Illustrator绘制卡通风格的信封图标(3)
文章来源于 活力盒子,感谢作者 佚名 给我们带来经精彩的文章!步骤8
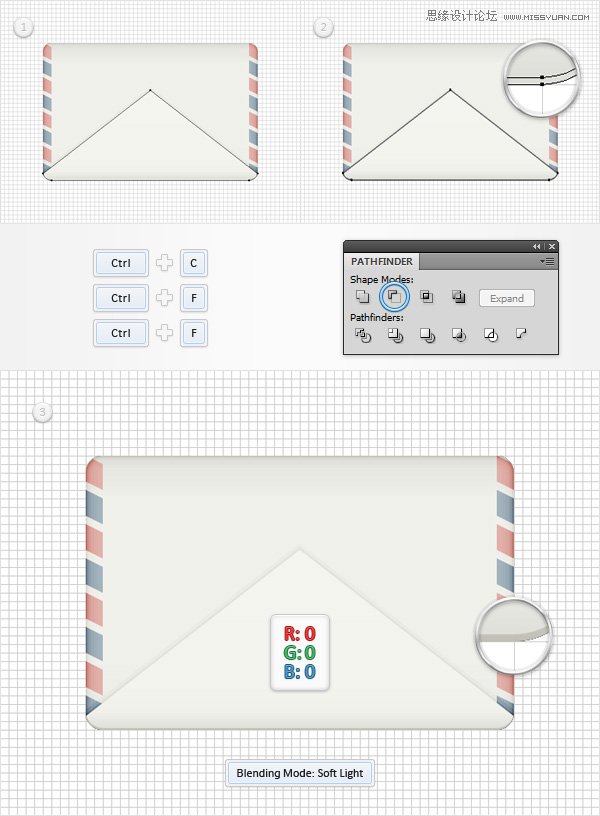
取消对齐网格(视图>取消对齐网格),然后进入编辑>首选项>常规,确保“键盘增量”设置在1px。选择"bottomFold",在前面做两个复件(Control + C > Control + F > Control + F)。选择这个顶部复件,从你的键盘里使用向上箭头向上移动1px。重新选择这些复件,从路径控制面板里点击减去前部按钮。填充结果为黑色,改变它的混合模式为柔和光。

步骤9
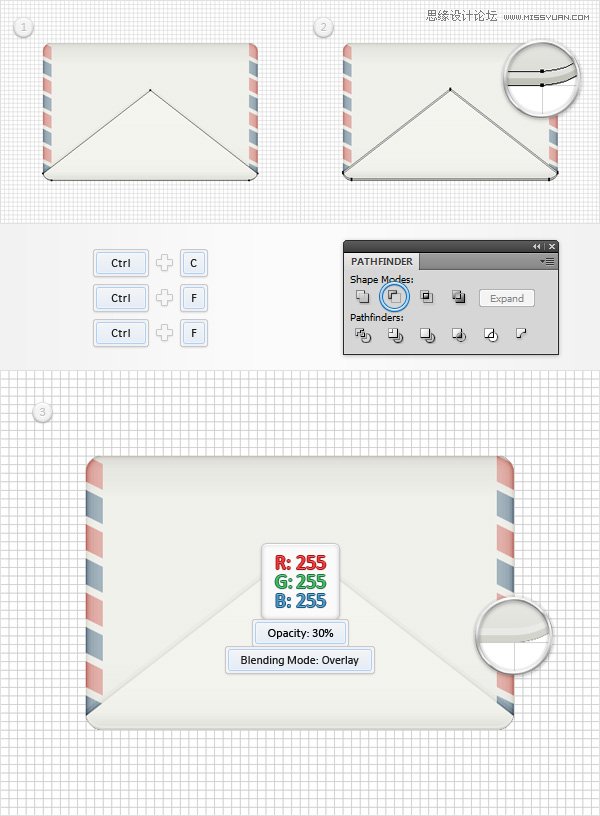
选择"bottomFold",在前面做两个复件(Control + C > Control + F > Control + F)。选择这个顶部复件,从你的键盘里使用向上箭头向上移动2px。重新选择这些复件,从路径控制面板里点击减去前部按钮。填充结果为白色,降低它的不透明度为30%。改变它的混合模式为叠加。

