网页可以降低可用性,但要有底线
文章来源于 蓝色理想,感谢作者 一叶千鸟 给我们带来经精彩的文章!常见到网上博文有错误理论,包括身边很多朋友都曾认同“可访问性(Accessibility)是为残障人士准备”的观点。其实在互联网技术领域远不止这么简单,总结起来有三个方面:
- 应付极端环境下的正常浏览需求;
- 结构、表现、行为跨终端跨平台兼容支撑;
- 保障残障人士无障碍信息获取。
web1.0网站以内容为主;web2.0网站以功能为主。当前主要有“纯功能、内容+功能、纯内容”三类网站界面形态,格局已基本定型。虽然以内容为主的网站更突出Accessibility,以功能为主的网站更突出Usability,但不是说以功能为主的网站就不用考虑Accessibility。
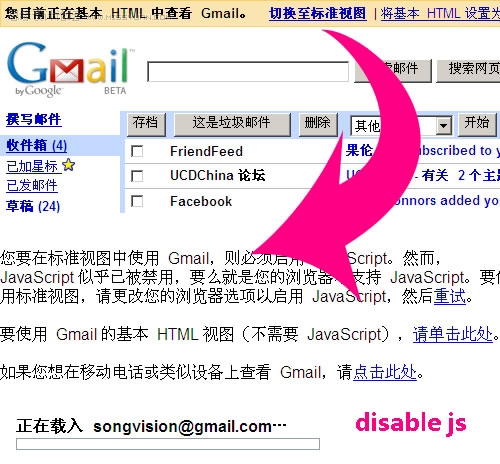
技术发展至今,“纯功能”网站界面为提高Usability有大量富客户端应用,并且逐渐形成核心竞争力。也就是说在这种情况下同时保证良好Accessibility和Usability几乎不可能,因此只能采用保底的用户友好方案,告知为什么?怎么办?比如Gmail在disable javascript情况下会默认进入“基本HTML”模式;如果切换标准视图则提醒“必须启用JavaScript。”如下图:

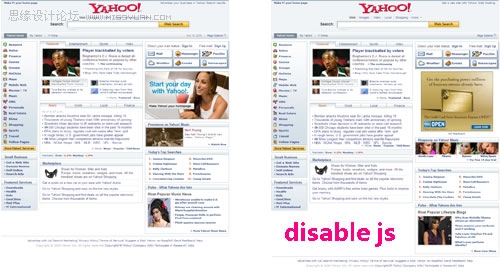
但在传统不以富客户端应用为核心竞争力的“内容+功能”网站界面上,同时保证良好Accessibility和Usability则完全可能,只是技术复杂度问题。比如yahoo首页这个著名web2.0门户和Ajax应用典范,在disable javascript情况下,虽然所有交互模式不能用,但功能不受影响,整体页面效果也保持良好。如下图:

“纯内容”网站界面就是以信息为主的各资讯、新闻类网站内容页,大量存在于互联网,也大量被收录于各搜索引擎,这样的页面保证Accessibility更得把握住用户核心需求。比如163新闻的内容页,在disable css情况下,依然能够清晰辨认信息内容,一方面呈现优先级处理得当,另一方面标记语言的结构化良好。如下图:

说到disable css, javascript,好多同行就会想到人为因素,并且以此定论应用场景不典型、不用考虑。其实懂得disable的高端用户也一定知道如何enable,真正可怕的是网速慢、I/O设备故障等非人为不可控因素,造成css, javascript无法下载或解析。
网上流传份 5000万独立用户的网站数据分析显示 ,javascript disabled有1.19%,这个数据与我能看到的几个网站差不多。如果每天5000万的流量,大概就有60万这样的用户。
不管是客户端还是服务器端的网速问题,都会造成数据无法下载、浏览器无法渲染,严重影响用户的浏览体验。或许有人认为,曾经拨号时代此问题比较明显,现在资源普遍已比较宽裕。首先并不是全中国的网络都已小康,其次并不是小康的网络就健康,比如我们办公室经常还因为硬件防火墙、带宽限制等原因造成网络故障;以及各种拨号的无线龟速上网。
尤其在病毒泛滥、中毒杀毒的时候,浏览器经常会出现莫名其妙的问题,我曾经就碰到过因为浏览器一直脚本报错,导致服务无法使用,数据拿不到而影响工作。另外在国内使用代理服务器的愤青、伪愤青们也不少,是否有人考虑过为什么有些网站访问容易?有些困难?
回到五年前,在Gmail和Flickr刚在国内流行时,无疑都经历了访问效率低下的严峻考验。作为当时的用户和现在的从业者,我们不妨设身处地认真思考,为什么Gmail容错做的好?为什么Flickr会慢的很稳定?
极端情况并非只极端条件下才碰到,不可控因素无处不在。著名诗人泰戈尔曾说过,世界上最远的距离不是生和死,而是电信和网通间的距离,还有中国连接世界的距离。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 10个提高电商网站商品图片可用性的办法
相关文章3082016-12-15
10个提高电商网站商品图片可用性的办法
相关文章3082016-12-15
-
 让经典的尼尔森十大可用性原则帮你
相关文章3832016-11-01
让经典的尼尔森十大可用性原则帮你
相关文章3832016-11-01
-
 5个快速提高网站可用性的实用方法解析
相关文章2572016-07-07
5个快速提高网站可用性的实用方法解析
相关文章2572016-07-07
-
 4种iOS中UI元素的可用性问题及优化建议
相关文章1812015-08-06
4种iOS中UI元素的可用性问题及优化建议
相关文章1812015-08-06
-
 6条技巧帮助你提高网站的可用性原则
相关文章1872014-10-15
6条技巧帮助你提高网站的可用性原则
相关文章1872014-10-15
-
 详细解析儿童产品可用性研究分析
相关文章2502014-03-20
详细解析儿童产品可用性研究分析
相关文章2502014-03-20
-
 5个网页设计师不应该犯的可用性错误
相关文章7062013-10-05
5个网页设计师不应该犯的可用性错误
相关文章7062013-10-05
-
 10个经典的提高网站可用性的经验指南
相关文章1732013-09-26
10个经典的提高网站可用性的经验指南
相关文章1732013-09-26
