网站内容布局的基本视觉表现方式
文章来源于 elya.cc,感谢作者 佚名 给我们带来经精彩的文章!一、线框图的好处:
让项目组成员在初期就可以对网站有个清晰明了的认知
能激发设计师想象力,使其在创作过程中有更多发挥空间
给开发者提供一个清晰的架构,让他们知道他们需要编写的功能模块
让每个页面的跳转关系都变得清晰明了
很容易的改变页面布局
二、绘制线框图的工具:
手绘:纸、笔
流程图或思维导图工具:Visio、Mindmap、MindManager
原型绘制软件:Balsamiq、Axure
图形软件:Photoshop、Illustrator
HTML工具:Dreamweaver
三、线框图实例:
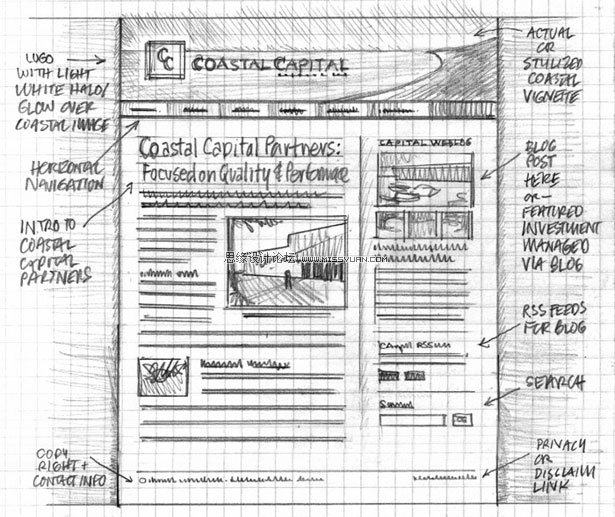
1、简单纸面原型:这是Broad Reach Retail Partners网站的简单纸面原型

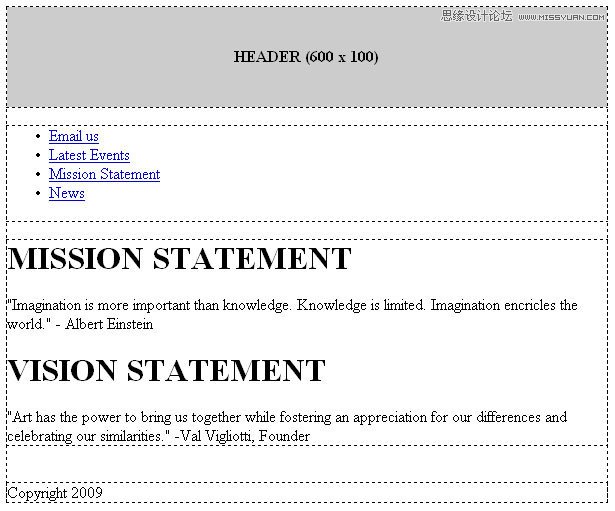
2、低保真的HTML原型:没加任何风格的网站内容陈列

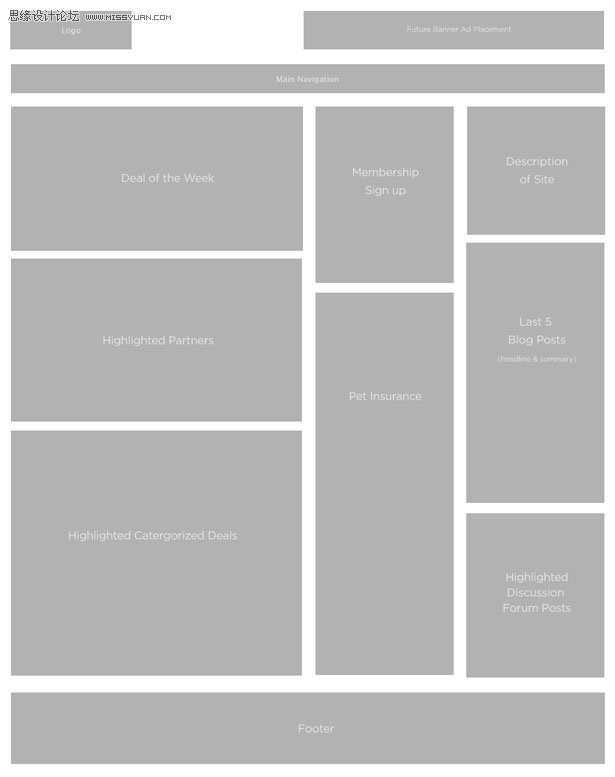
3、低保真的布局原型:界面布局线框图,由Jesse Bennett-Chamberlain设计

