教你如何使用模板生成HTML+CSS文件
文章来源于 夕木木,感谢作者 情非得已 给我们带来经精彩的文章!在上个教程中我们学习了如果使用Photoshop来设计网页模板,这一节我们就来学习如何把这个页面生成标准的html+css文件.
相关教程(Photoshop制作方苹果风格的网页模板:http://www.missyuan.com/viewthread.php?tid=429191)
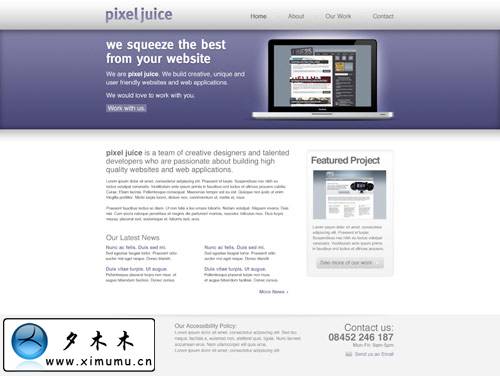
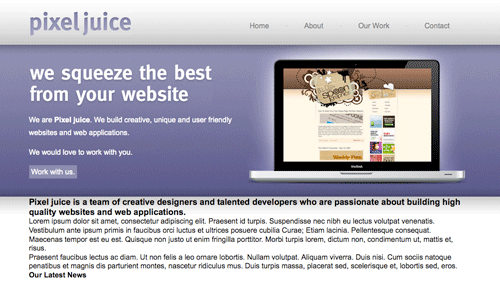
先看看效果图吧:

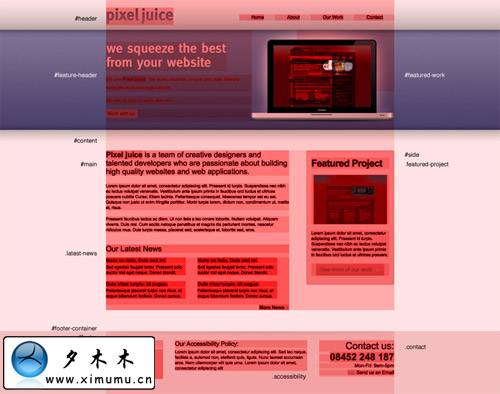
2.在写HTML之前我们来分析一下页面的结构,因为一个好的HTML结构,对写CSS样式来是很重要的.下图是页面的DIV图.

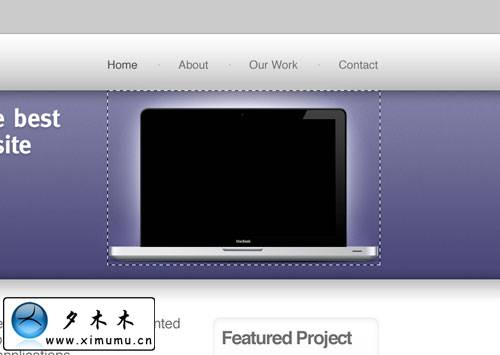
3.打开PSD文件,首先我们要把头部的背景用切片工具切出一个切片来,如图;

4.切片出LOGO,另存为WEB格式.

5.现在来切片标题.因为标题的文字字体不是标准的WEB字体,还有标题的阴影用CSS很难实现,所以要把标题切片出来.

6.把电脑也切片出来,在这之前要把电脑里的图像给关掉.

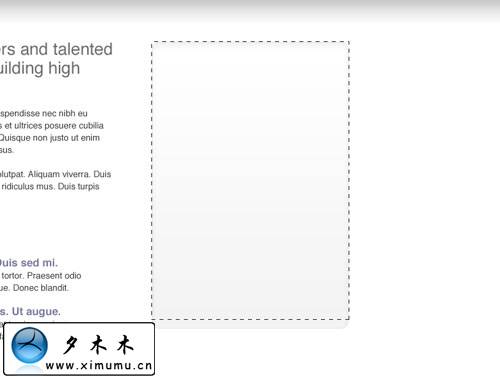
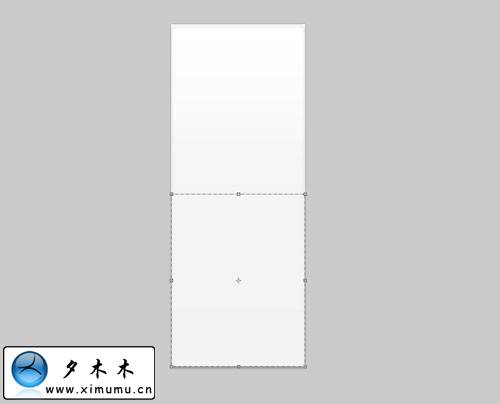
7.关闭侧栏的内层,只显示背景,然后使用选区工具选中大部分的区域,如图:

8.把上面的选中的区域复制并粘贴到一个新的文件里.使用变形工具扩大垂直.(为什么要做这一部,因为这样就可以有足够的空间来填写内容了.)

9.现在回到网页中,把下面的一部分也切片出来.

10.把按扭复制并粘贴到一个新的图层,在一步里我们要把按扭的渐变头尾调换一下,这样就可以一个动态的效果.

