Illustrator绘制线描风格的城市插图教程(4)
文章来源于 站酷,感谢作者 Aueer 给我们带来经精彩的文章!步骤17
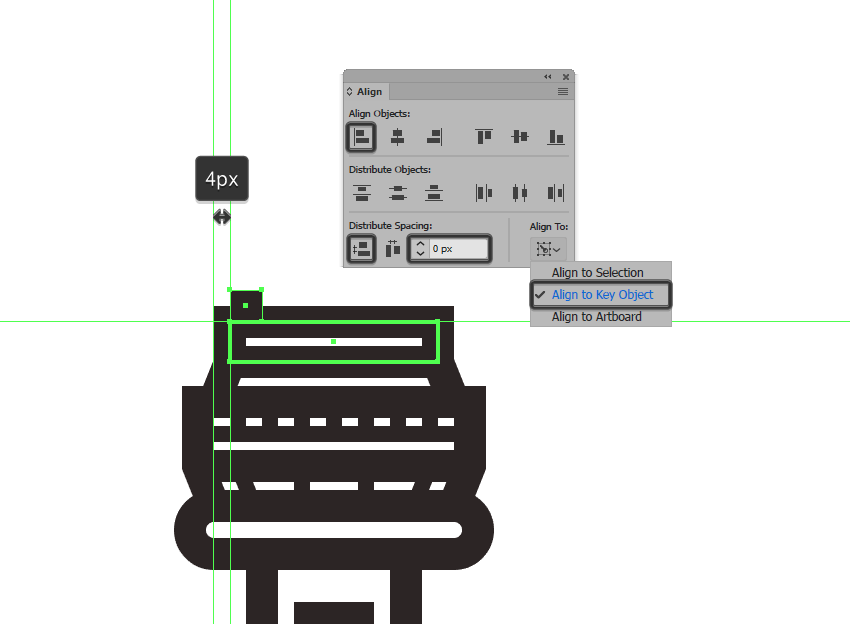
创建一个8 x 8像素的正方形(#282020),我们将定位在天空吊舱的屋顶上,确保将其与左边缘对齐。完成后,使用Control-G键盘快捷键选择并分组所有屋顶的组成形状 。

步骤18
通过创建一个20 x 16像素长方形和8像素厚的 Stroke(#282020),我们将位于天空吊顶的顶部,开始在塔的上部工作。

步骤19
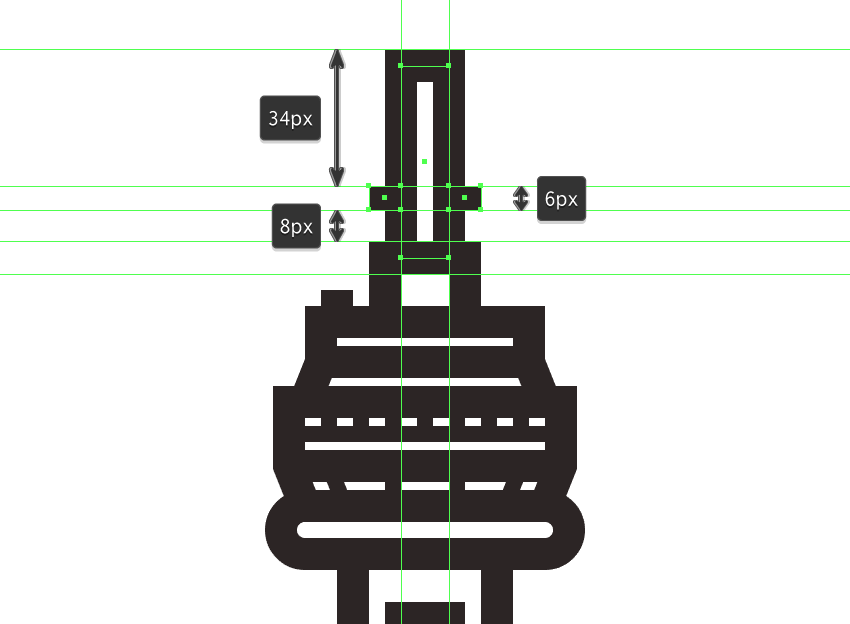
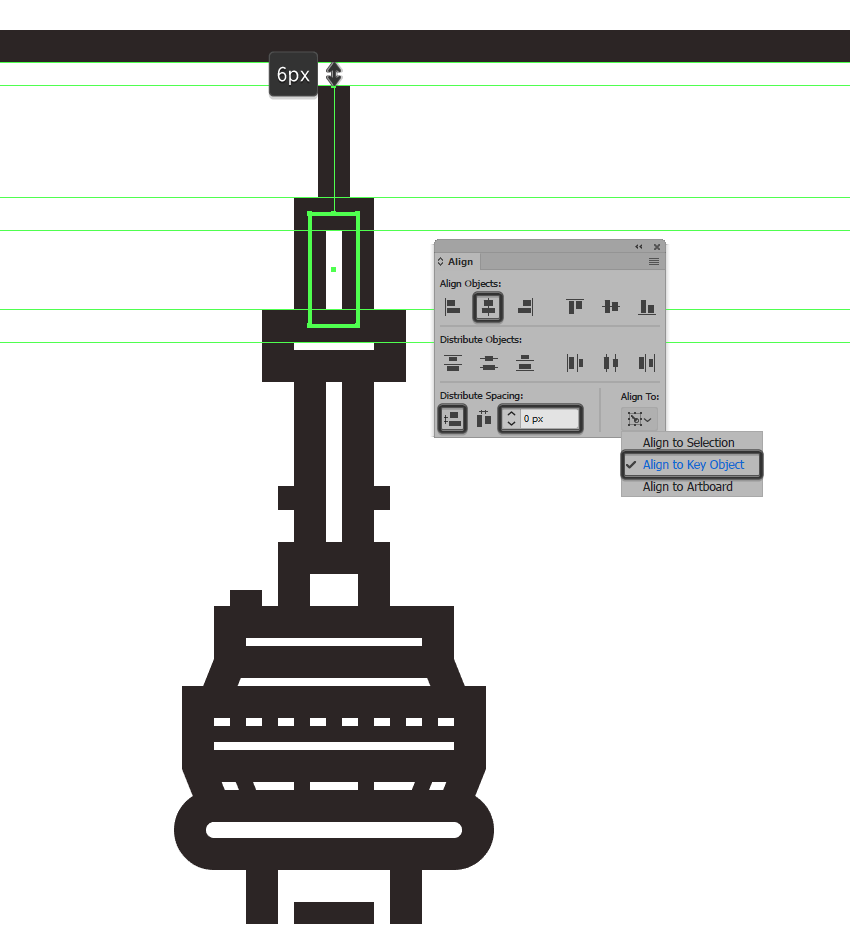
创建一个12 x 48像素的矩形,其中包含一个8像素厚的Stroke(#282020),我们将在之前创建的形状上定位这个矩形。然后,在每个边上添加一个8 x 6 px矩形(#282020),将它们放置在距较宽部分8 px的距离处,然后将它们(Control-G)分组在一起。

