兼容所有浏览器的CSS3圆角
文章来源于 前段观察,感谢作者 神采飞扬 给我们带来经精彩的文章!前一段时间,我经常收到一个关于如何在IE浏览器中使用CSS3的border-radius属性实现圆角HTML元素的问题。你或许知道CSS3的border-radius 属性被Safari、Firefox和Chrome等浏览器原生支持,但是由于某些原因IE并不支持它。
那么要想在IE中实现圆角,你不得不使用一些技巧,比如使用带有背景图片的CSS类(看一下这篇文章)。
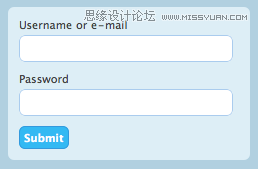
而我知道的在各个浏览器中实现圆角的较简单快速的方案是结合CSS3和JavaScript。CurvyCorners是一个为HTML元素创建漂亮的圆角的免费JavaScript库。效果如下:

该脚本的最大优势是可以在Safari/Chrome/Firefox中使用原生的CSS3属性(通过-webkit-border-radius和-moz-border-radius私有属性分别支持)而在IE和Opera中使用JavaScript。
你所需要做的就是在页面中引入curvycorners.js:
| <script type="text/javascript" src="curvycorners.js"></script> |
然后定义以下样式:
| .roundedCorners{ width: 220px; padding: 10px; background-color: #DDEEF6; border:1px solid #DDEEF6; /* Do rounding (native in Safari, Firefox and Chrome) */ -webkit-border-radius: 6px; -moz-border-radius: 6px; } |
然后在上面的样式后面定义以下代码:
| <script type="text/JavaScript"> addEvent(window, 'load', initCorners); function initCorners() { var setting = { tl: { radius: 6 }, tr: { radius: 6 }, bl: { radius: 6 }, br: { radius: 6 }, antiAlias: true } curvyCorners(setting, ".roundedCorners"); }</script> |
tl, tr, bl, br分别是:左上角(top-left)、右上角(top-right)、左下角(bottom-left)、右下角(bottom-right)。
如果你有不同的CSS类(例如roundedCorners、roundedCorners_1、roundedCorners_2等)你可以像这样在前面的代码中定义:
| ... curvyCorners(setting, ".roundedCorners"); curvyCorners(setting, ".roundedCorners_1"); curvyCorners(setting, ".roundedCorners_2"); ... |
HTML代码如下:
| <div class="roundedCorners"> </div> |
这就是在各个浏览器中的效果:

我认为这的确是在各个浏览器中比较简单和快速的实现CSS3圆角的一种方案。但是,如果js脚本被浏览器禁用了怎么办?最靠谱的方案还是使用额外的使用背景图片的CSS类来实现,或者使用额外的空白标签(Google统计中使用的方法,没有遇到的可以Google一下)。你有更好更简单的方案吗?欢迎留言给我们,多谢!
进入论坛参与讨论: http://www.missyuan.com/viewthread.php?tid=424367
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详解Web图像的常见应用策略与技巧
相关文章2952017-05-02
详解Web图像的常见应用策略与技巧
相关文章2952017-05-02
-
 12个鲜为人知的HTML5设计小技巧
相关文章2312016-05-07
12个鲜为人知的HTML5设计小技巧
相关文章2312016-05-07
-
 彻底改变网页设计领域的十位著名设计师
相关文章2612015-10-02
彻底改变网页设计领域的十位著名设计师
相关文章2612015-10-02
-
 浅谈Windows 10对网页设计的四大影响
相关文章3282015-08-11
浅谈Windows 10对网页设计的四大影响
相关文章3282015-08-11
-
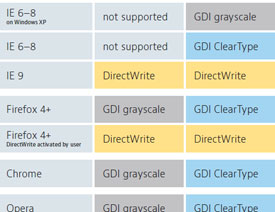
 详细解析浏览器字体渲染的秘密
相关文章11112014-07-30
详细解析浏览器字体渲染的秘密
相关文章11112014-07-30
-
 让你惊叹不已的HTML5画布技术应用
相关文章2302014-03-20
让你惊叹不已的HTML5画布技术应用
相关文章2302014-03-20
-
 新手教程之如何设计Favicon站点图标
相关文章2862014-02-12
新手教程之如何设计Favicon站点图标
相关文章2862014-02-12
-
 浅谈各浏览器下字体排版一致的问题
相关文章2242014-02-10
浅谈各浏览器下字体排版一致的问题
相关文章2242014-02-10
