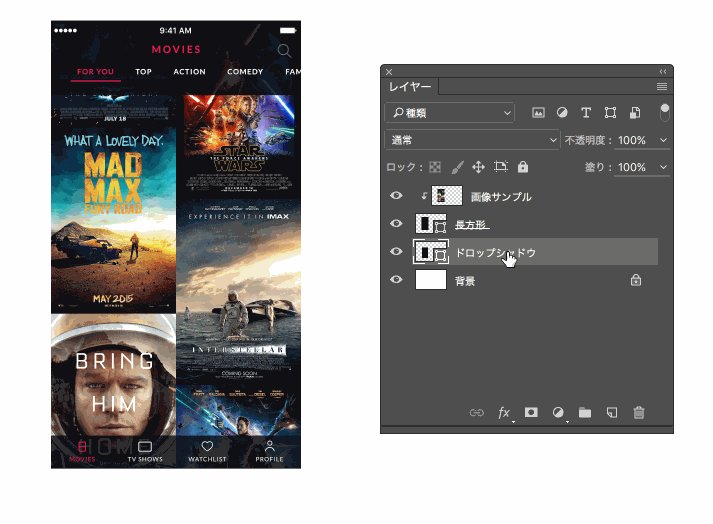
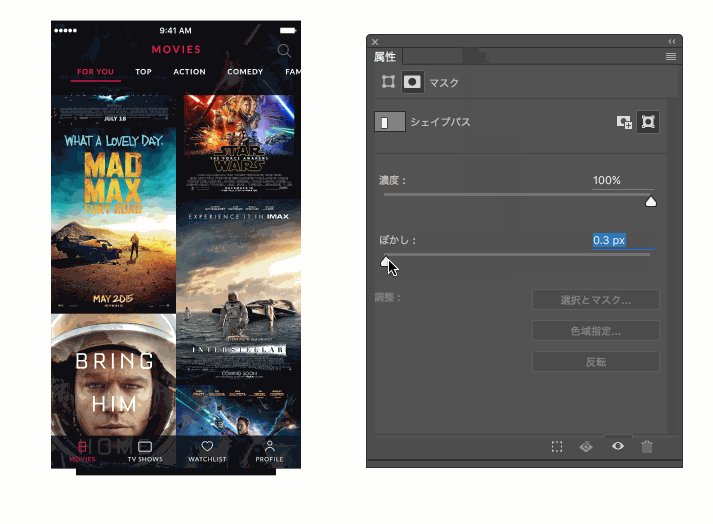
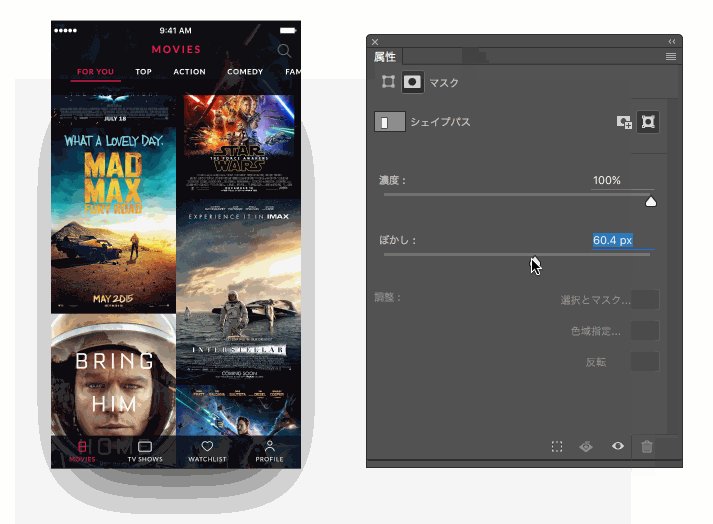
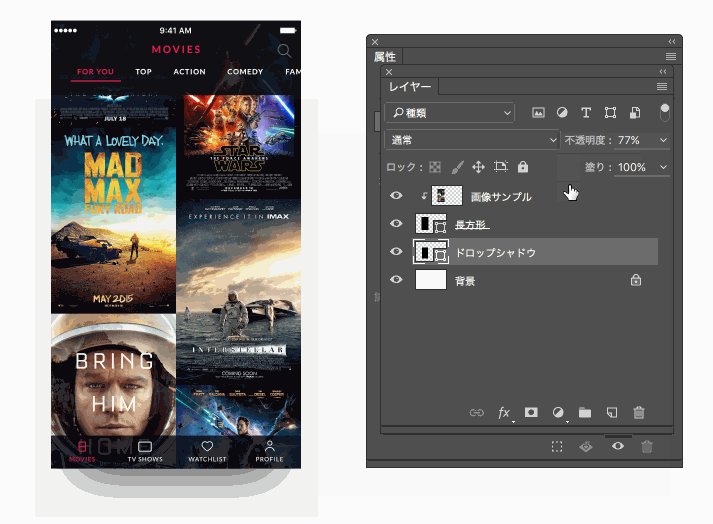
然后选择【窗口】菜单中的【属性】,让我们来调整【模糊】的值,应用的值的大小取决于你设计的图像大小,在这次案例中,我们选择66px。