步骤20
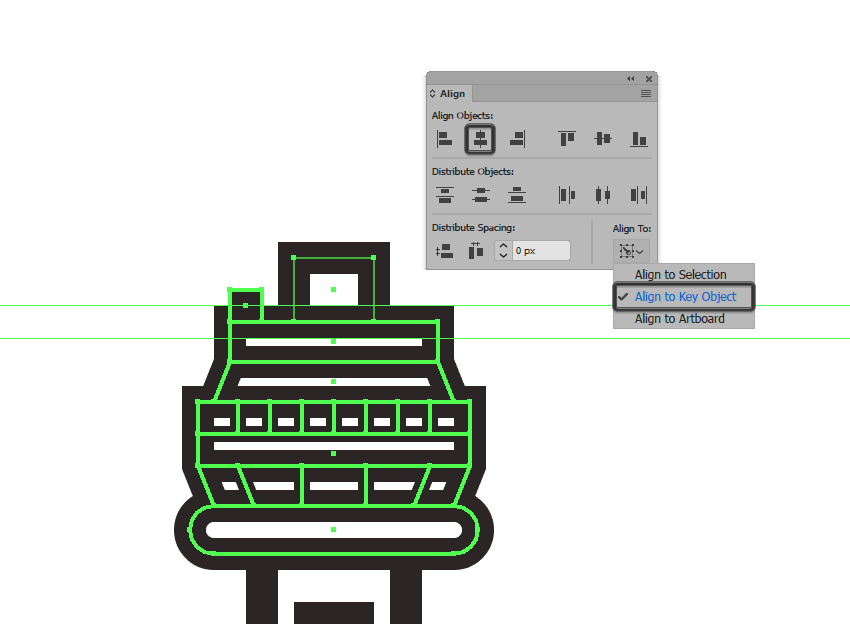
使用一个28 x 10 px矩形和 8 px厚的Stroke(#282020)来创建空间平台,我们将把它放置在塔顶部的顶部。

