Illustrator创建MEB风格的厨房简约布局(4)
文章来源于 站酷,感谢作者 Aueer 给我们带来经精彩的文章!7.如何创建炉灶
假设你已经完成了橱柜的工作,向左移几个像素,让我们开始研究我们的第二个设备。
步骤1
使用一个带有4 px厚轮廓()的56 x 8 px矩形(#4B5463)创建炉子的底部部分(),我们将Group(Control-G)放置在打开的橱柜的左侧。#363C4C

第2步
使用带有4 px粗轮廓()的56 x 52 px矩形(#E7EBF2)创建炉子的主体,我们将Group(Control-G)放置在上一节的上方。#363C4C

第3步
使用44 x 32 px长方形(#B5685B),使用4 px厚的轮廓(#363C4C)创建其门,使用Group(Control-G),然后居中对齐到较大的主体,将其定位为 距离10 px它的最高优势。

步骤4
使用两个44 px宽4 px厚的行程线(#363C4C)将烤箱架添加到12 px的距离,将其分组(Control-G),然后将其对齐到较大的门,将它们定位4 px从底部边缘。

第5步
使用九个2 x 4 px长方形(#363C4C)将肉鸡燃烧器彼此分开 2 px ,我们将Group Control-G),然后中心对准烤箱门的底部边缘。

第6步
使用24 x 4 px矩形(#363C4C)创建托盘,在其上我们将添加一个稍宽的28 x 2 px one(#363C4C),我们将组(Control-G),然后将中心对齐到烤箱底部的搁架。

第7步
使用一个20 x 8 px的矩形(#363C4C)将烤箱的手柄加入,我们将中心对准门的轮廓的顶部边缘。一旦你完成后,选择和集团所有的烤炉的组成部分一起使用的控制-G的键盘快捷键。

第8步
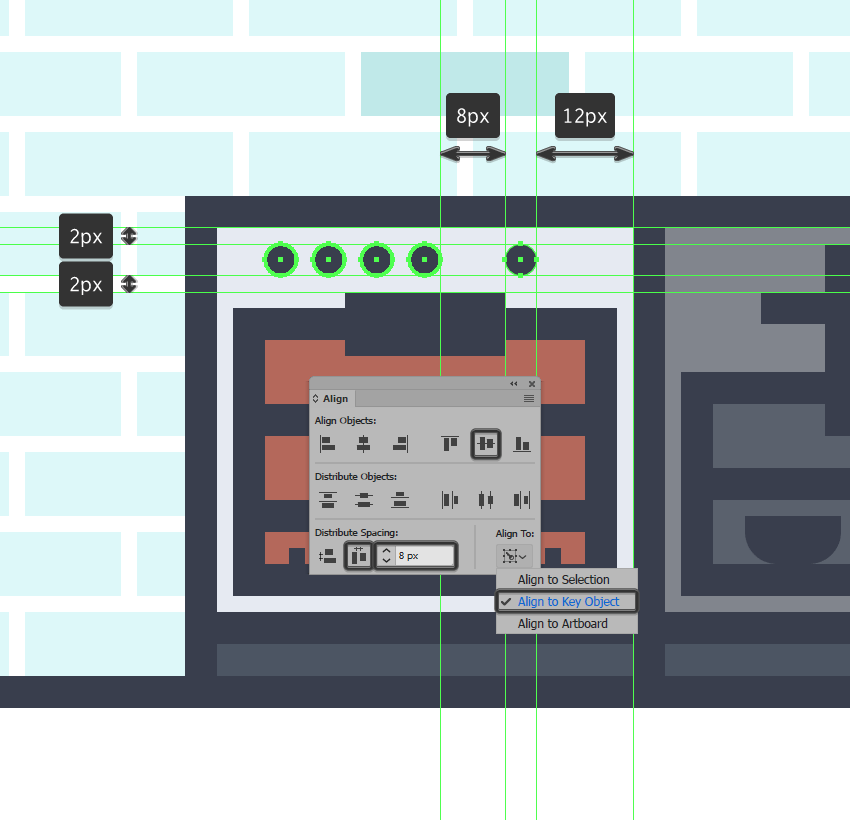
使用4个4 x 4像素圆(#363C4C)水平传播 2个像素,然后将其分组(Control-G),然后将其置于手柄上方,距炉子左边缘6 px处,从其顶级的2 px。

