Illustrator绘制线描风格的城市插图教程
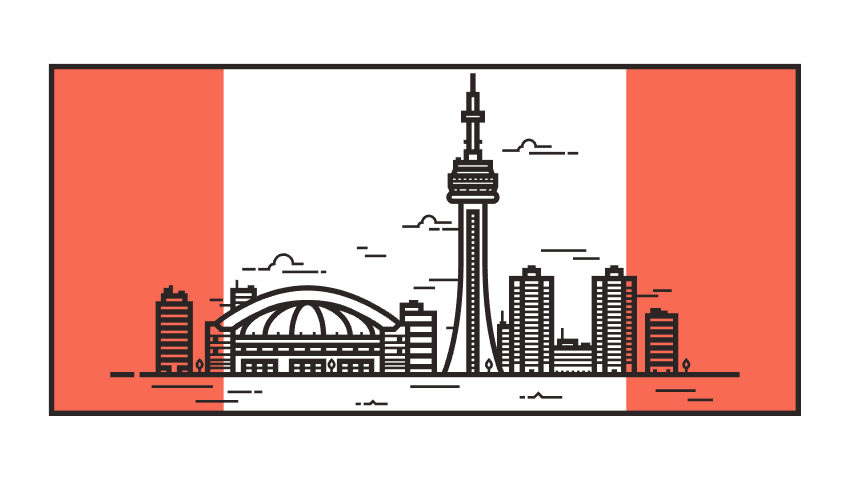
文章来源于 站酷,感谢作者 Aueer 给我们带来经精彩的文章!先看看效果图

1. 如何设置新的项目文件
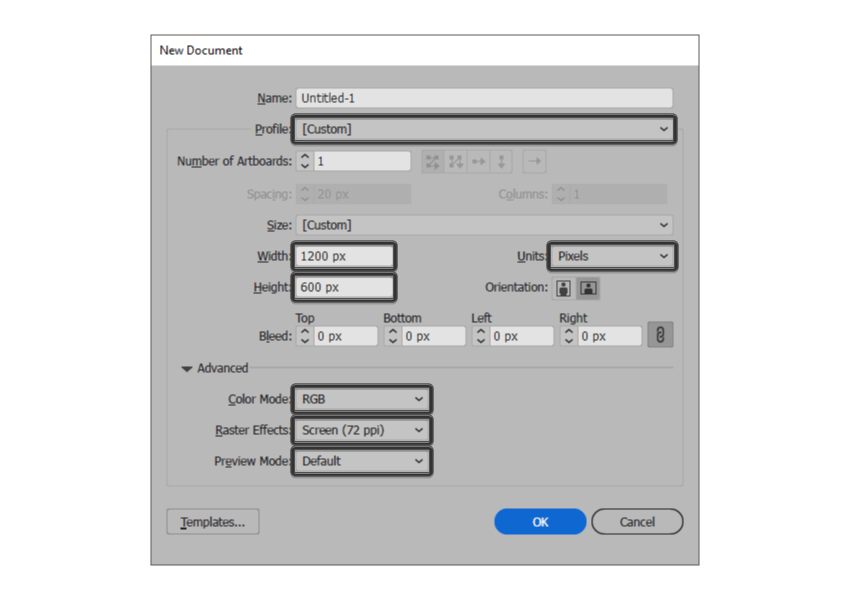
由于我假定您已经在后台运行了Illustrator,请将其启动,并使用以下设置为我们的项目设置新文档(文件>新建或Control-N):
画板数量: 1
宽度: 1200 px
身高: 600 px
单位: 像素
然后从高级选项卡:
颜色模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认

