Illustrator绘制卡通风格的表情符号
文章来源于 站酷,感谢作者 Aueer 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2018-03-05
在本教程中我们将使用渐变和基本形状绘制一组表情符号或表情符号,并与探路者面板结合在一起,为表情符号提供生命。推荐过来给思缘的朋友学习,希望思缘的朋友可以喜欢。
先看看效果图

1.如何创建表情库
步骤1
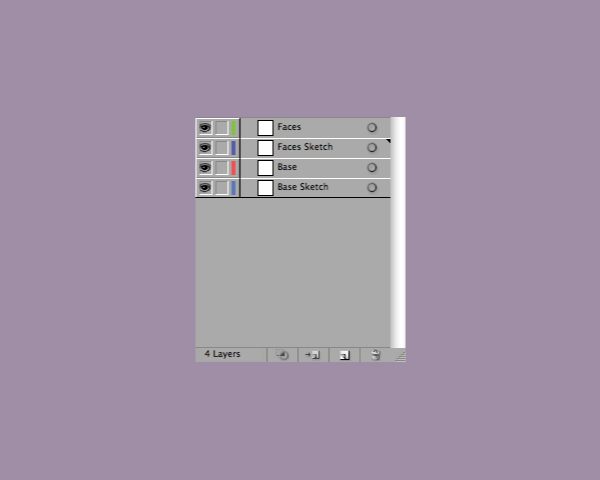
首先打开一个新文档(Command-N),并按照这个顺序添加图层:顶部是“Faces”图层,然后是“Faces Sketch”图层和“Base”图层(在这里我们将绘制我们的基本形状表情符号),最后是“基础素描”图层。

第2步
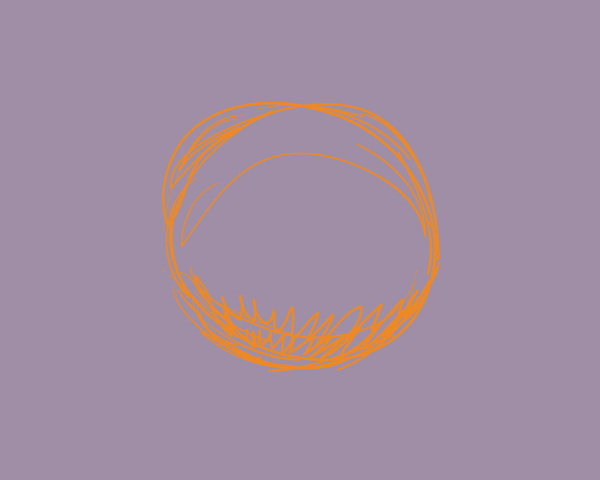
在“基本草图”图层中,我们使用Blob画笔工具(Shift-B)绘制表情符号的基本图形。在这种情况下,它只是一个用一些线条来定义阴影和灯光的圆。将草图的不透明度降低到40%并锁定 “基本草图”图层。我们将开始绘制“基础”图层。

第3步
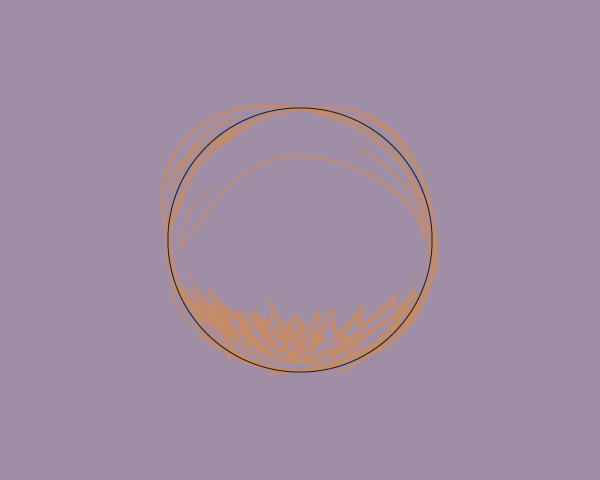
我们的圈(L)尺寸为300 x 300像素。这是基本的形状,所以用1点黑色笔划画出来。

步骤4
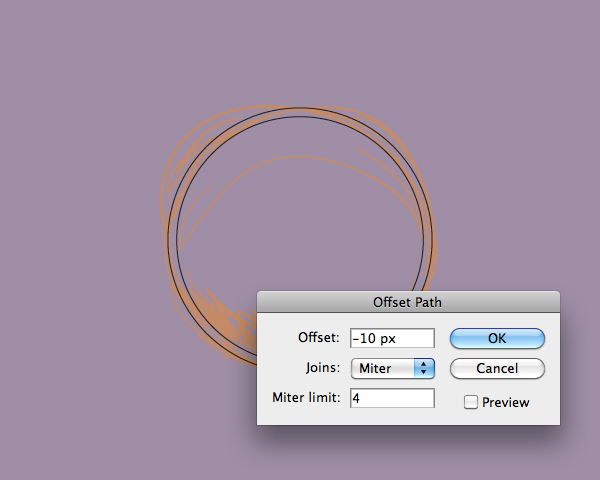
选择该圆圈并应用 偏移路径选项(对象>路径>偏移路径)和-10 px 偏移值。有了这个,我们得到一个比我们原来的圆小一圈的圆(你也可以通过复制它并缩放它来做到这一点)。