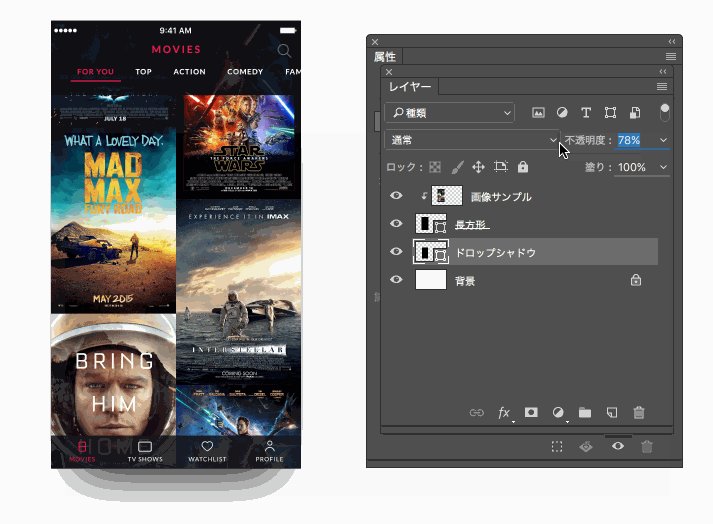
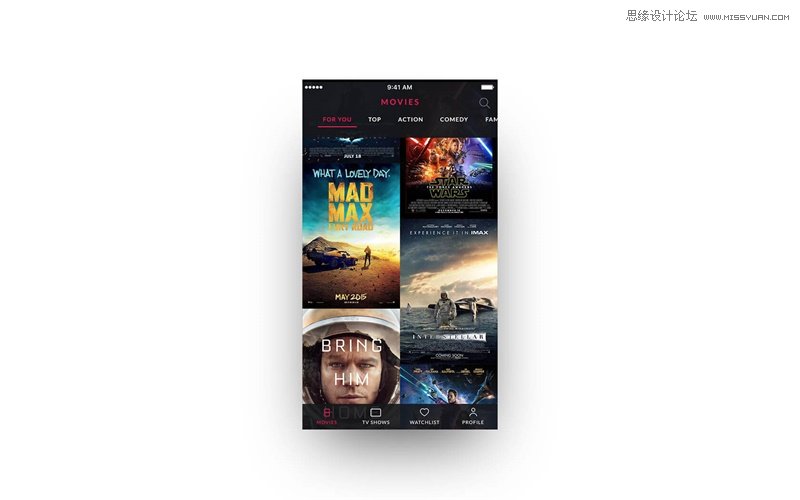
应用模糊后,我们再将图层的不透明度设置为80%,就大功告成了。

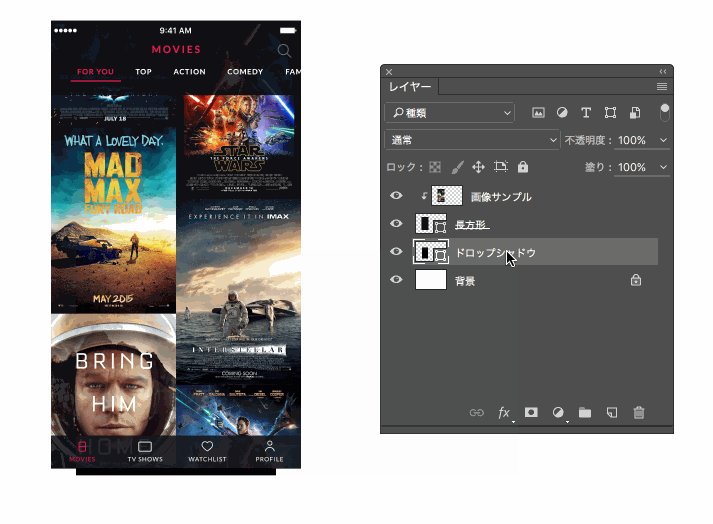
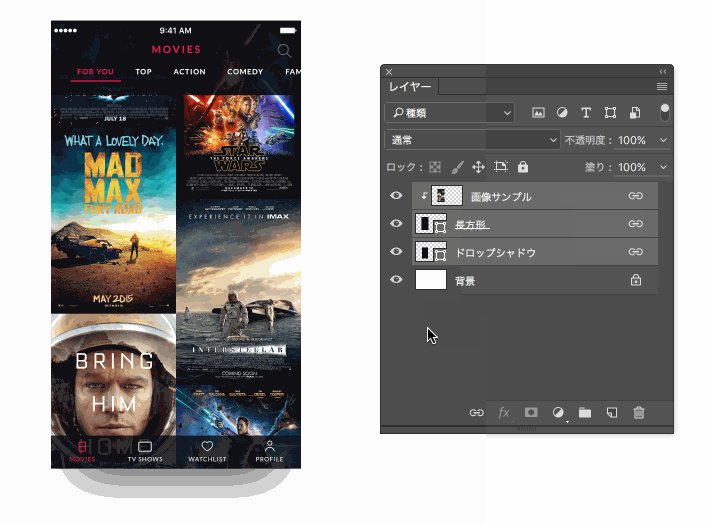
然后我们选中这三个图层,右键给他们编一个组【CTRL+G】。这样我们就可以同时移动多个图层了。

到这里就全部都完成了,因为应用的是矢量图层,所以数值是随时都能变化的。你也可以自由定制一个属于你的优秀设计。

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计时尚大气的足球鞋海报
相关文章5712018-07-16
Photoshop设计时尚大气的足球鞋海报
相关文章5712018-07-16
-
 Photoshop详细解析高级女鞋海报合成教程
相关文章3692018-07-16
Photoshop详细解析高级女鞋海报合成教程
相关文章3692018-07-16
-
 Photoshop设计电商海报中的霓虹灯效果图
相关文章11462017-10-19
Photoshop设计电商海报中的霓虹灯效果图
相关文章11462017-10-19
-
 Photoshop详细绘制简约风格的相机镜头图标
相关文章4382017-09-22
Photoshop详细绘制简约风格的相机镜头图标
相关文章4382017-09-22
-
 Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
-
 Photoshop绘制半透明风格的星球效果图
相关文章19722017-06-23
Photoshop绘制半透明风格的星球效果图
相关文章19722017-06-23
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
