食物图标:AI绘制简约风格的食品图标(4)
文章来源于 站酷,感谢作者 浅夏淡过o开花时 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2019-01-18
第4步 使用添加锚点工具(+)在矩形中间添加锚点,然后使用删除锚点工具( - )删除其两边锚点,调整形状。 第5步 给出我们刚刚得到的图形添加8 px的轮廓(#2B2525),然后使用Control + G键盘快捷键选择并将两个形状组合
第4步
使用添加锚点工具(+)在矩形中间添加锚点,然后使用删除锚点工具( - )删除其两边锚点,调整形状。

第5步
给出我们刚刚得到的图形添加8 px的轮廓(#2B2525),然后使用Control + G键盘快捷键选择并将两个形状组合在一起。

第6步
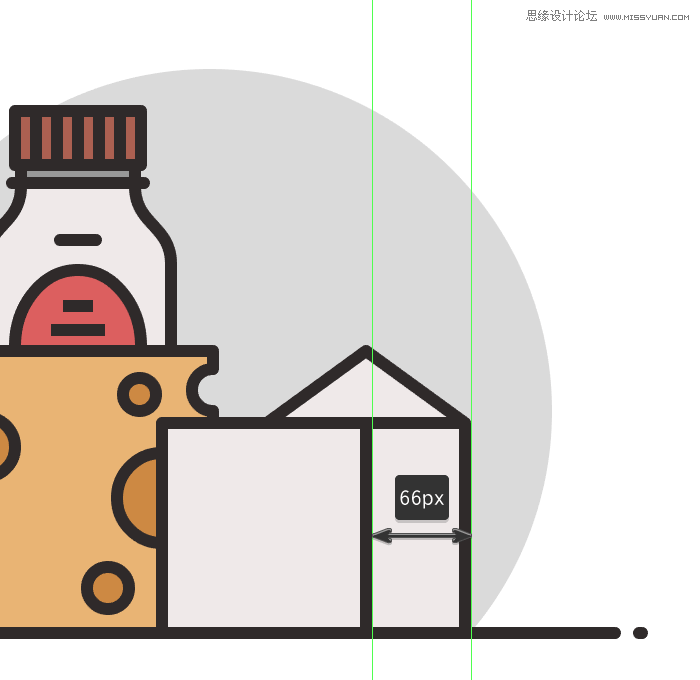
接下来创建一个牛奶盒正面的副本(Control + C> Control + F)然后将其宽度增加到136 px作为牛奶盒的侧面部分,将其放置在距离它的66 px的左侧。

第7步
使用直接选择工具(A)左键单击填充并将其颜色更改为稍暗的颜色(#999999)。

第8步
由于我们希望我们刚刚创建的侧面部分位于框的前面,所有我们首先必须选择它,然后通过右键单击>排列>发送下一层将图形调整到后面。

第9步
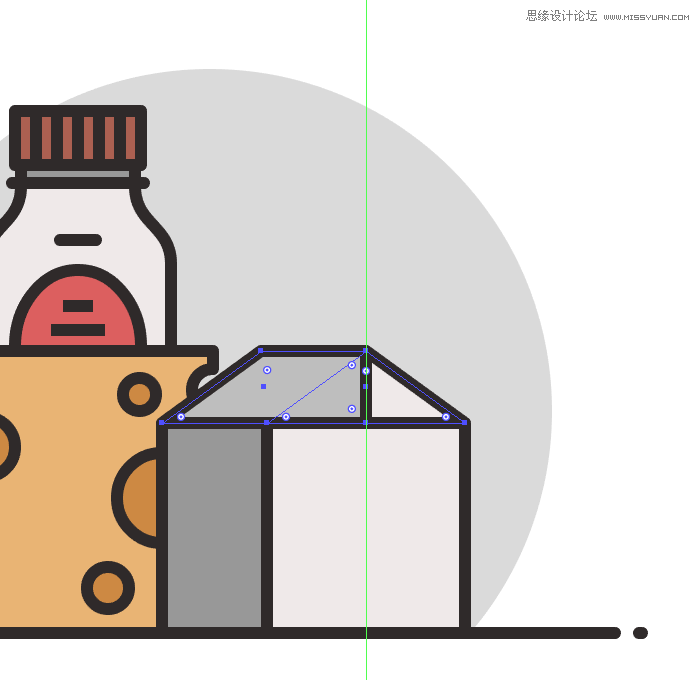
给三角形创建一个副本(Control + C> Control + F)然后将其从下面图形对齐。

第10步
使用直接选择工具(A)选择并将填充颜色更改为稍暗的颜色#BFBFBF。

第11步
由于我们需要在牛奶盒正面方延伸出顶侧部分,因此我们必须使用添加锚点工具(+)为其边缘添加新的锚点,然后通过将锚点拖向新的锚点来调整它们前三角形的尖端。

第12步
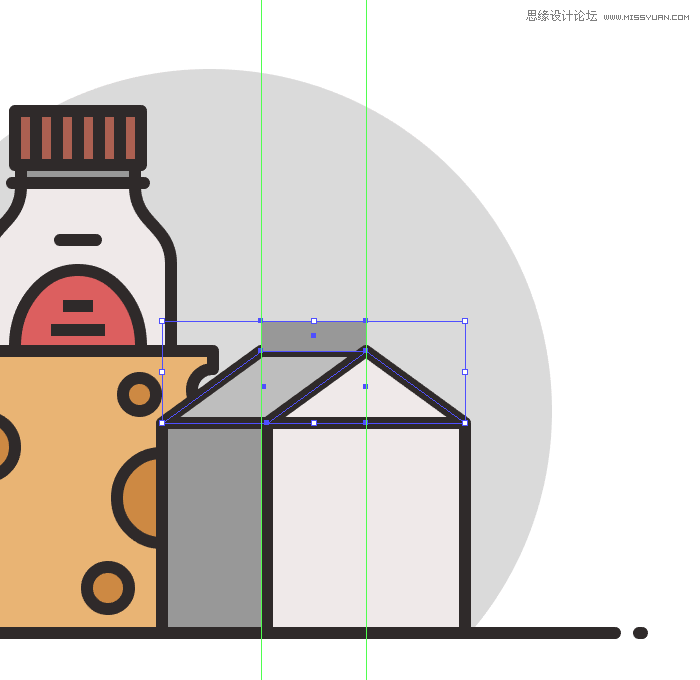
一旦我们调整好顶部的形状,我们就可以通过右键单击>排列>发送到后面将其放置到三角后面。

第13步
使用70x20 px矩形创建包装盒的上部,使用#999999进行着色,然后将其放置在其他形状的顶部。

第14步
选择我们刚刚创建的形状,并使用#2B2525作为颜色,创建一个8像素的轮廓。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
