Illustrator绘制扁平化风格的建筑图(3)
文章来源于 优设,感谢作者 大玲子 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2020-03-19
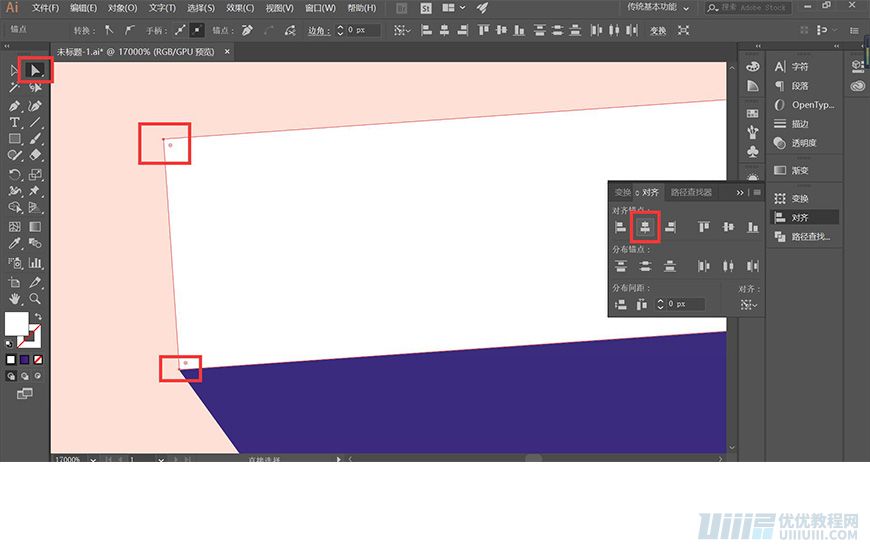
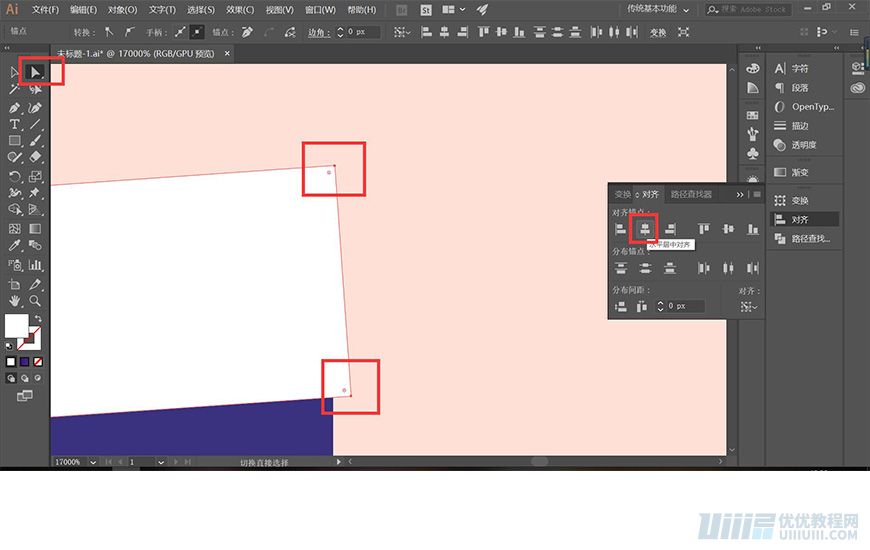
3.4.2 使用【直接选择工具】,按住Shift,选择左侧两点,【水平居中对齐】;同样选择右侧两点,【水平居中对齐】; 3.4.3 绘制长度为 3px ,高度为 53px 的矩形 2 ,颜色填充 #ffffff ;与上一个矩形【相交】,使用【
3.4.2 使用【直接选择工具】,按住Shift,选择左侧两点,【水平居中对齐】;同样选择右侧两点,【水平居中对齐】;



