Illustrator设计创意的未来科技插画场景(3)
文章来源于 站酷,感谢作者 Lcocs 给我们带来经精彩的文章!第5步
让我们的宝藏闪耀!
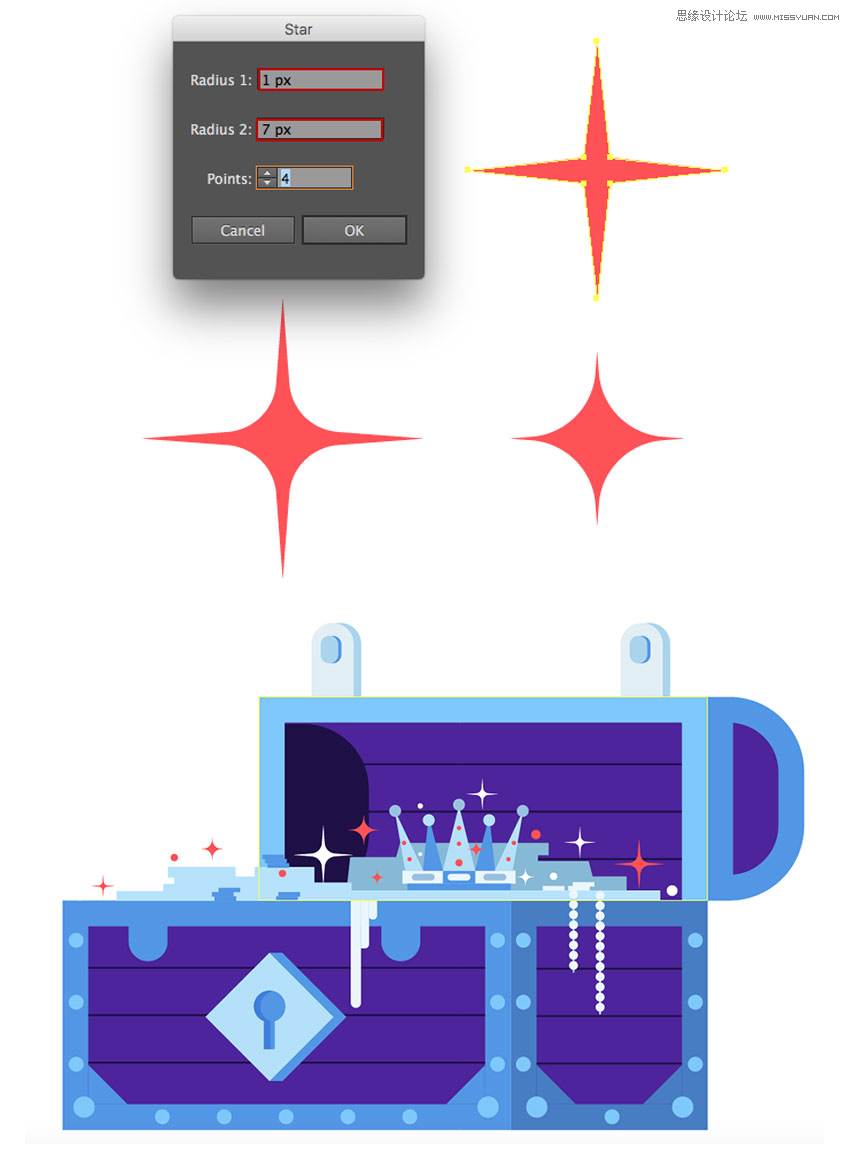
就拿星工具和设置选项窗口 半径1 至1个像素,半径2 至7像素,并且点到4,创建一个四角星。
通过使用直接选择工具(A)选择并拖动它们来围绕恒星的内角。制作不同大小和角落半径的恒星的副本,并将副本散布在宝藏上。设置一些恒星的颜色,#ffffff并在恒星之间添加一些红色和白色的圆形闪光,创造一个均衡的组合。
将所有胸部物体组合在一起(Control-G)。

4. 如何做一个深潜水员
现在是时候创造一个深度潜水员。这些潜水员最有趣的事情是沉重的头盔。我们现在要画出其中一个。
步骤1
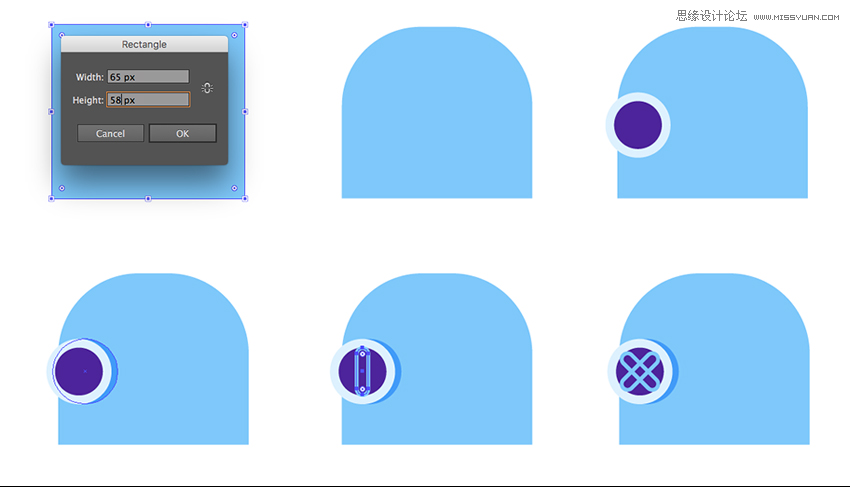
首先构建一个65 x 58像素的矩形(#82c7ff),使其顶部完全变圆。