步骤21
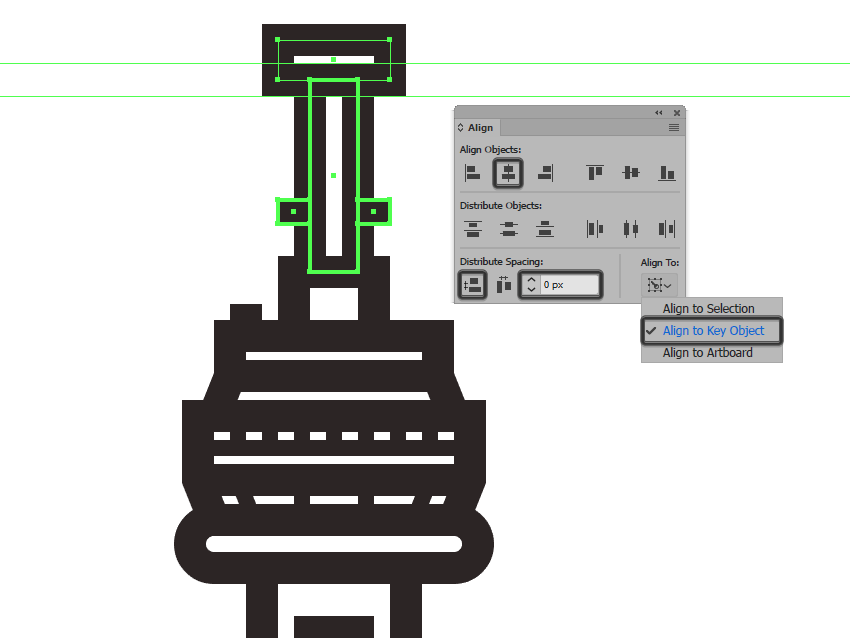
通过创建一个12 x 28像素长方形和8像素厚的Stroke(#282020),我们将在我们刚刚创建的空间甲板顶部进行定位,开始研究天线。在它的顶部添加一个32像素高8 px厚的笔划线(#282020),然后将两个(Control-G)分组,然后对当前部分和整个塔进行相同操作。

11.如何创建第六座建筑
假设你已经完成了加拿大国家电视塔的设计,向右移动几个像素,然后让我们开始在旁边的建筑物上工作。
步骤1
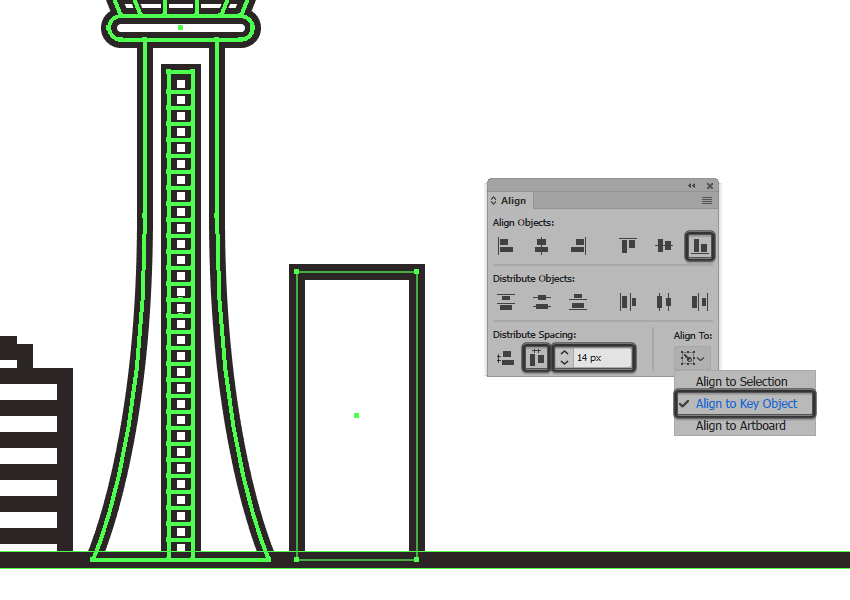
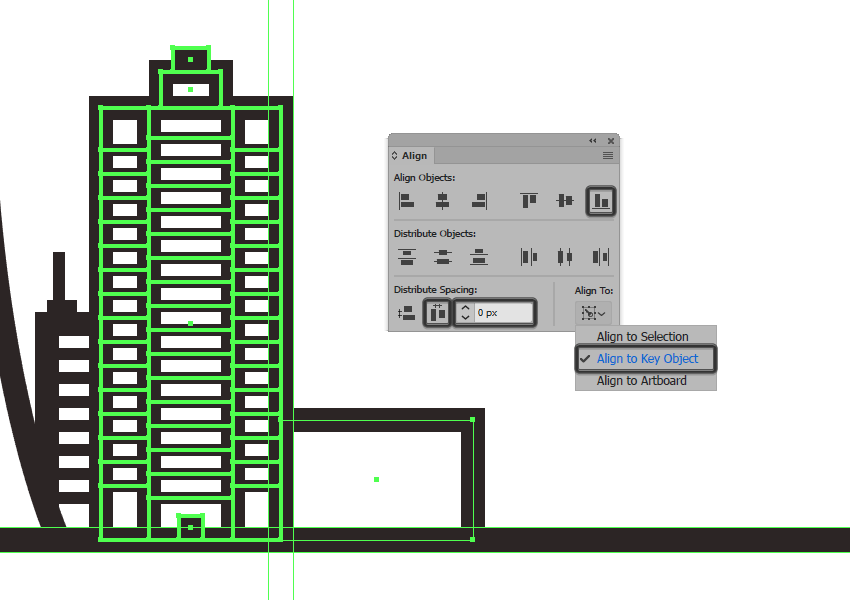
首先使用60 x 144 px矩形创建其主体,然后使用8像素厚的Stroke(#282020),我们将位于塔的右侧,距离为14像素。

