Photoshop制作动态界面展示GIF动画效果(3)
文章来源于 站酷,感谢作者 Micu设计 给我们带来经精彩的文章!设计教程/PS教程/动画教程2016-11-08
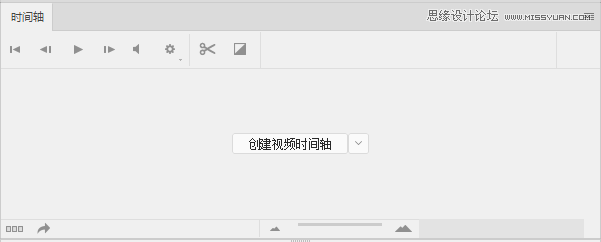
点击时间轴面板进行创建时间轴。然后【Ctrl+S】对文件进行保存。 保存完毕后我们回到之前的透视展示的画布中,可以看到所有的智能对象都进行同步了, 再次在时间面板中点击创建时间轴,这时候GIF动画就置入到透视的
点击时间轴面板进行创建时间轴。然后【Ctrl+S】对文件进行保存。


保存完毕后我们回到之前的透视展示的画布中,可以看到所有的智能对象都进行同步了,
再次在时间面板中点击创建时间轴,这时候GIF动画就置入到透视的效果中了。

4
调整展示细节,加强页面效果
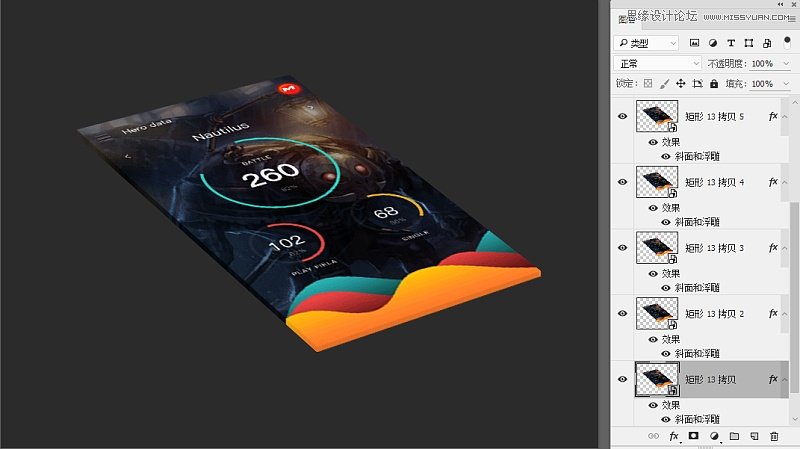
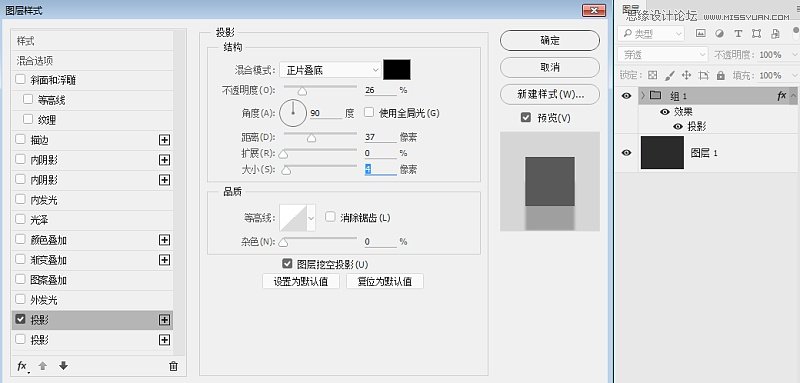
为了让界面的透视感更为真实我们可以对所有的智能对象Ctrl+G进行编组,编组好后,双击编组添加图层样式【投影】

