使用Illustrator绘制透视图教程
文章来源于 活力盒子翻译,感谢作者 情非得已 给我们带来经精彩的文章!在这篇教程中,我会教你如何使用Illustrator绘制透视图,我会教你绘制透视图的绝佳的方法。我们会先说一些透视图的理论知识,然后再来说说单点透视图,2点透视图,3点透视图的实例。
绘制透视图主要有2个方法。一种是使用消失点(灭点)和视平线构建对象的不需要测量的绘图方法,另一种是比较精确的数学运算方法。选择最佳的绘图方法——无需测量的方法,这是本文的重点。
这个方法的主要特点是它有很强的灵活性。你可以使用它快速地绘制一个作品,或者你可以使用它绘制线稿。不过你要记住,如果你的成品图需要非常精确的测量的话,那么这个方法就不是最佳的选择。比如:绘制工程图纸或者蓝图。
本教程,我不会去讨论那些精确的、使用数学运算的方法,所有的这些方法中,重点都是集中于视平线的法则。好了,让我们使用Illustrator来深入了解使用无需测量的方法吧。
建立视平线
绘制一个透视图是很简单的。
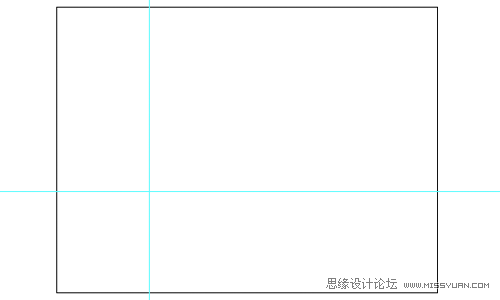
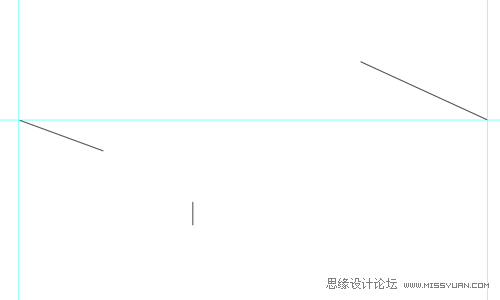
1、从标尺的顶部往下拖拽出一根标尺线,把它做为视平线。如果你没有显示标尺的话,可以使用Ctrl+R或者执行“视图”菜单>显示标尺。然后从标尺的左边拖拽出标尺线,以标记灭点。

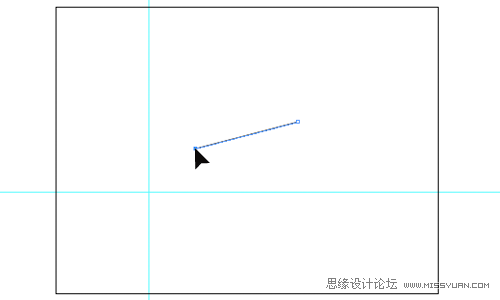
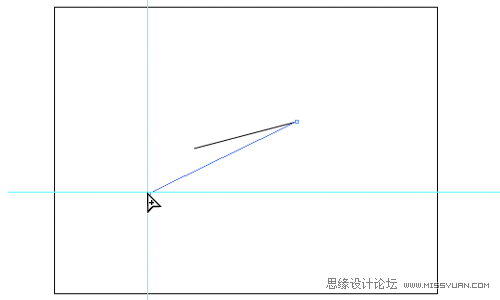
2、在画板的任一位置绘制2锚点的线条(直线),然后,使用白箭头(直接选择工具),选中直线的一个控制点(锚点),把它拖拉到水平和垂直标尺线的交叉点。当你点到交叉点的时候,箭头标识将会发生改变。现在你就有了灭线了。


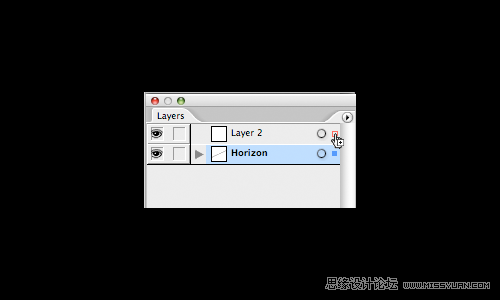
3、现在使用同样的方法,绘制其它的灭线(VP)。完成后,取名为“视平线”,并且创建一个新的图层。
选择“视平线”图层上的所有线条,然后在该图层上点击彩色的框框,并且把它拖拽到新的图层上。但在你执行之前,按住Alt键。这将把所选项目复制拖拽到新的图层上,并且在同一位置上(和原图层的位置相同)。锁定“视平线”图层,然后继续绘制。