第2步
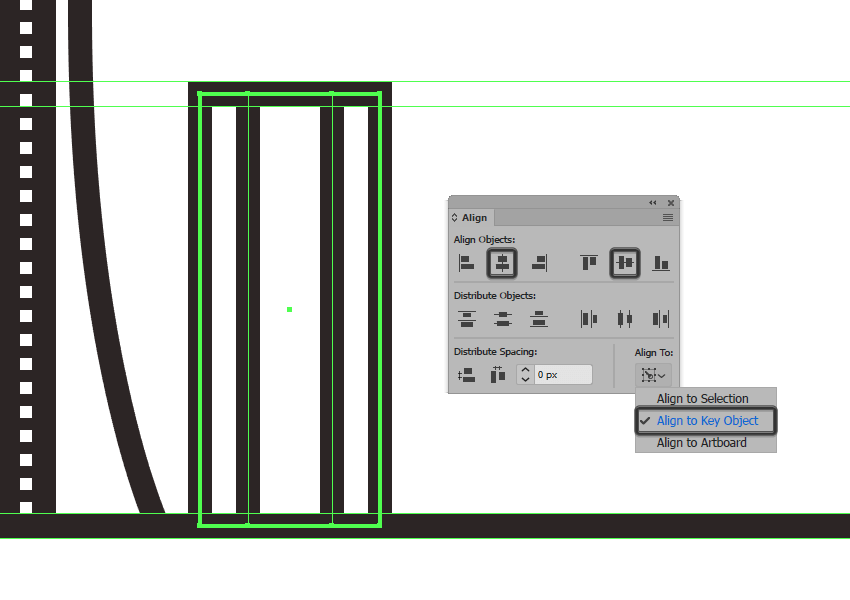
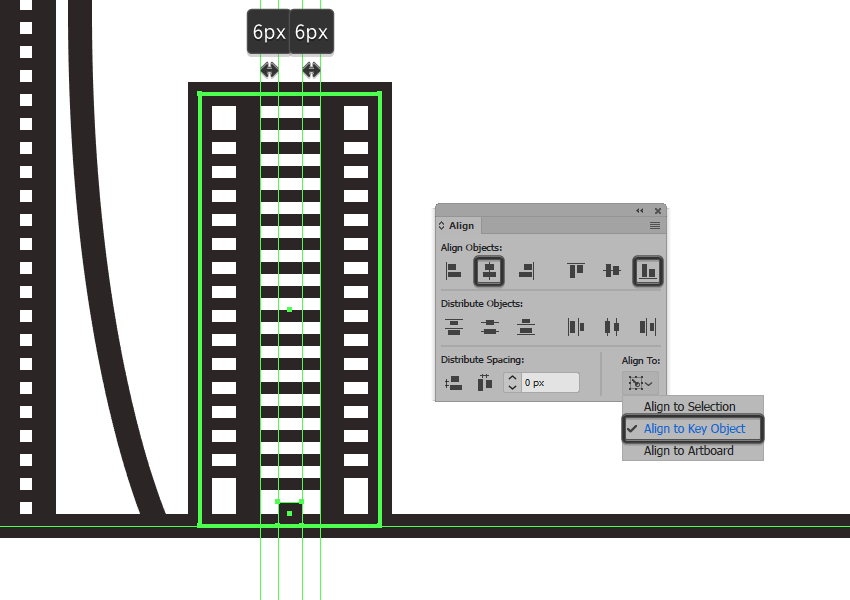
使用一个28 x 144 px的矩形创建建筑物的前部分,并使用一个8 px厚的Stroke(#282020),我们将其中心与其主体对齐。

