Illustrator绘制卡通风格的表情符号(2)
文章来源于 站酷,感谢作者 Aueer 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2018-03-05
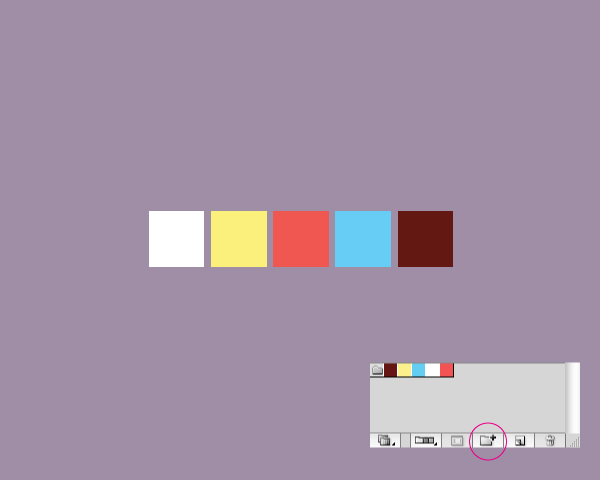
第8步 这是我们的调色板: 白色 #FFFFFF 黄色 #FCF17C 红 #F05850 蓝色 #67CDF5 棕色 #641912 使用这些颜色,我们将生成所有渐变组合以获得更完整的调色板(我们将使用的所有渐变都是线性渐变)。要保存调色板颜色,
第8步
这是我们的调色板:
白色 #FFFFFF
黄色 #FCF17C
红 #F05850
蓝色 #67CDF5
棕色 #641912
使用这些颜色,我们将生成所有渐变组合以获得更完整的调色板(我们将使用的所有渐变都是线性渐变)。要保存调色板颜色,请选择颜色并单击“ 色板”面板中的“ 新建颜色组”图标。

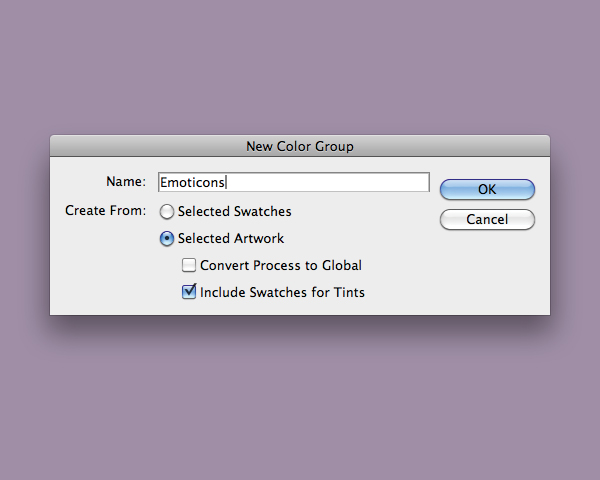
只需为您的调色板命名,然后单击确定。

第9步
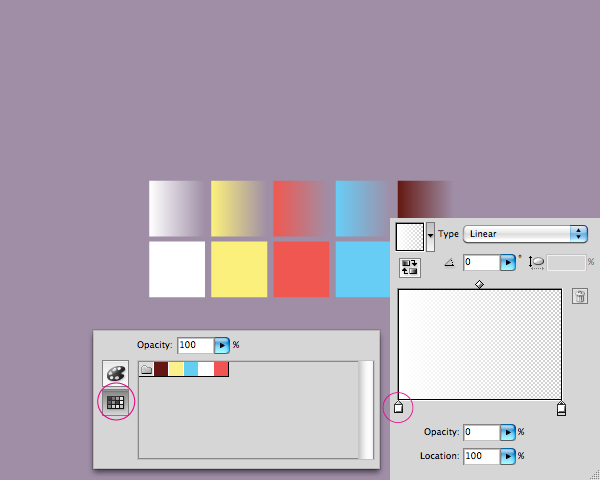
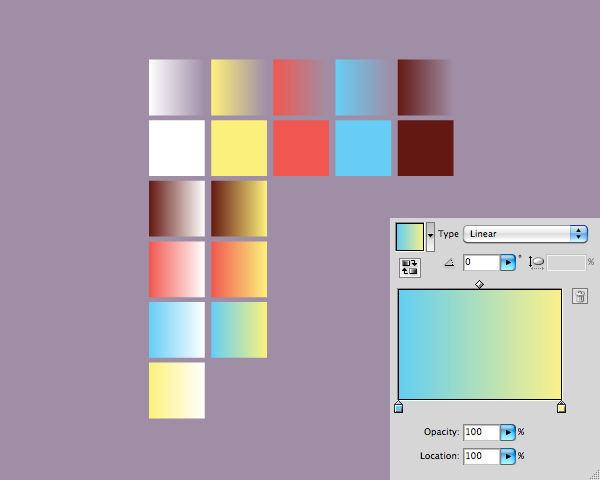
现在,我们从添加梯度每种颜色的,第一不透明度的100%至0%为每一个。要在渐变窗口中更改颜色,只需双击颜色,即可获得“ 色板”面板,然后在其中更改颜色。

