Photoshop制作逼真的弥散阴影效果图(2)
文章来源于 优设,感谢作者 喪心病狂十六夜貓 给我们带来经精彩的文章!设计教程/PS教程/设计教程2016-08-08
02. 使用图层的下拉【阴影】技术 和之前一样,我们先创建一个和需要添加效果的图层一样大小的矢量图层。这样我们在应用各种效果的时候就不会影响到原图了。 然后我们复制形状图层,将图层命名为【阴影】,然后自由
02. 使用图层的下拉【阴影】技术
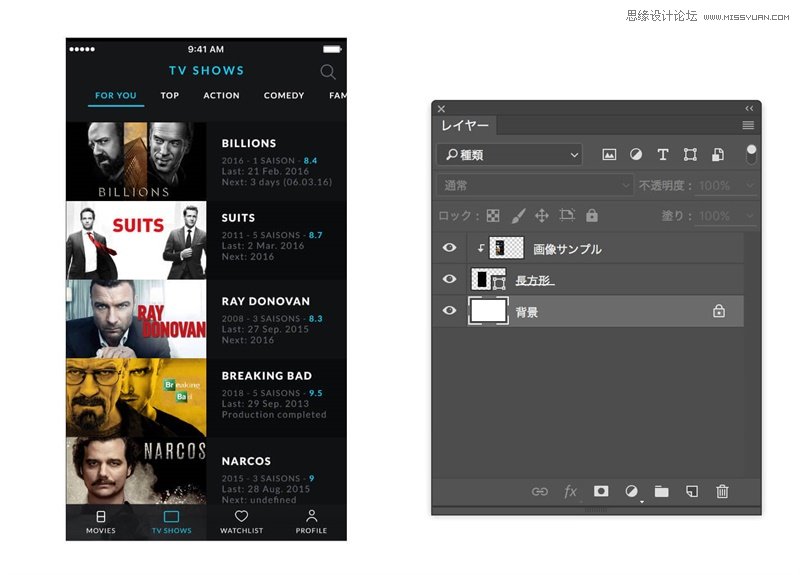
和之前一样,我们先创建一个和需要添加效果的图层一样大小的矢量图层。这样我们在应用各种效果的时候就不会影响到原图了。

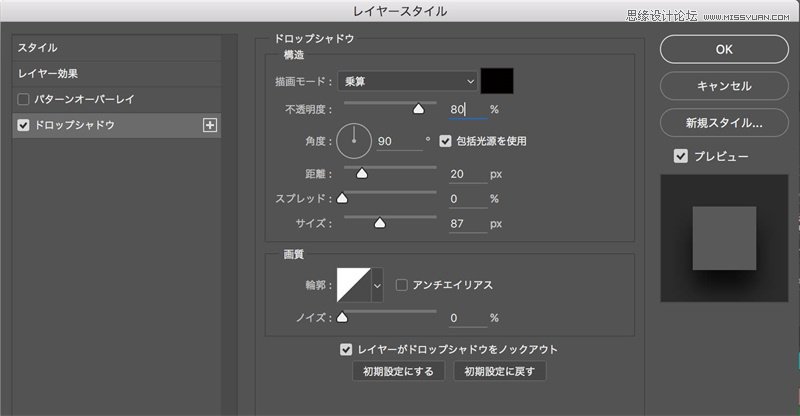