第3步
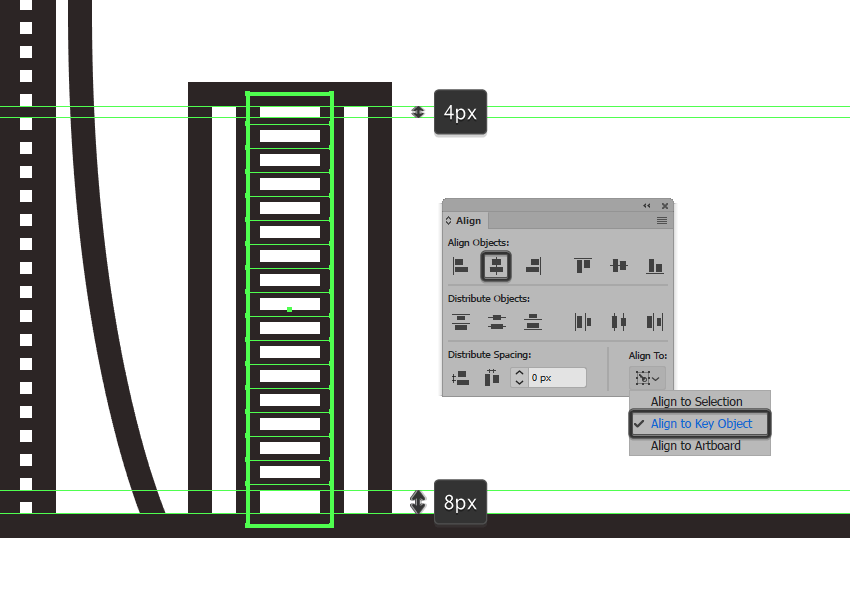
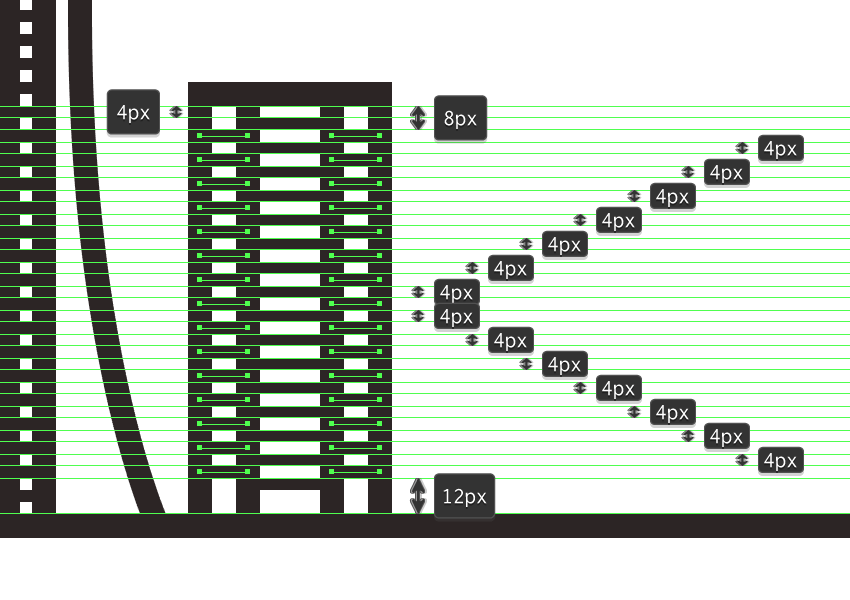
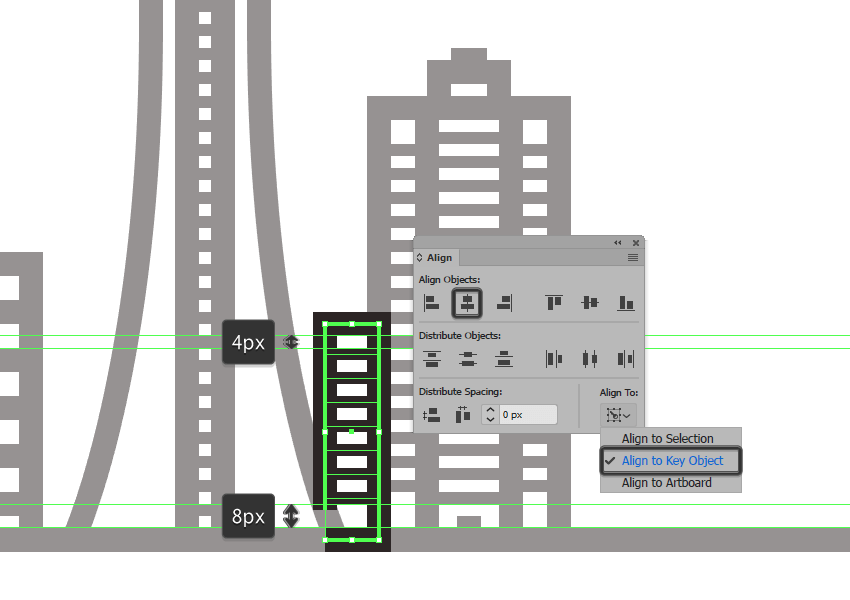
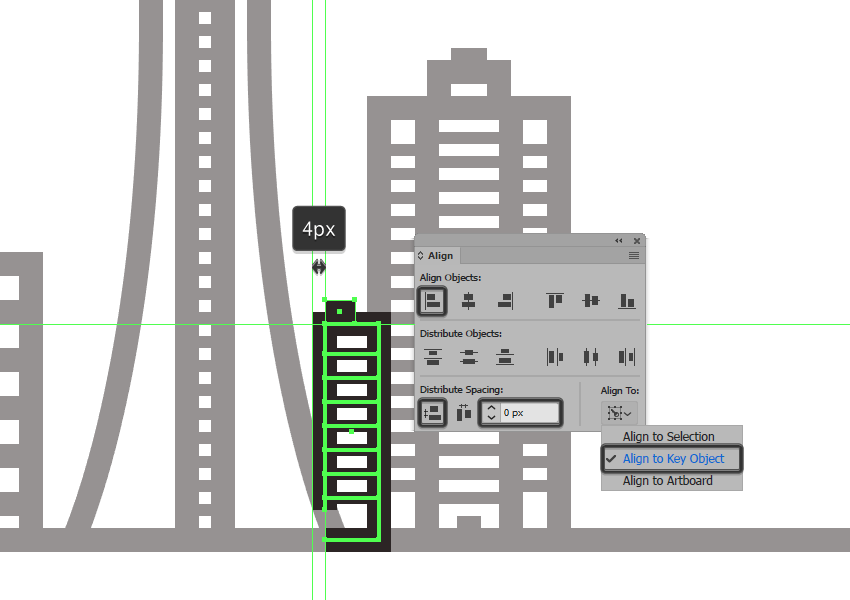