第10步
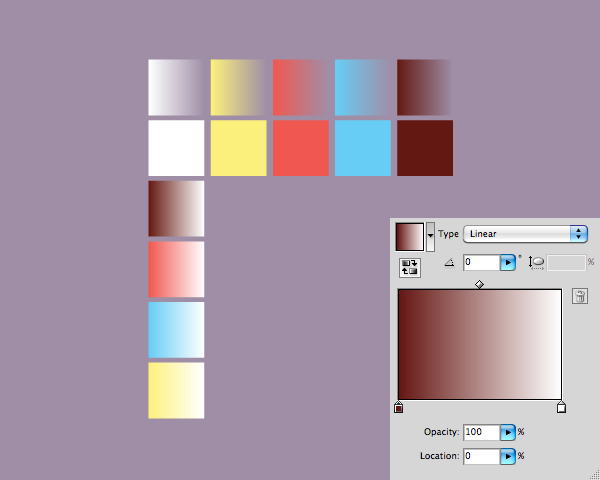
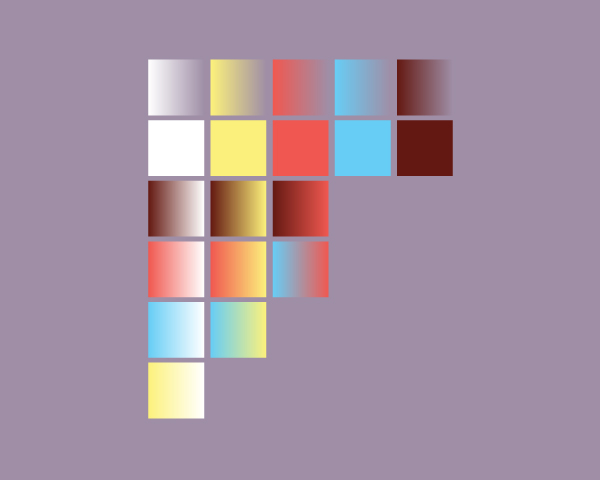
现在渐变与所有的颜色与白色。

现在是黄色。

红色。

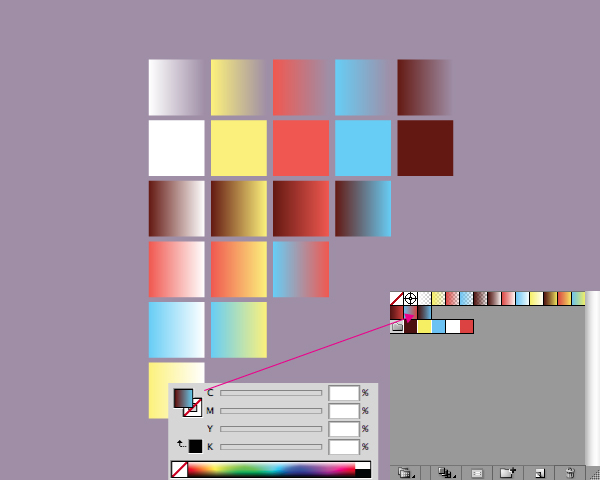
最后是蓝色。现在我们有这些颜色的所有渐变组合,这将是我们的调色板。要将渐变添加到“ 色板”面板,您需要将它们从颜色窗口中拖出。