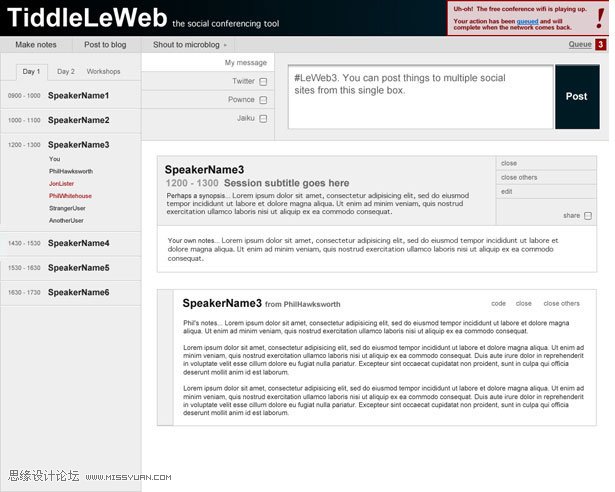
4、线框图原型:A preliminary mockup of a social conferencing tool built on Tiddlywiki for use at Le Web 3. The notes to accompany it are at tiddleleweb.tiddlyspot.com. Wireframe byPhil Hawksworth.

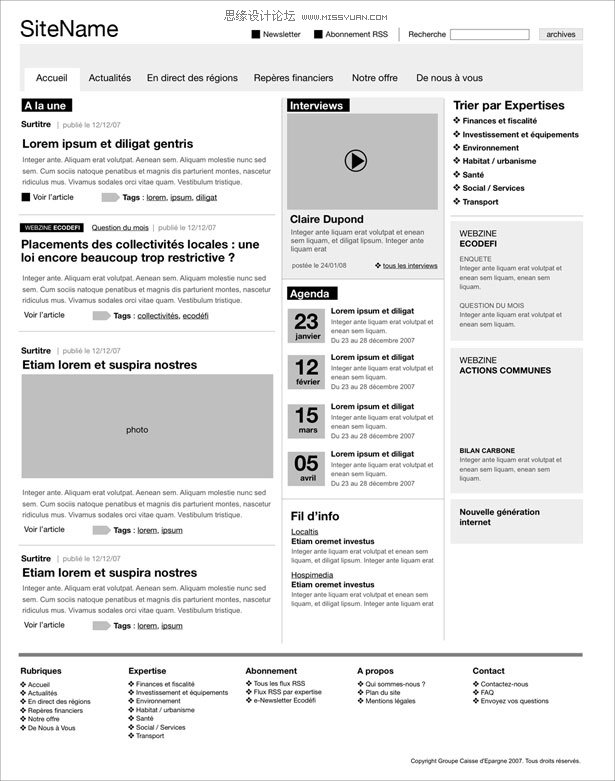
5、线框图原型:This one is based on advanced use of a blog publishing system (WordPress). ByMattheiu Mingassson or Activeside Internet Strategies and Consulting.

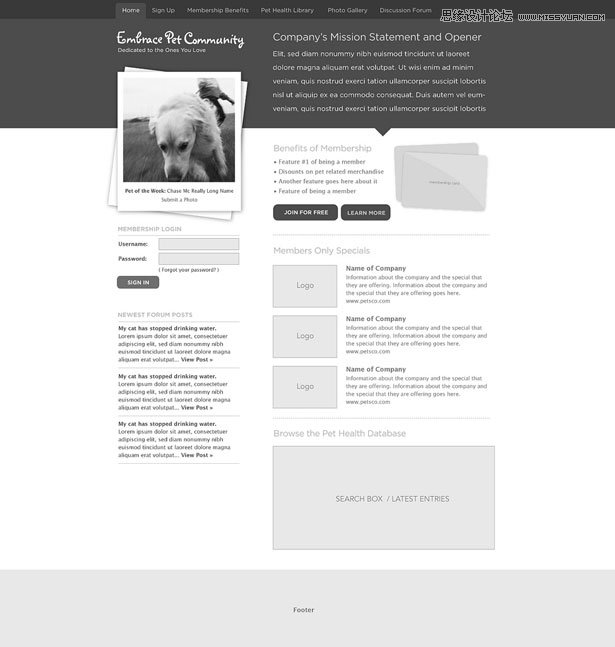
6、线框图:A wireframe for the Embrace Pet Community, by Jesse Bennett-Chamberlain of31Three.