绘制单点透视图
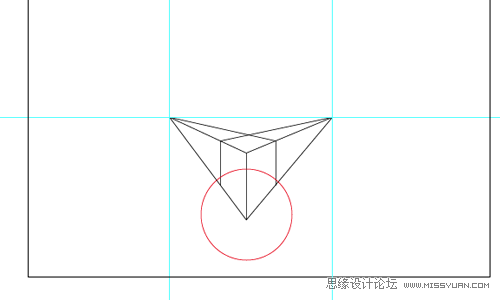
1、绘制视平线,并且在这根线条上选择一个点,把它做为中心的焦点,这将做为你的灭点。
2、这一步,你先要确定你的对象出现在画面的哪一个位置。如果你把对象放在视平线的上面,那么你就是仰望它的;如果是在视平线的下面,那么你就是俯瞰它的。继续绘制,放置你的对象。
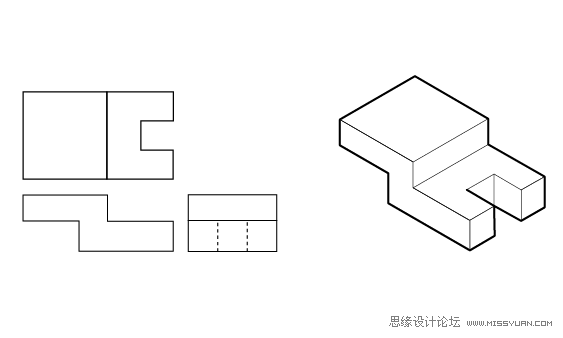
下图是我要绘制的对象。左边的3个图是对象的基本图形,它们分别表示对象的顶部、侧面和前面的视图。右图是对象的等角视图。这只是一个参考。

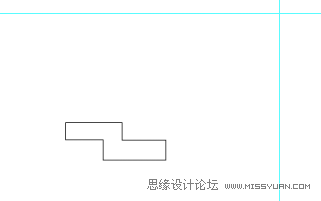
3、在你决定的位置上,绘制对象的前视图。前视图没有灭点,垂直是垂直,水平是水平。

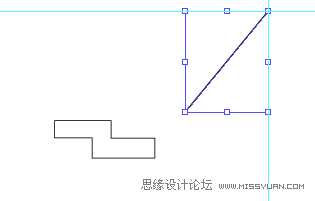
4、把前视图的一些控制点(锚点)和灭点相连。我发现了控制点和灭点相连的最佳方法就是,固定一个锚点,然后复制直线。这么做呢,你直线上有一个锚点是在灭点上的。
使用直接选择工具,选中锚点(不在灭点上的锚点),然后移到对象控制点(锚点)的附近。这时,在你释放鼠标前,按住Alt键,复制直线。
这里有一个小问题,因为如果你一开始就按住Alt键在锚点上点击的话,你将会移动整条直线。只有在你开始移动锚点时,再按住Alt键才能正常操作。在你制作出副本后,使用直接选择工具使灭线上的锚点和对象上的控制点(锚点)对齐。


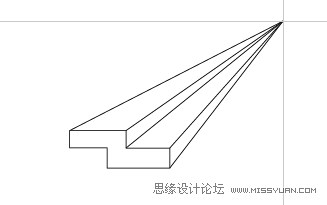
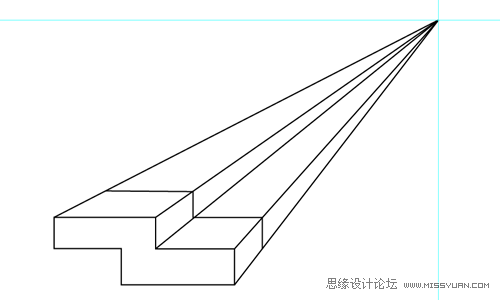
5、继续绘制对象的深度。这一步可能需要点技巧。按照透视图的映射原理,所有灭线消失于灭点之后,它们之间的距离是越来越窄的(图示)。你的灭点离的越近,灭线之间的距离就越窄。最好的方法就是一开始就计算好比例。
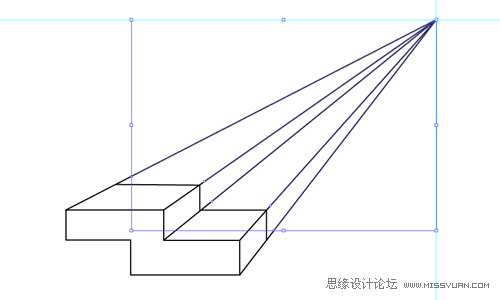
观察你所绘制的线条之间的关系,还有在你绘制的时候,观察每一条边的长度。这除了使用智能的方法之外,还有主要就是用肉眼观察。