步骤10
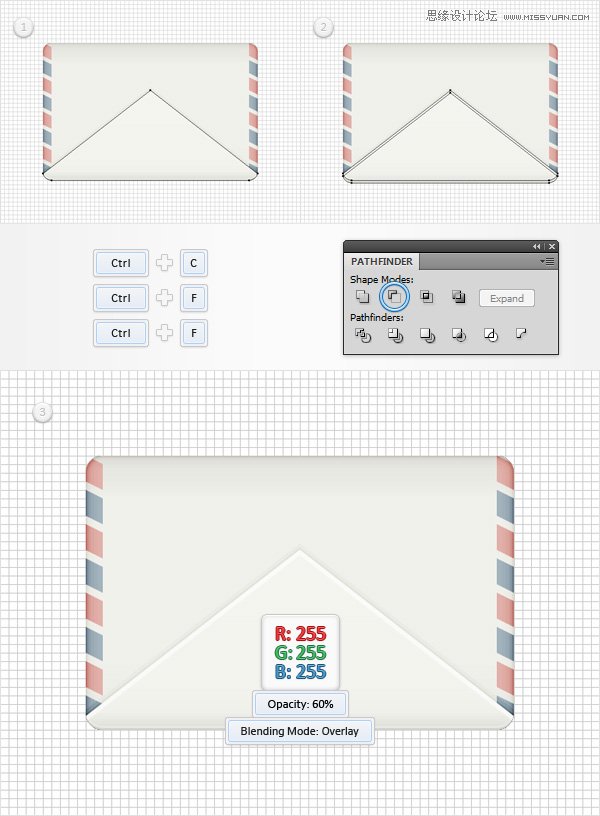
选择"bottomFold",在前面做两个复件(Control + C > Control + F > Control + F)。选择这个顶部复件,从你的键盘里使用向下箭头向下移动3px。重新选择这些复件,从路径控制面板里点击减去前部按钮。填充结果组为白色,降低它的不透明度为60%。改变它的混合模式为叠加。

步骤11
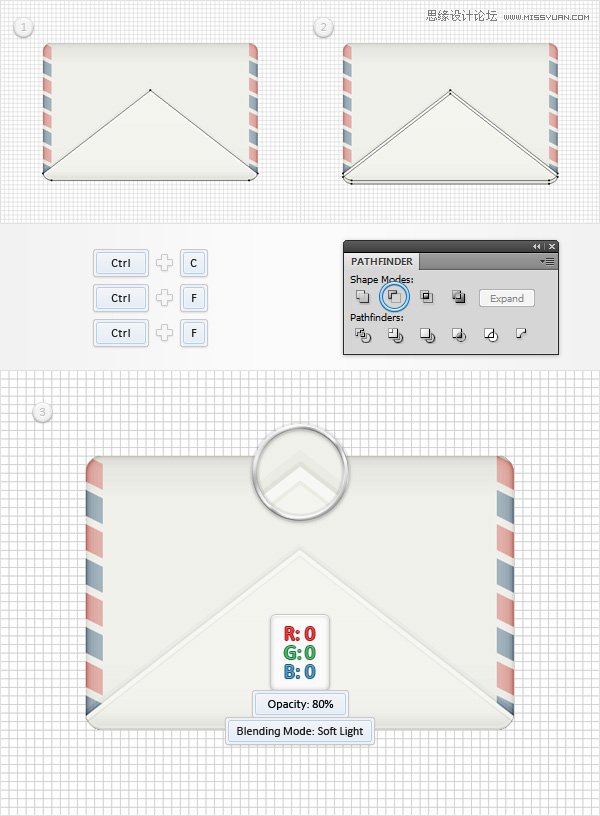
选择"bottomFold",在前面做两个复件(Control + C > Control + F > Control + F)。选择这个顶部复件,从你的键盘里使用向下箭头向下移动3px。重新选择这些复件,从路径控制面板里点击减去前部按钮。填充结果组为白色,降低它的不透明度为80%。改变它的混合模式为柔和光。

步骤12
重新选择"bottomFold",并且连带所有这些被用于突出这个信封边缘的形状,组合它们(Control + G)。移动到层面板,在这个新组上双击鼠标,命名为"bottomFold".

