教你如何使用模板生成HTML+CSS文件(2)
文章来源于 夕木木,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-12-13
21.下面是内容的CSS样式.为内容做一个左浮动的效果,消息栏目也是设置为左浮动. 22.现在可以添加右侧内容的CSS样式.在10步我们来做按扭效果,现在为按扭添加它的CSS样式. 23.下面是页脚的灰色地带的CSS样式. 24.续继
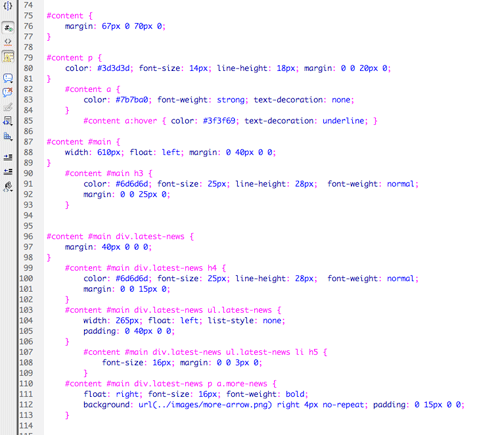
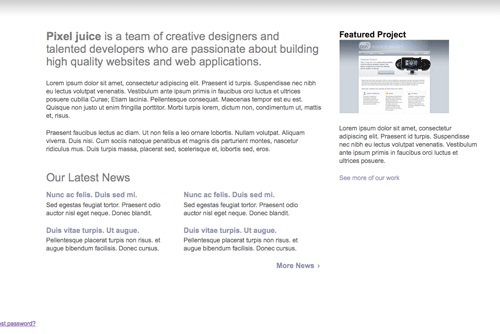
21.下面是内容的CSS样式.为内容做一个左浮动的效果,消息栏目也是设置为左浮动.


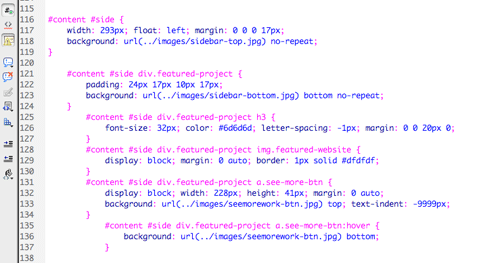
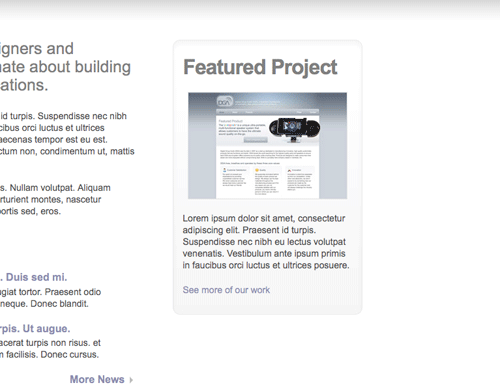
22.现在可以添加右侧内容的CSS样式.在10步我们来做按扭效果,现在为按扭添加它的CSS样式.


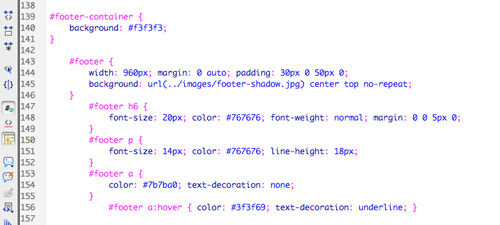
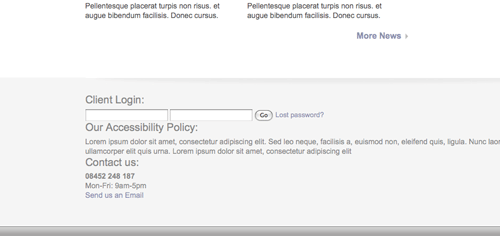
23.下面是页脚的灰色地带的CSS样式.


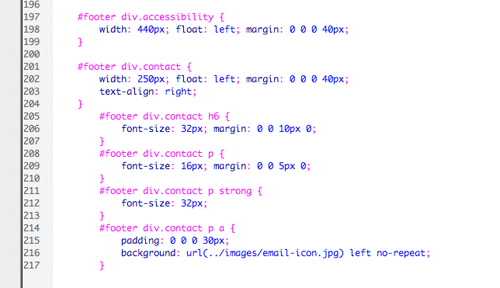
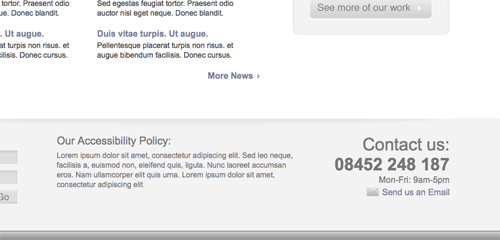
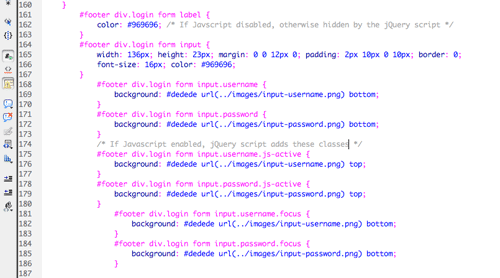
24.续继为页脚添加CSS样式.