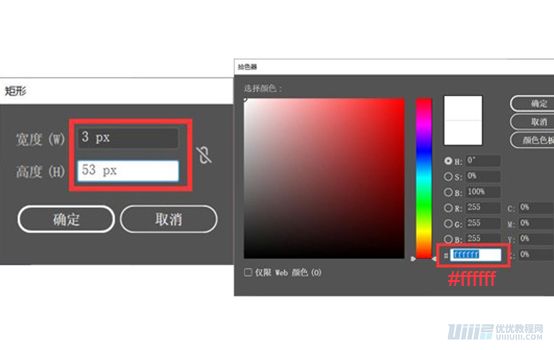
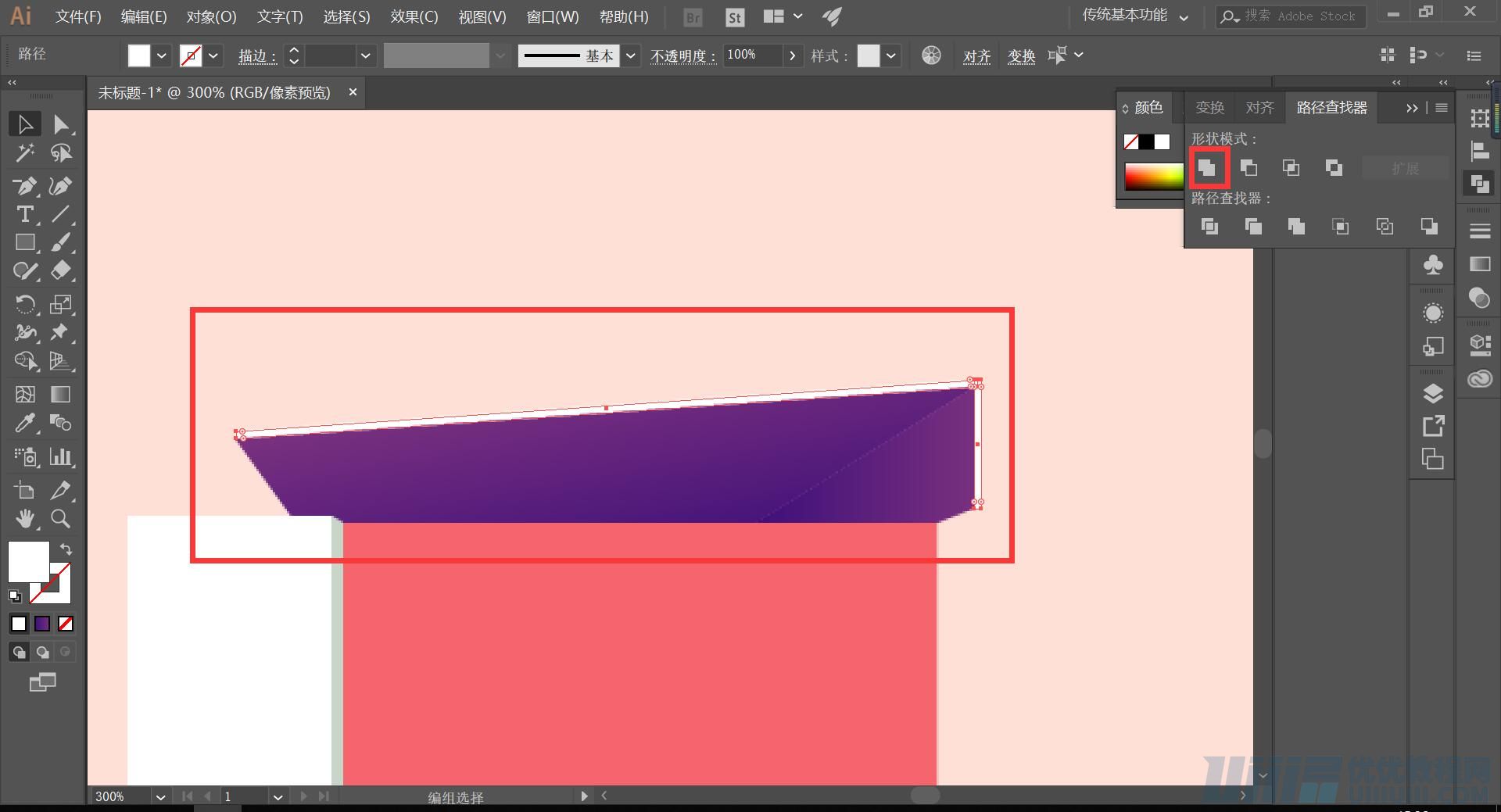
3.4.3 绘制长度为 3px ,高度为 53px 的矩形 2 ,颜色填充 #ffffff ;与上一个矩形【相交】,使用【路径查找器–形状模式-联集】,