快速提示:你们中的一些人可能已经注意到,将新对象与像素网格对齐选项丢失。这是因为我正在运行该软件的新版CC 2017版本,其中Illustrator 处理形状捕捉到底层像素网格的方式发生了重大变化。
2.如何设置自定义网格
现在,我知道我们今天没有在图标上工作,但由于我们将使用像素完美的工作流创建插图,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制我们的形状。
步骤1
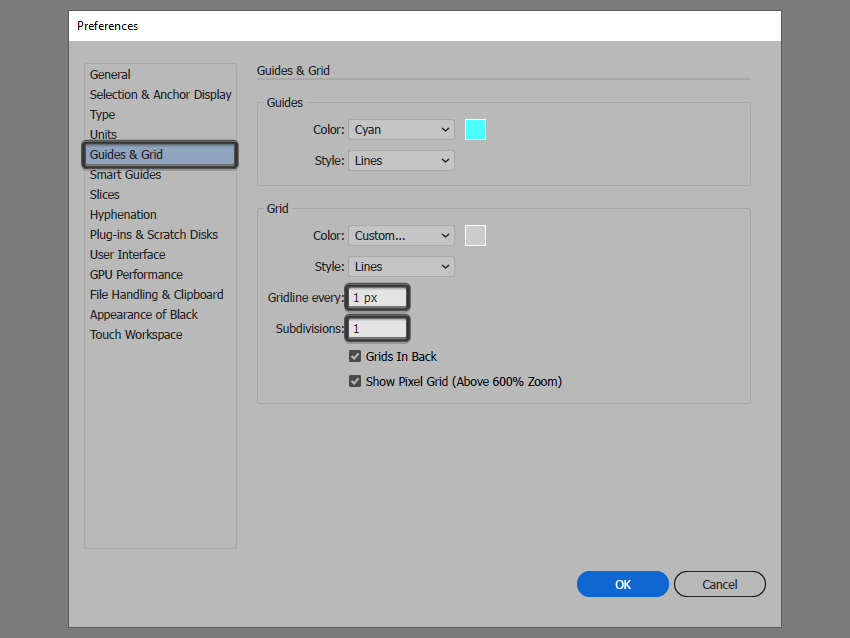
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
3.如何设置图层