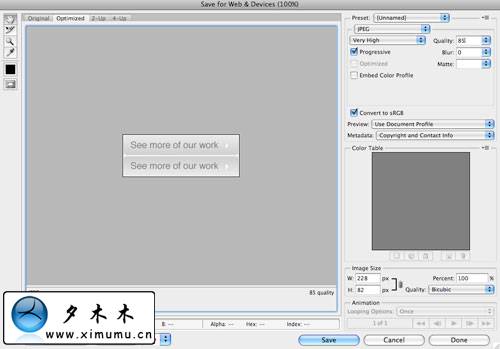
11.把图像导出来,并且保存gif格式.

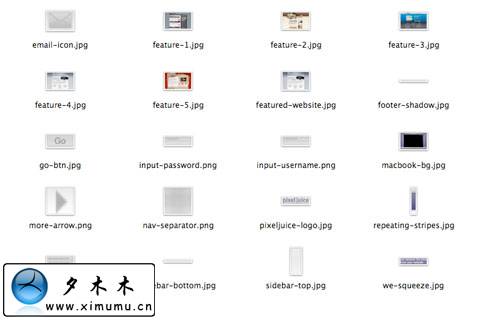
12.把这些图像保存在一个文件夹内.

下面就是HTML+CSS部分
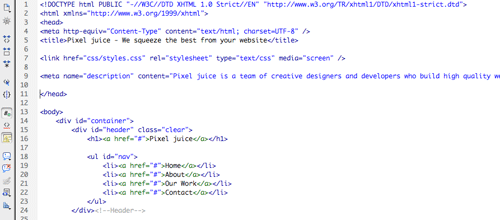
13.在DW中创建一个新的HTML文件.按照第2步写入div布局.然后在头部写入一个无序列表来做导航.
PS:如果觉得图片看不清楚,就点此下载大图并清晰图片.
![]()

14.填充无序列表的内容,并加一个"alt"来为描述列表项目.

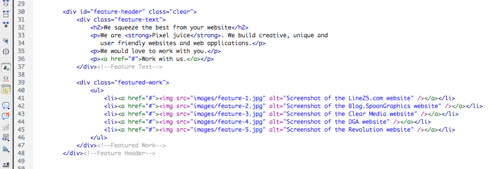
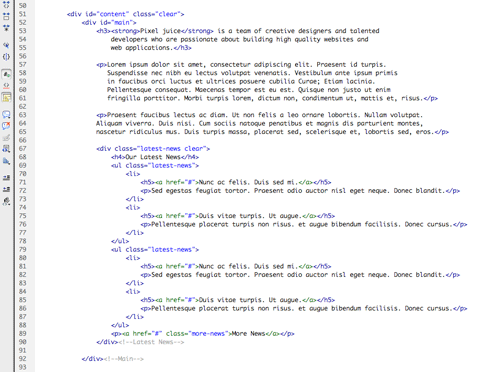
15.现在开始填充内容.因为最后消息是两栏的形式.所以不要忘了添加一个class.

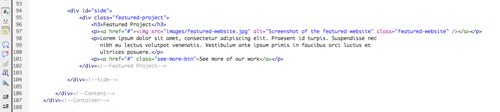
16.现在来写右侧边的代码.

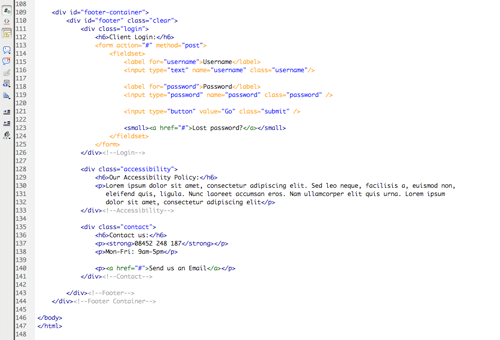
17.好了,现在来为页脚添加代码,因为页脚分为三列,所以在页脚div容器里再加三个div.

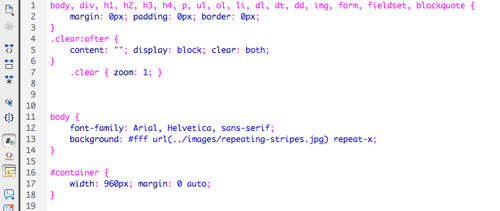
18.现在来写CSS样式,首先清除下浏览器默认值.再添加字体大小,背影,和页面大小.

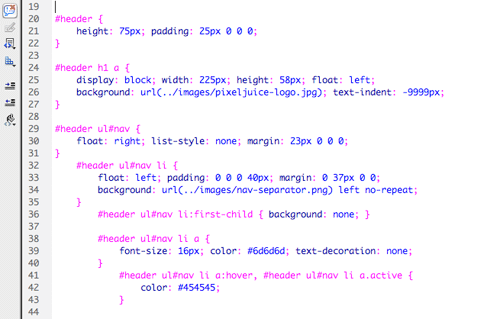
19.为头部添加CSS(木木:导航的设置请参考:如何使用CSS让菜单横向)

20.续继添加头部的CSS样式,在浏览器的效果如下:


 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 设计师必须知道的版式设计三原则
相关文章4012018-10-10
设计师必须知道的版式设计三原则
相关文章4012018-10-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
-
 解析用户测试的基本步骤和沟通技巧
相关文章1972017-12-17
解析用户测试的基本步骤和沟通技巧
相关文章1972017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
-
 2017年下半年最流行的3个设计风格
相关文章3722017-09-14
2017年下半年最流行的3个设计风格
相关文章3722017-09-14
-
 10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
-
 详细解析网页设计中微文本的使用技巧
相关文章1822017-08-09
详细解析网页设计中微文本的使用技巧
相关文章1822017-08-09
