PS结合AI设计立体风格38妇女节海报(2)
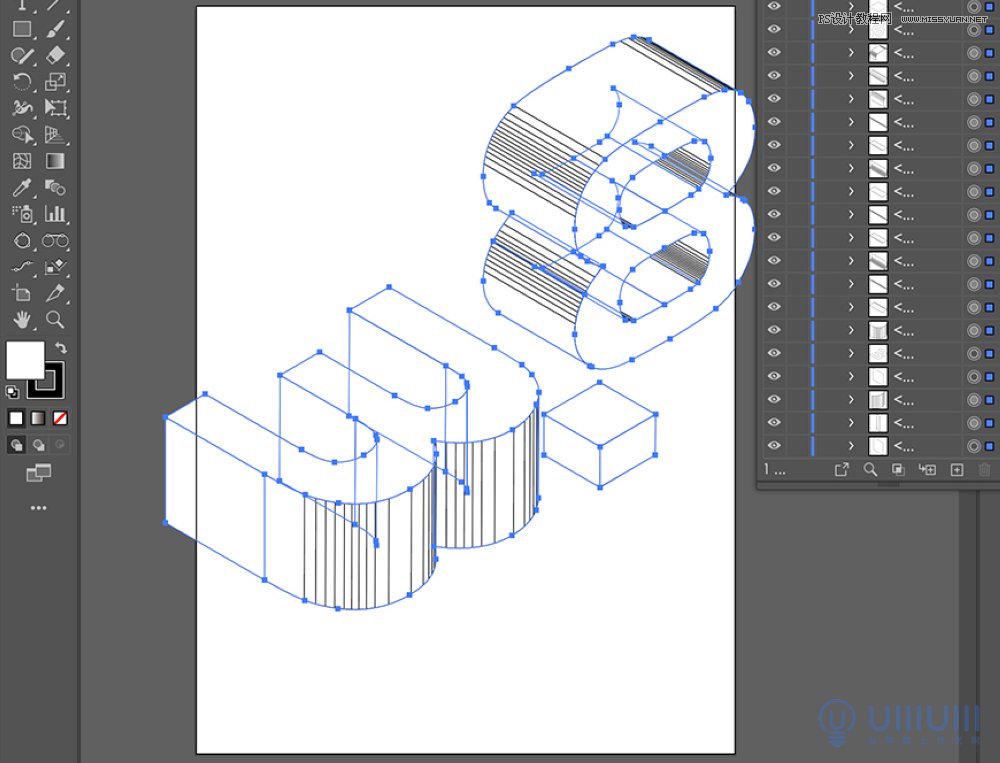
文章来源于 优优教程网,感谢作者 璀璨星空 给我们带来经精彩的文章!2.2选中所有图形,按D键,调整至白色填充黑色描边的状态。此时观察到带有弧度的侧边面不是一个整体面,需要选中所有侧边面,右键-释放剪切蒙版,再使用路径查找器-联集进行合并。

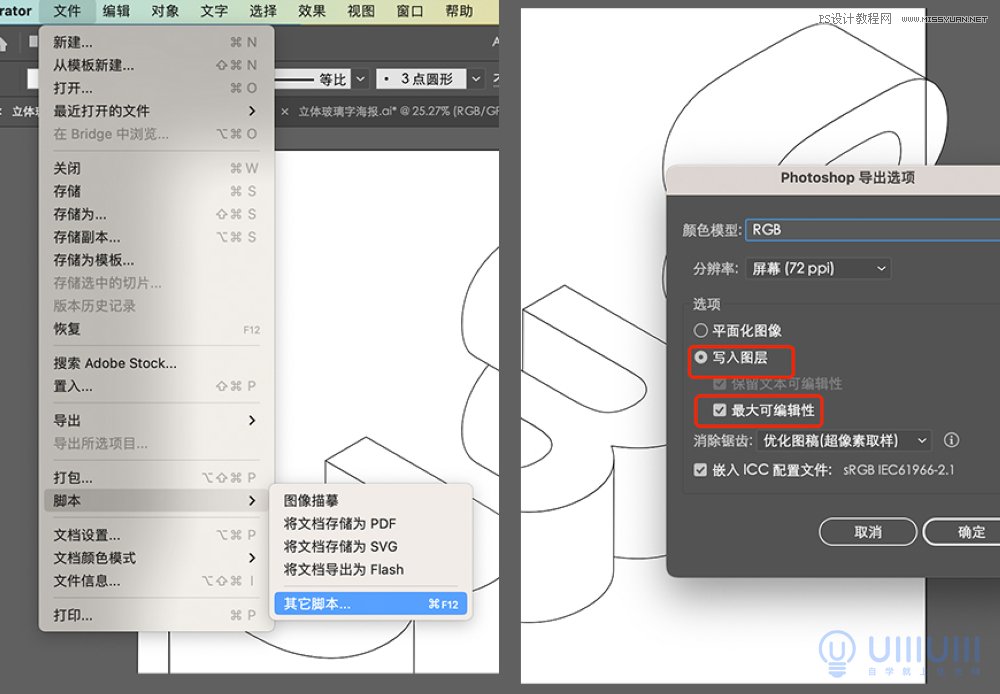
2.3运行脚本,导出为psd格式文档。此处用到的脚本可以从这里获取:
AI一键分层导出PSD!傻瓜式操作、完美分层、保留矢量形状可编辑性
AI 自带的导出 PSD 的功能会栅格化形状图层,无法进行二次修改。而今天这个插件可以让你一键将 AI 文件导出为 PSD,同时保留形状图层的路径,提高你的工作效率!
