PS结合AI设计立体风格38妇女节海报(3)
文章来源于 优优教程网,感谢作者 璀璨星空 给我们带来经精彩的文章!步骤4:排版、装饰与立体厚度效果
4.1 在纯色的背景图层上新建一层,使用柔边缘画笔轻拍几下,颜色分别为
#f6aaab,#ffe2b0,#feb1cd,d1e6e8。

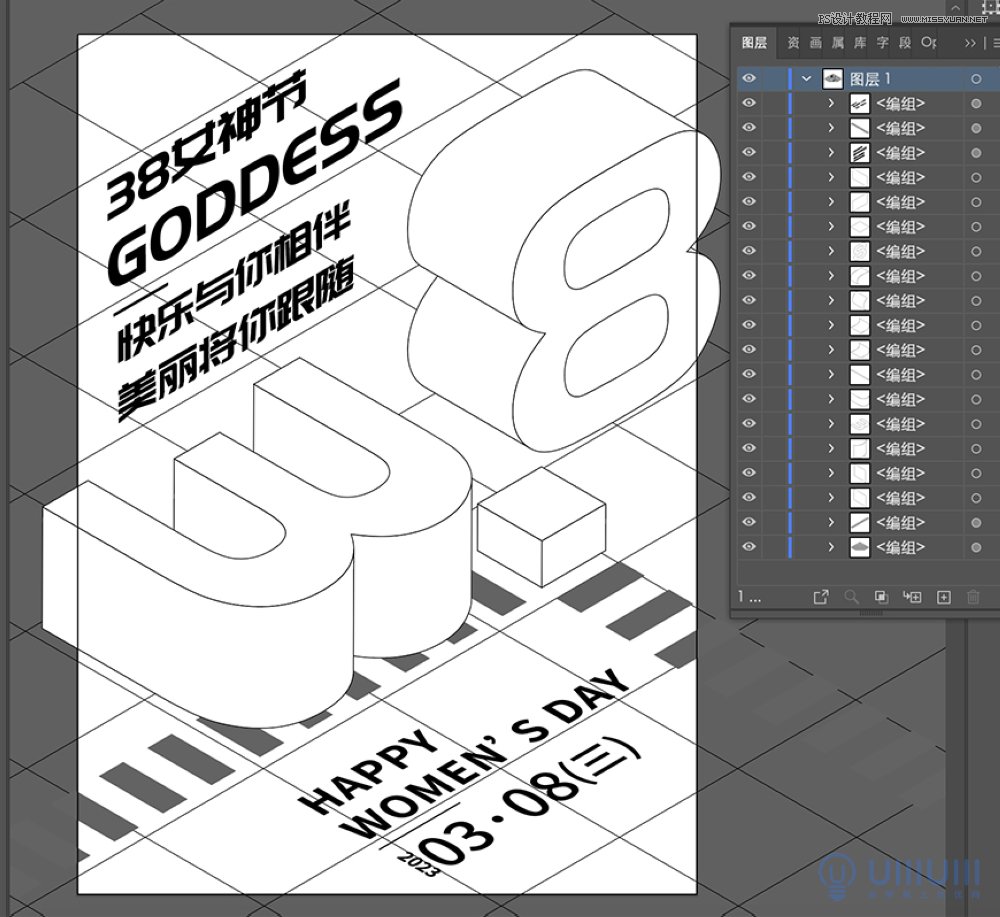
4.2在ai中使用“矩形网格工具”绘制网格,并执行效果3D-旋转,位置选择“等角-上方”做出倾斜效果。在立体图形周围加上文案和矩形楼梯图形作为装饰。

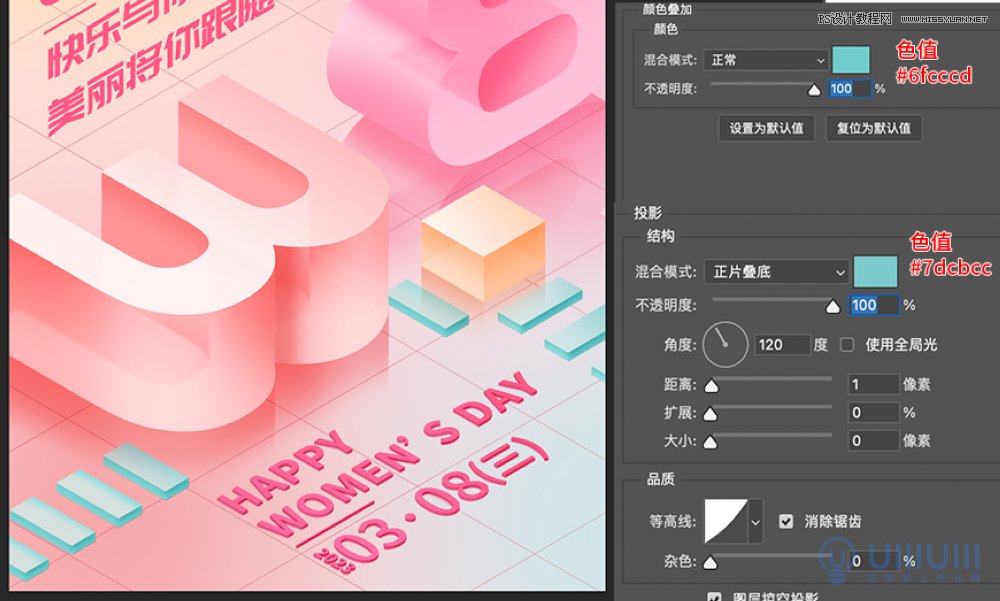
4.3复制网格线及文案和矩形装饰图形至ps中。给网格线图层添加图层样式“颜色叠加”#de9ba5,文字图层叠加色值#ff5a86,矩形楼梯装饰图形(配合蒙版擦去不需要的部分)叠加色值#d8e1de。矩形装饰图形图层锁定透明像素,使用柔边缘画笔,色值a1dedf,涂抹出渐变效果。

