设计颜色尺寸对齐方式对比(2)
文章来源于 btpig,感谢作者 猪小凡翻译 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-03-15
正如标题可以使用颜色来建立对比,尺寸也可以.在网站内容中,大标题是建立视觉结构很好的方法.Imaginaria Creative的网站中,使用了大标题来吸引用户的注意力并且留住他们,这样用户就会阅读下面那些稍小的段落中更多内
正如标题可以使用颜色来建立对比,尺寸也可以.在网站内容中,大标题是建立视觉结构很好的方法.Imaginaria Creative的网站中,使用了大标题来吸引用户的注意力并且留住他们,这样用户就会阅读下面那些稍小的段落中更多内容.


对齐方式的对比
在高品质网页设计中,好的对齐方式占了很大的比重.当物品排成一行时,通常看上去感觉更好.因此,我觉得使用不同的对齐方式来建立对比是较难的而且要更谨慎的使用.但是如果做的好的话是非常有效的.
LegiStyles在标题下面的内容块左侧使用了一个很大的留白.再加上大尺寸的标题,形成了一个很好的对比效果.如果你想使用不同的对齐方式,那么一定要将这种不同的尺度做大,否则最后会看起来像一个糟糕的设计中的失误.

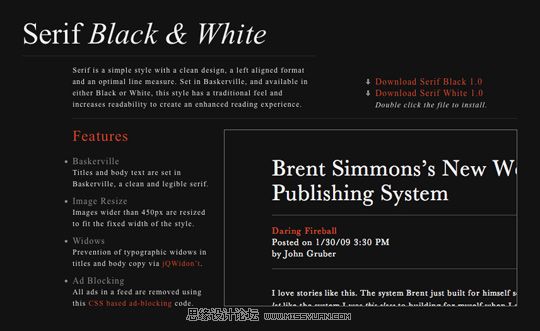
居中的大段文字是一个排版中的禁忌.因为会造成文本很难阅读.但是,可以尝试将左对齐的文本段落和居中对齐的标题来混合起来.这是使用不同的对齐方式建立对比的另外一个好办法.再结合使用一种漂亮的衬线字体,这样也能获得很漂亮的效果.
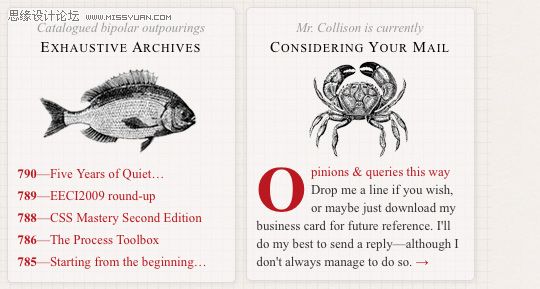
Simon Collison的每个内容块中,都使用了居中对齐的标题,左对齐的文本.尽管标题的文字并没有比段落的文字大很多,但是已经能看出差别了.

A List Apart是另外一个居中标题左对齐段落的很好的例子.

开始去做吧
学习在你的设计中建立合适的对比跟学习其他的设计准则一样–需要练习.花些时间来研究那些优秀设计师的作品,看看他们是如何使用对比的.要记住,对比就是”不同”.如果两个元素实质上就是非常不同的,那么一定要让它们有明显的视觉差别.
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 5种方式提高网页设计中的对比度
相关文章3182017-03-09
5种方式提高网页设计中的对比度
相关文章3182017-03-09
-
 简单6步帮UI设计师快速高效完成切图
相关文章2312016-09-09
简单6步帮UI设计师快速高效完成切图
相关文章2312016-09-09
-
 5个帮你瞬间提高网页对比度的小技巧
相关文章3222016-03-27
5个帮你瞬间提高网页对比度的小技巧
相关文章3222016-03-27
-
 网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
-
 IOS APP UI设计之从效果图到UI切图
相关文章27322015-09-16
IOS APP UI设计之从效果图到UI切图
相关文章27322015-09-16
-
 5大技巧帮你提速响应式网页设计项目
相关文章2392015-05-08
5大技巧帮你提速响应式网页设计项目
相关文章2392015-05-08