阅读文章 >>

步骤3:玻璃质感的透明效果
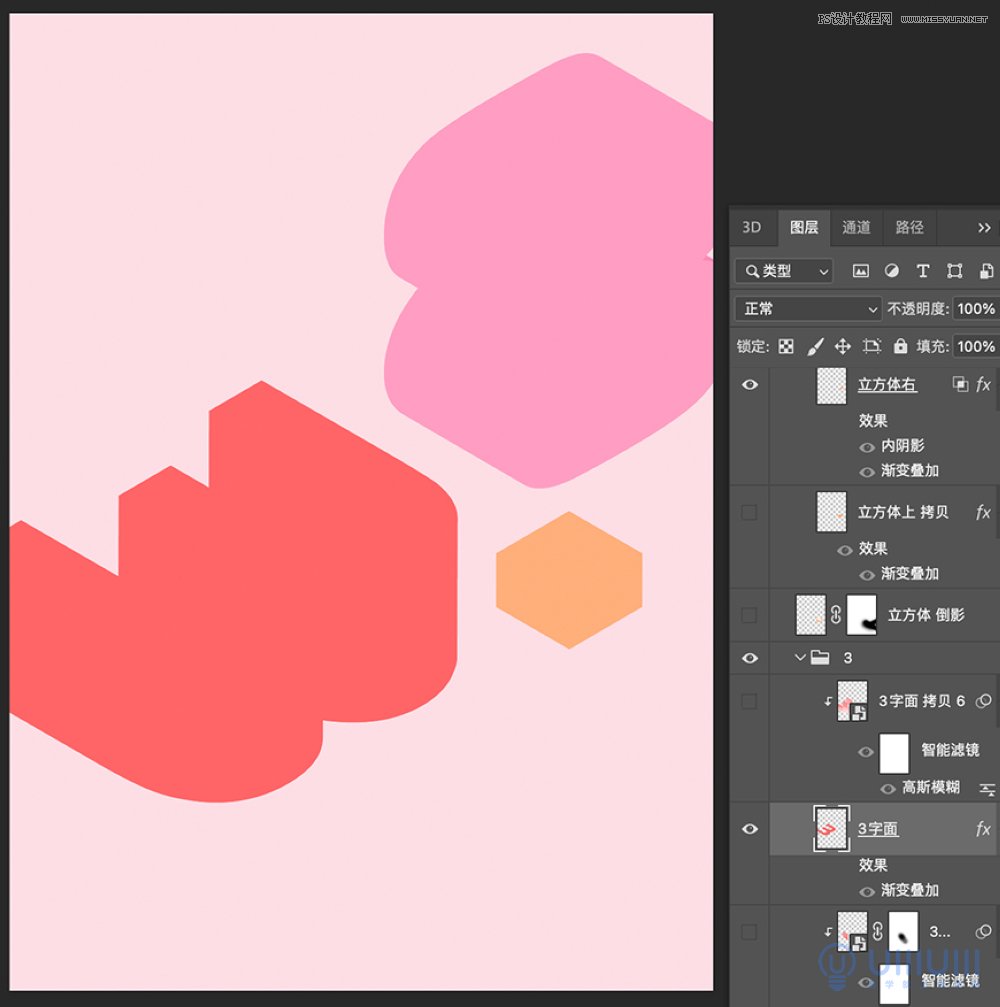
3.1在ps中打开2.3步骤输出的psd文档,新建图层置于底层,填充纯色#fddee5。给“3”的图形填充纯色#ff6567,给“8”的图形填充纯色#ff9ec2,给小立方体图形填充纯色#ffaf7b。

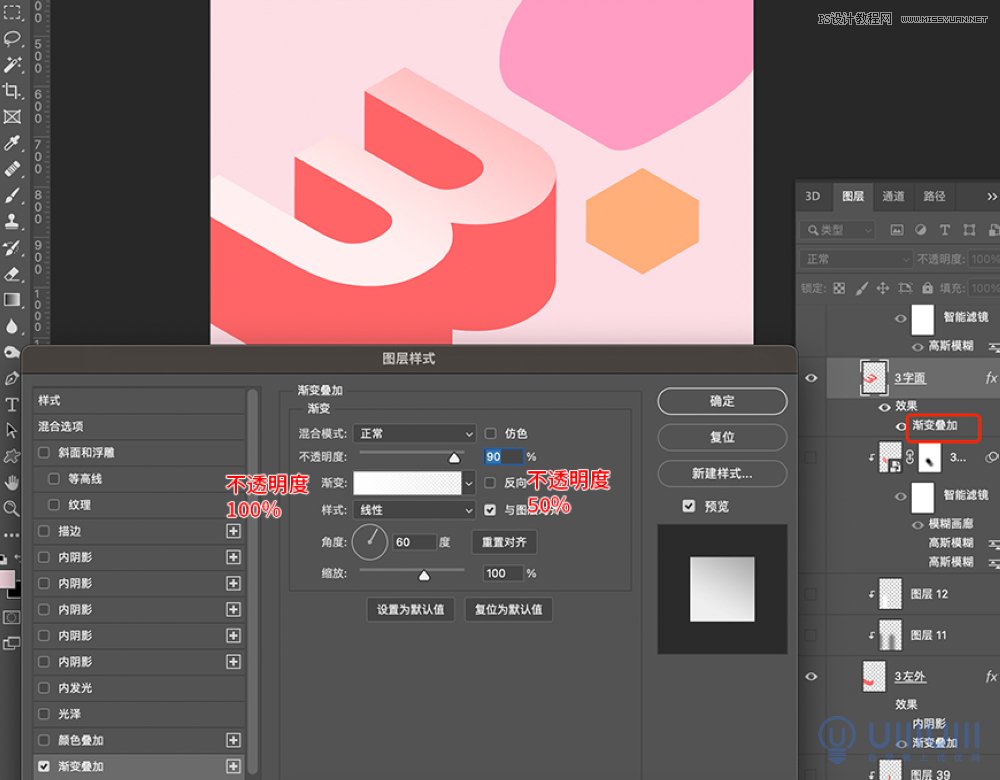
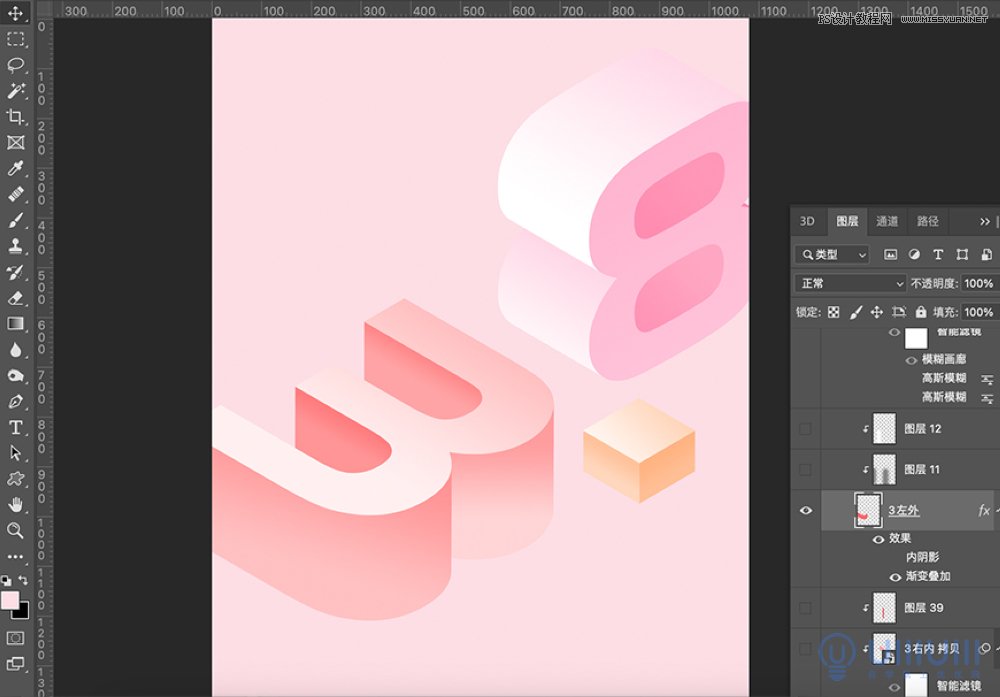
3.2选择一个面用图层样式中的 渐变叠加 做出白色(#ffffff)半透明渐变效果。

3.3选中上一步中的添加渐变叠加的图层,右键-拷贝图层样式,再选择所有的数字和立方体图形,右键-粘贴图层样式。然后分别对每个图形的图层微调渐变的角度和不透明度参数。