步骤13
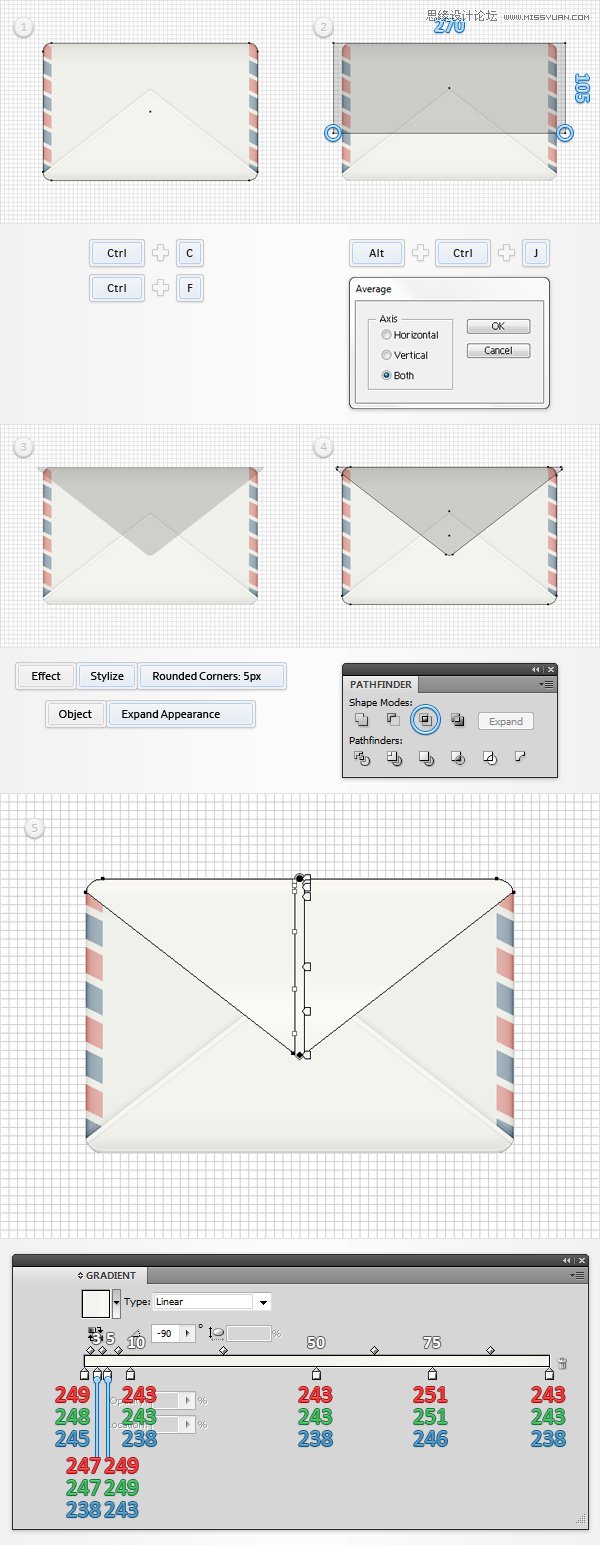
启用对齐网格 (视图 > 对齐到网格),然后选择"main",在前面做一个复件(Control + C > Control + F)。使用矩形工具(M),创建一个270 x 105px形状,添加黑色"black"图形样式,如第二个图像显示进行放置。侧重这个新矩形的底部边缘,选择直接选择工具(A),选择全部锚点,然后点击Alt + Control + J。勾选上Both选框,点击OK。选择这个新三角形相撞,并且进入效果>风格化>圆角。输入5px半径,点击OK,并且进入对象>扩展外观。选择结果组,同时伴随着"main"复件,从路径控制面板点击相交按钮。填充这个结果形状为线性渐变,如下图所示,增加它的不透明度为100%。到图层面板,命名这个新形状为"topFold".

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