第9步
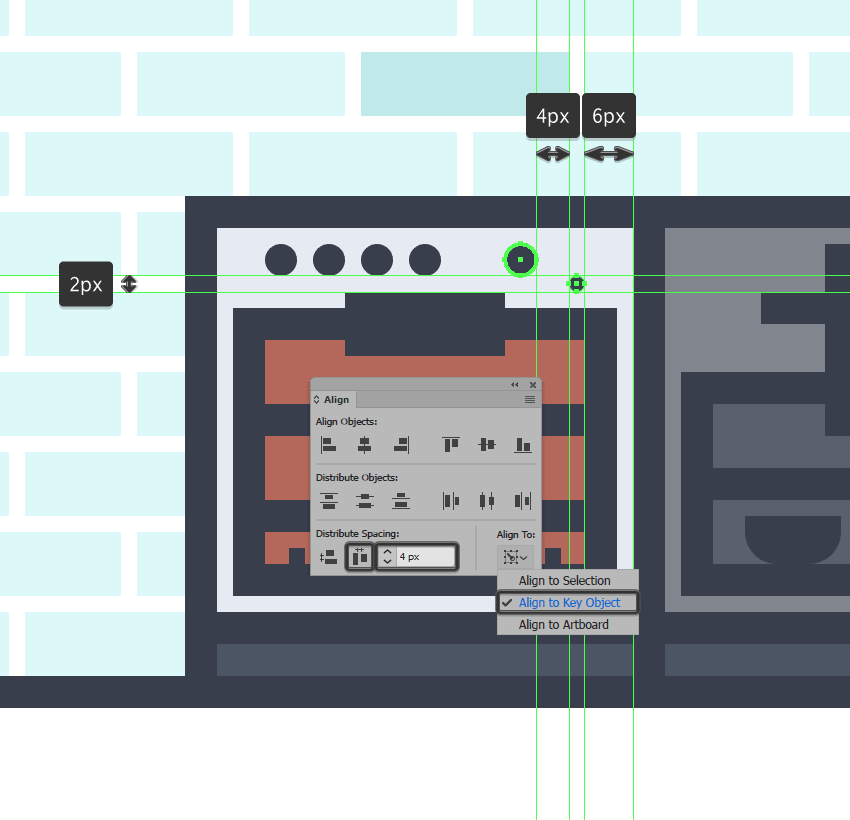
使用相同的4 x 4像素圆圈(#363C4C)添加烤箱拨号盘,我们将与前面的刻度盘居中对齐,将其定位在炉子的右侧,距离它们8 px 。

第10步
使用稍小的2 x 2像素圆(#363C4C),创建定时器刻度盘(),我们将 在之前创建的形状的右侧放置4 px,位于烤箱手柄和较大刻度盘之间。

第11步
通过添加使用两个4 x 3 px矩形(#363C4C)的顶部插入,完成炉子的操作,我们将与较大主体的顶部边缘对齐,从外部边缘定位它们 4 px。完成后,使用Control-G 键盘快捷键选择并分组所有单元的组成部分。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 圣诞插画:AI绘制简约风格圣诞节插画
相关文章10582019-01-21
圣诞插画:AI绘制简约风格圣诞节插画
相关文章10582019-01-21
-
 食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
-
 Illustrator制作简约风格的分享图标
相关文章5922018-05-03
Illustrator制作简约风格的分享图标
相关文章5922018-05-03
-
 Illustrator绘制简约风格的机器人头像
相关文章2512018-02-09
Illustrator绘制简约风格的机器人头像
相关文章2512018-02-09
-
 Illustrator结合AE制作简约风格的房子
相关文章5802018-01-23
Illustrator结合AE制作简约风格的房子
相关文章5802018-01-23
-
 Illustrator绘制简约风格的圣诞节图标
相关文章9422017-12-13
Illustrator绘制简约风格的圣诞节图标
相关文章9422017-12-13
-
 Illustrator绘制简约风格的欧式餐具效果图
相关文章12252017-12-06
Illustrator绘制简约风格的欧式餐具效果图
相关文章12252017-12-06