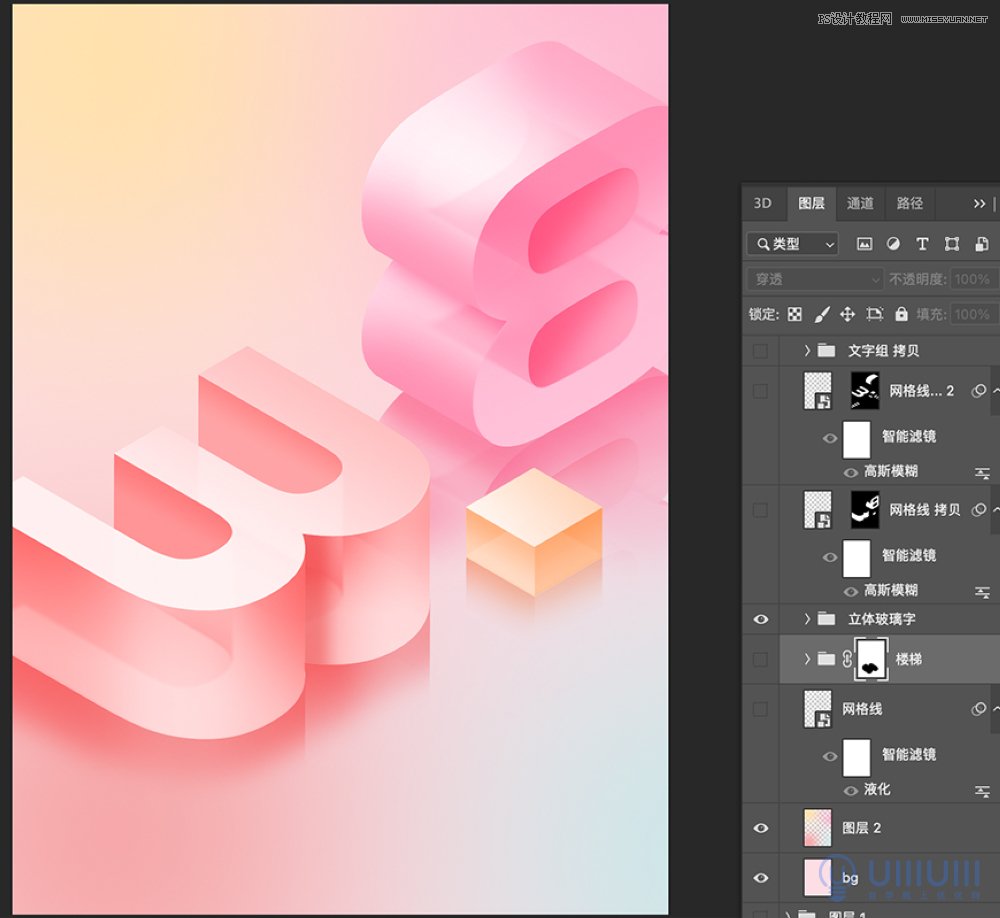
4.4选中下面的文字组图层,复制一层,control+t,向下移动1像素,control+alt+shift+t,重复上一步操作,一共执行5次。选中所有下文字组图层,图层-排列-反向,除顶部的下文字组图层外,其他编组,添加图层样式,塑造立体厚度效果。使用白色柔边缘画笔,图层选择“柔光”模式,给下文字组顶层和文字厚度层左侧擦出渐变过渡效果。

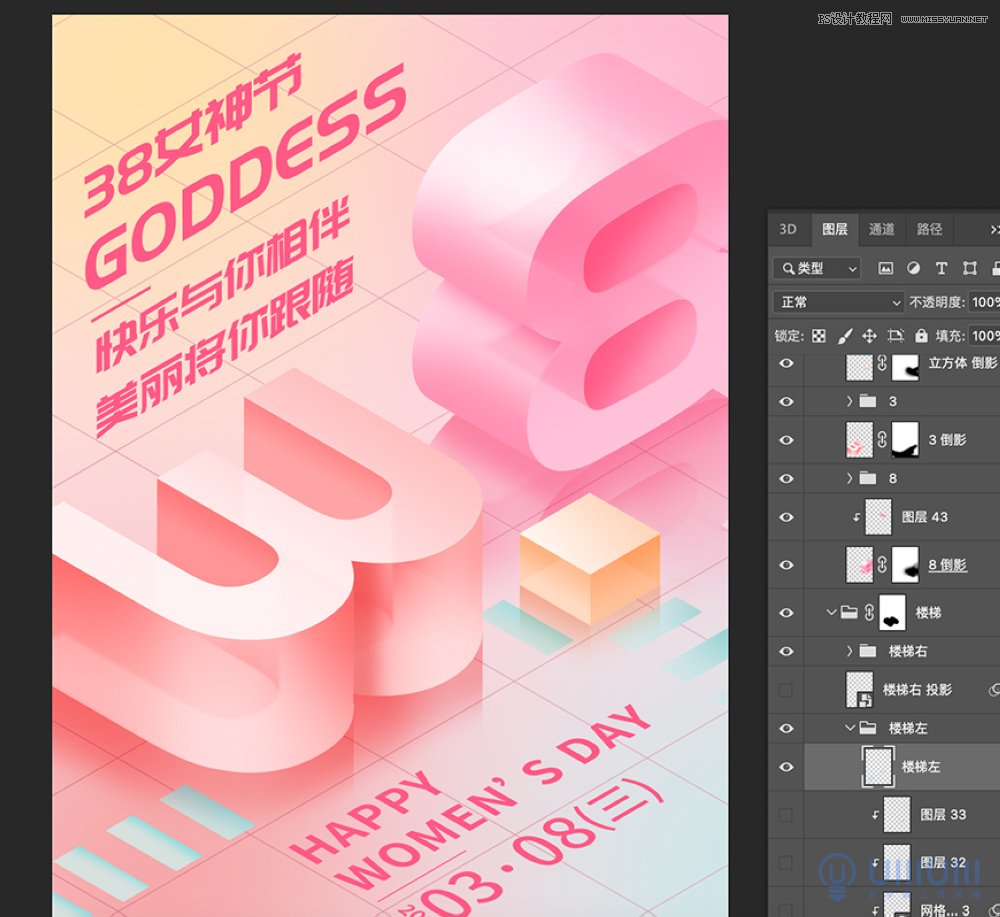
4.5选中矩形楼梯装饰图形图层,使用同上一步重复变换操作(共执行15次),得到矩形楼梯的厚度图层,编组,添加图层样式塑造立体厚度效果。使用白色柔边缘画笔,图层选择“柔光”模式,给厚度层左右两侧涂抹出渐变过渡效果。

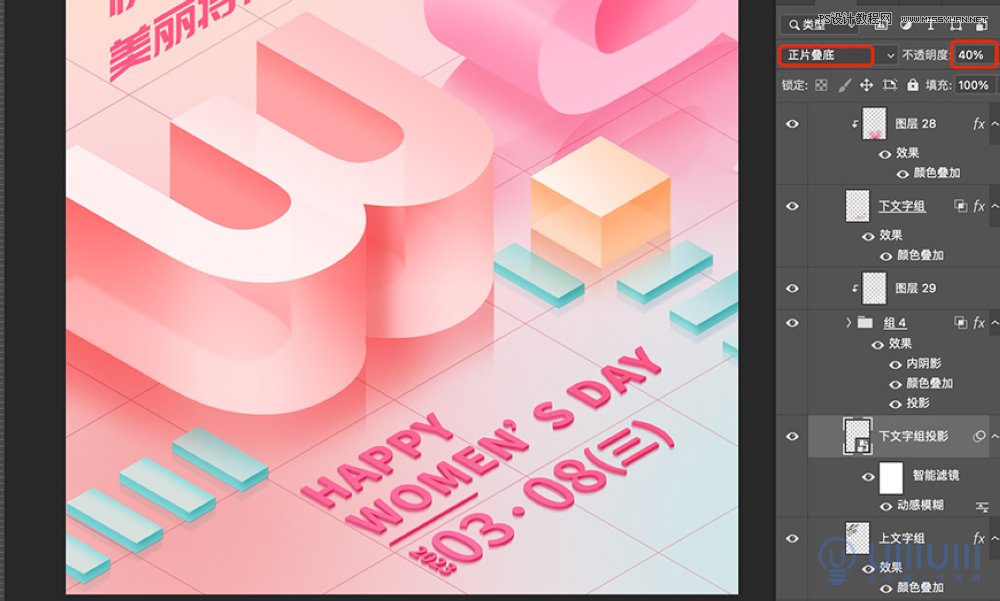
4.6分别复制立体文字组和矩形楼梯所有图层,转换为智能对象,向下移动至立体厚度底部位置,添加动感模糊(角度90,距离4),图层模式正片叠底,调整不透明度,做出投影效果。

