Dreamweaver制作基于WordPress的留言本(3)
文章来源于 梅问题教学网,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-12-13
Step25 接着点一下选项按钮,点一下动态钮,点一下闪电选择gpic。 Step26 选择工具选单,表单 /隐藏栏位,id: Date、 值:?php echo $gdate = date(Y-m-d H:i); ?。 Step26 选择右侧的 应用程式 / 插入记录,在栏
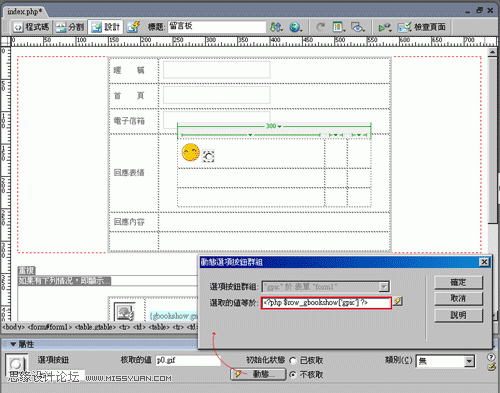
Step25
接着点一下选项按钮,点一下动态钮,点一下闪电选择gpic。

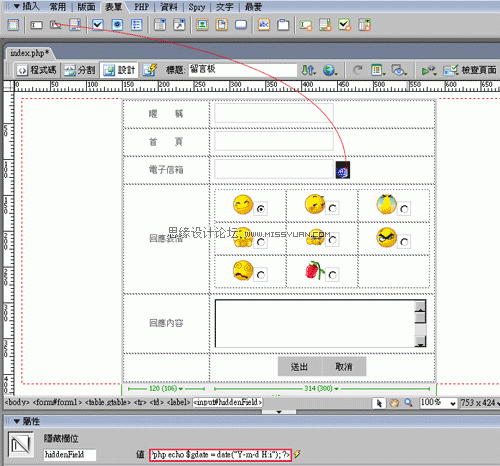
Step26
选择工具选单,表单 /隐藏栏位,id:Date、值:<?php echo $gdate = date("Y-m-d H:i"); ?>。

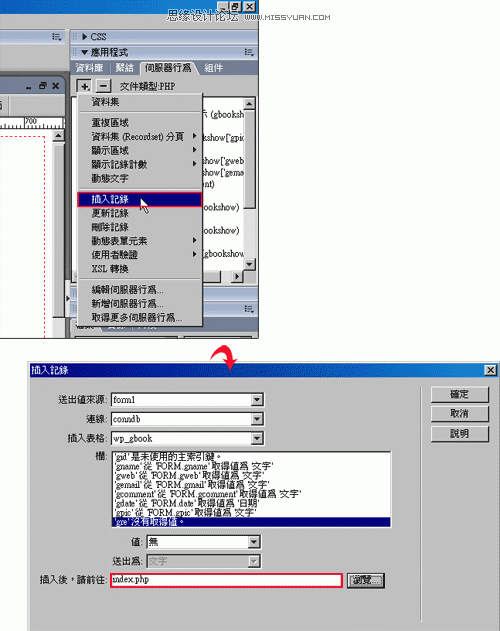
Step26
选择右侧的 应用程式 / 插入记录,在栏的地方,得稍为注意下,刚刚所新增的文字栏位与按钮选项,得一一的对到栏位名称才行,否则等下在留完言后,则会出现资料没有写入的问题,最后在下方,当资料写入完毕后,将网页导回那一页,这边直接设定index.php即可。

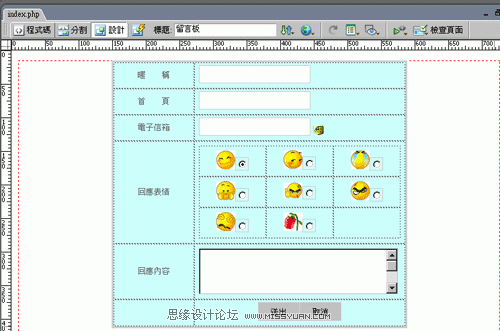
Step27
完成后在插入留言表格的地方,就会出现一个淡色的区块。

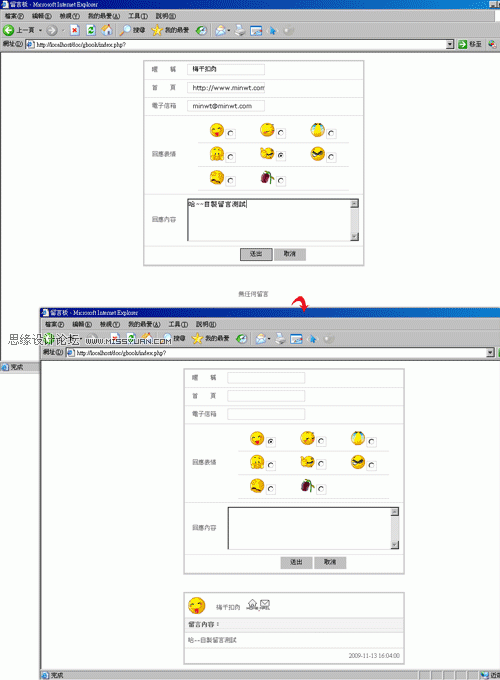
Step28
点选上方的地球,发佈直接来测试一下,哈~酷!搞定~。

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
-
 详细解析网页正文字体应该选择更大字体
相关文章1932017-09-04
详细解析网页正文字体应该选择更大字体
相关文章1932017-09-04
-
 为什么在UI设计中大家都喜欢使用蓝色
相关文章3942017-08-07
为什么在UI设计中大家都喜欢使用蓝色
相关文章3942017-08-07
-
 为什么我们把汉堡菜单换成了标签栏
相关文章2932016-09-09
为什么我们把汉堡菜单换成了标签栏
相关文章2932016-09-09
-
 如何使用网页中为你指路的面包屑设计
相关文章1762016-08-29
如何使用网页中为你指路的面包屑设计
相关文章1762016-08-29
-
 10款搭配Material Design配色的Web工具
相关文章4472016-08-03
10款搭配Material Design配色的Web工具
相关文章4472016-08-03
-
 奇思妙想到底是如何制作优秀网页设计
相关文章3582016-07-11
奇思妙想到底是如何制作优秀网页设计
相关文章3582016-07-11
-
 详细解析设计网页时选择配色的八个要点
相关文章2122016-07-11
详细解析设计网页时选择配色的八个要点
相关文章2122016-07-11