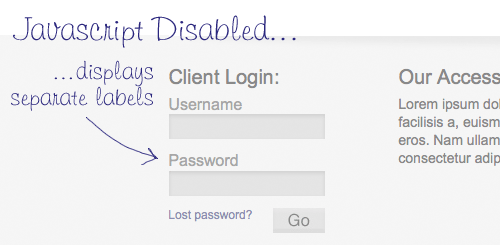
25.现在来为没有开启javascript用户来添加CSS样式.



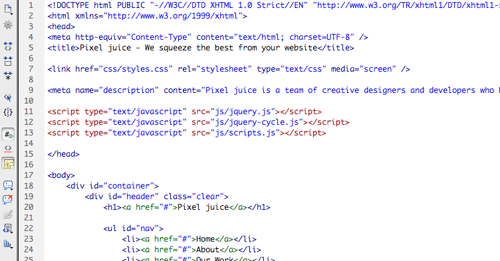
26.完成HTML+CSS的代码.现在来为电脑图片添加幻灯片显示功能.添加javascript文件.


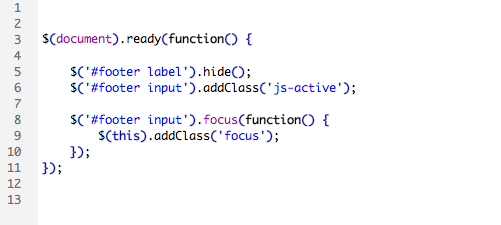
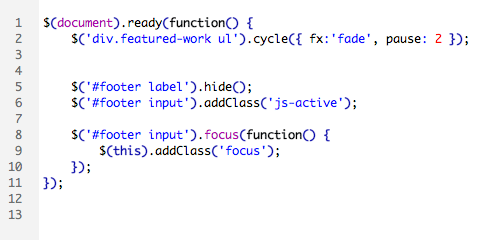
27.为javascript添加代码.


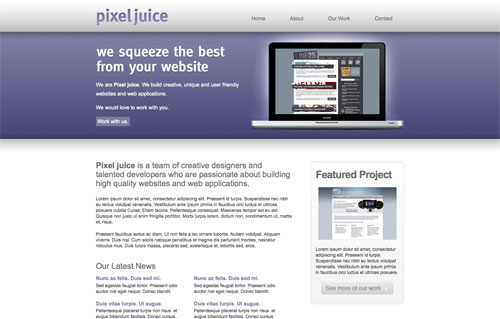
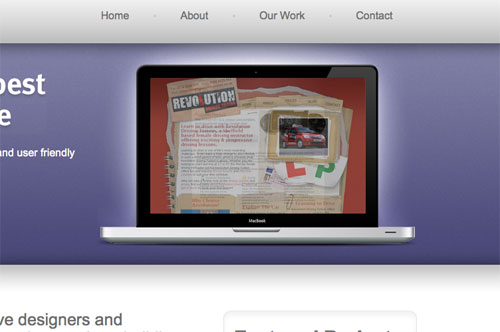
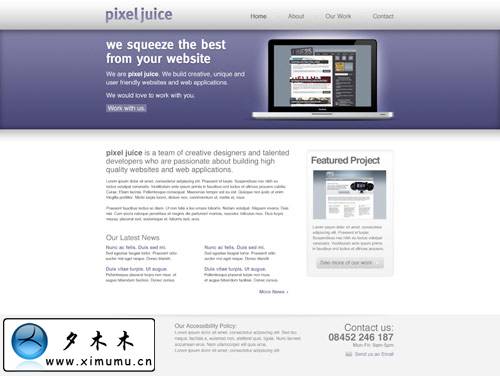
28.最终完成的效果.

 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 设计师必须知道的版式设计三原则
相关文章4012018-10-10
设计师必须知道的版式设计三原则
相关文章4012018-10-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
-
 解析用户测试的基本步骤和沟通技巧
相关文章1972017-12-17
解析用户测试的基本步骤和沟通技巧
相关文章1972017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
-
 2017年下半年最流行的3个设计风格
相关文章3722017-09-14
2017年下半年最流行的3个设计风格
相关文章3722017-09-14
-
 10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
-
 详细解析网页设计中微文本的使用技巧
相关文章1822017-08-09
详细解析网页设计中微文本的使用技巧
相关文章1822017-08-09