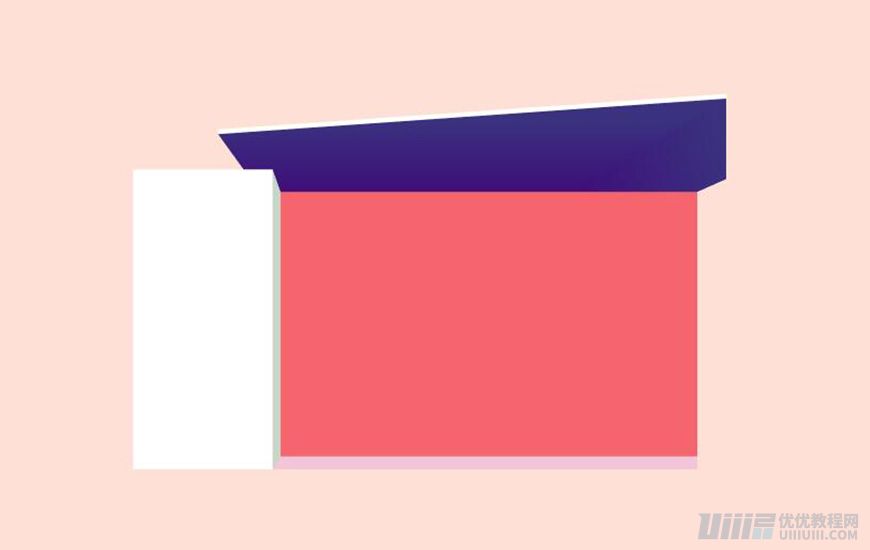
3.4.4 绘制好屋顶部分,选取屋顶部分,鼠标右键进行编组;
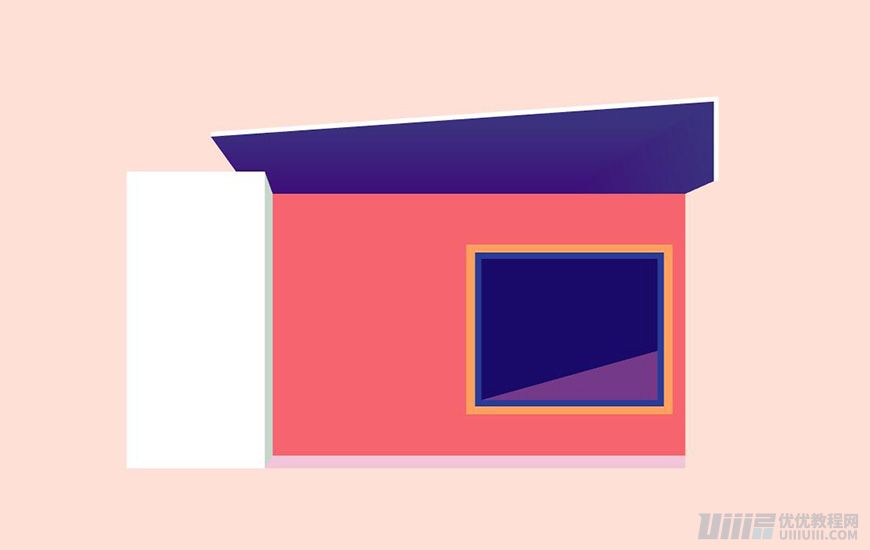
建筑的基础造型,绘制完毕!

接下来开始丰富建筑的细节,往下看哦!
3.5制作红色墙面细节
分析:红色墙面的细节比较多,主要分为「红墙纹理」、「红墙木框」、「红墙窗户」、「红墙阴影」等四大部分。