在蓝色形状的左侧部分添加一个22 x 22像素圆圈(#def1ff)。使圆的左侧稍微从主形状的左边突出。在第一个内部再添加一个16 x 16像素的圆圈(#4921a1)。
在较大的圆圈右侧建立一个阴影部分,方法是将其复制(#4599ff)并向右移动几个像素。
创建一个4 x 16像素的圆角矩形,没有填充和1.5像素重量笔画的#82c7ff 颜色,把它放在圆圈的中间。 按住Shift键的同时 使用选择工具(V)将其上角拖动到底部, 将形状旋转 45度 。在左侧制作镜像副本,完成侧面板。

第2步
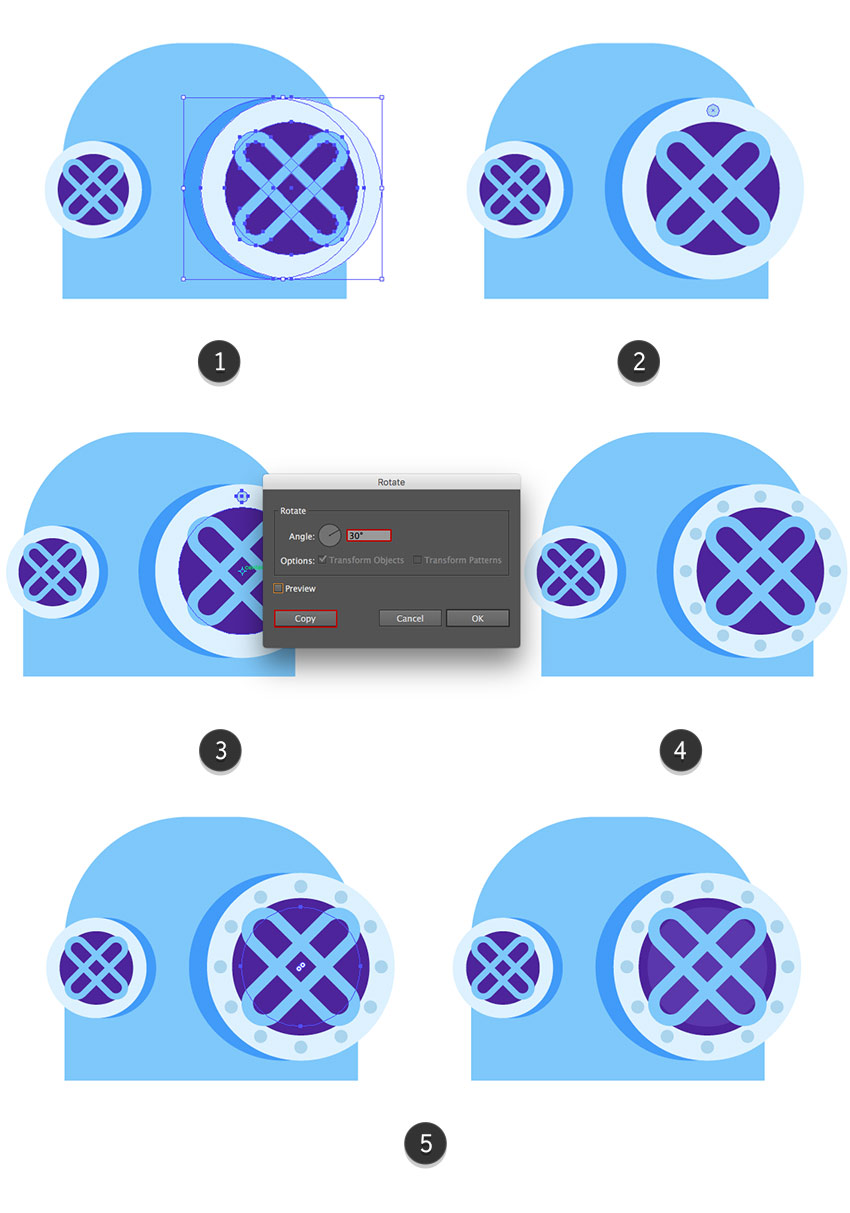
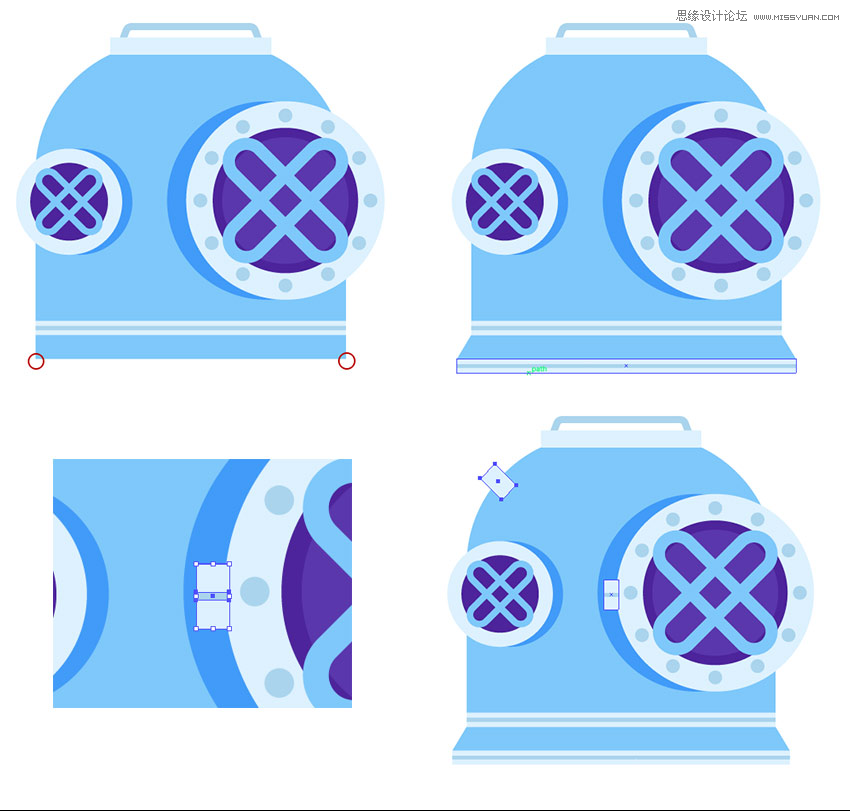
为潜水员面板(1)的头盔右侧部分创建先前创建的圆盘的更大镜像副本。
#acd4ef在白板轮廓内部形成一个小圆圈(),将其放置在顶部锚点下方并与板的中心对齐(2)。
