详解PS图层混合模式正片叠底的应用方法(5)
文章来源于 研习设公众号,感谢作者 研习设K先生 给我们带来经精彩的文章!设计教程/PS教程/其他教程2018-06-22
接下来用这三张图,做一系列的家具网站的Banner,同样用到正片叠底的模式。 第一个我们用字叠字的方式,分别是文字层和文字层。 我们先画网格,有的同学在后台会留言问,到底应该先画网格还是后画网格呢,其实这个
接下来用这三张图,做一系列的家具网站的Banner,同样用到正片叠底的模式。

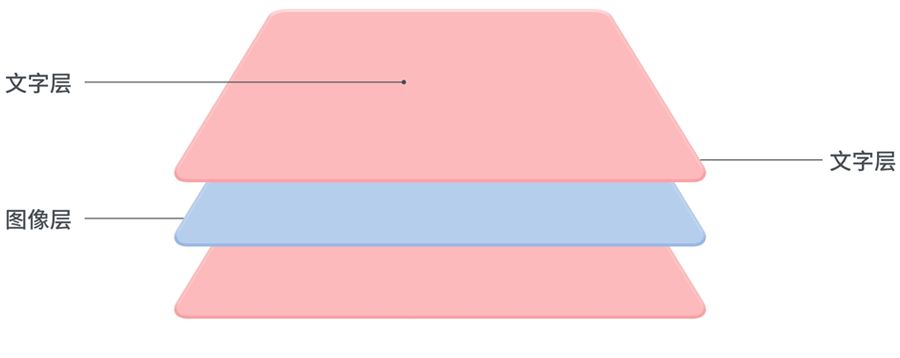
第一个我们用字叠字的方式,分别是文字层和文字层。

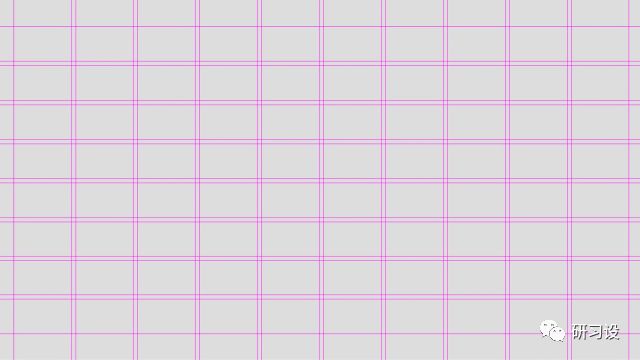
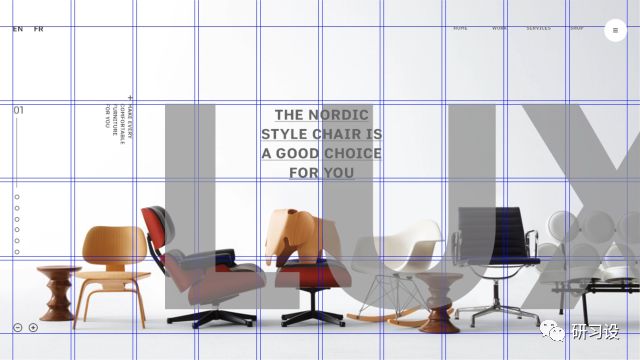
我们先画网格,有的同学在后台会留言问,到底应该先画网格还是后画网格呢,其实这个没有固定的标准,比如说这里我希望所有画面中的元素都按照网格规范摆放,我就先画网格。

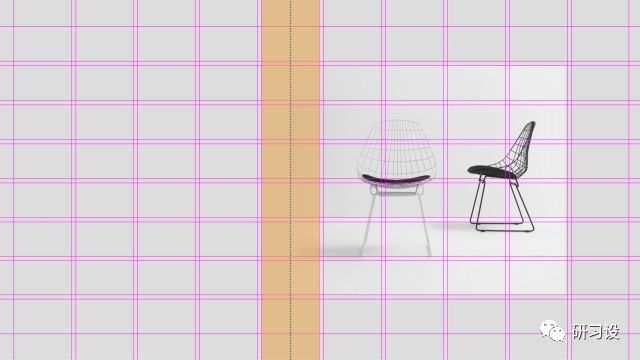
放入图片,这个图片左边没有卡到网格上,实际上是它占有了这个网格的一半,这也是可以的。

