Dreamweaver制作基于WordPress的留言本
文章来源于 梅问题教学网,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-12-13
Dreamweaver制作基于WordPress的留言本
建立资料表:
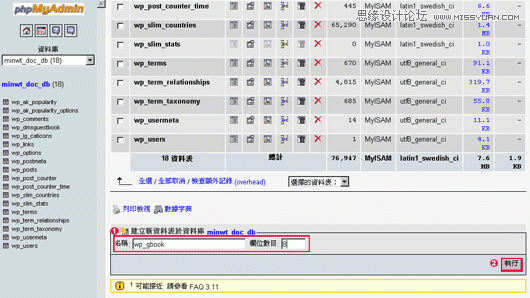
Step1
首先开启phpmyadmin,进入wordpress资料库中,并新增一个wp_gbook的资料表与栏位数目8。

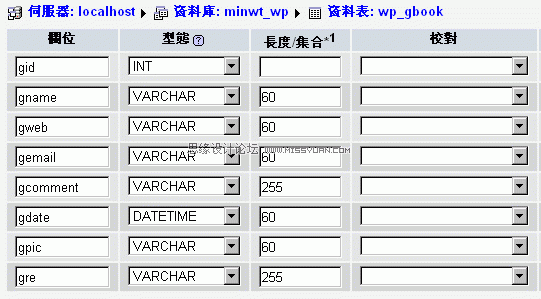
Step2
接着依照下方设定栏位的名称与型态,并且把gid设为UNSIGNED与auto_increment,表示该栏不可重覆,同时自动产生。

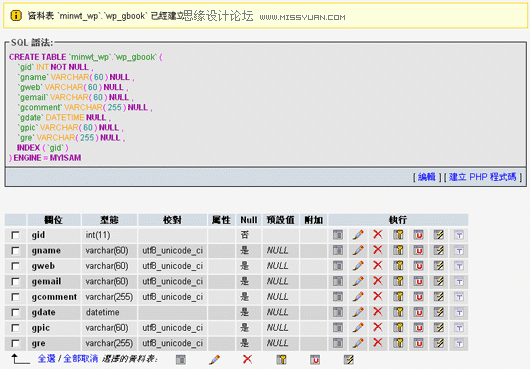
Step3
按下执行成功结果如下所示。

建立PHP站台:
Step4
进入blog目录,新增一个资料夹为gbook。

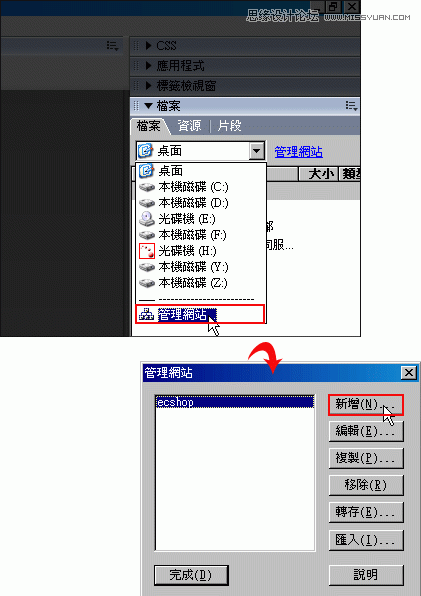
Step5
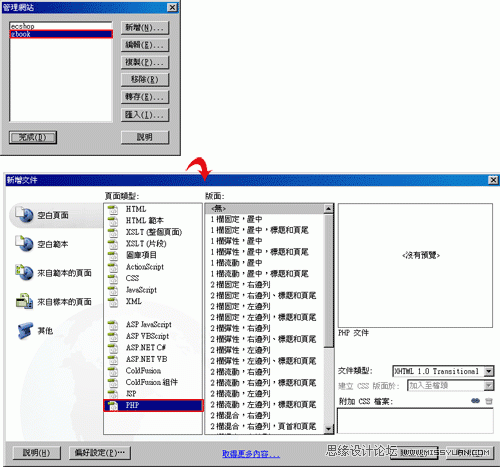
开启Dreamweaver点选右侧栏位中的,档案 / 管理网站,并按新增。

Step6
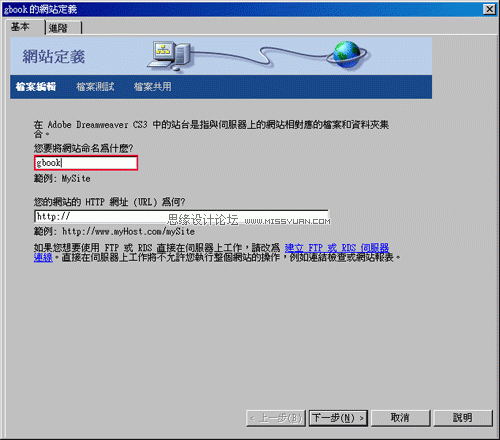
网站命名可自行设定,这边梅干是取名为gbook。

Step7
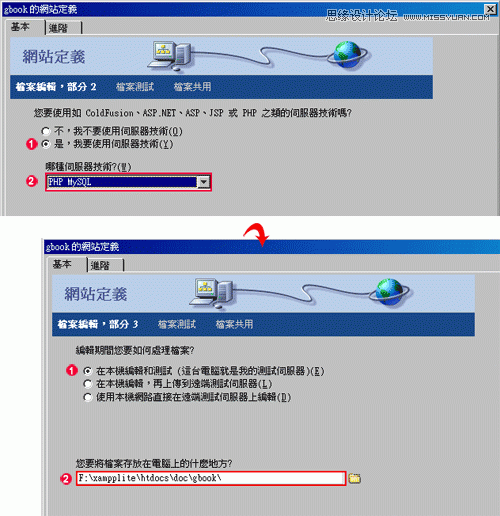
伺服器技行设为PHP+MySQL,选择在本机编辑和测试,以及选择网站的目录位置。