一旦我们完成了我们的项目文件的设置,使用一些图层来构建我们的文档将是一个好主意,因为通过这种方式,我们可以一次关注一个部分,从而保持稳定的工作流程。
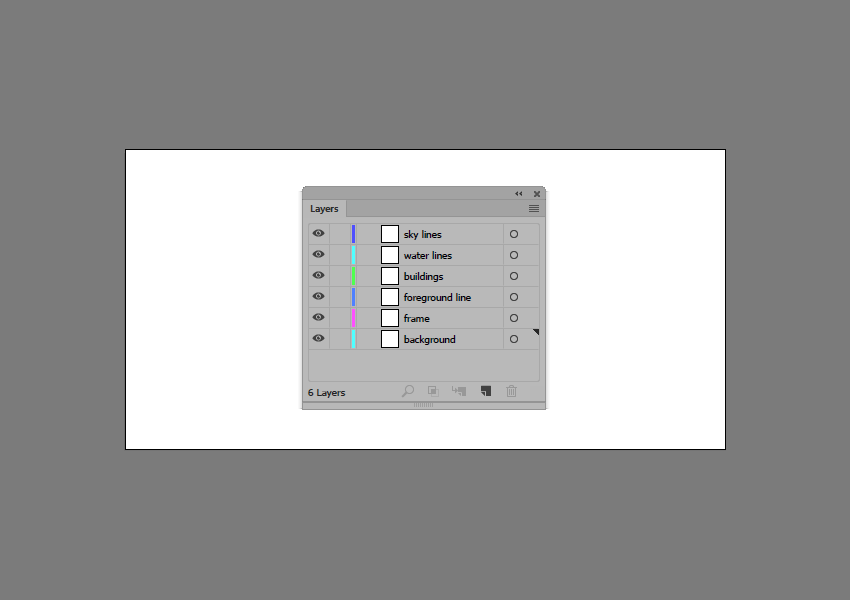
这就是说,调出图层面板并共创建六层,我们将重新命名为:
第1层:背景
第2层:框架
第3层:前景线
第4层:建筑物
第5层:水线
第6层:天空线条

4.如何创建框架
正如你可能已经注意到的那样,我们的小城市在一个相当大的矩形内完美地构建,我们将以类似的方式使用我们通常使用参考网格的方式,因为我们将定位我们的形状与它的外边缘,以重建构图。
步骤1
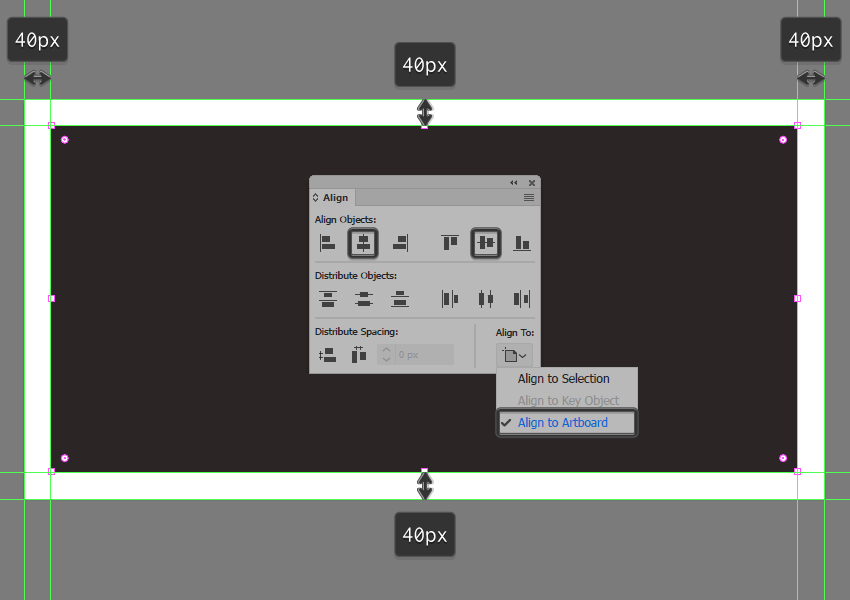