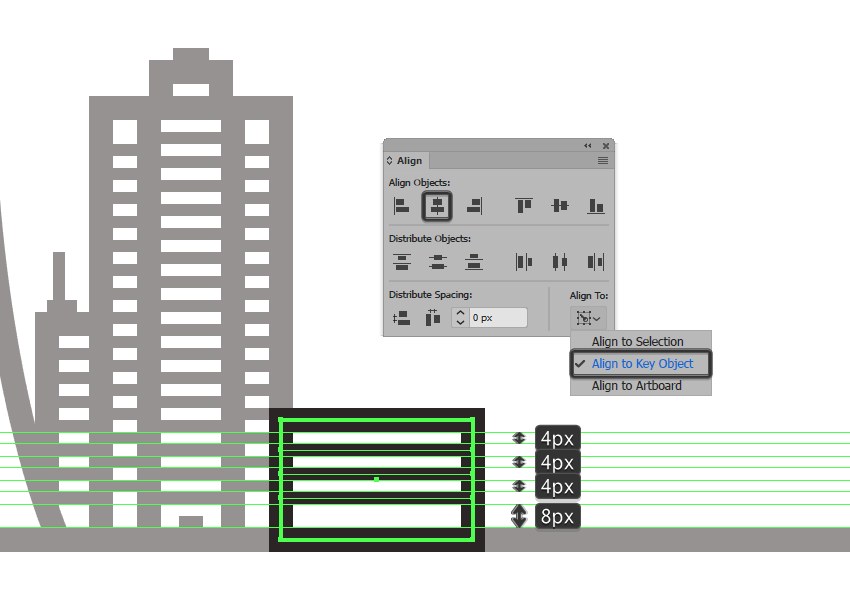
通过创建16添加的前部的窗口28条像素宽 4 PX厚行程线(#282020)垂直堆叠 8像素彼此,我们将组(控制-G ),然后中心对齐到它,在距离4像素从其顶边。一旦你有它们,选择它们以及建筑物的前部和组(Control-G)。