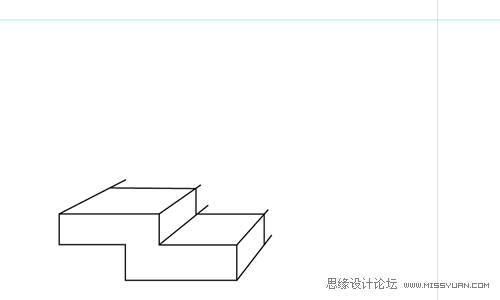
6、去除不需要的线条。我使用剪刀工具,剪切灭线。我删除了1条或者2条的长线条,因为如果之后你还需要建立的话,快速复制也是很容易的。使用白箭头,当箭头标记为白色的时候,对齐锚点。


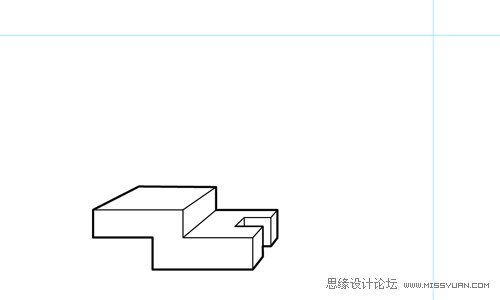
7、快速清理连接的点。使用直接选择工具选中2个锚点,然后按Ctrl+J(对象菜单>路径>连接)。如果弹出对话框的话,那么1个锚点正好是落在另一个锚点的上面,你可以创建出单个锚点。如果执行连接命令,而没有弹出对话框的话,那么这2个锚点之间就是离开了一定的距离,你也可以执行该命令,下面是使用单点透视绘制对象的结果。

绘制2点透视图
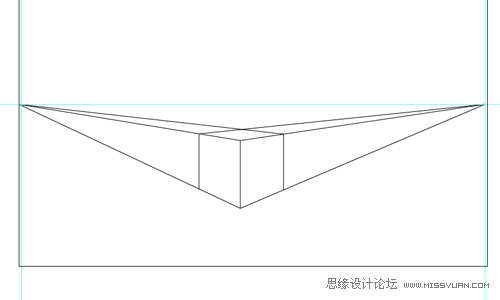
1、画一条视平线,然后在这条线上选择2个点做为灭点。灭点所在的位置将会影响你的绘图结果,如果2个灭点之间的距离离的很近的话,那么图像将会严重扭曲。

2、如果2个灭点离开对象的距离相等,那么你将会得到一个感觉平平,没有起伏变化,没有张力的图形。

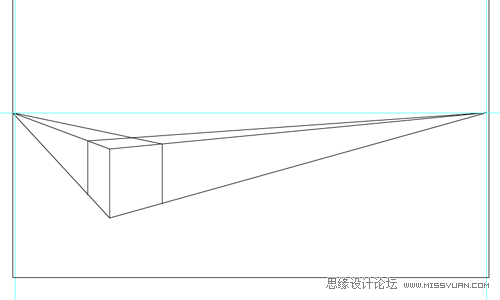
3、如果你想要得到一个具有张力的视图,那么2个灭点到对象的距离就不能相同。一个灭点离对象近些,另一个则应该远一些。这么做是很重要的,其次才是灭点。

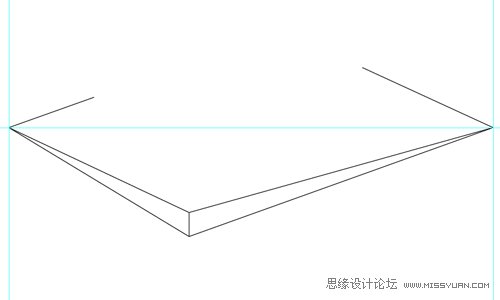
4、当你确定了灭点后,开始绘制形状前面的边,高度可以随意,但要计算好比例关系,以绘制形状余下的部分。

5、绘制左边的灭点(LVP)到第一条线(形状前面的边)顶部锚点和底部锚点的灭线,绘制右边的灭点(RVP)到第一条线(形状前面的边)顶部锚点和底部锚点的灭线。

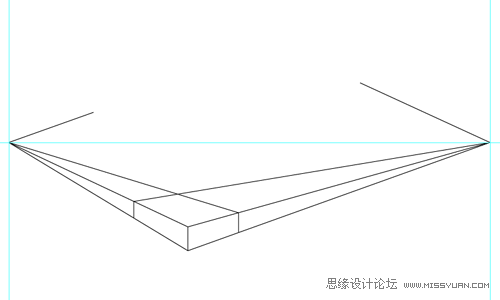
6、绘制第1个大的形状。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