首先确保我们位于正确的图层上(即第二个图层),然后使用1120 x 520像素的矩形为我们的帧创建主要形状#282020,然后将其着色与我们的画板对齐。

第2步
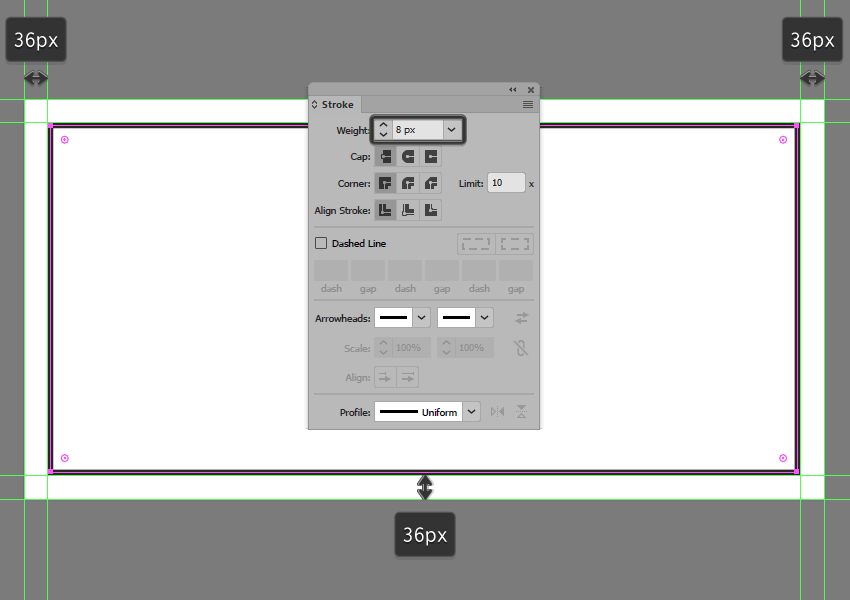
通过按下Shift-X,然后将笔画的重量设置为8像素,将刚刚创建的形状转换为轮廓,确保在完成后锁定其图层。

5.如何创建前景线
在开始之前,请确保您位于正确的图层上(这将是第三个图层),然后放大其左下角,以便您可以更好地了解要创建的内容。
步骤1
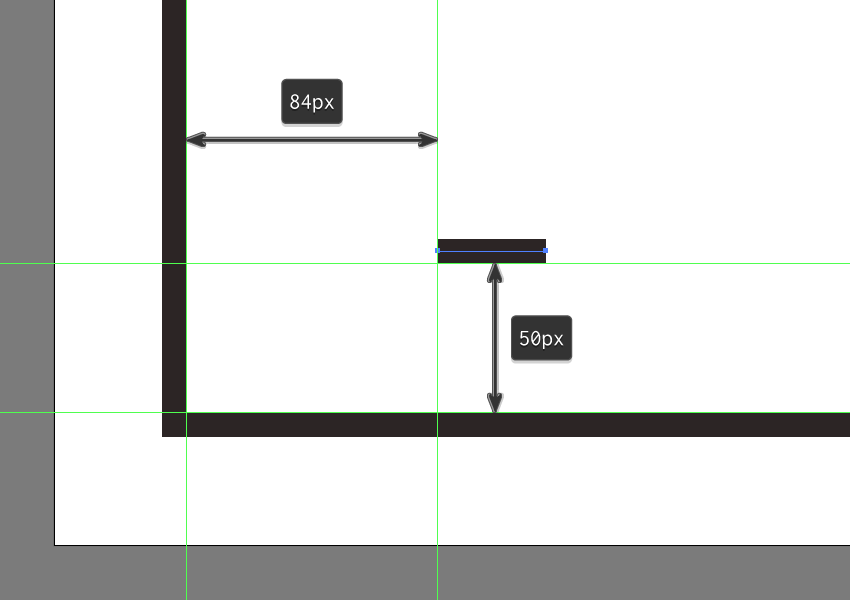
使用36像素宽8 px厚的Stroke(#282020)创建前景的较小线段,我们将在距框架左边缘84像素和底部边缘50像素处定位。

第2步