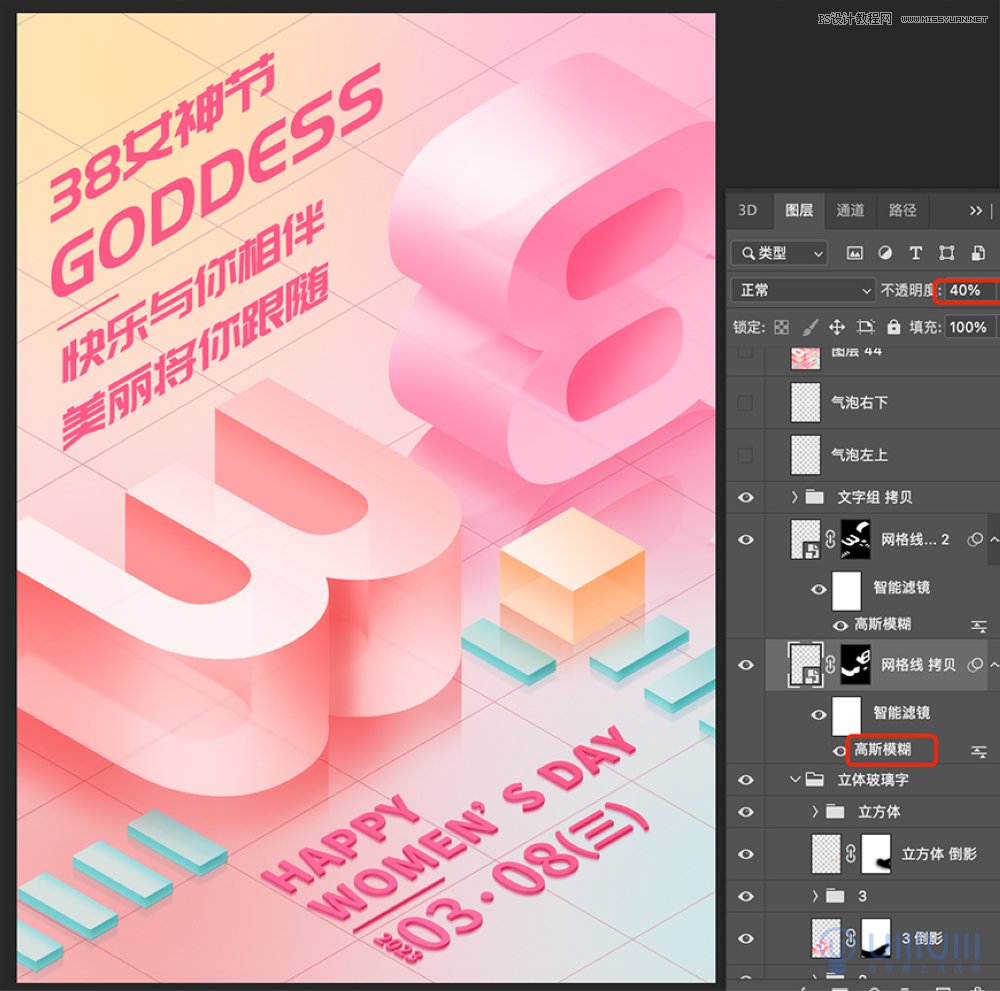
4.7 复制网格线图层,转换为智能对象,等比缩放101%,添加高斯模糊,半径2,添加蒙版,填充黑色,再复制一层网格线图层。选择一个复制的图层,给蒙版处立体玻璃字的侧面选区填充白色,不透明度40%。。再选择另一个复制的图层,给蒙版处立体玻璃字的顶面和矩形楼梯顶面选区填充白色,不透明度30%。复制网格线图层,高斯模糊半径2,和矩形楼梯厚度层做剪贴蒙版,做出网格线会透过玻璃材质若隐若现的错位显示效果。

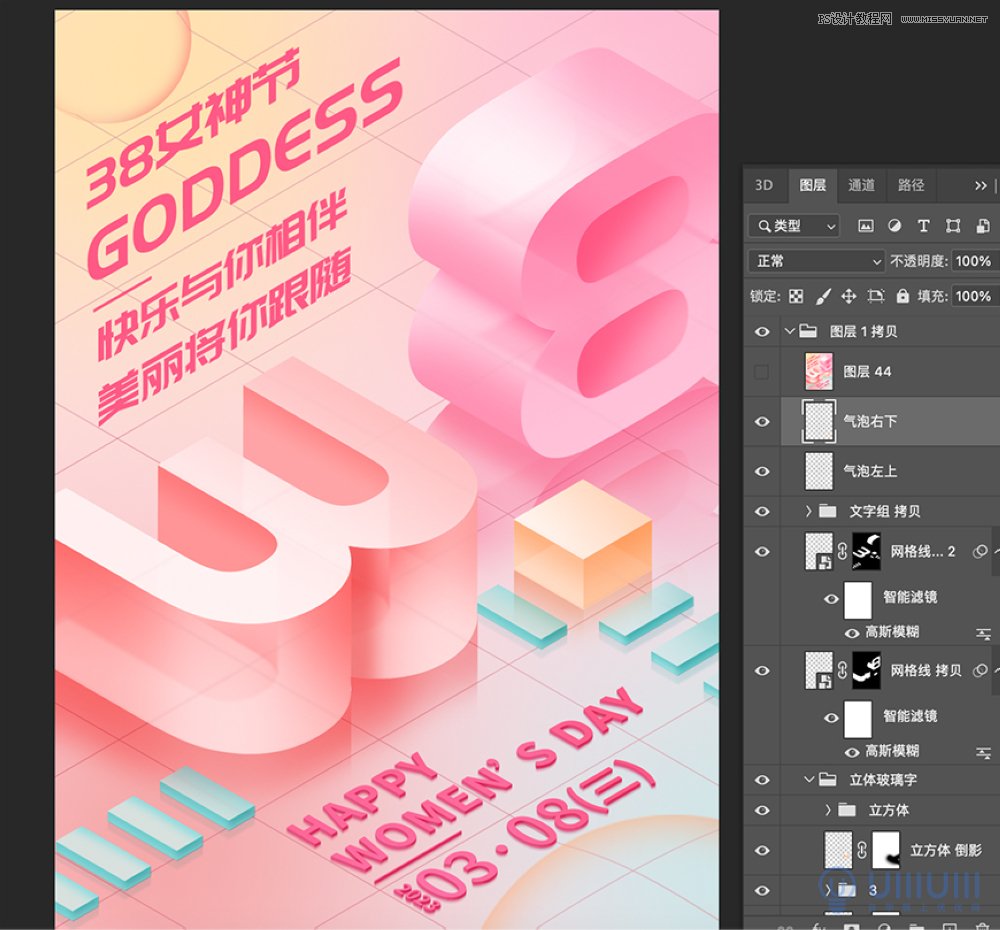
4.8新建图层,椭圆选区工具,填充白色,羽化选区数值10,del删除填充,得到透明气泡效果,图层锁定透明度像素,柔边缘画笔涂抹几笔立体玻璃字的彩色,即成彩色气泡。在空白处添加气泡,并给网格线添加液化做出透过气泡的变形效果。

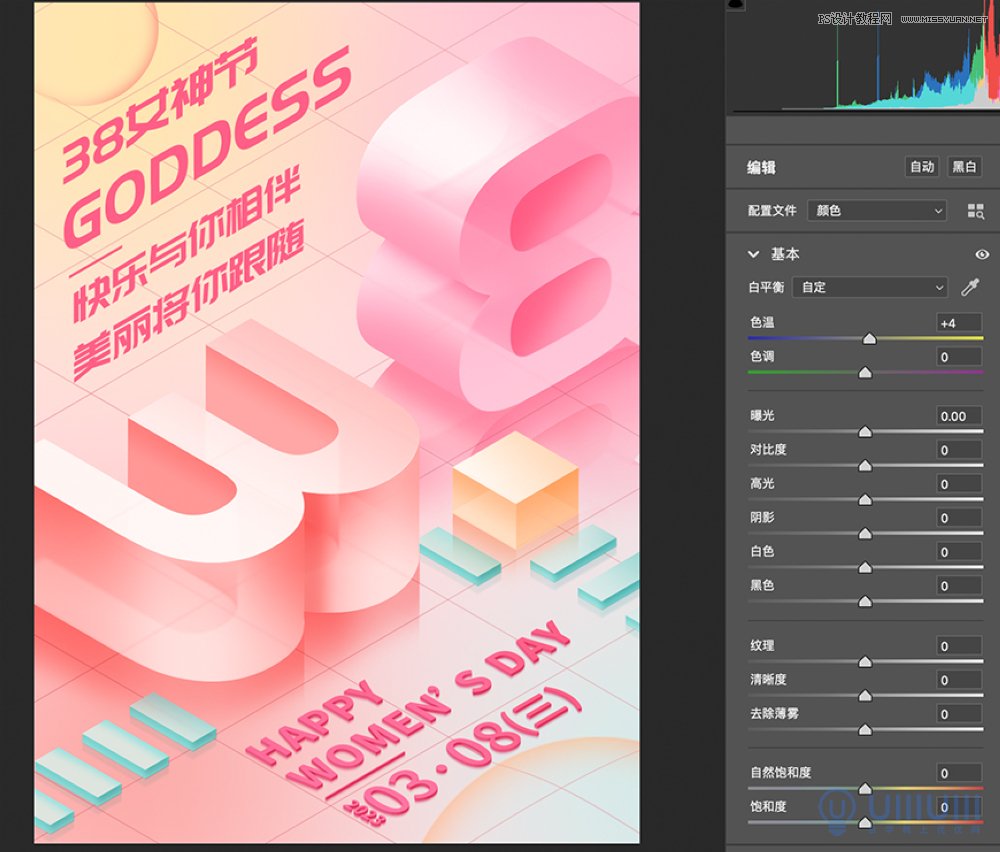