Step8
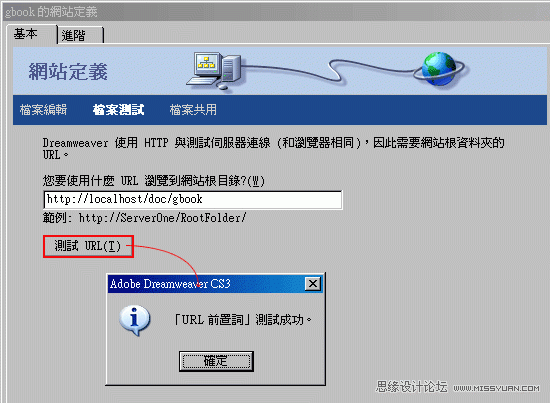
接着按下测试URL,若已与伺服器连结,则会出现测试成功。

Step9
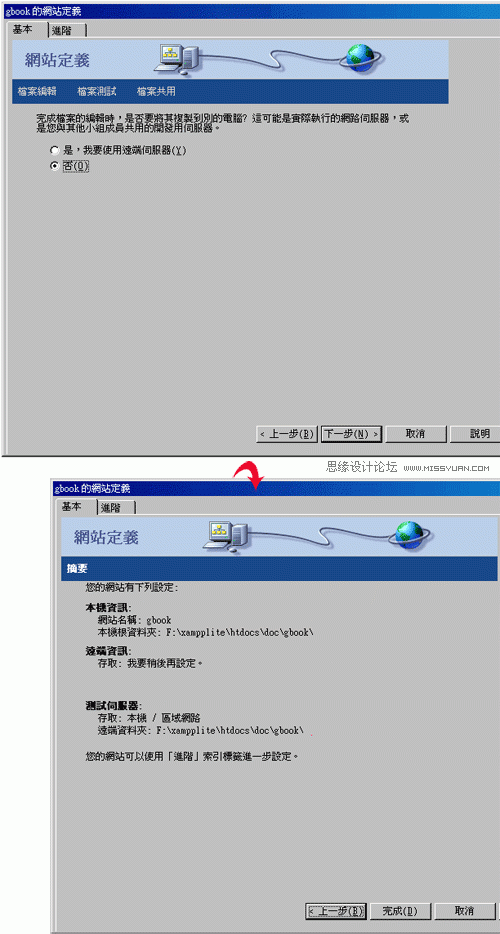
按下一步就完成站台的设定了。

设定MySQL资料库连线
Step10
完成站台后,接下来新增一个PHP网页。

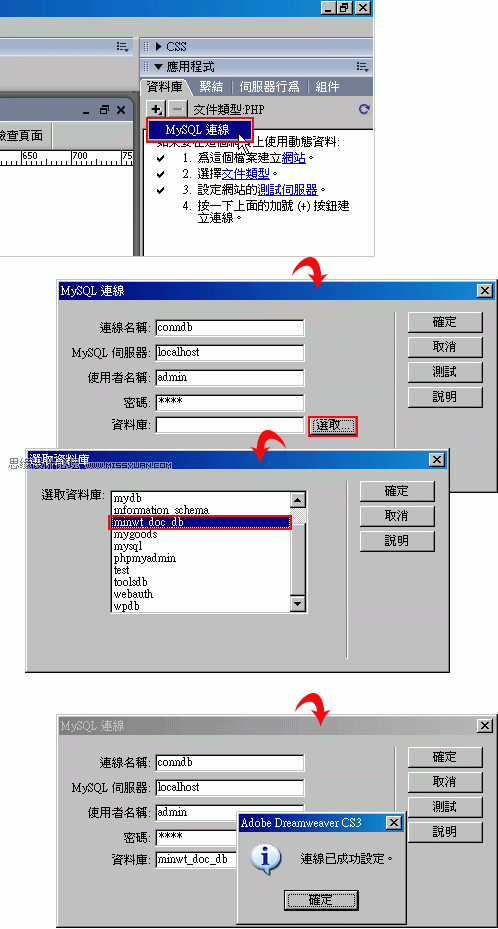
Step11
点选右侧栏位中的 应用程式 / MySQL连线,并输入连线名称、伺服器位置、使用者名称、密码,完成后点一下选取,再选择资料库名称,好了之后点下右边的测试,成功连线则会出现连线已设定完成的对话框。

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
-
 详细解析网页正文字体应该选择更大字体
相关文章1932017-09-04
详细解析网页正文字体应该选择更大字体
相关文章1932017-09-04
-
 为什么在UI设计中大家都喜欢使用蓝色
相关文章3942017-08-07
为什么在UI设计中大家都喜欢使用蓝色
相关文章3942017-08-07
-
 为什么我们把汉堡菜单换成了标签栏
相关文章2932016-09-09
为什么我们把汉堡菜单换成了标签栏
相关文章2932016-09-09
-
 如何使用网页中为你指路的面包屑设计
相关文章1762016-08-29
如何使用网页中为你指路的面包屑设计
相关文章1762016-08-29
-
 10款搭配Material Design配色的Web工具
相关文章4472016-08-03
10款搭配Material Design配色的Web工具
相关文章4472016-08-03
-
 奇思妙想到底是如何制作优秀网页设计
相关文章3582016-07-11
奇思妙想到底是如何制作优秀网页设计
相关文章3582016-07-11
-
 详细解析设计网页时选择配色的八个要点
相关文章2122016-07-11
详细解析设计网页时选择配色的八个要点
相关文章2122016-07-11