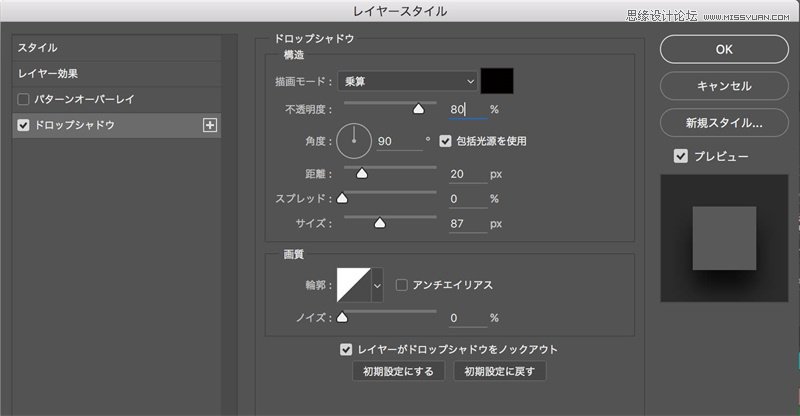
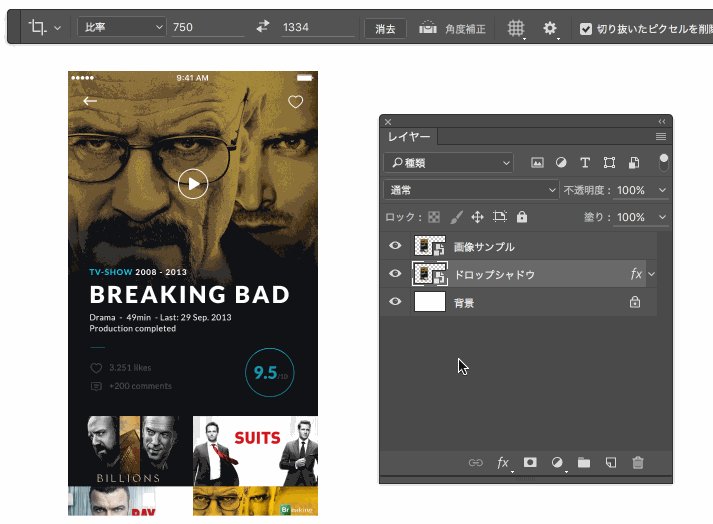
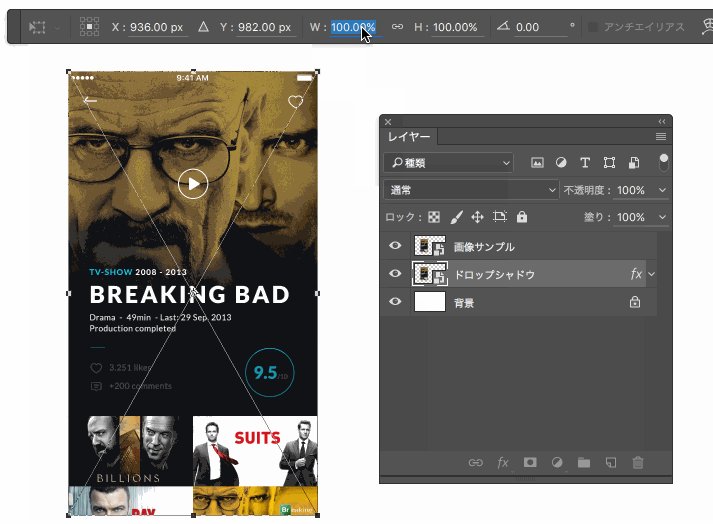
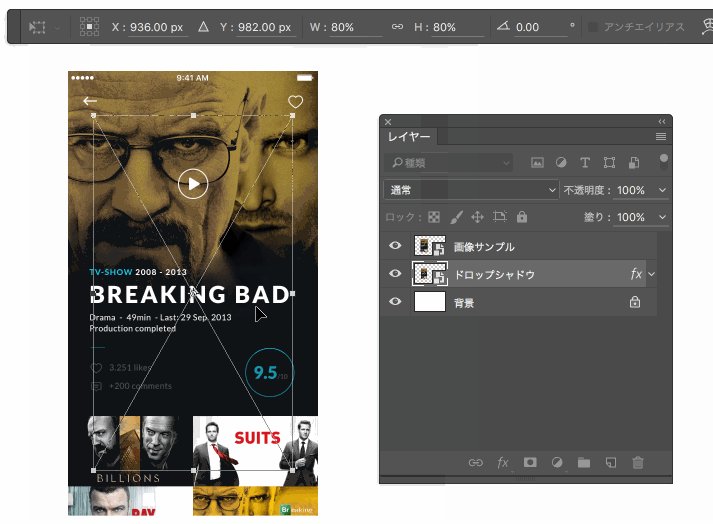
然后我们复制形状图层,将图层命名为【阴影】,然后自由变换宽高调整为原来的80%地步居中对齐,到此都是和之前一样。然后我们双击这个图层,打开图层样式界面。选择【阴影】效果,设置参数如下。

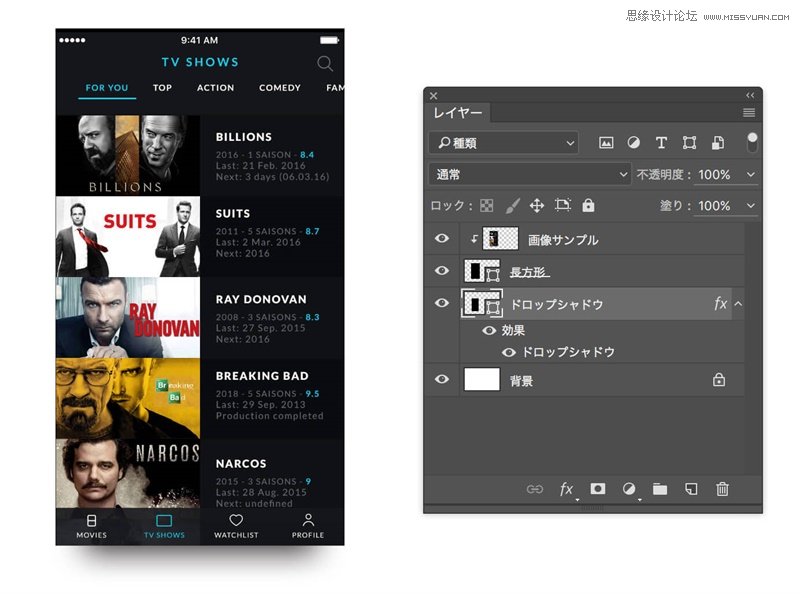
然后将图层不透明度改成80%就可以了。