保持所选圆圈,选择 旋转工具(R) ,然后 在面板中间单击。在 旋转 面板中,将角度设置 为30° ,然后单击 复制 按钮(3)。按下 Control-D 重复上一个操作,并继续按下 Control-D 以在平板(4)周围添加所有12个圆。
选择内部的紫色圆圈并在其前面创建一个较小的副本,将颜色更改为#5634b2(5)。

第3步
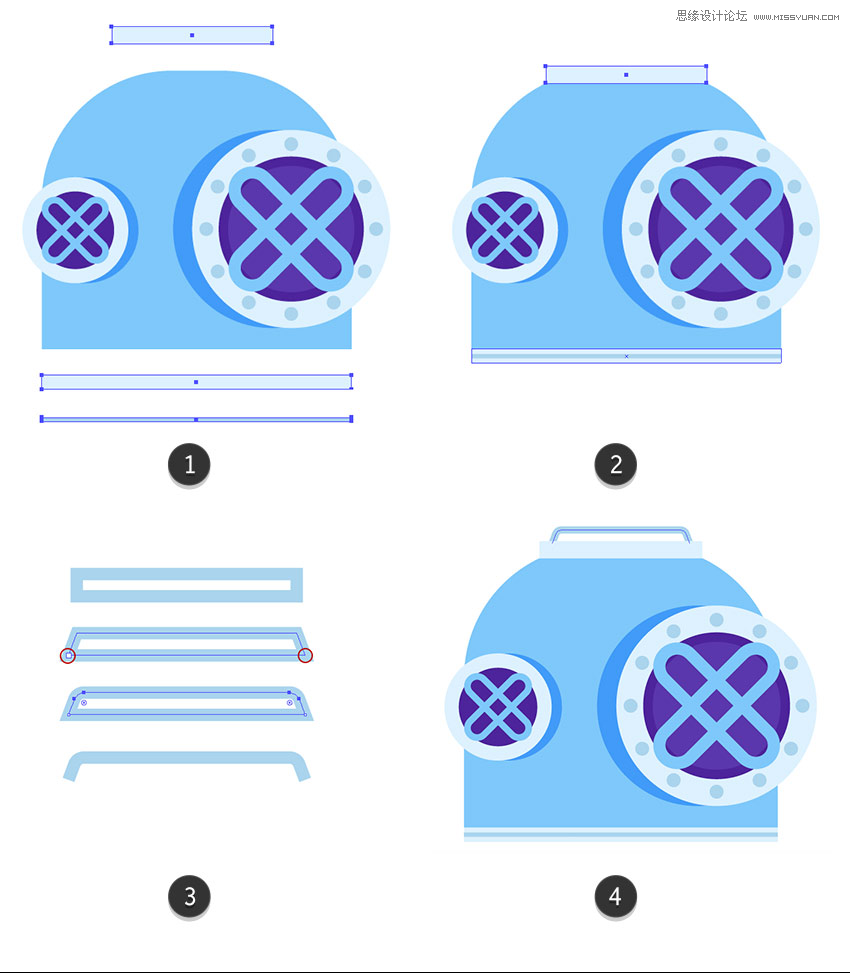
在头盔顶部上方创建一个34 x 3.5的矩形(#def1ff)。
在头盔的底部边缘下创建一个65 x 3像素形状(#def1ff),并在(1)下方构建一个65像素宽度(#acd4ef)的更细条纹。
将上矩形放置在头盔顶部上方并与其中心对齐,从而模仿上板侧。然后将下矩形放在头盔的底部边缘下方并与其中心对齐。在矩形上放一个条纹,使其穿过中心(2)。
在头盔上方创建一个26.5 x 2.5 px的矩形,其中没有填充和1.5 px宽度的stroke(#acd4ef)。将左下角和右下角的锚稍微向外侧移动。使两个顶角四舍五入并删除底部边缘(3)。将产生的形状定位在头盔的上板上,将其下部隐藏(4)。

