Illustrator绘制立体风格的红色信封图标(2)
文章来源于 Tutsplus,感谢作者 优设翻译 给我们带来经精彩的文章!Step 2
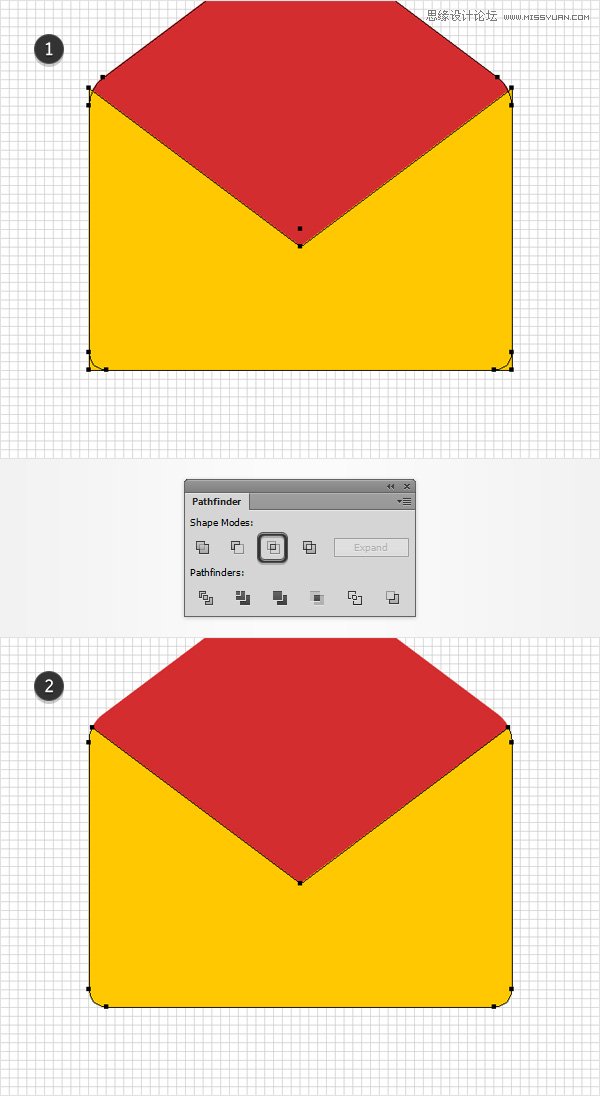
选择红色形状,按Ctrl+C,Ctrl+F复制一下。 同时选中复制后的红色和黄色,打开窗口-路径查找器,选择交集。

,
4.给黄色形状添加阴影和高光
Step 1
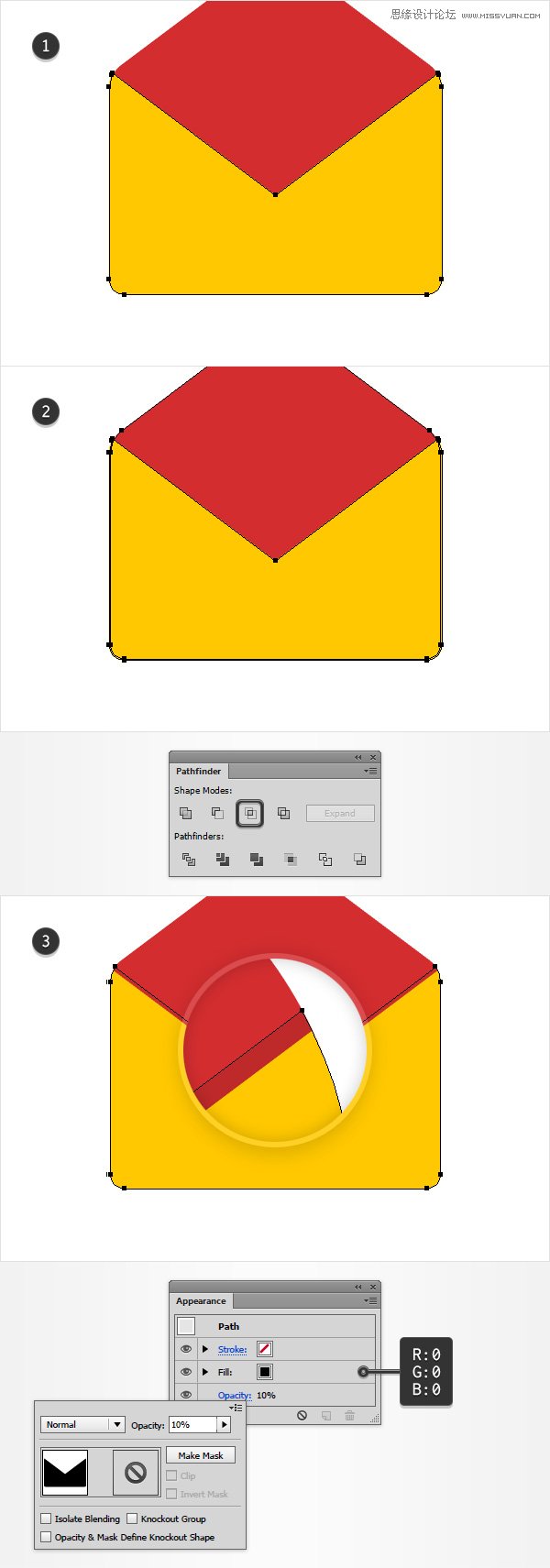
再次选中红色形状,重做一次复制粘贴(Ctrl+C,Ctrl+V) 选中黄色形状,选择对象-路径-偏移路径。 输入1px的偏移量,点击确定按钮。 同时选中新的黄色形状和上一步中的复制形状,通过路径查找器再次选出交集。
确认上一步的结果处于选中状态,选择窗口-外观。 将填充颜色置为黑色(R=0 G=0 B=0),之后打开设置透明度。 将图层透明度降低到10%,得到下图图三中的投影效果。

