Photoshop制作创意的液体包裹字体教程
文章来源于 站酷,感谢作者 傻子小白 给我们带来经精彩的文章!设计教程/PS教程/文字特效2017-02-04
效果字制作有点难度,前期需要自己画出文字的线稿图;导入PS后,再把文字的各个部分都分层抠出;最后上色,处理光影即可,喜欢的朋友让我们一起来学习吧。
最终效果

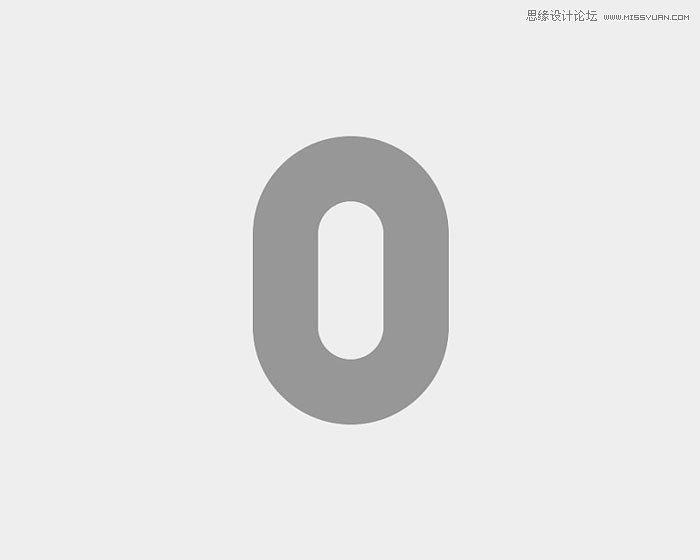
1、先做出数字本体的形状。这里我是用形状工具和布尔运算,无非就是圆角矩形的相加相减,注意保持好相同宽度即可,嫌麻烦的话也可以直接找个字体输入数字然后转换成形状。

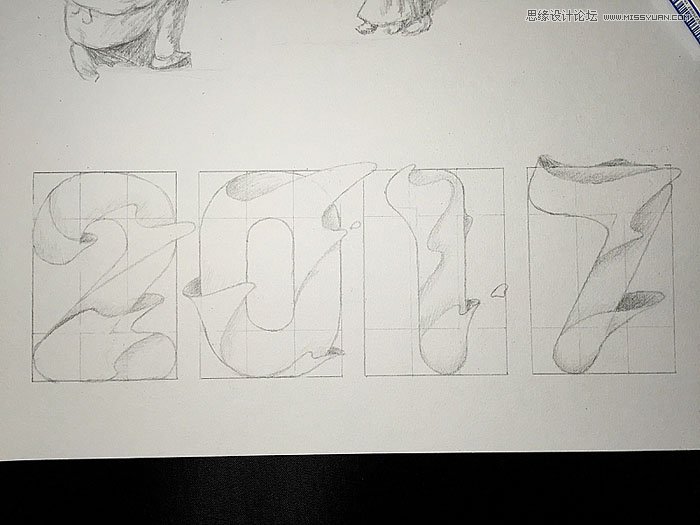
2、勾勒出黏糊糊液体的形状。建议先在纸上画一画构思一下,我是想象液体从左下角向右上喷到数字上,这样比较容易决定各处的粘连以及层次关系。

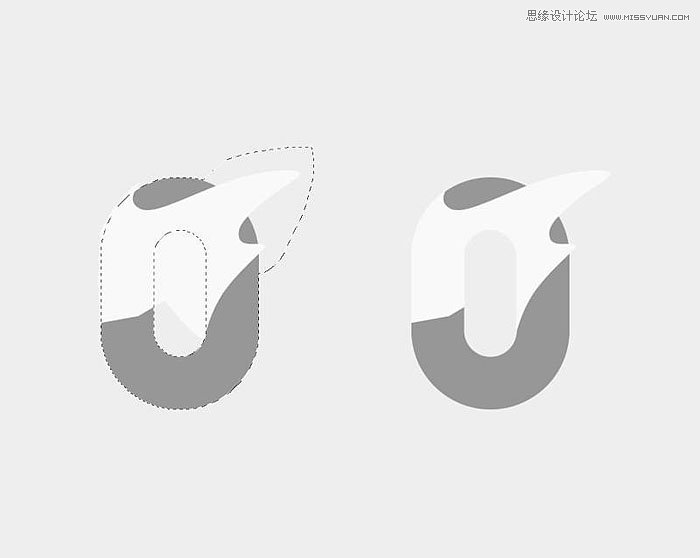
3、画好之后拍照放到PS里然后用钢笔勾出形状即可,注意好亮面和暗面的区分。

4、紧贴着数字的弧形部分可以不用完全沿着曲线勾,直接勾在曲线外边一点然后用蒙版功能把弧形以外的部分擦掉即可。

5、添加渐变体现质感。首先决定你要采用的色调,我这里为了对应新年所以用了比较喜庆的橙红色。
主体文字是一个比较明显的从深色到浅色的渐变,左边的深色是因为要衬在左边的液体底下凸显层次,所以渐变的位置要根据你的形状来决定,能表现出阴影的感觉即可。
注意这里的“深色”不能只是明度的变化,仅仅改变明度的话容易显得脏,降低明度的同时提高饱和度,甚至色相也进行相应的变化。顺便把画布背景色也填充同色系的浅色。

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