第11步
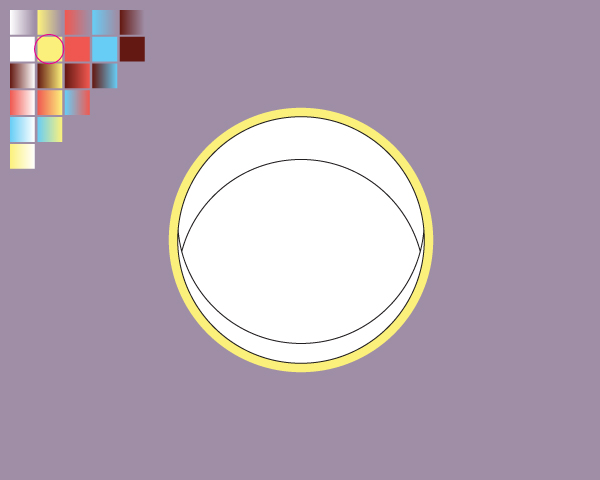
为了应用颜色,我建议让你的颜色接近你的插图,并用吸管工具(I)应用它们。如果用这个工具点击,你会得到你点击的数字的颜色值,如果你按Alt键,你可以使用该颜色来绘制。我们从黄色开始。

第12步
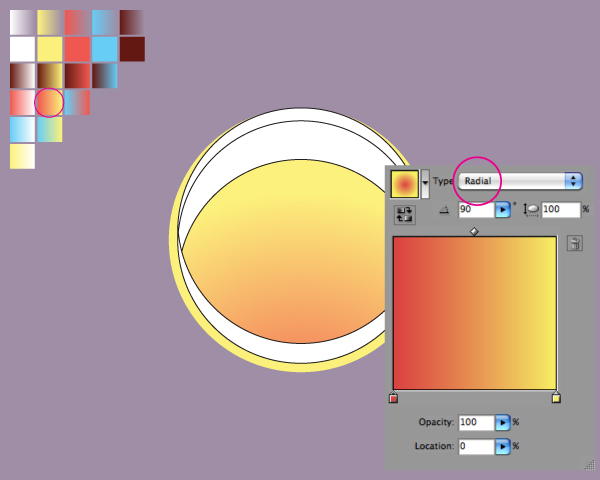
现在应用红色和黄色渐变; 但是,在“ 渐变”面板中,我们将选择“ 径向”而不是“ 线性”。这将是我们在径向模式中使用的唯一渐变。

步骤13
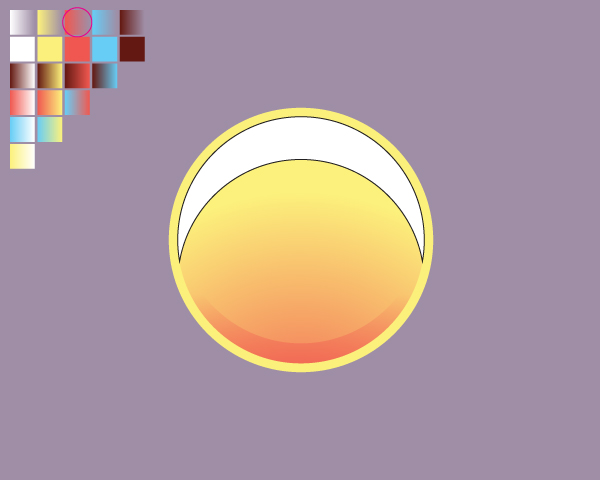
对于阴影,我们使用图像中的红色渐变。

第14步
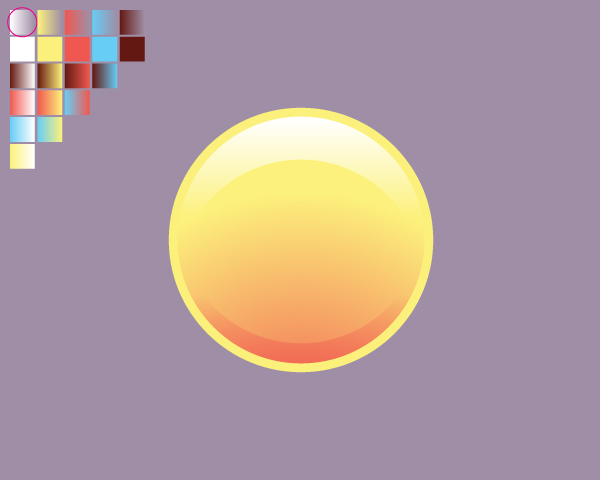
对于灯光,我们使用白色渐变。现在我们开始看到我们身材的一些深度。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