3.5.1绘制红墙窗户
分析:红墙的窗户部分,分为窗户的基本型、窗户的内部光影、以及窗户的窗栏,三大部分;接下来一一绘制。

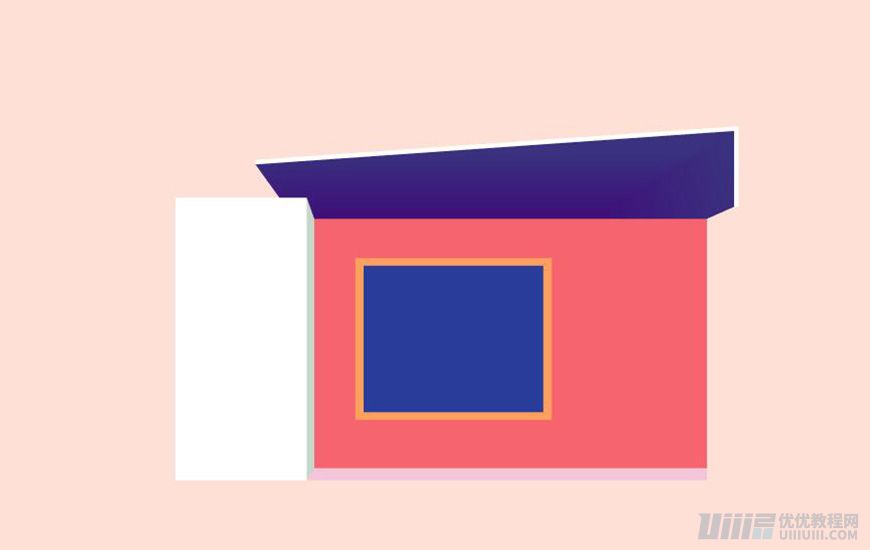
3.5.2 绘制窗户的基本型;
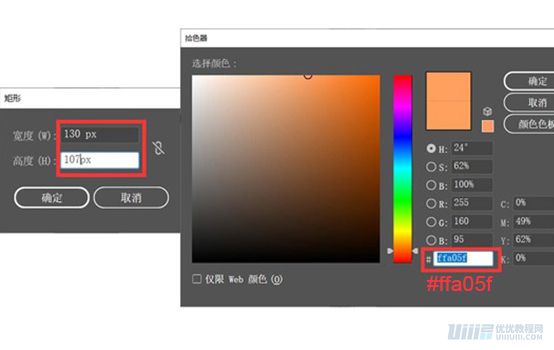
3.5.3 绘制长度为 130px ,高度为 107px 的矩形 1 ,填充颜色为 #ffa05f ;

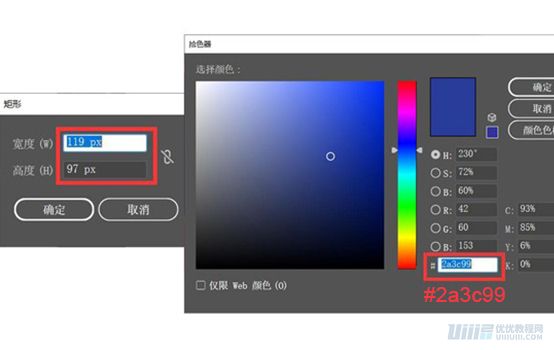
3.5.4 再绘制一个长度为 119px ,高度为 97px 的矩形 2 ,填充颜色 #2a3c99 ;

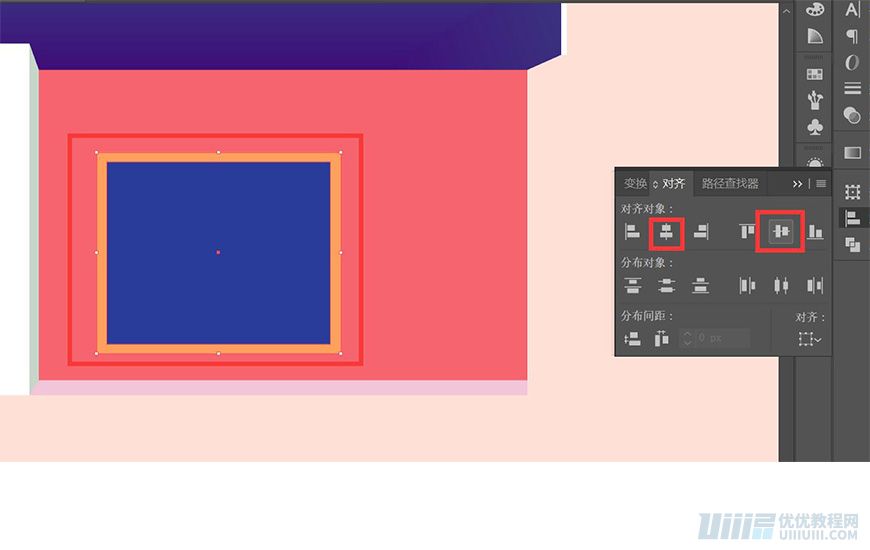
3.5.5 选取两个矩形,【对齐–水平居中对齐–垂直居中对齐】;

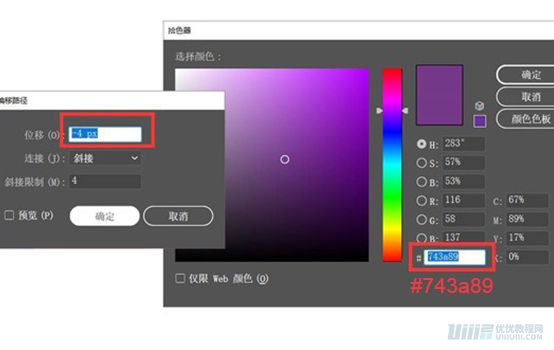
3.5.6 选取矩形2,【对象–路径–偏移路径】,偏移 -4px ,得到矩形 3 ,填充颜色 #743a89 ;