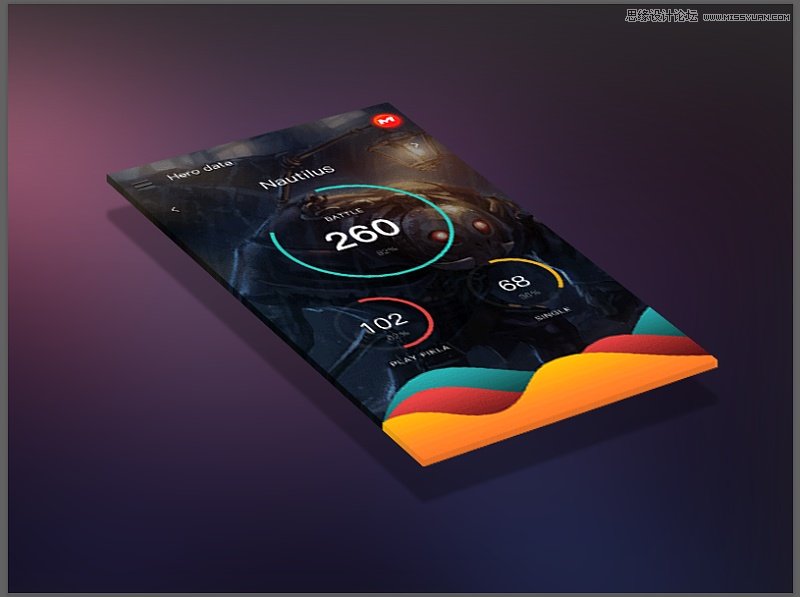
在丰富一下背景光源的颜色,让整体变得更为完整。

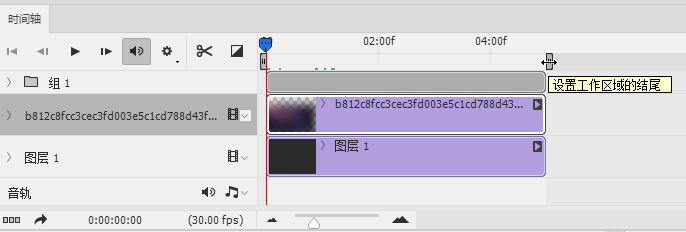
最后在时间面板上调整动画【工作区域】的开始结束,从而保证动画的开始和结束是循环的。【空格键】可以进行动画预览。

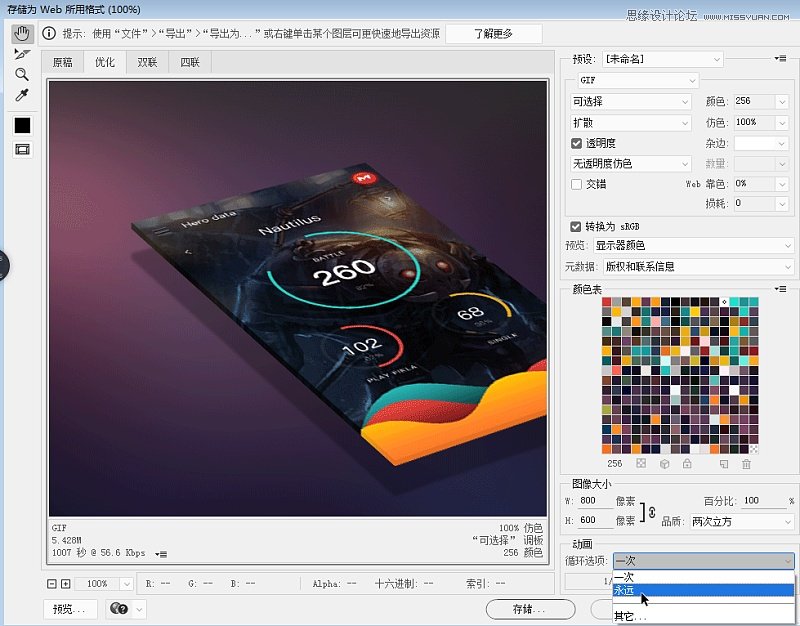
制作完毕后【Ctrl+shift+Alt+S】对动画进行保存,选择GIF格式,在面板下方的循环选项中【选择永远】,这样导出的GIF才是循环播放的。

最终效果!

 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