步骤4
在底部白色条纹边界下方形成一个65 x 5 px矩形(#82c7ff),并将其底部锚点向左和向右移动约2 px。在我们的形状下构建相同的条纹边框。
为由两个矩形构建的面板添加一个铰链,并在头盔的右上角为管子创建一个更小的矩形。使用与头盔其他部分相同的白色和灰色。

第5步
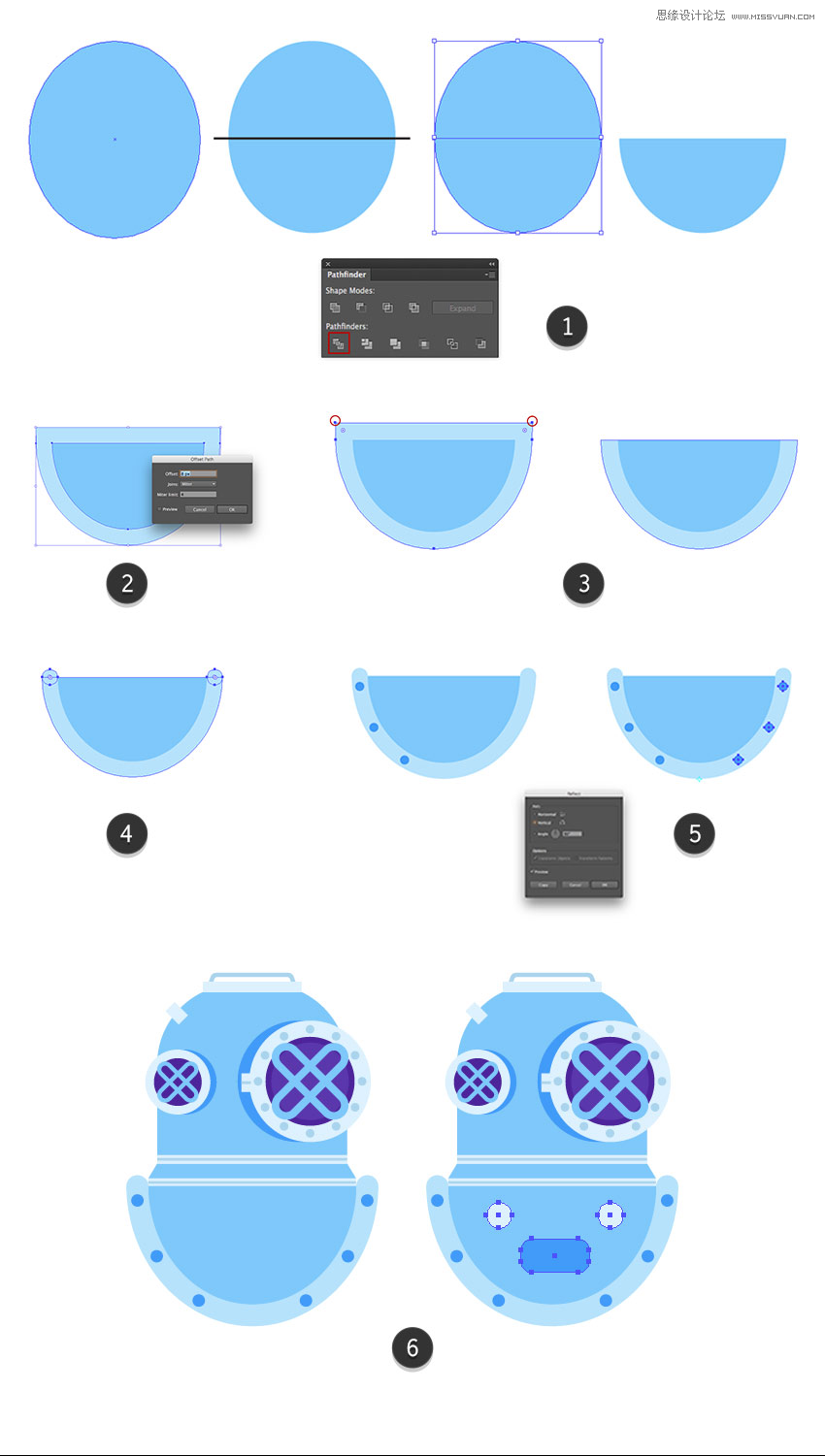
开始通过采用椭圆工具(L)并构建72 x 83像素椭圆(#82c7ff)来创建头盔的下半部分。画一条水平线,穿过形状的中间和侧边锚。选择这两个形状和 划分 他们,使用 探路者 面板。 取消组合(Control-Shift-G) 形状并删除上半部分(1)。
保持所选形状,转到对象>路径>偏移路径,然后 在 偏移 值字段中输入 8个像素,获得轮廓。用(2)着色。#b8e2ff
使用删除锚点工具( - ),删除轮廓的两个顶部锚点,将轮廓的上部边缘放置在与半圆的顶部边缘相同的水平面上(3)。
