使用Illustrator绘制透视图教程(2)
文章来源于 活力盒子翻译,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2011-06-08
7、参考刚刚绘制的第1个形状,以绘制另一个大的形状。 8、删除不需要的线条,然后添加细节。 9、下图是使用2点透视绘制的对象。注意:外边要比内边粗。 绘制3点透视图 1、建立视平线,先标记出第1、第2个灭点。第3
7、参考刚刚绘制的第1个形状,以绘制另一个大的形状。

8、删除不需要的线条,然后添加细节。


9、下图是使用2点透视绘制的对象。注意:外边要比内边粗。

绘制3点透视图
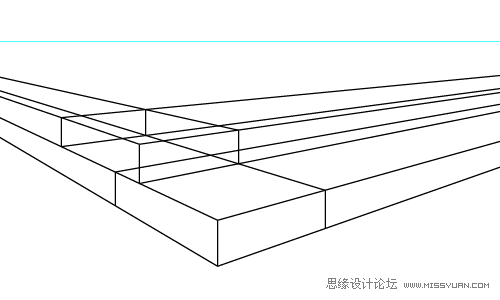
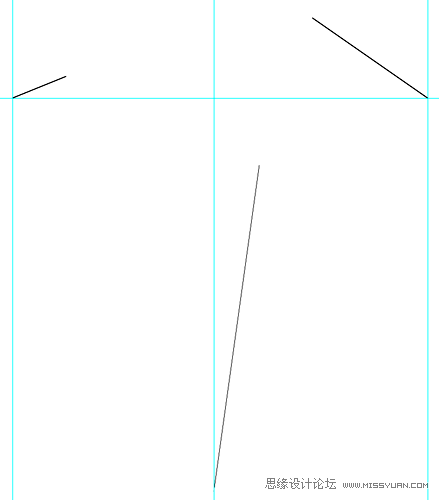
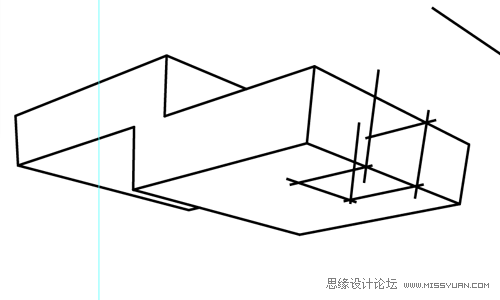
1、建立视平线,先标记出第1、第2个灭点。第3个灭点可以是在视平线的上面,也可以是在视平线的下面,也可以离作品的中心很近。但在很多时候,第3个灭点应该是远离页面的。它应该更多的起到的是一个提醒的作用,而不是主导作用。如果第3个灭点离视平线太近的话,对象就会发生严重扭曲。记住:使用第3个灭点的最好时机就是,你绘制的对象非常大或者非常小。

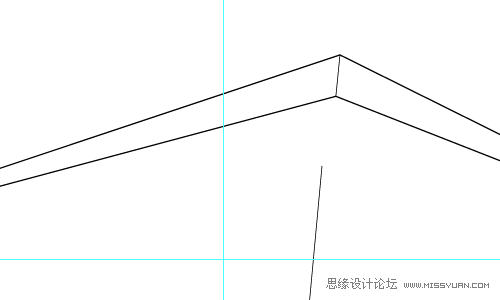
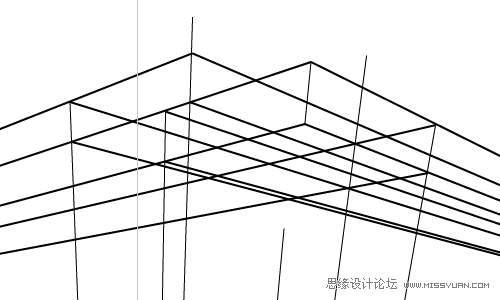
2、接下来的步骤和之前描述的绘制2点透视图的方法相同,但所有的直线必须消失于新的灭点。

3、连接边到灭点,画出第1个大的形状。

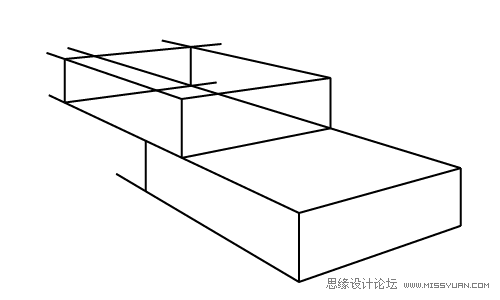
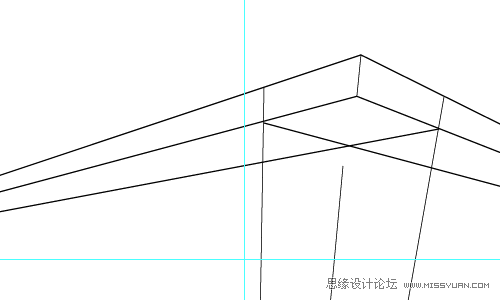
4、参考第1个形状,以画出另一个大的形状。