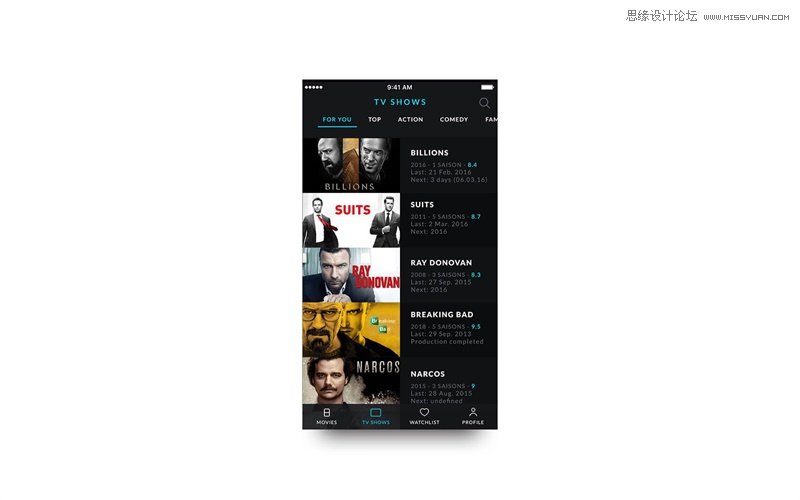
这就是完成效果。这种技术,不管是形状层还是图像层都可以一一对应的适用。

03. 使用智能对象技术
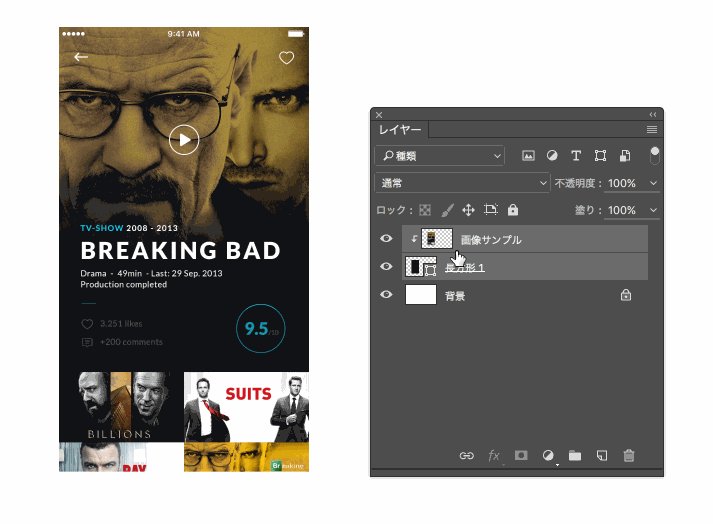
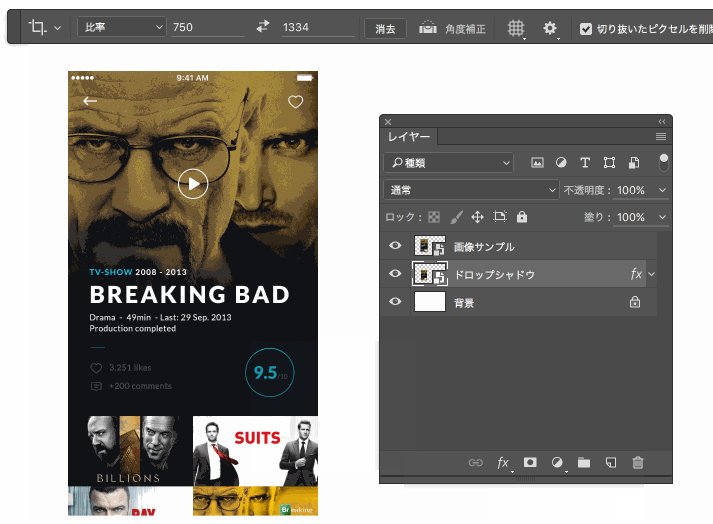
到现在为止同样的,我们创建一个长方形,不对原图进行改动而应用效果。
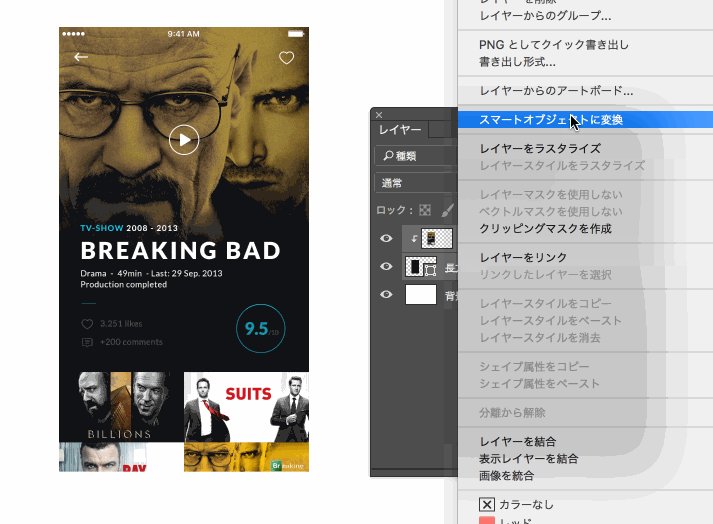
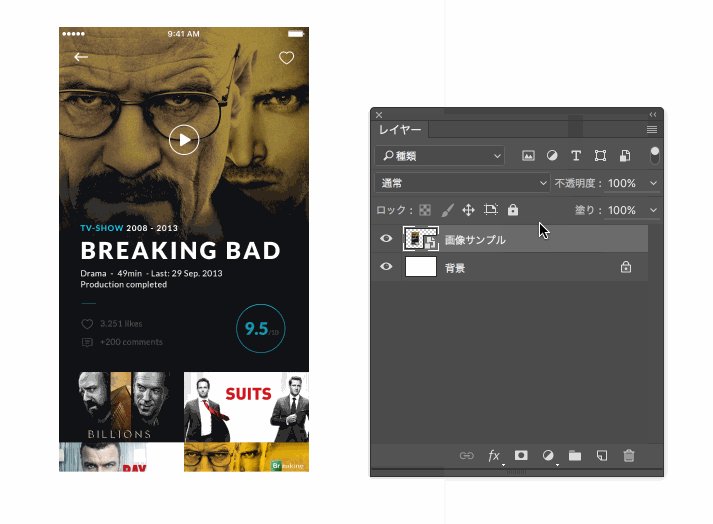
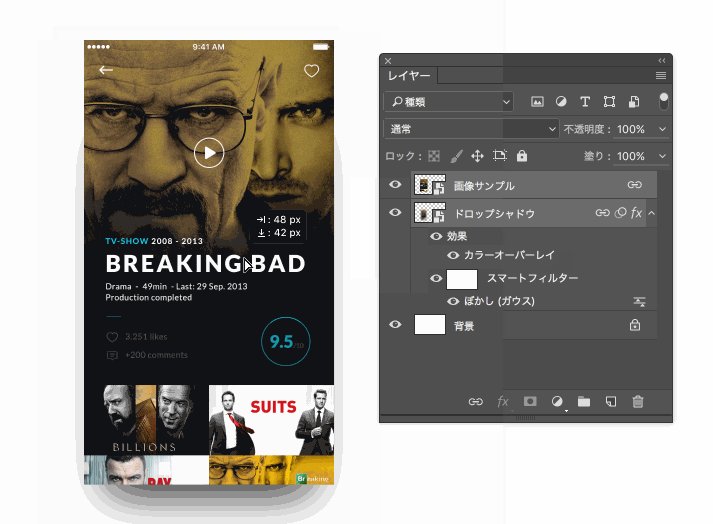
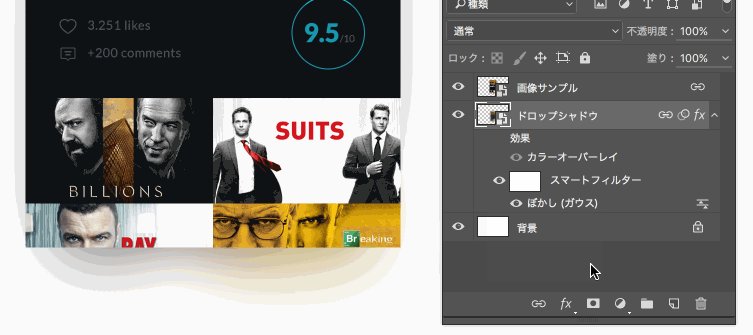