在半圆的左侧和右侧外侧添加两个8 x 8像素的小 圆圈,使其中间和侧边的锚点位于半圆(4)的上边缘的正上方。
通过复制和拖动,#4599ff在轮廓上方散布六个小圆圈()。您可以在其中一边形成三个,然后使用反射工具(R)在边界的另一侧创建对称副本(5)。将所有对象放置在主头盔组中。
为了使头盔更加细致,我决定在其上添加一个圆形的盘子(#4599ff)和两个小圆圈(#def1ff)(6)。您可以走得更远,在互联网上找到一些老式潜水员头盔的参考资料,并添加您自己的细节。

第6步
让我们通过添加一些阴影部分使头盔更真实。
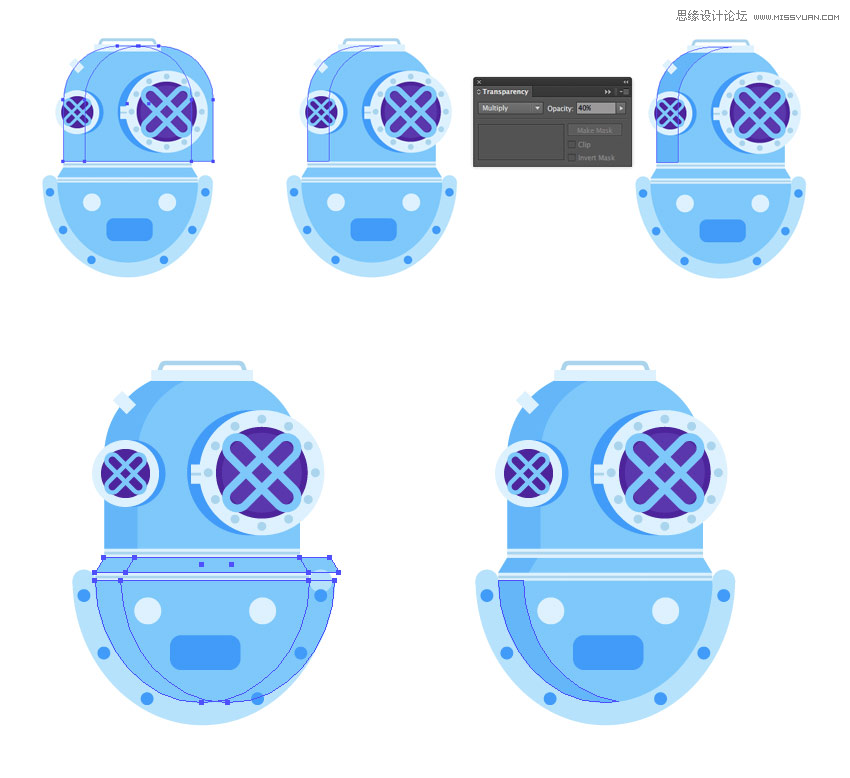
选择顶部的蓝色形状并 使用Control-C 复制它 。点击 Control-Command-F 两次以获得头盔顶部的两个副本。将顶部副本向右移动,将第二个副本添加到选区并使用Pathfinder 面板的 减号 选项 。