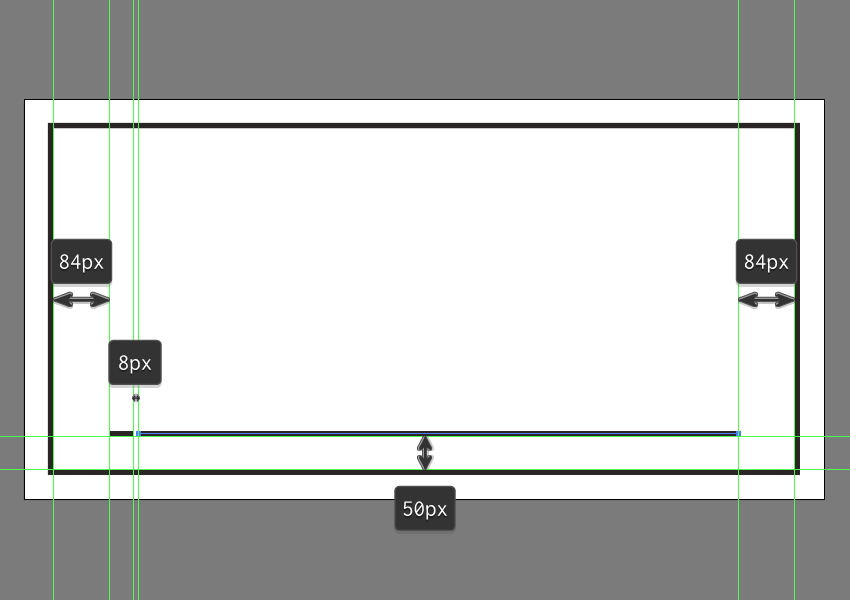
使用900像素宽8像素厚的Stroke(#282020)创建更大的线段,我们将在8像素距离的位置右侧放置我们刚刚创建的Stroke()。
完成后,选择并将两个线段组合(Control-G),然后锁定其图层。

6.如何创建第一座建筑
我们下一步就是开始研究构成我们天际线的小建筑。这就是说,确保你在正确的层次上(这将是第四个),然后放大到Artboard的左下角,以便我们开始。
步骤1
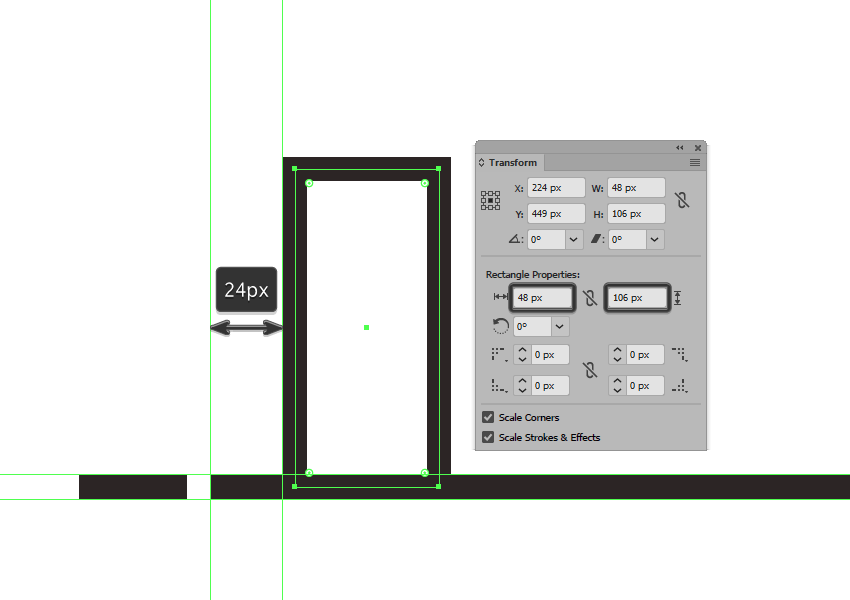
使用48 x 106 px rectangle(#282020)创建第一座建筑物的主要形状,我们将通过翻转它的Fill with Stroke(Shift-X),然后将其Weight设置为8 px来变成轮廓。将结果形状放置在较大的前景线段上,距离其左边缘24 px。