步骤5:cameraw滤镜调色
control+alt+shift+e,盖印下方所有图层,使用camera滤镜整体调色,这里我主要调整了基本-色温(+4),细节—锐化(+6),数值仅供参考。

教程注意事项:
ai文件导出至psd文档时,一定要把一个图形的带弧度的侧边面合并为一个面。如出现不能合并的情况,需检查一下是否有的面没有取消编组或没有释放剪切蒙版。
ps中使用柔边缘画笔涂抹时,需实时调整画笔大小,使用画笔的边缘或中心位置在需要加深或提亮的位置涂抹。
好啦,终于把海报操作步骤整理出来了,不善于写文表述,暂且视为一个总结吧。
三、最终效果图

 情非得已
情非得已
-
 Photoshop制作透明磨砂风格的图标教程2021-03-18
Photoshop制作透明磨砂风格的图标教程2021-03-18
-
 Photoshop制作电商平台优惠劵领取页面2021-03-18
Photoshop制作电商平台优惠劵领取页面2021-03-18
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 PS结合AI设计立体风格38妇女节海报2024-02-20
PS结合AI设计立体风格38妇女节海报2024-02-20
-
 Photoshop制作冷色风格的电源海报教程
相关文章54532021-06-04
Photoshop制作冷色风格的电源海报教程
相关文章54532021-06-04
-
 Photoshop制作立体感的创意文字海报
相关文章85272021-04-07
Photoshop制作立体感的创意文字海报
相关文章85272021-04-07
-
 Photoshop制作透明磨砂风格的图标教程
相关文章52542021-03-18
Photoshop制作透明磨砂风格的图标教程
相关文章52542021-03-18
-
 Photoshop设计猕猴桃风格的APP图标
相关文章14322021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章14322021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章51982020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章51982020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章26272020-10-10
Photoshop制作立体风格的国庆节海报
相关文章26272020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章20222020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章20222020-07-09
-
 Photoshop合成加勒比海盗风格电影海报
相关文章24242020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章24242020-04-02