改变 混合模式 所得到的形状,以 乘以 同时降低 不透明度 水平,以40% 的 透明度 面板,得到了阴影部分。
使用相同的方法,在头盔的下方蓝色部分添加两个阴影。
现在,您可以将头盔的所有部分组合在一起(Control-G)。

第7步
是时候走低了,给我们的潜水员一个身体。
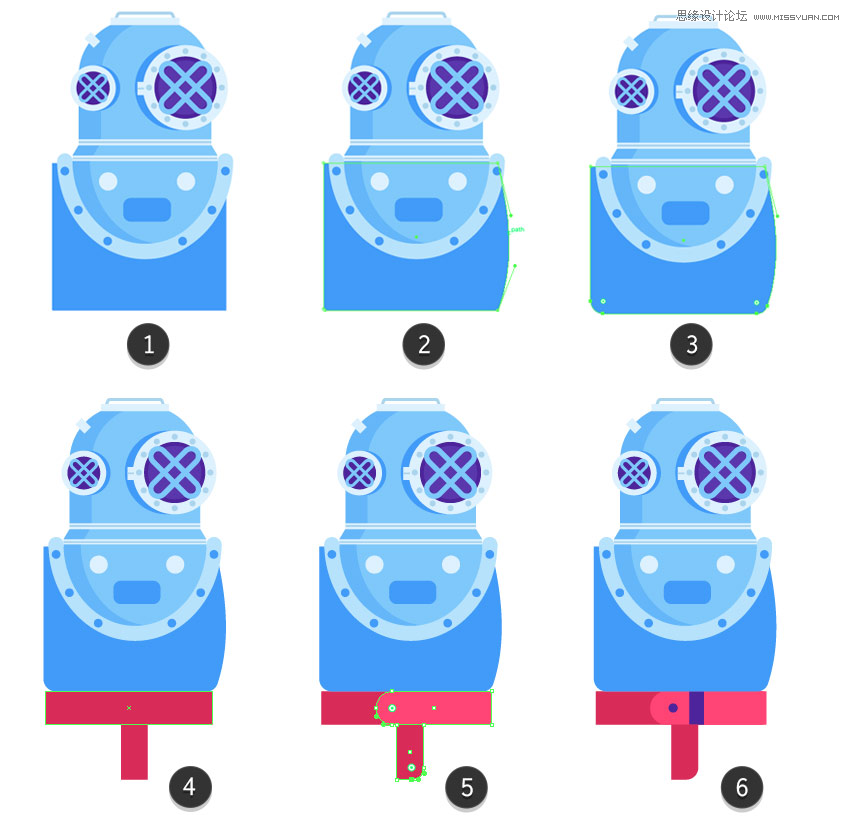
创建一个 85 x 72像素的长方形(#4599ff),将其顶侧与半圆形头盔部分的顶部边缘合并,并使其左侧略微向左延伸(1)。
拿起钢笔工具(P),在按住 Alt键的同时, 将矩形的右边缘稍微向右拖动,将其从一条直线转换为曲线(2)。
稍微环绕底角(3)。
开始研究潜水员重量系统,该系统由腰带和肩带组成。在底部边缘下方形成一个 84 x 16.5像素的水平矩形(#d42d59),更接近身体的左侧。在第一个下方再建立一个13 x 27.5 px(#d42d59)垂直矩形,稍微接近水平方向(4)的右边部分。
使垂直形状的右下角变圆。然后再构建一个58 x 16.5 px的矩形(#f94675),并将其放置在横条的前面并与其右边(5)对齐。
#4921a1在圆形的端部添加一个小的紫罗兰色圆圈(),并在#4921a1靠近左边缘处添加一个垂直矩形()。它将作为一个带环(6)。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
-
 灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
-
 矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
-
 扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
-
 城堡绘制:用AI绘制2.5D风格的城堡插画
相关文章4612019-03-08
城堡绘制:用AI绘制2.5D风格的城堡插画
相关文章4612019-03-08