首先在图层面板上,选中长方形图层和图像图层,然后右键,选择【转换为智能对象】,通过这种方法,你也可以在保持原本图像的基础上(不破坏原图)来进行编辑了。

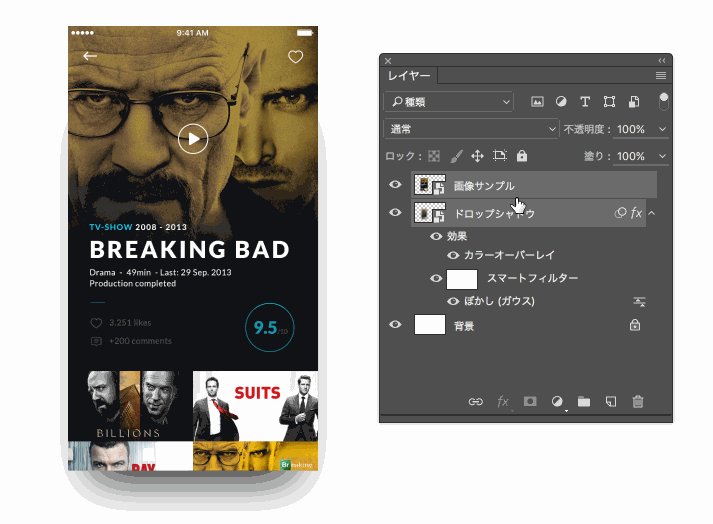
复制你创建的智能对象,然后放在下面,将图层命名为【阴影】。然后选择图层样式中的【颜色叠加】,选择【黑色#000000】不透明度100%。

然后自由变换【快捷键CTRL+T】,宽高调整为原来的80%,然后底部居中对齐。

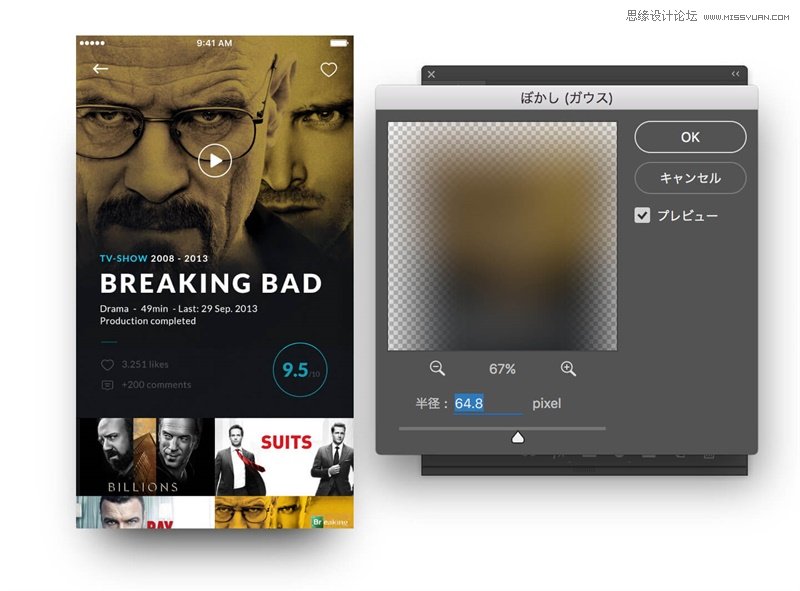
然后选择【滤镜】→【模糊】→【高斯模糊】,填上数值就可以了,在这个案例中,我们设置为65px。

