设计颜色尺寸对齐方式对比
文章来源于 btpig,感谢作者 猪小凡翻译 给我们带来经精彩的文章!网页设计是由很多个不同的元素构成的,而这些元素的重要性都不同,并且有些元素还需要尤为的突出.有些元素彼此之间存在着联系,而另外的元素之间则一点关联性都没有.比较难办的部分就是如何有效的在视觉上来传递元素之间的关系.这就该用到对比原则了.
对比就是两个或更多个元素之间的不同.通过对比,设计师就可以创造出视觉趣味性,同时引导用户的注意力.想象一下,如果页面上所有的元素都是一个模样,那就会觉得这些内容没有组织,没有”(视线)流”,没有明确的结构,也很难去理解和接受.因此在网页设计中,对比是很重要的一部分.
在这篇文章中,我们将会看到如何通过颜色,尺寸,对齐方式这三个方面来建立对比.
颜色中的对比
大多数人听到”对比”这个词,他们首先想到的就是颜色.尽管对比原则中不只包含颜色,但是颜色对于帮助用户识别页面中不同的元素有很大的帮助.
一般页面都包含页头,内容区,页脚.那么我们就需要从视觉上清晰的区分中这三个不同的部分.很好的方法就是: 使用不同的背景色.
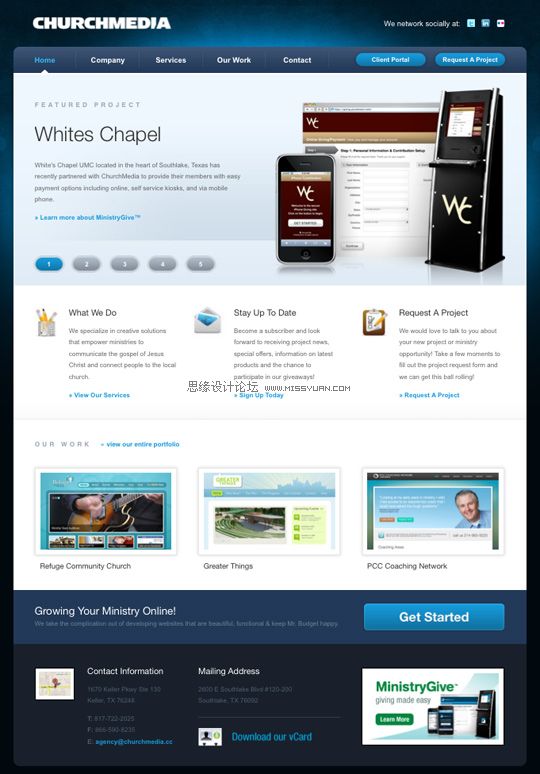
先来看看Church Media Group’s website,这是一个很好的例子.页头和页脚都使用较深的背景色,内容区是白色.通过这种差异,可以很明显的突出内容,并表现出它的重要性.如果我们再深入点看,在内容区域也有不同的背景色对比:”案例”部分使用了浅蓝色.正因为它与其他内容部分的对比很小,表示两个部分是有关联的.

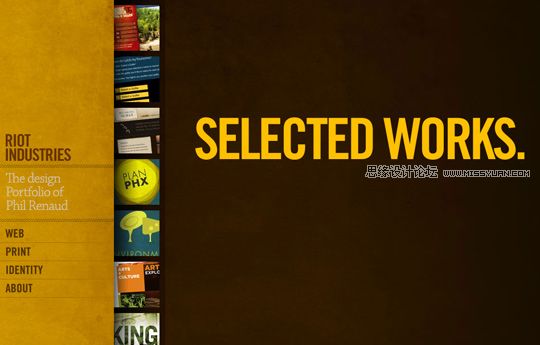
Phil Renaud’s portfolio使用了一个独特布局和极其漂亮的配色方案.网站整体使用了棕色来设计,他使用了一种金黄色来增加垂直导航区域和其他区域的对比.

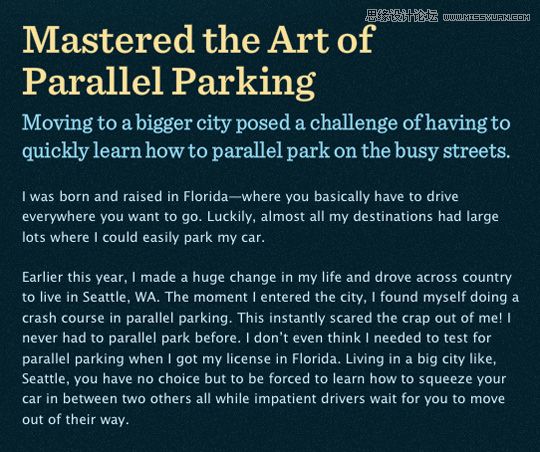
文本之间也可以使用颜色来形成对比.在Billy Tamplin中,标题,副标题,文章段落分别使用了不同的颜色,将各部分合理的区分并建立视觉结构,最终获得了很好的效果.作为博客的界面来说,在文章标题和主体内容之间建立对比是很重要的.这样在用户滚动页面的时候,就可以让他们清楚的看到文章的从哪开始和到哪结束.

尺寸中的对比
在页面设计中另外一种对比方式就是不同的元素使用不同的尺寸.换句话说,让一部分内容比其他的更大.
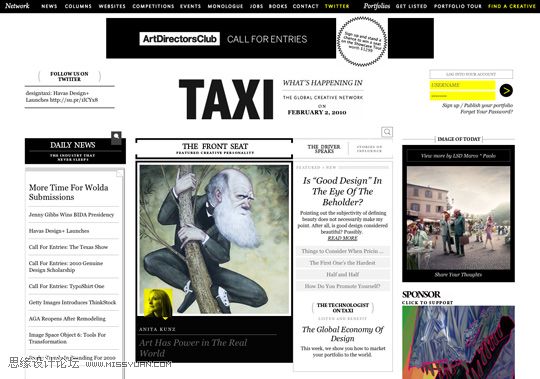
在不能依靠颜色的时候,通过尺寸建立对比则变得非常重要.Taxi的配色很少,而它的页面中有很多的新闻.因此,为了建立三列布局的结构,设计师在中间列使用了大得多的宽度-比左侧和右侧列的两倍还大.让用户一眼就能看出来,中间那列是页面中最重要的部分.

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 5种方式提高网页设计中的对比度
相关文章3182017-03-09
5种方式提高网页设计中的对比度
相关文章3182017-03-09
-
 简单6步帮UI设计师快速高效完成切图
相关文章2312016-09-09
简单6步帮UI设计师快速高效完成切图
相关文章2312016-09-09
-
 5个帮你瞬间提高网页对比度的小技巧
相关文章3222016-03-27
5个帮你瞬间提高网页对比度的小技巧
相关文章3222016-03-27
-
 网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
-
 IOS APP UI设计之从效果图到UI切图
相关文章27322015-09-16
IOS APP UI设计之从效果图到UI切图
相关文章27322015-09-16
-
 5大技巧帮你提速响应式网页设计项目
相关文章2392015-05-08
5大技巧帮你提速响应式网页设计项目
相关文章2392015-05-08