第5步
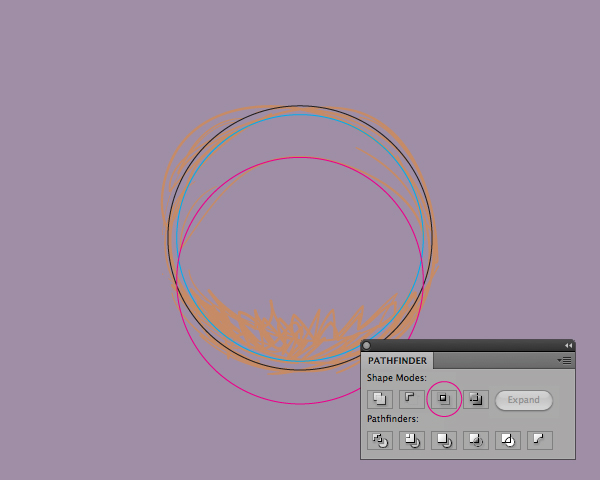
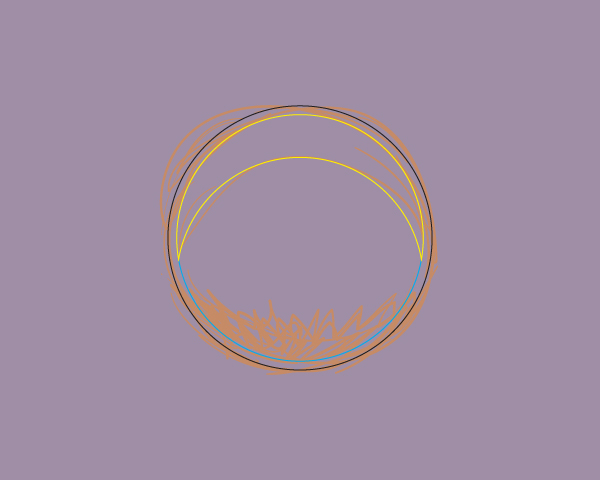
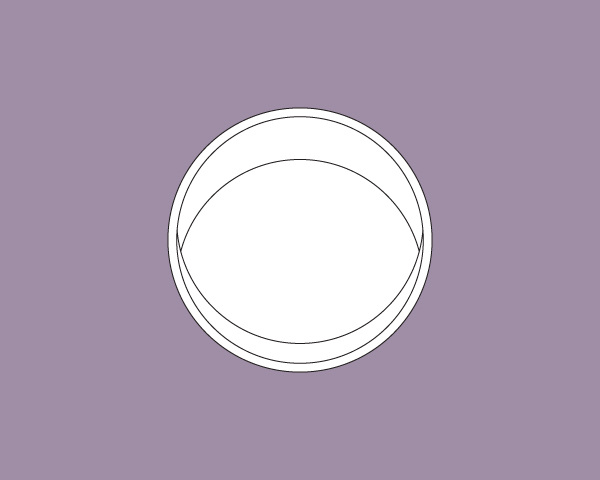
现在,复制与圆(蓝色图像中的)命令-C以复制和命令-F到前面粘贴,并拖动它像图像中的红色圆圈。再次复制蓝色圆圈,选择两个圆圈,然后在探路者面板中应用相交。

我们得到这个数字(黄色的) - 这是表情符号的亮区。

第6步
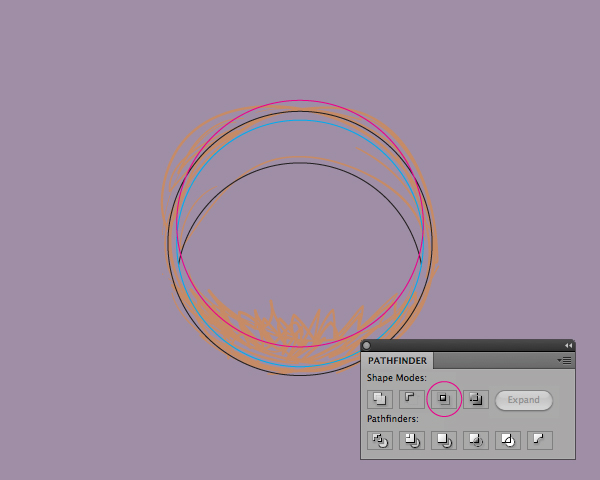
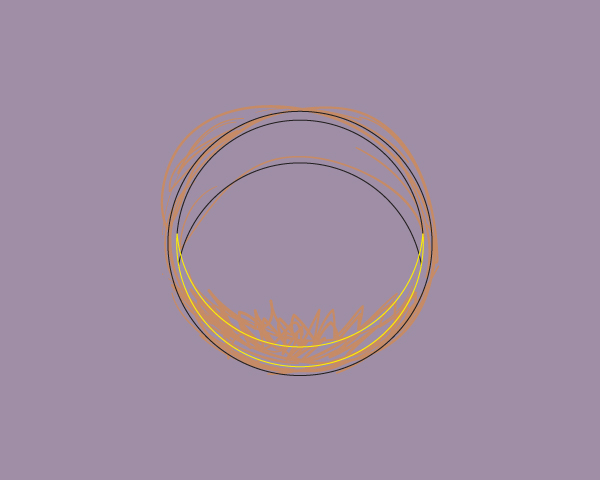
现在重复该过程 - 再次复制该圆圈。将其像图中的洋红色圆圈一样拖动,再次复制图像中的蓝色圆圈,选择两者,然后再次在探路者面板中应用相交。

我们得到这个数字(黄色的) - 这是表情的黑暗区域。

第7步
选择所有的形状,然后按d。这是我们的表情没有颜色的基本形状。随着颜色应用程序,我们将详细一点。现在,您可以删除 “基本草图”图层。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