步骤4
使用两列十五个16 px宽 4 px厚的笔划线(#282020)(我们将分组(Control-G)),然后居中对齐到两边,将它们放置在距建筑物顶部边缘8 px的距离处,创建侧窗。

第5步
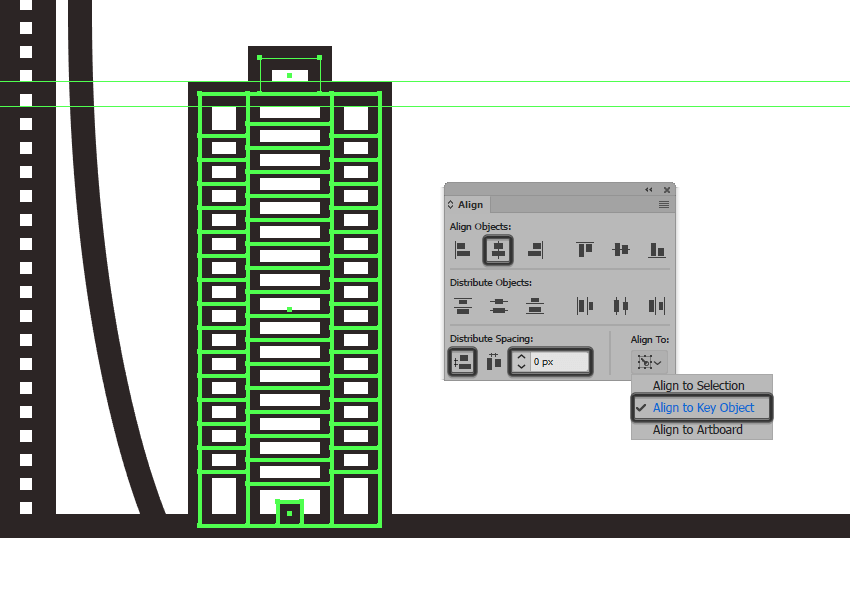
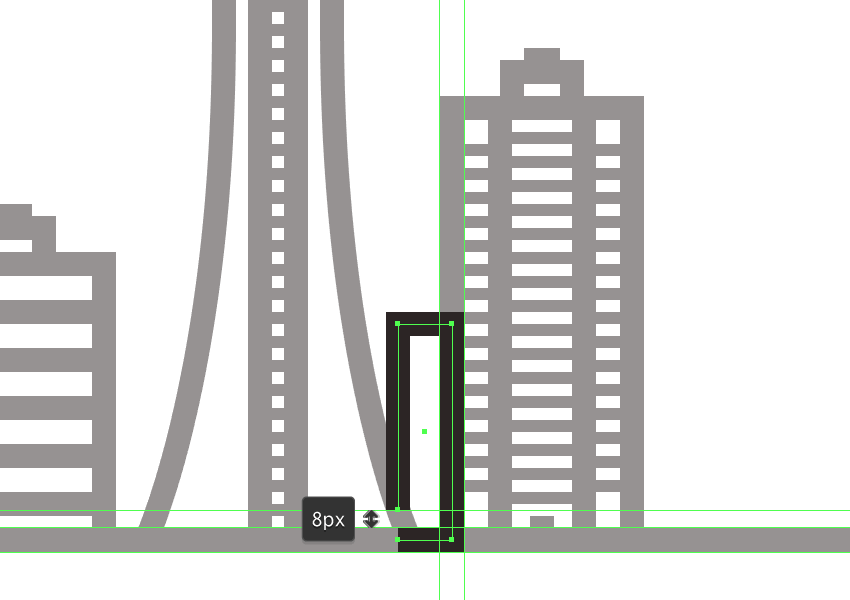
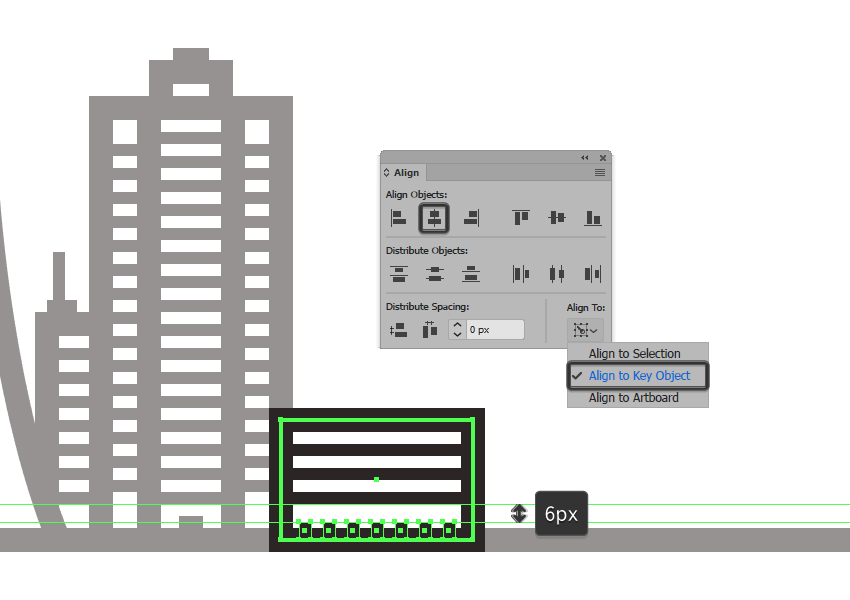
使用一个8 x 8 px正方形(#282020)来添加门,我们将居中对齐到建筑物的底部。然后,选择我们迄今为止创建的所有形状,并使用Control-G键盘快捷键将它们组合在一起。

