使用CSS3来定位一个倾斜的图片
文章来源于 ximumu.cn,感谢作者 夕木木 给我们带来经精彩的文章!利用纯CSS可以做出千变万化的效果,特别是CSS3的引入更让更多的效果可以做出来.现在就让我们动手做出一个关于凉爽为题的图片库.
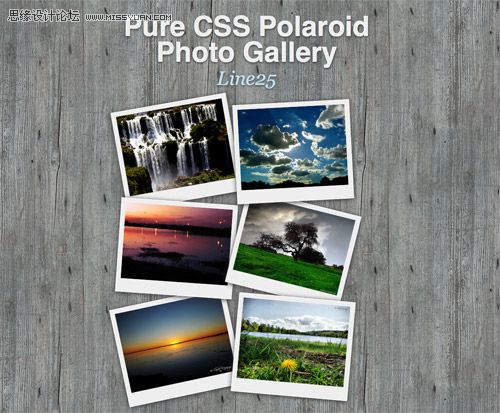
先看看效果:

点击查看我们要做的效果.请记住这个事例对于IE来说支持的不好,但firefox;safari浏览器升级到最高版本是可以看出效果的.
我们先用CSS的基本样式来构建图片.然后再加入一些阴影和翻转的属性,最近使用z-index属性来改变图片的叠加顺序.
在开始之前先下载这些清爽的图片.
Iguassu Falls 006 by claudio_ar
Sweet Home Under White Clouds by galego
Sunset over the highway by claudio_ar
Skies and fields from Argentina’s pampa 7 by claudio_ar
Sunrise by claudio_ar
Södermanland Lake by claudio_ar
第一步:写入以下代码来构建一个基本的框架,下载背影图.

|
body { #container { |
第二步:用ul来定义一列图片,然后再给每张图片定义li,别忘了
给每一张图片添加它们的alt.
| <ul class="gallery"> <li>< a href="#"><img src="images/1.jpg" <li>< a href="#"><img src="images/2.jpg" <li>< a href="#"><img src="images/3.jpg" <li>< a href="#"><img src="images/4.jpg" <li>< a href="#"><img src="images/5.jpg" <li>< a href="#"><img src="images/6.jpg" </ul> |

第三步:现在我们来给UL添加CSS属性,首先我要得把列表默认的小圆点清除掉,使用一个简单的属性就可以清除: list-style:none
| ul.gallery li a { float: left; padding: 10px 10px 25px 10px; background: #eee; border: 1px solid #fff; } |
第四步:现在要给图片润润色.首先让它们左浮动.再给它们增加一点填充.给图片添加一个浅灰色的背景,最后再加一个象素的白色边框让图片更加靓丽.

| ul.gallery li a { float: left; padding: 10px 10px 25px 10px; background: #eee; border: 1px solid #fff; -moz-box-shadow: 0px 2px 15px #333; position: relative; } |
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 2018年10月份前端开发者干货大合集
相关文章3152018-11-05
2018年10月份前端开发者干货大合集
相关文章3152018-11-05
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
-
 流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
-
 详解UI设计师必须养成的职场习惯
相关文章3982017-12-13
详解UI设计师必须养成的职场习惯
相关文章3982017-12-13
