食物图标:AI绘制简约风格的食品图标(6)
文章来源于 站酷,感谢作者 浅夏淡过o开花时 给我们带来经精彩的文章!第5步
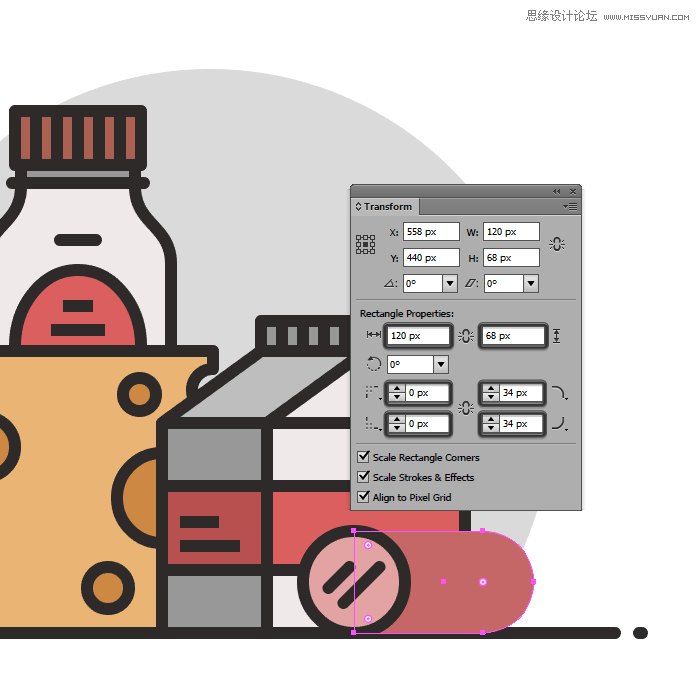
在“变换”面板中将其右角的半径设置为34 px,调整我们刚刚创建的形状。

第6步
使用#2B2525作为笔触颜色,使得到的形状具有8像素的轮廓。

第7步
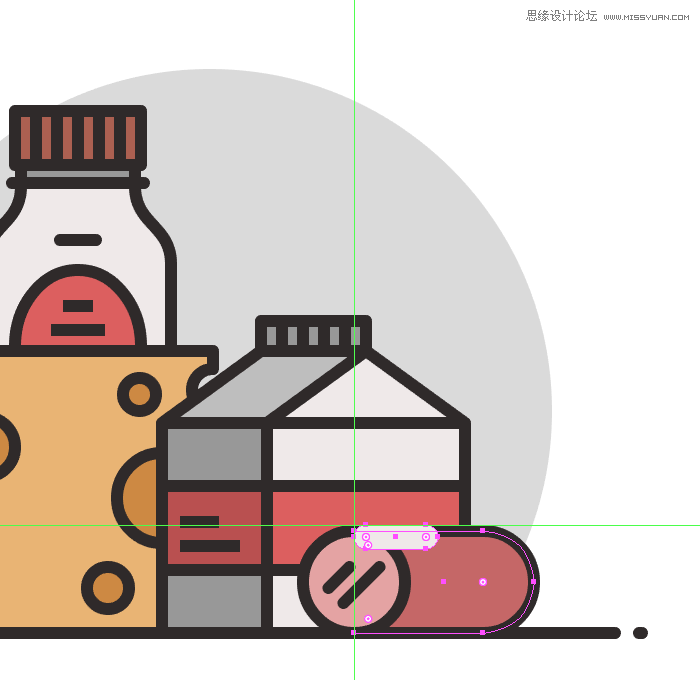
建立56x16 px的圆角矩形和8 px的轮廓作为萨拉米香肠的标签,使用#EFEAEA对其进行着色,然后定位到香肠的上半部分,确保它与其香肠轮廓重叠。

第8步
为标签添加8 px的轮廓(#2B2525),然后使用Control + G键盘快捷键将两个形状组合在一起。

第9步
由于我们希望标签附着到萨拉米香肠的表面,然后使用底层填充形状的副本作为剪切蒙版(两种形状选择>右键单击>制作剪贴蒙版)以隐藏任何不需要的部分。
选择并分组(Control + G)香肠的主要元素。

第10步
创建一个22x16像素的椭圆来添加萨拉米香肠“尾巴”部分,使用#A54646对其进行着色,然后将其放置香肠的右侧。

第11步
给“尾巴”创建一个8像素的轮廓(#2B2525)将两个图形进行(Control + G)分组,确保它们不会被意外分开。

创造橄榄
虽然它是我们作品中最小的元素,但是这个小橄榄的细节会增加作品整体的感觉。
第1步
使用30x22像素椭圆创建橄榄的主要形状,使用#819B64进行着色,然后将其定位到牛奶盒的侧面部分。

第2步
给橄榄一个8像素的轮廓(#2B2525),然后使用Control + G键盘快捷键选择并将两者组合在一起。

创建番茄
我们现在是我们作品的第六个元素,即小番茄。所以假设你已经选择第六层,那么我们就开始吧。
步骤1
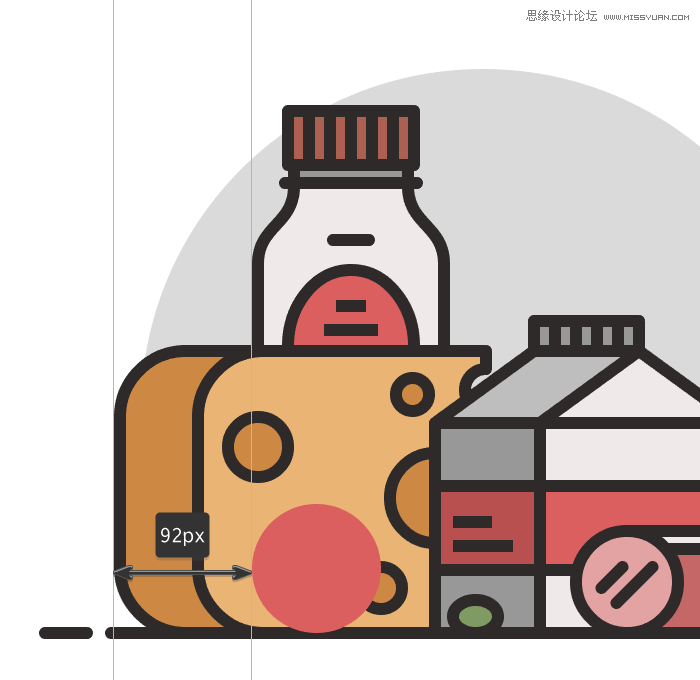
使用86x86 px圆圈创建番茄的主要形状,我们将使用#DD5F5F将其着色并朝向奶酪的中心定位,距离其左侧约92 px。

第2步
选择我们刚刚创建的形状,并给它一个8像素的轮廓(#2B2525),然后将两者组合在一起(Control-G)。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