第6步
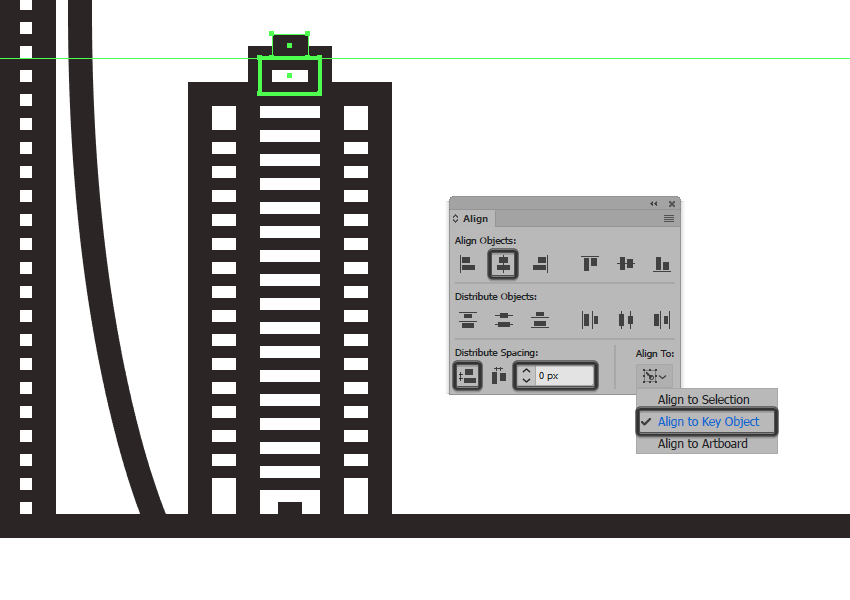
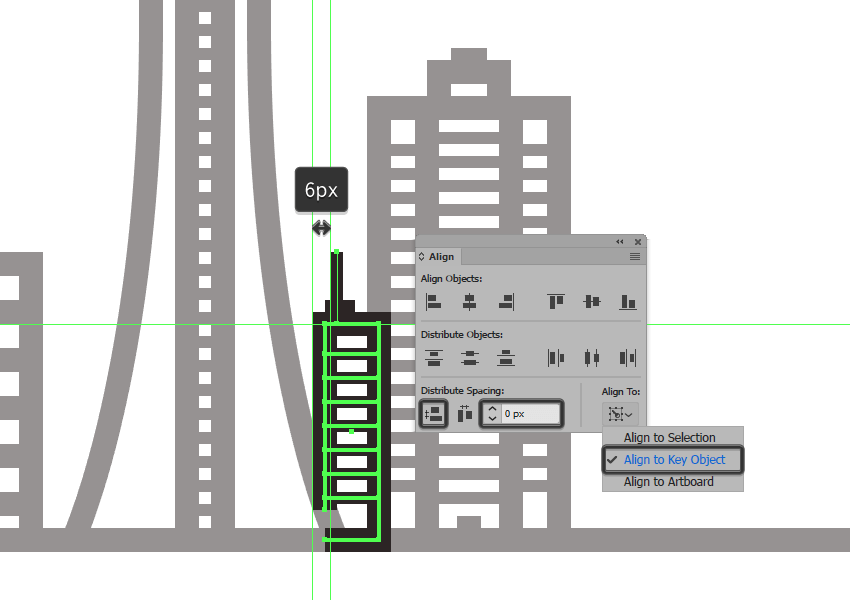
使用一个20 x 12像素的长方形和8像素厚的Stroke(#282020),为建筑物的屋顶创建主要形状,我们将在其身体顶部定位,将两个中心对齐。

第7步
通过创建并定位一个12 x 8像素的矩形和一个8像素厚的Stroke(#282020)在所有其他形状之上,然后使用Control-G键盘快捷键选择并将它们分组在一起,从而完成建筑物本身。

12.如何创建第七座建筑
向图中左侧移动几个像素,让我们开始研究可以在加拿大国家电视塔后面看到的小型建筑。
步骤1
使用具有8像素厚Stroke()的18 x 72 px矩形创建建筑物的主体,我们将位于办公楼的左侧,我们刚完成了工作。正如我们对大多数背景建筑所做的一样,请确保对其进行调整,以防止遮挡其前面的形状。#282020

第2步
使用7个18像素宽4像素厚的笔划线(#282020)垂直堆叠 8个像素,然后将其分组(Control-G),然后居中对准建筑物的主体,将它们放置在距离4 px从它的顶部边缘。
完成后,不要忘记使用Control-G键盘快捷键选择和分组我们目前为止所有的形状。

第3步
通过创建一个10 x 8 px矩形(#282020),开始在屋顶上工作,我们将把它放在主体的顶部,确保将其与左边缘对齐。

步骤4
通过使用24 px高 4 px厚行程线(#282020)添加其天线,我们将在先前创建的形状上定位,使用Control-G键盘快捷键选择并将所有形状分组在一起。

13.如何创建第八栋
将几个像素移回图示的右侧,让我们开始研究第八栋建筑,这可能是最短的一组。
步骤1
使用具有8像素厚Stroke()的64 x 40 px矩形创建建筑物的主体,我们将在我们之前构建的办公大楼的右侧放置它。#282020

第2步
使用三个64 px宽4 px粗笔划线(#282020)垂直堆叠 8 px,然后将其组合(Control-G),然后居中对齐到之前创建的形状,将它们放置在距离4 px从其顶部边缘。

第3步
使用7个4 x 6 px矩形(#282020)来添加小门,我们将 彼此放置4 px ,分组(Control-G),然后将它们居中对齐到建筑物的底部边缘。完成后,选择我们迄今为止创建的所有形状,并将它们组合(Control-G)。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