Step 2
重新选中红色形状,再次做复制粘贴。(Ctrl+C,Ctrl+F) 选中黄色形状,再次设置对象-路径-偏移路径输入3px偏移量,选择确定按钮。 同时选中本步骤中复制的形状和刚才的新创建形状,在路径查找器面板中选择交集。
确认得到的形状处于选中状态,打开外观通道。 将填充颜色置为黑色,将透明度降低为5%

Step 3
在本步骤中,需要1px间距的网格设置。选择编辑-首选项-参考线与网格,在网格间距中输入1.
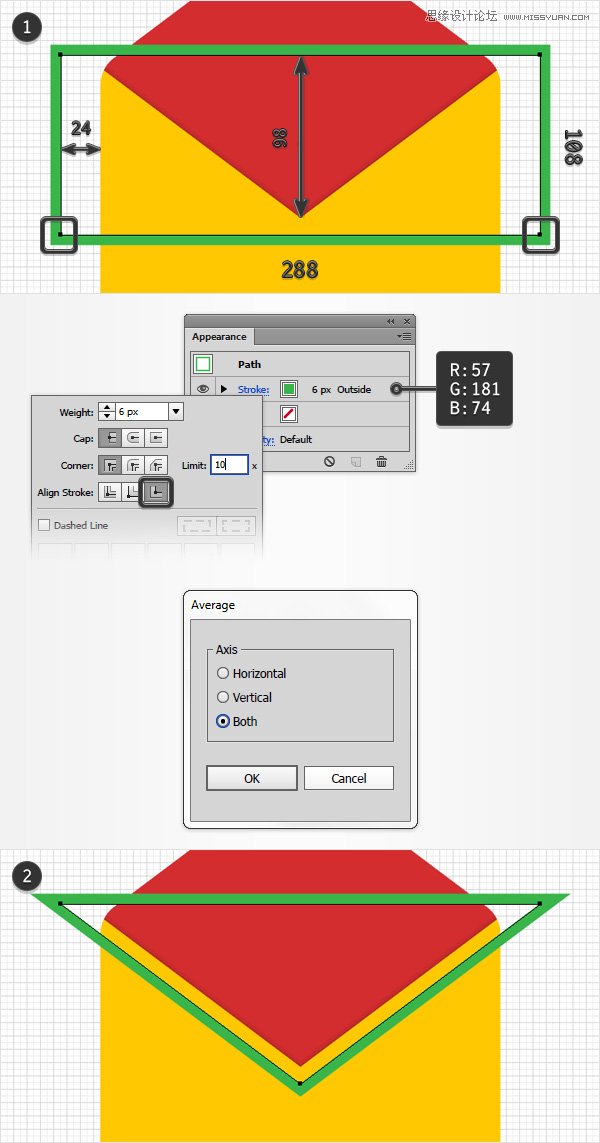
采用矩形工具(M),创建一个288x108px的形状,如下图图一所示。 同样,为了方便后续操作,别忘了设置显示网格和对齐网格。 确认新得到的形状处于选中状态,之后在外观面板进行设置。
将颜色填充置为无填充效果,选择描边。 选择颜色 R=57 G=181 B=74,选择描边。 将描边宽度选择为6px,设置沿外侧描边。
注意矩形的底部,切换到直接选择工具(A)。 选择底部的两个描点,选择对象-路径-平均(或直接采用快捷键Alt+Ctrl+J) 选择两者兼有,点击确定。 这将使你的矩形变为如图二所示的三角形。

Step 4
确认黄色形状处于选中状态,Ctrl+C,Ctrl+F进行复制操作。 重新选中三角形,选择对象-路径-轮廓化描边。 同时选中结果图形和黄色形状,通过路径查找器选择交集。
确认结果形状处于选中状态,之后设置外观。 将填充颜色置为黑色,降低透明度至20%,将图层混合模式选择为柔光模式。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