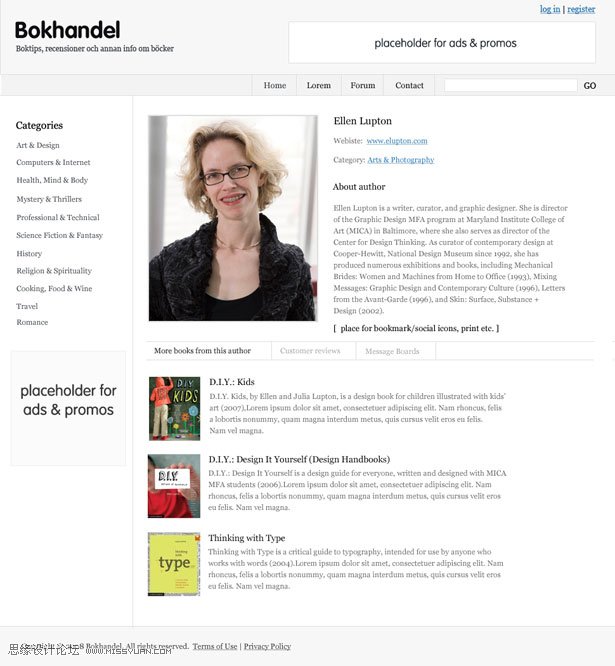
7、线框图: A wireframe with color and images. Author page wireframe by Bokhandel.

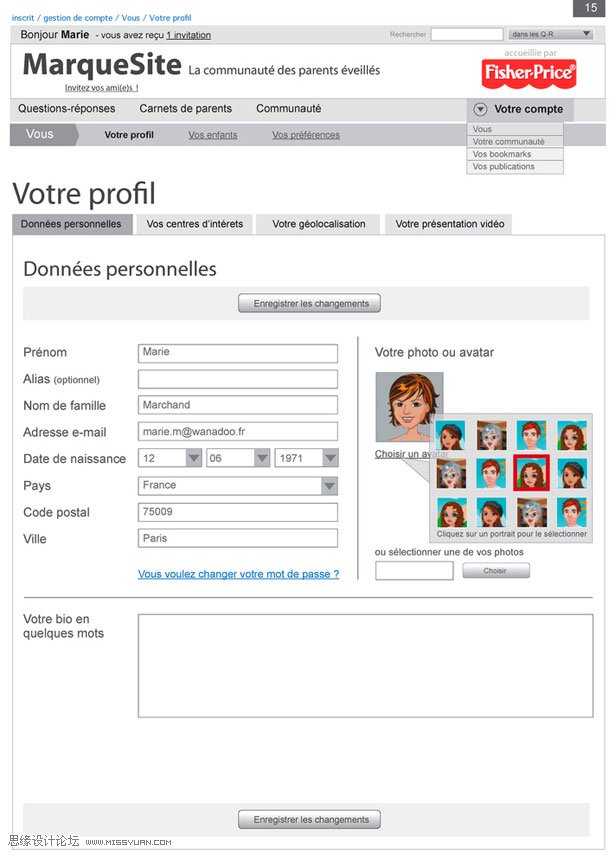
8、线框图: 另一个带色彩的线框图. By Mattheiu Mingassson of Activeside Internet Strategies and Consulting.

四、最佳范例要点:
简单设计
灰度模式展现:灰度有助于把注意力集中在产品功能层面和布局层面,如果直接加图片和颜色,容易让人陷入对色彩细节的判断中忽略掉功能层面更本质的东西。
线框图用网站地图串联起来
专注于理想结果
等同于真实分辨率尺寸
一开始就计划好内容和元素
五、要避免的问题:
内容太多,重点不突出
强调颜色和设计
过多的设计细节
另外,介绍一个专门讲线框图的网站:Wireframe Magazine
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
-
 5种方式提高网页设计中的对比度
相关文章3182017-03-09
5种方式提高网页设计中的对比度
相关文章3182017-03-09
-
 5招技巧帮助您设计出优秀的网页设计
相关文章2542017-02-15
5招技巧帮助您设计出优秀的网页设计
相关文章2542017-02-15
-
 详细解析交互设计三要素之细节设计
相关文章2282016-09-09
详细解析交互设计三要素之细节设计
相关文章2282016-09-09
-
 详细解析网页设计中的视觉解剖分享
相关文章2602016-09-09
详细解析网页设计中的视觉解剖分享
相关文章2602016-09-09