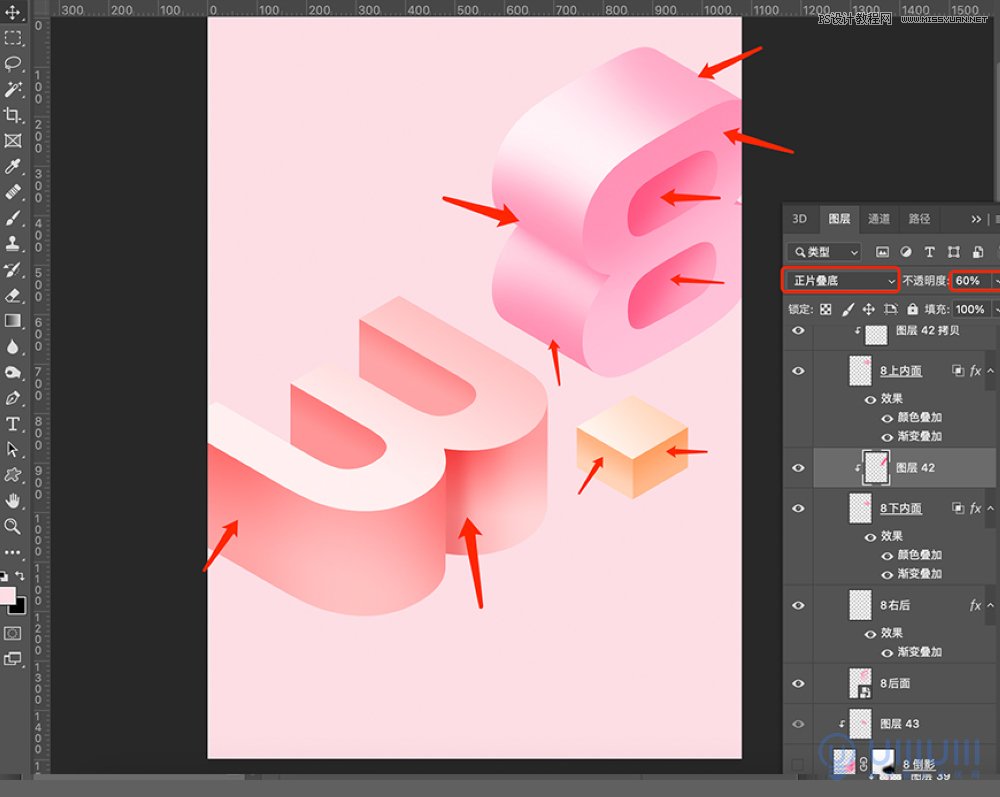
3.4使用较深色柔边缘画笔工具在数字和立方体图形的暗部涂抹,图层模式选择“正片叠底”,调整不透明度,加深暗部效果。

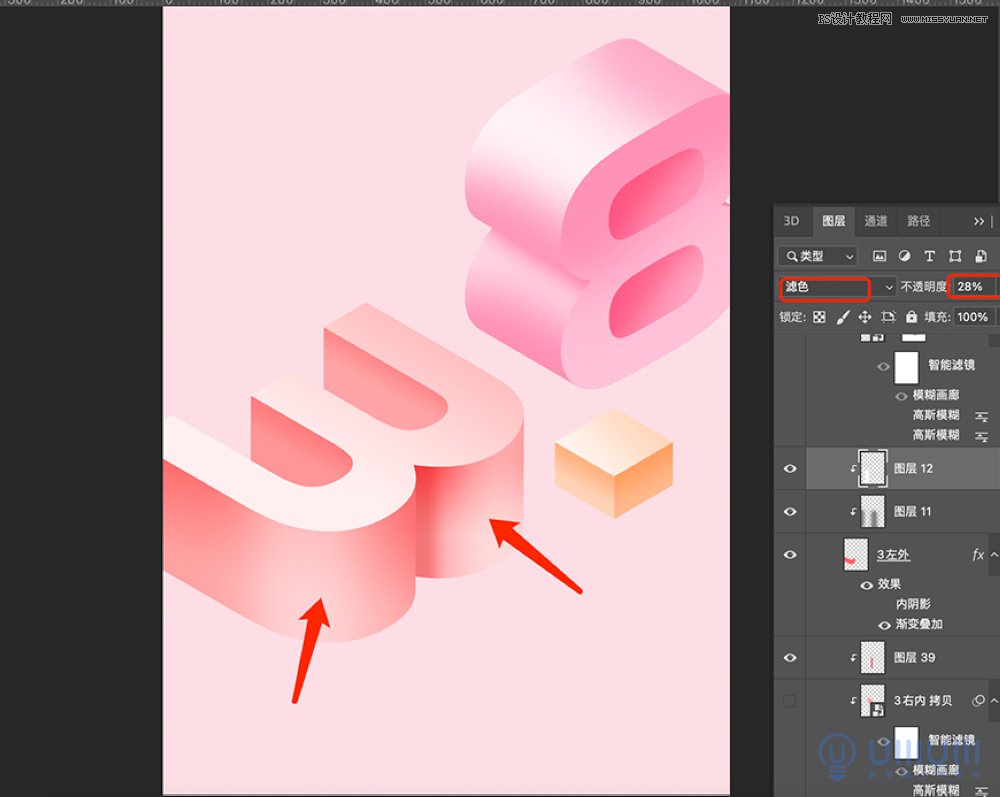
3.5使用较白色柔边缘画笔工具在数字和立方体图形的亮部涂抹,图层模式选择“滤色”,调整不透明度,提亮亮部效果。

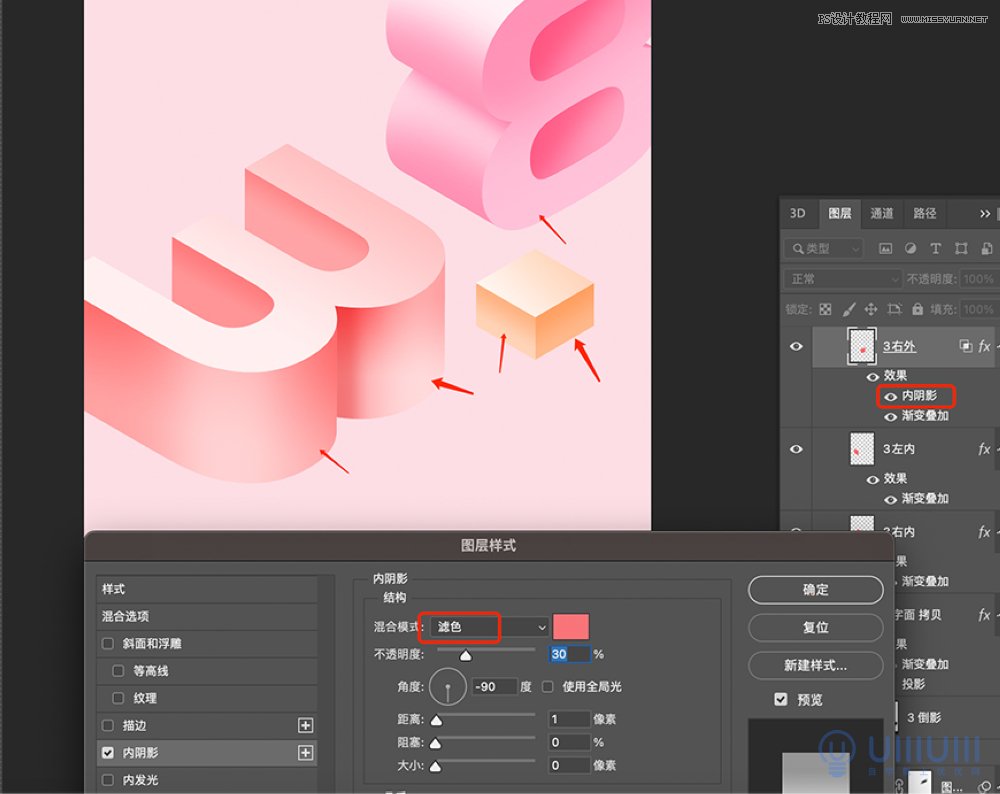
3.6 给数字和立方体侧面添加内阴影图层样式(较浅色配合混合模式“滤色”),塑造一点点小反光。

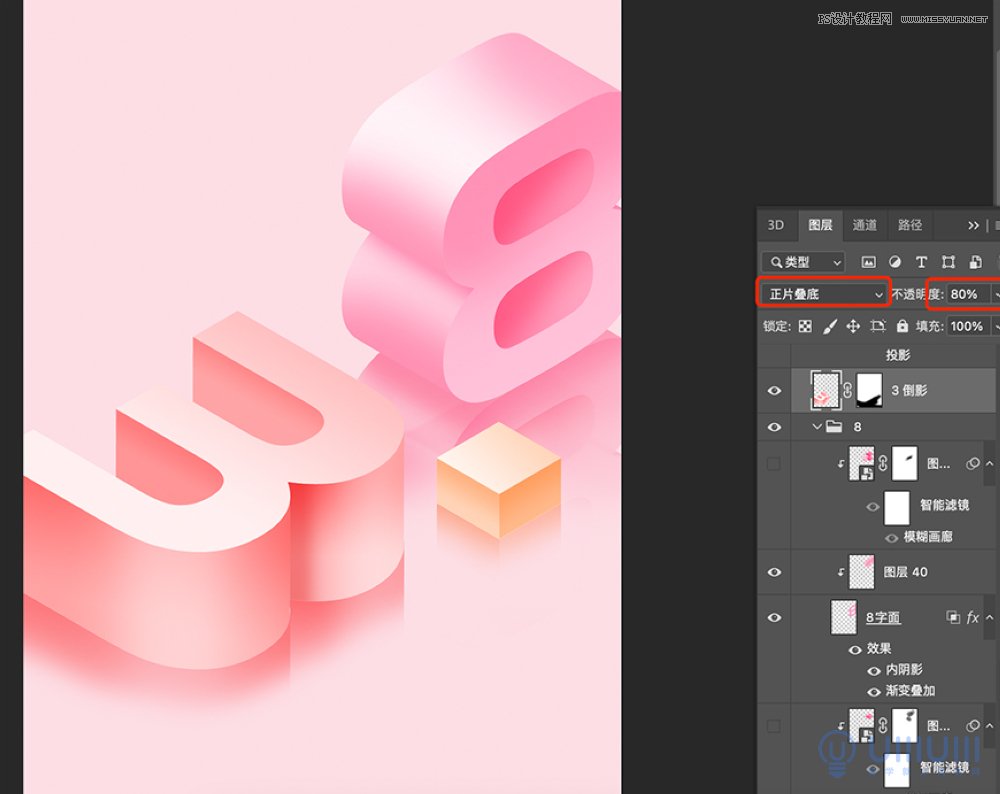