第2步
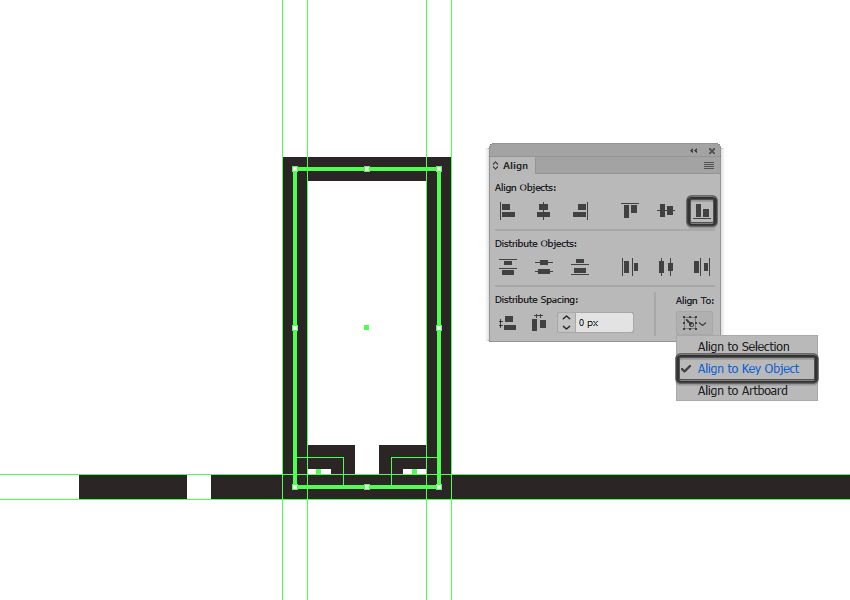
通过创建两个16 x 10 px长方形,并使用一个8 px厚的Stroke(#282020),我们将底部对齐其每个角,开始添加细节到建筑物,以确保它们的笔画最终彼此重叠。

第3步
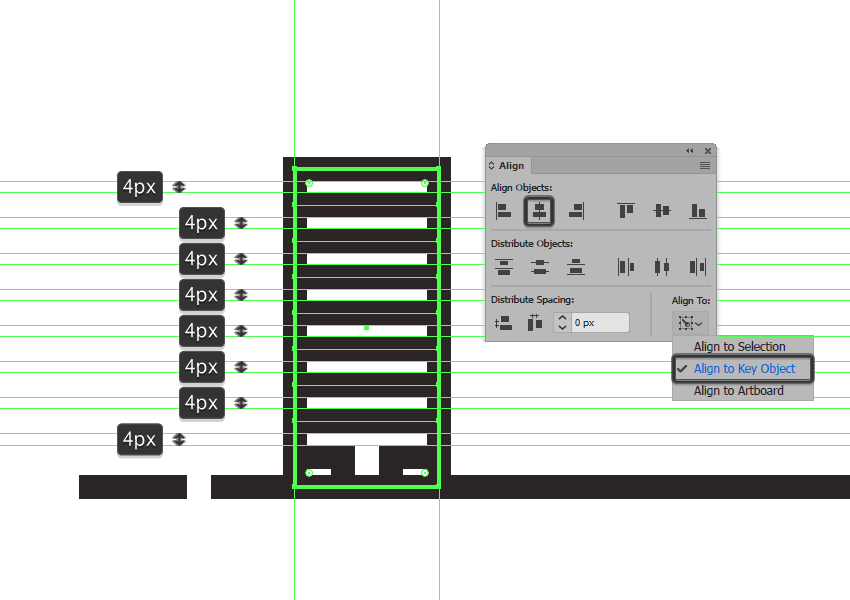
使用7个48像素宽8像素厚的笔画线(#282020),添加窗口,我们将以12像素的距离垂直堆叠。完成后,将线条(Control-G)分组,然后将水平中心与建筑物的上部分对齐。
在你继续之前,选择并分组(Control-G)我们迄今为止分离建筑物不同部分的所有形状。

