浅谈WEB端布局框架的思考与设计
文章来源于 站酷,感谢作者 滴滴出行CDX 给我们带来经精彩的文章!「前言」:对于承载多个子产品的网站而言,单一的布局形式不能完全适用,因此我们需要全方面了解相关的布局框架理论。这有利于我们在定义复杂结构的Web界面时得心应手,做到统一化、规范化、可拓展及可快速迭代。

整篇文章分为两部分:
1.了解布局框架要素
2.项目沉淀:滴滴魔方网站布局框架的构建与实现
「布局框架要素」
一、布局框架在设计中的重要性
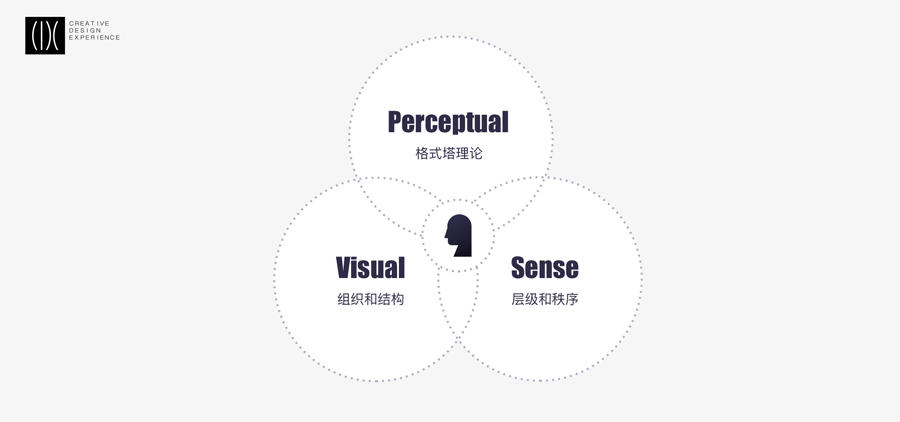
在涉及数字媒体的屏幕布局时,我们需要将一些看似互不相干的元素和谐、有序的组织在一起,这是很有挑战性的。
对设计师而言,熟练掌握知觉要素的格式塔理论、视觉要素的组织和结构及感觉要素的层级和秩序,并将这些方法论运用到布局设计的每一处,才能创建出该产品真正的布局基础。

布局框架能帮助我们正确考虑产品的焦点,理性的传达有效信息而不是感性的创意视觉表达。
布局框架能保证优质产品及良好的用户体验,方便用户对界面的识别和使用习惯。
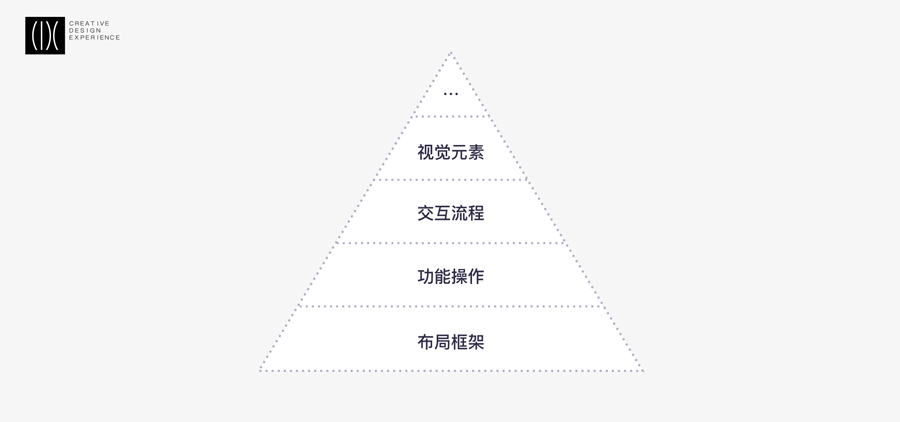
布局框架是产品的骨架和基础。在框架确定之后,设计师才可进行下一步的构建——统一的视觉元素,清晰的功能操作,具体流程的交互等等。

二、布局框架的设计原则
了解布局框架设计的重要性后,我们再来认识一下布局框架的设计原则,分别为统一性、逻辑性、可扩展性、可预测性:
统一性——确保产品布局在结构和视觉的一致性,为用户提供高度的舒适感
逻辑性——视觉中的各种分类构成具有逻辑思路,结构联系紧密且通畅
可扩展性——无论产品功能是简单还是复杂,布局框架能够随着产品需求的变化进行布局结构的延展和扩充
可预测性——选择可预测和可识别的布局,并连接到体验的每一个环境中且在适当的地方引导用户

三、Web端的基础模块和分层逻辑
我们在进行布局框架设计前,先来熟悉一下Web端界面相关的基础模块和分层逻辑。
1. 基础模块
根据模块自身属性及功能定义,常见的模块有九类,分别为顶部导航模块、左侧导航模块、页眉模块、页脚模块、主内容模块、左内容模块、右内容模块、抽屉模块、弹窗模块。

 爱你不要你
爱你不要你
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
