公用样式模板的设计制作
文章来源于 UED163,感谢作者 rukey67 给我们带来经精彩的文章!这个话题是应腾讯ISD同仁之邀在WebReBuild三周年交流会上做的主题分享。由于临场等原因有些问题当时没有讲明白,回来后按原有思路形成了一篇小论文,对其中一些问题进行了进一步阐述。现场有位同行朋友提出了对使用表现性语义的质疑,当时没有给出让他满意的答复,因此文章中花了较多的篇幅来探讨语义性有关的问题,算是对那位朋友的解答。
进入论坛参与讨论: http://www.missyuan.com/viewthread.php?tid=419265
目录
一、 公用样式模板的“公用”的含义:
1. 能够应用在不同功能的web系统上(用在哪?)
2. 提供给不同专业背景的人使用(给谁用?)
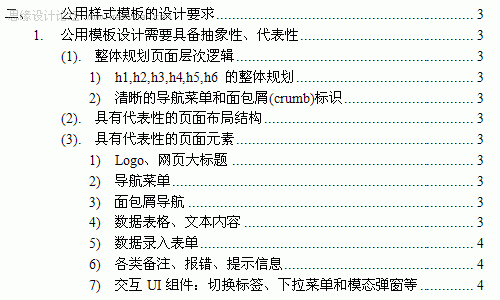
二、 公用样式模板的设计要求
1. 公用模板设计需要具备抽象性、代表性
(1). 整体规划页面层次逻辑
1) h1,h2,h3,h4,h5,h6 的整体规划
2) 清晰的导航菜单和面包屑(crumb)标识
(2). 具有代表性的页面布局结构
(3). 具有代表性的页面元素
1) Logo、网页大标题
2) 导航菜单
3) 面包屑导航
4) 数据表格、文本内容
5) 数据录入表单
6) 各类备注、报错、提示信息
7) 交互UI组件:切换标签、下拉菜单和模态弹窗等
2. 使用方便,易于自学
(1). 简单易记的命名规则
1) 结构语义性:class=”newsList” wrapper、nav
2) 表现语义性:class=”textLeft” cRed、f14px
(2). 简单易理解的嵌套层次
1) 布局最好可视化,能通过 IDE 操作,局部运用table
2) table布局的弊端:不符语义性、解析慢、重用性
3. 设计风格统一,保持一致性
4. 合理拆分样式,巧妙组合运用
(1). 样式拆分组合的理论依据
1) class=“cRed textLeft ”
2) 样式的继承覆盖原则,选择器优先级算法
一、 公用样式模板的“公用”的含义
1. 能够应用在不同功能的web系统上(用在哪?)
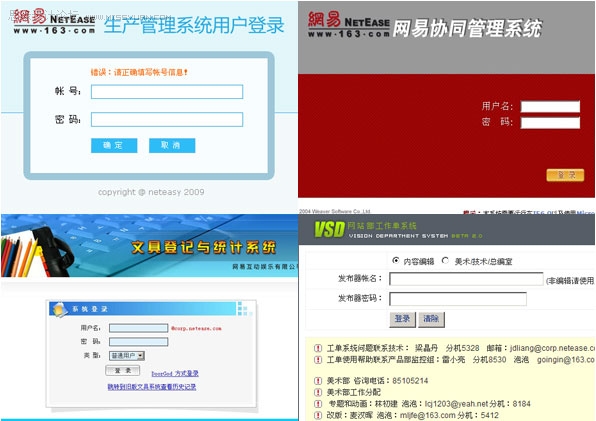
企业的web开发团队除了开发一些在公共平台运营为公司用户服务的web产品,也会开发一些供公司内部团队使用的信息管理系统(IMS,Information Management System),用以优化流程,提高办公效率。例如企业ERP(Enterprise Resource Planning)、人事管理、工作流程管理、销售管理、仓库资源管理等系统。这类系统主要供内部部门使用,功能繁杂,注重信息的组织和功能的实现,对前台界面的个性化要求不高,不必要每个系统都重新设计制作界面,提供一套公用样式模板可以有效地提高开发效率。

2. 提供给不同专业背景的人使用(给谁用?)
有一类web页面时效性很强,需要非常快速地制作上线,例如一些新闻专题;另外有些页面总量很大,但结构相似,例如上面提到的IMS系统的很多不同的功能模块。这类页面由于时间限制或者根本没有必要由专业的重构人员来精细制作,写好每一个页面每一个标签的代码,所以也有必要提供一套使用方便的公用样式模板,供内容编辑、或者后台开发人员直接使用。

二、 公用样式模板的设计要求
能够应用在多个web系统上要求
1. 公用模板设计需要具备抽象性、代表性
(1). 整体规划页面层次逻辑
1)h1,h2,h3,h4,h5,h6 的整体规划

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 最新款的iPhone XS系列展示模板
相关文章3272018-09-17
最新款的iPhone XS系列展示模板
相关文章3272018-09-17
-
 写给设计师的前端小知识之网页排版
相关文章3562016-04-17
写给设计师的前端小知识之网页排版
相关文章3562016-04-17
-
 25款值得收藏的优秀网站模板免费下载
相关文章5742015-09-16
25款值得收藏的优秀网站模板免费下载
相关文章5742015-09-16
-
 20款超酷的电子商务wordpress主题模板
相关文章3892014-10-11
20款超酷的电子商务wordpress主题模板
相关文章3892014-10-11
-
 浅谈网页表单设计中的细节与规范分享
相关文章6202014-09-26
浅谈网页表单设计中的细节与规范分享
相关文章6202014-09-26
-
 40款高质量的WordPress和Joomla模板
相关文章3102014-08-26
40款高质量的WordPress和Joomla模板
相关文章3102014-08-26
-
 漂亮的Dribbble作品集展示模板下载
相关文章4152014-08-03
漂亮的Dribbble作品集展示模板下载
相关文章4152014-08-03
-
 精选国外功能强大的WordPress企业主题
相关文章23962014-04-09
精选国外功能强大的WordPress企业主题
相关文章23962014-04-09