步骤4
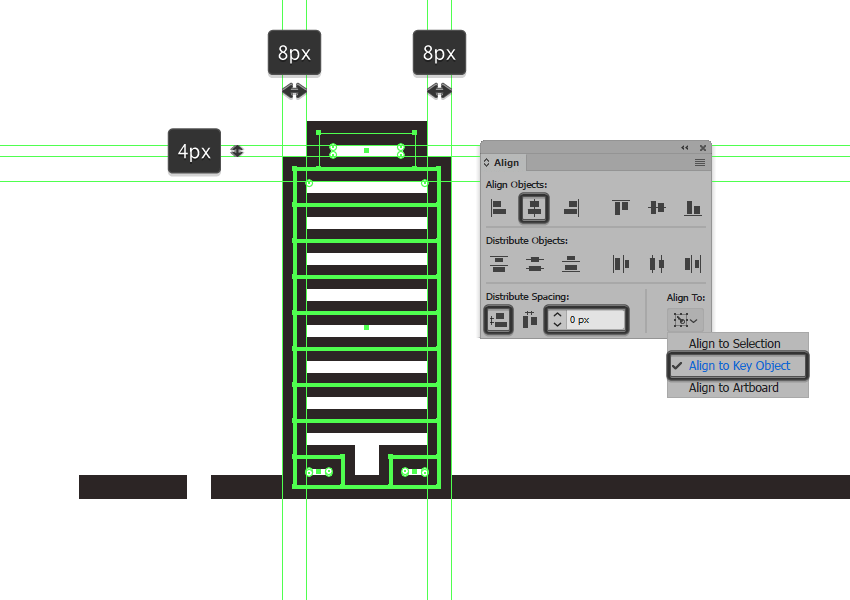
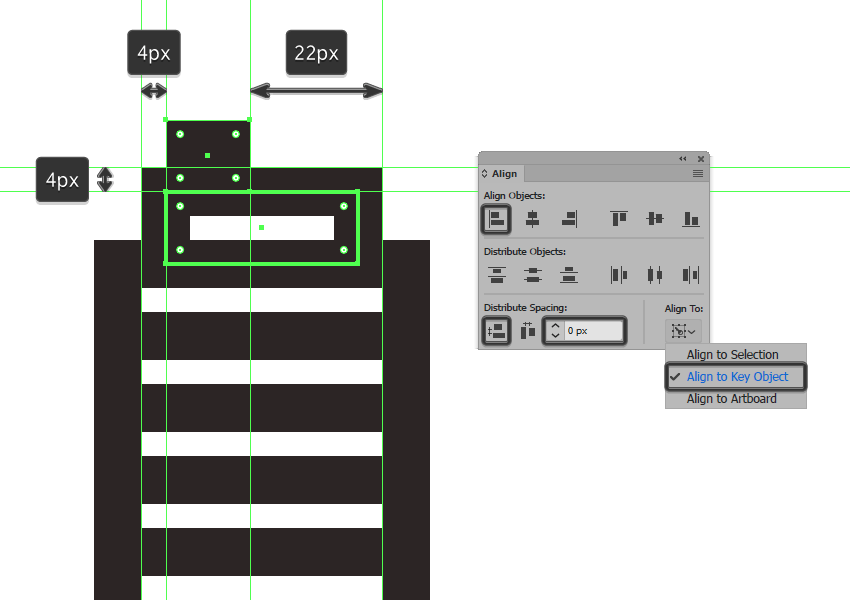
使用一个32 x 12像素矩形和8像素厚的Stroke(#282020)创建屋顶,我们将位于建筑物轮廓的顶部,确保居中对齐到较大的组。

第5步
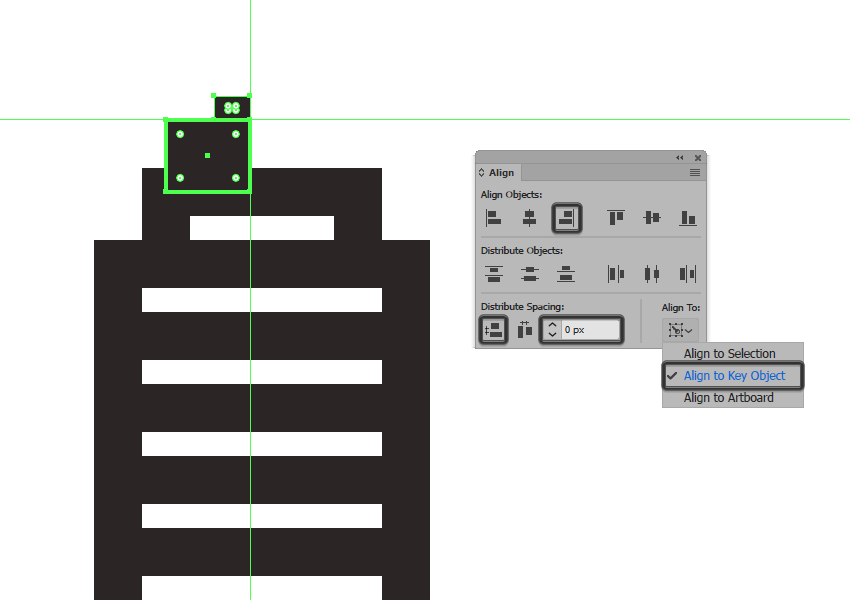
通过创建一个14 x 12 px的矩形(#282020)来开始向屋顶添加细节,我们将把它放置在轮廓的上半部分,然后将其与其左边缘对齐。

第6步
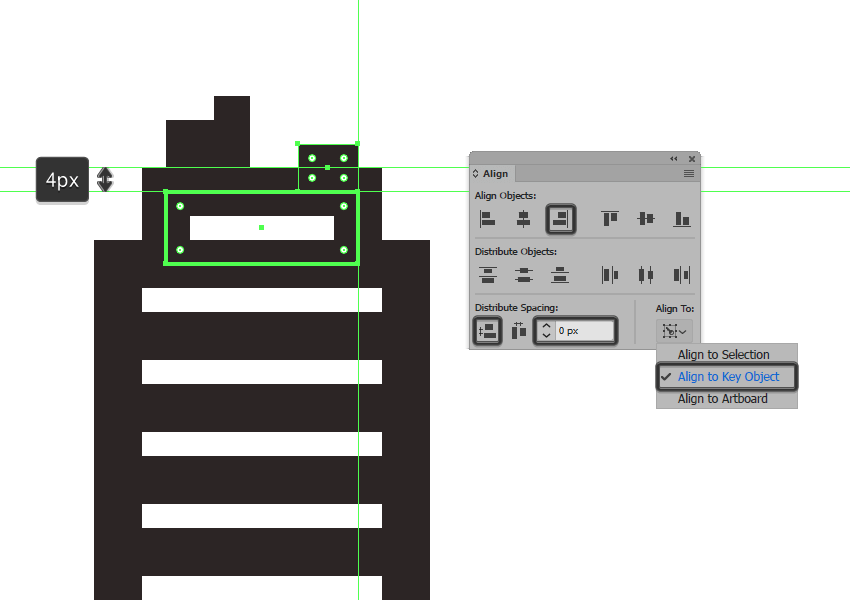