然后把主题文字放进来,其他文字元素,网页组件。

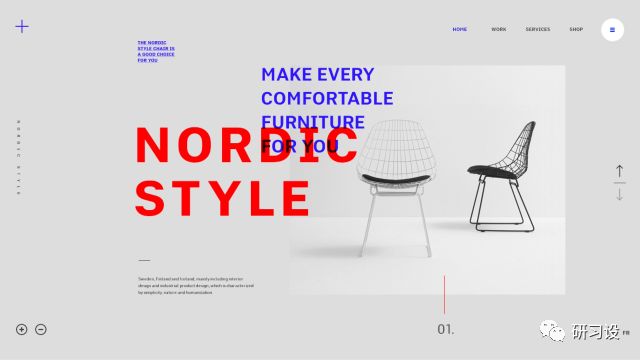
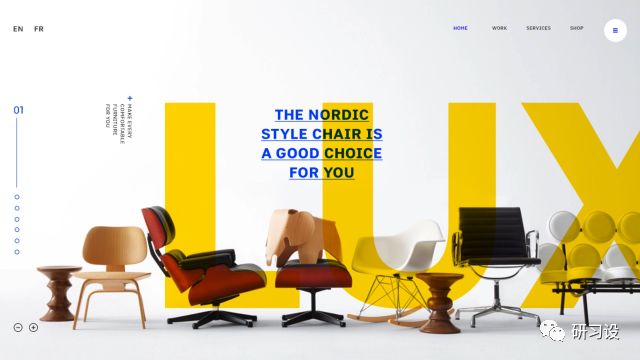
这个主题文字组我们用字叠字的形式,模式为正片叠底,画面中要有呼应的颜色,所以填充一些点缀色。

第二个方案,我们用三个图层的正片叠底 ,分别是图像层、文字层和文字层。

先画网格,然后把图片放置到画面中。

根据网格放入文字信息、网页组件,先以灰色代替。

版面搭建好之后,我们给画面填充色彩,文字与图像的正片叠底,还有文字和文字之间的正片叠底 ,画面中其他元素也点缀的填充一些颜色,作为呼应。

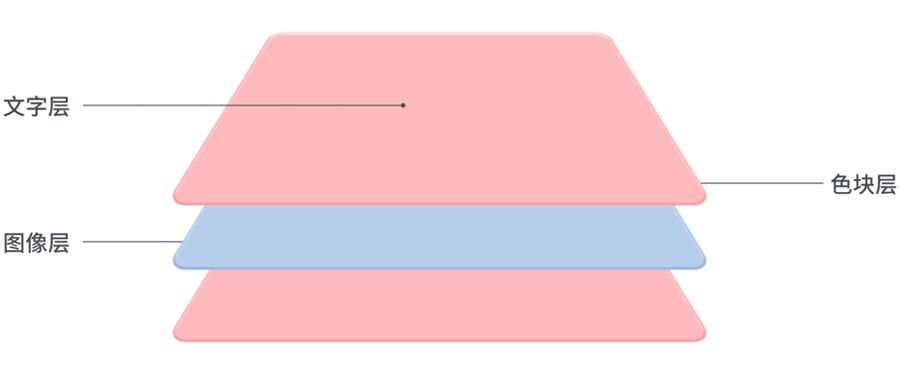
第三个方案也是三个图层的正片叠底,分别是图像层、色块层和文字层。

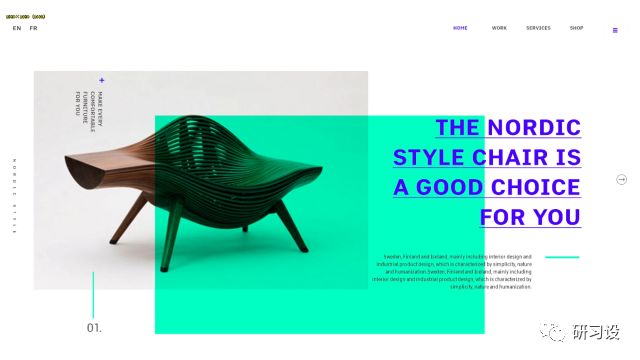
同样先画网格,添加图片,这个图片的两边,分别占据了网格的一半。

然后放一个色块,先以灰色代替,放主题文字、其他文字信息与网页组件。

搭建好版面之后,就填充颜色,色块和文字的模式都改为正片叠底,然后填充一些点缀色,这个设计就完成了。

这节课到这里就结束了,正片叠底是比较简单的图层模式,这里我介绍了一些它所能应用的领域,还有一些领域比如说制造阴影、增强立体感等等,这些知识点会在之后更新的课程中再讲,先卖个关子,我是爱讲段子的小凹,我们下期见啦,拜拜!

原文地址:研习设(公众号)作者:研习设K先生

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
-
 插件使用:PS插件Easy Retouch使用方法
相关文章6112019-02-15
插件使用:PS插件Easy Retouch使用方法
相关文章6112019-02-15
-
 毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
-
 直方图原理:实例解析PS直方图的应用
相关文章7402019-01-17
直方图原理:实例解析PS直方图的应用
相关文章7402019-01-17
-
 去除噪点:PS给照片去噪点的几个技巧
相关文章10712018-12-20
去除噪点:PS给照片去噪点的几个技巧
相关文章10712018-12-20
-
 Photoshop详细解析合成中的混合模式
相关文章5162018-11-23
Photoshop详细解析合成中的混合模式
相关文章5162018-11-23
-
 Photoshop实例解析图层混合模式的技巧
相关文章5012018-11-15
Photoshop实例解析图层混合模式的技巧
相关文章5012018-11-15
-
 Photoshop详解智能对象在后期的应用
相关文章3082018-11-15
Photoshop详解智能对象在后期的应用
相关文章3082018-11-15
