Photoshop详解如何给照片进行一级调色(2)
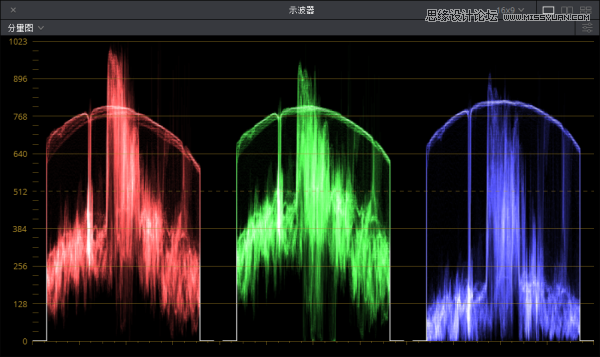
文章来源于 站酷,感谢作者 他山之眼 给我们带来经精彩的文章!这张照片的分量图是这样的(怎么感觉这形状有点邪恶):

很明显,从左到右,红色和绿色都要高一些,蓝色都要低一些,所以画面会更强烈的呈现出红色和绿色的混合色,也就是黄色。
大家注意画面中的一个弧形,红、绿、蓝三个分量都有这么一个弧形。这个弧形对应的是什么呢?当然是天空了,因为天空实际上呈现出的是灰色,所以说红绿蓝的值几乎是相等的,所以说这三根弧线很一致。
然后大家再看弧线的左侧都有一个下切,这又是什么呢?大家一看画面就知道,那是因为有一根草切入到了天空之中,并且亮度比较低,所以在分量图中呈现出一个下切。
然后再看分量图的中间有一个凸起,这是分量图中最高的一个凸起了,它对应的又是什么呢?其实对应的就是猫的毛发,因为它的亮度是画面中最高的。
所以经过我们这样一分析,大家可以发现分量直方图简直太牛了,可以精确到如此清晰的细节,这是直方图无法做到的。
我们再来看一下摄影师Dean Bradshaw的一组作品:





大家看到这组作品,会觉得色彩很高级,如果你仅仅凭借肉眼去判断色彩倾向,有两种可能:一种是你已经练就了绝世武功,拥有极高的色彩直觉,能够通过经验和灵感去获取画面的色彩特征,这是我所梦寐以求的境界。另一种就是瞎猜。
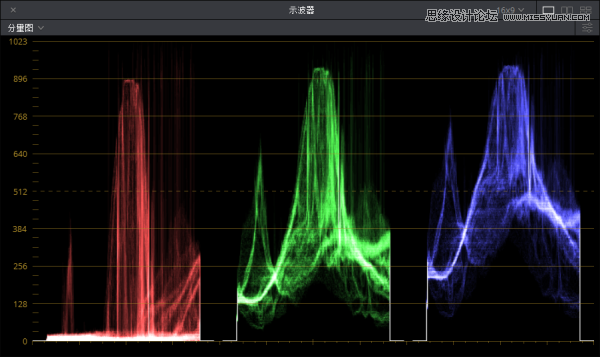
其实这一组作品的直方图大致是呈现出这样一种形态:

通过这个分量图我们可以发现,绿色和蓝色在最下面几乎是没有分布的,这说明画面会更强烈的呈现出绿色和蓝色的混合色,也就是青色,而蓝色又稍微高一些,所以说会由青色向蓝色稍微倾斜一些。

它对应的直方图是这样的:

可以看到,绿色和蓝色最左端是没有凸起的,这也就意味着在画面中绿色和蓝色发出的最暗的光都是20强度(估算值)的光线,而红色最左端有很多凸起,这也就意味着很多像素中红色是没有发光的。
讲了这么多,总算是把分量图的基本阅读方法讲完了,实际上,分量图和直方图二者还有很多可以挖掘的地方,关于分析画面特征,我个人是存在这样一个看法:数据远比直觉更值得依赖。
之前我记得是在知乎还是什么网站看到过一个分离观察画面色相、明度、饱和度的方法,我觉得这种探索精神很好,但是操作未免过于复杂,我也不清楚为什么Adobe一直不为PS加入色彩三性的图形化分析(我们没有加入是因为UI缘故,但是PS不存在这方面的顾虑),这并没有什么技术难度,实际上现在也有第三方软件可以很轻松的实现。
并且大家看一下PS的直方图和达芬奇的直方图,个人觉得达芬奇直方图的UI设计更好看也更好用,不仅仅是直方图,其他方面也是如此。专业不一定就是严肃,个人感觉PS的UI设计还停留在上个年代(重声:仅代表个人观点,与泼辣修图及团队其他成员无关)。
回归主题,认识和理解分量图是我们进行一级调色的基础,大家先把今天的内容好好理解一下,准备迎接下一波的“洗脑”吧。
编者注:关于后期修图方面,同学们如果有想学习的效果或者不懂的地方,可以私信@3年2班程远 ,优设会请修图高手来写稿哟
我们团队最近为「泼辣修图」加入了基于人工智能技术打造的「自然美颜」效果,欢迎大家前往App Store搜索下载「泼辣修图」,体验不一样的美颜效果。
 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
-
 Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
-
 操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
-
 儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
-
 水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
-
 摄影后期:分析后期作品画面和确认思路
相关文章5492019-04-01
摄影后期:分析后期作品画面和确认思路
相关文章5492019-04-01
-
 修图技巧:十个常见的PS修图错误分析
相关文章12312019-03-08
修图技巧:十个常见的PS修图错误分析
相关文章12312019-03-08
-
 工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