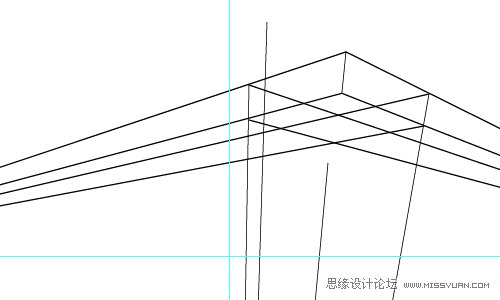
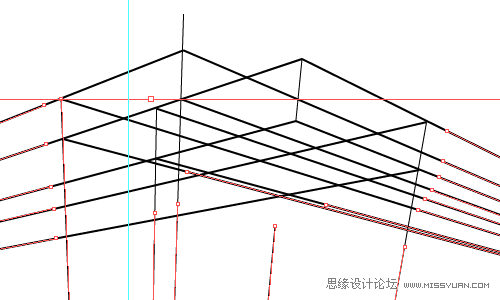
5、使用剪刀工具剪掉不要的线条。

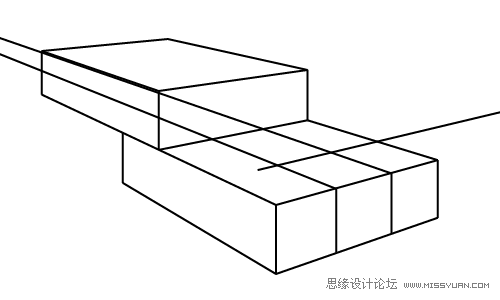
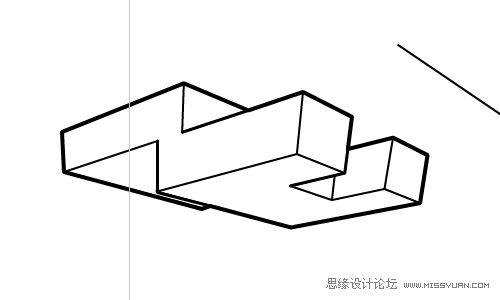
6、使用直接选择工具,使所有的锚点对齐。

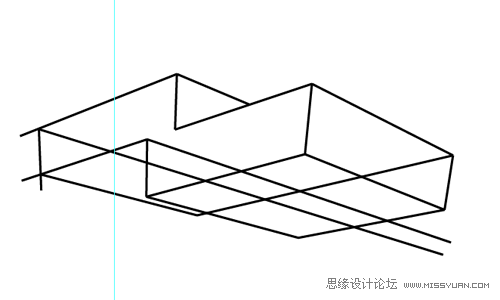
7、现在对象看上去比之前的整洁多了,这样更容易进一步添加细节。


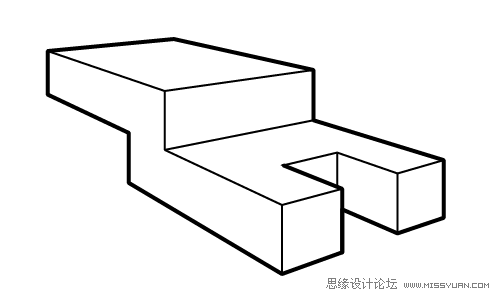
8、剪掉不需要的部分。

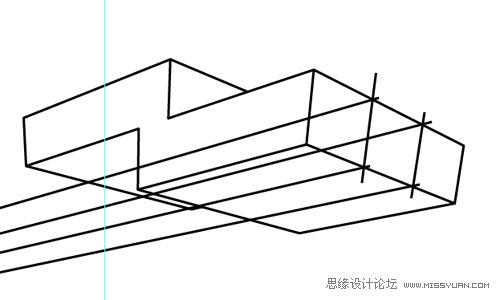
9、下图是使用3点透视绘制的对象。

尾声
我希望这篇教程能够帮助你学会在Illustrator中绘制透视图。这篇教程所使用的方法在很多行业设计中都能得到广泛的应用。我讲述的这篇教程只是基础教程。我希望在以后的教程中还能继续深入。
 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