在上一步创建的形状顶部 创建并定位一个 6 x 4 px矩形(#282020),并将其与其右边缘对齐,确保将它们(Control-G)组合在一起。

第7步
通过创建一个10 x 8 px的矩形(#282020)来完成屋顶的建设,我们将把它放置在屋顶轮廓的顶部,并将其与其右边缘对齐。完成后,使用Control-G键盘快捷键选择并将所有屋顶的组合形状组合在一起。

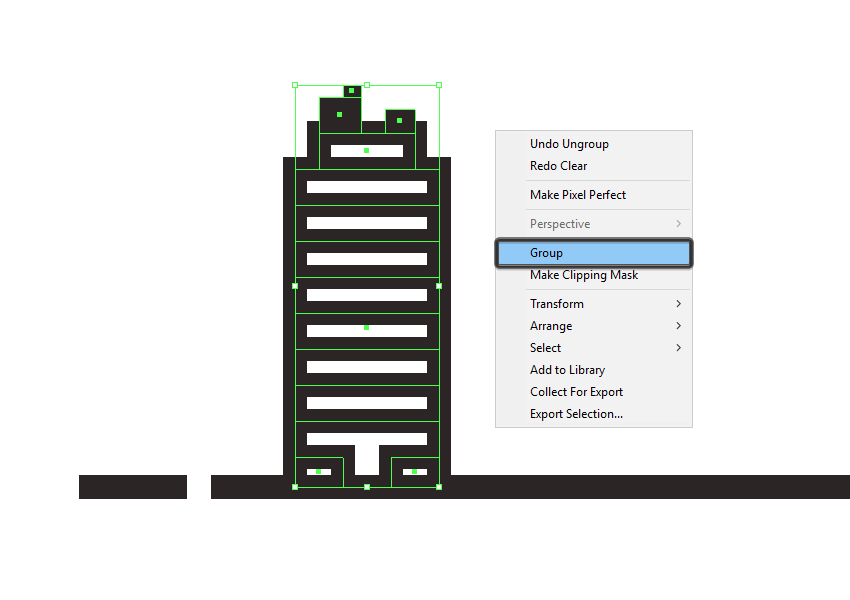
第8步
由于我们已经完成了第一个建筑的工作,现在我们可以选择其所有组成部分,并通过使用Control-G 键盘快捷方式或通过右键单击>组进行分组。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