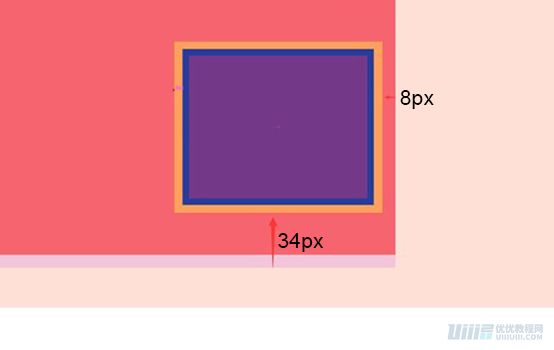
3.5.7 调整窗户的位置:窗户距离红墙右边沿 8px ,距离红墙下边沿 34px ;


3.5.8 窗户的基本型绘制好了,接下来开始绘制窗户的内部光影
3.5.9 绘制「窗户内部光阴」
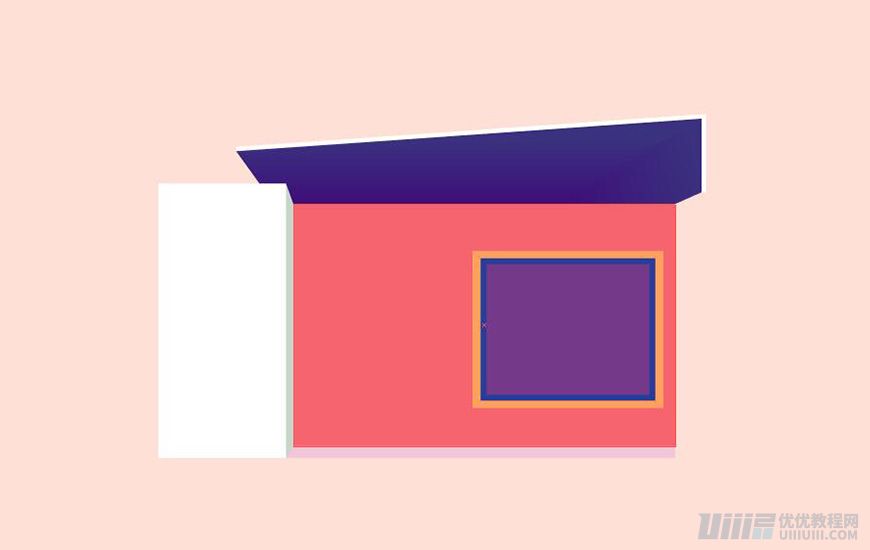
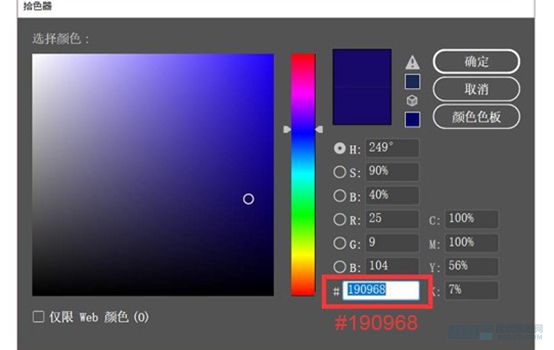
3.5.10 接着 Ctrl+C, Ctrl+F 原位复制偏移得到的矩形 3 ,填充颜色 #190968 ;

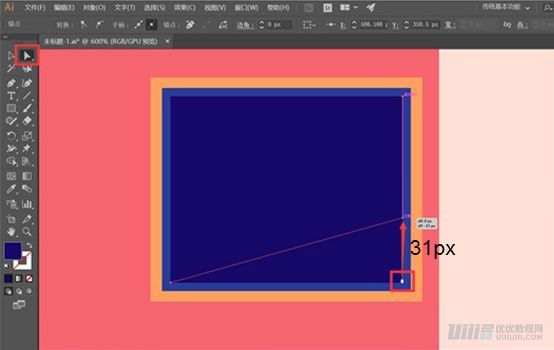
3.5.11使用【直接选择工具】,将右下角锚点向上平移 31px ;


 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