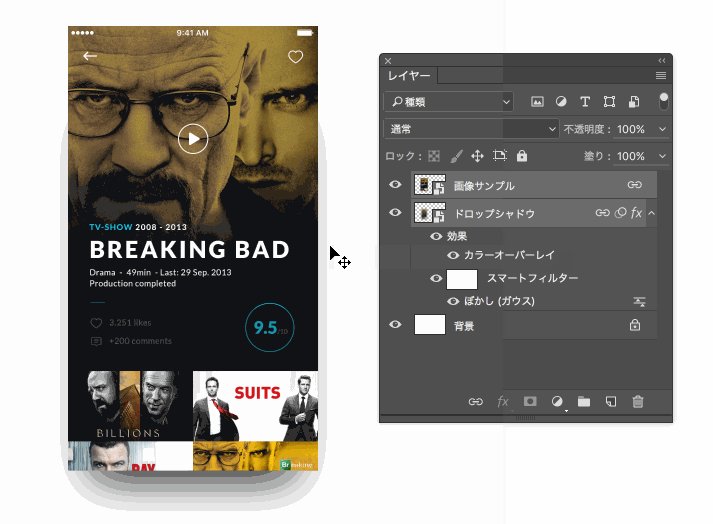
选中这两个同时创建的智能对象图层,右键选择【转换为链接对象】,这样就会防止移动一个图层时忘记移动另一个了。

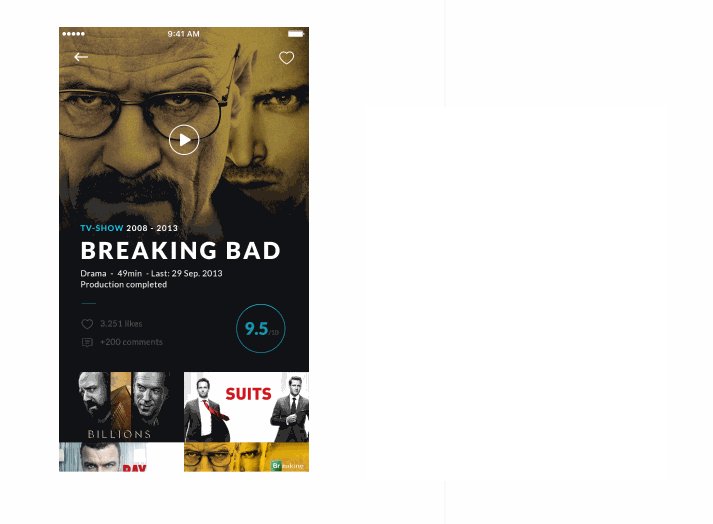
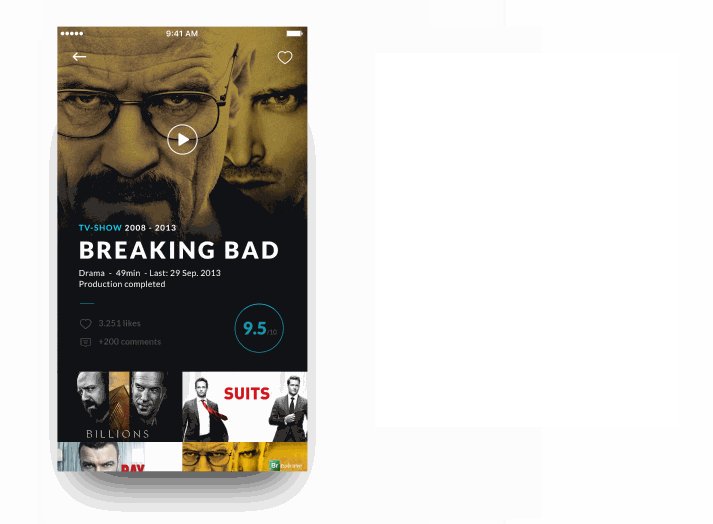
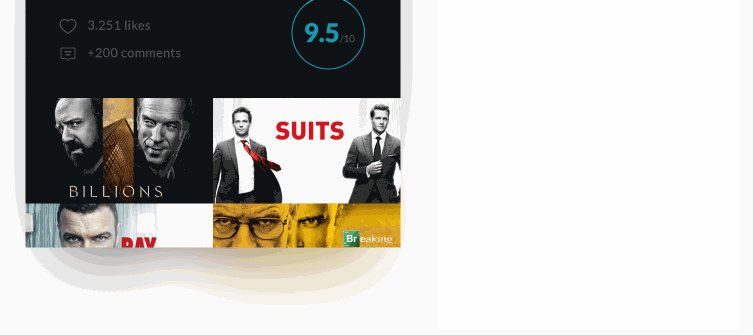
这就是完成后的效果图了。我们能够实现不亚于其他技术所制作出来的深度了。

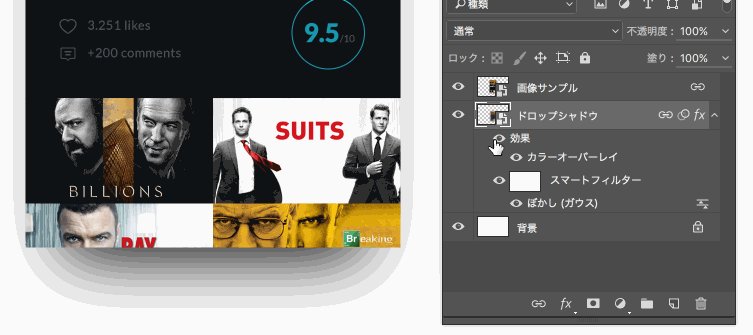
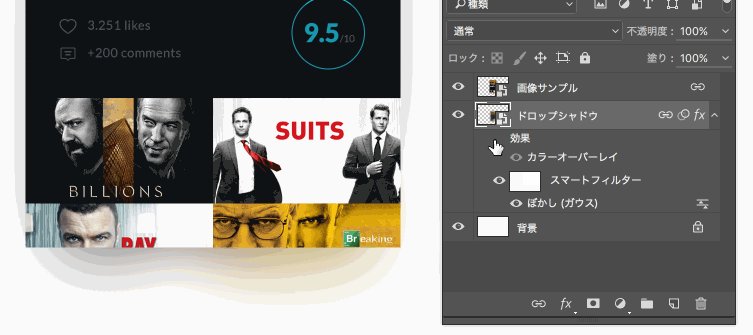
在选项设定中,如果将【颜色叠加】效果隐藏起来,你还能创建一个反映出图像色调的阴影效果。

似乎有些难以理解,但你能看到图像下半部分的黄色从阴影中表现出来了。

下面是这三种效果制作的三张图片并列在一起的效果。不管是哪一种技术都能很好的表现出弥散阴影。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计时尚大气的足球鞋海报
相关文章5712018-07-16
Photoshop设计时尚大气的足球鞋海报
相关文章5712018-07-16
-
 Photoshop详细解析高级女鞋海报合成教程
相关文章3692018-07-16
Photoshop详细解析高级女鞋海报合成教程
相关文章3692018-07-16
-
 Photoshop设计电商海报中的霓虹灯效果图
相关文章11462017-10-19
Photoshop设计电商海报中的霓虹灯效果图
相关文章11462017-10-19
-
 Photoshop详细绘制简约风格的相机镜头图标
相关文章4382017-09-22
Photoshop详细绘制简约风格的相机镜头图标
相关文章4382017-09-22
-
 Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
-
 Photoshop绘制半透明风格的星球效果图
相关文章19722017-06-23
Photoshop绘制半透明风格的星球效果图
相关文章19722017-06-23
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