3.7复制“3”及立方体的顶部图层向下移动至立体图形底部,复制“8”的右侧面图形向左移动至立体图形后面,把图层不透明度降为20%。把数字“3”的所有立体图形复制一层,control+e合并所有图层,向下移动图层至“3”立体图形的底部,图层混合模式选择“正片叠底”调整不透明度,然后用图层蒙版擦出渐隐过渡的效果得到“3倒影”图层。同理操作数字“8”和立方体图形。

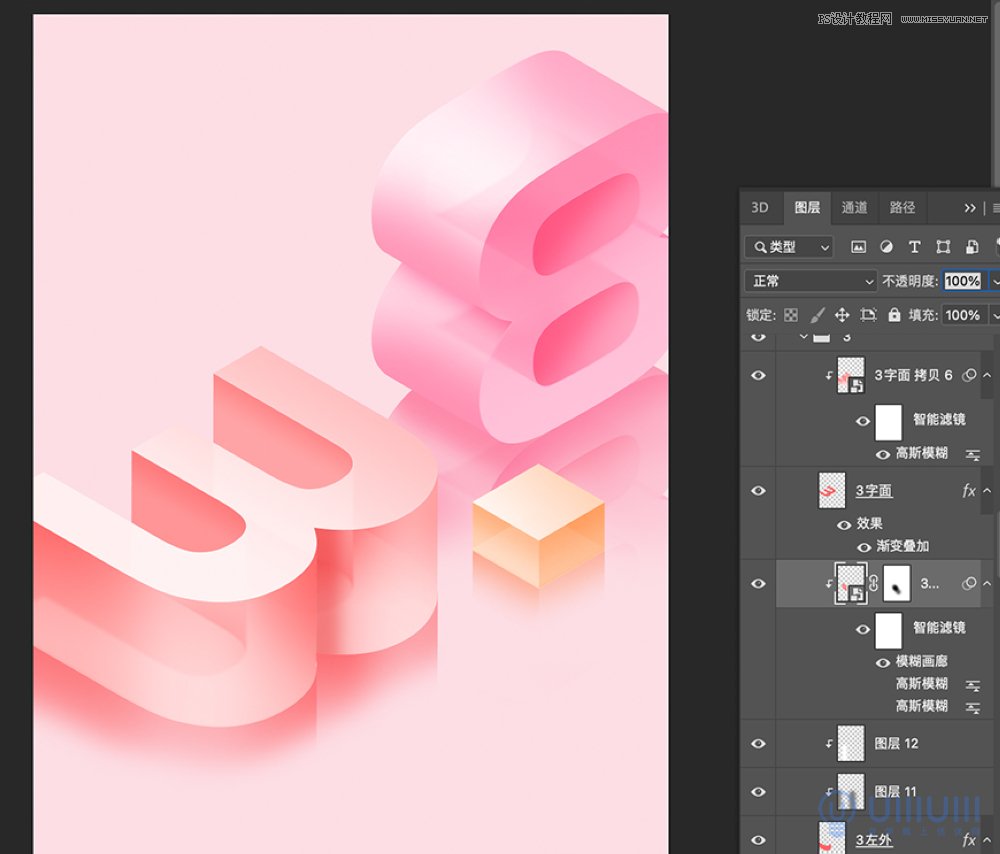
3.8考虑到玻璃的透明特点,复制立体图形侧面/顶面后的所有图形,转换为智能对象,置于侧面/顶面图层上方,创建剪贴蒙版。给智能对象添加场景模糊效果,距离越远,模糊值越大,并配合蒙版擦出较自然的透明效果。

 情非得已
情非得已
-
 Photoshop制作透明磨砂风格的图标教程2021-03-18
Photoshop制作透明磨砂风格的图标教程2021-03-18
-
 Photoshop制作电商平台优惠劵领取页面2021-03-18
Photoshop制作电商平台优惠劵领取页面2021-03-18
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 PS结合AI设计立体风格38妇女节海报2024-02-20
PS结合AI设计立体风格38妇女节海报2024-02-20
-
 Photoshop制作冷色风格的电源海报教程
相关文章54532021-06-04
Photoshop制作冷色风格的电源海报教程
相关文章54532021-06-04
-
 Photoshop制作立体感的创意文字海报
相关文章85272021-04-07
Photoshop制作立体感的创意文字海报
相关文章85272021-04-07
-
 Photoshop制作透明磨砂风格的图标教程
相关文章52542021-03-18
Photoshop制作透明磨砂风格的图标教程
相关文章52542021-03-18
-
 Photoshop设计猕猴桃风格的APP图标
相关文章14322021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章14322021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章51982020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章51982020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章26272020-10-10
Photoshop制作立体风格的国庆节海报
相关文章26272020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章20222020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章20222020-07-09
-
 Photoshop合成加勒比海盗风格电影海报
相关文章24242020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章24242020-04-02
