浅谈WEB端布局框架的思考与设计(2)
文章来源于 站酷,感谢作者 滴滴出行CDX 给我们带来经精彩的文章!设计教程/前端设计/前端设计2018-01-10
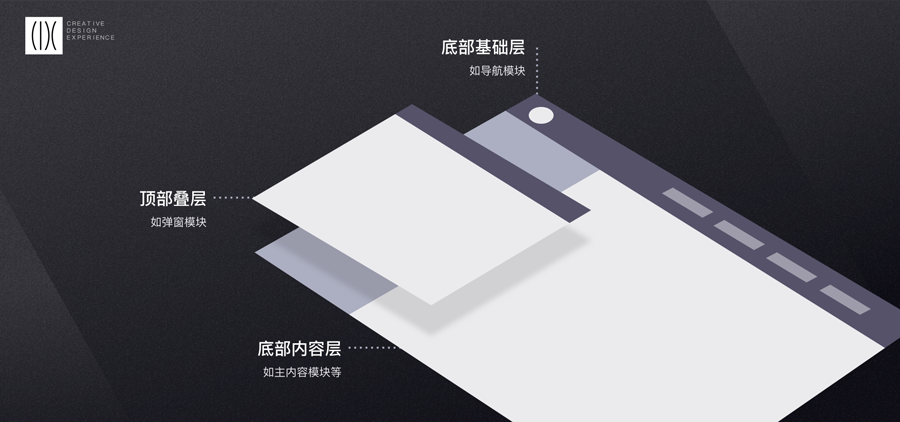
2. 分层逻辑 基础层为常置的的功能底层,是提供稳定性和可预测性、必不可少的层级,具体有顶部导航模块、左侧导航模块等。 内容层可分为常置展示层,具体有主内容模块、左右内容模块等。 叠层为动态出现的功能顶层
2. 分层逻辑
基础层为常置的的功能底层,是提供稳定性和可预测性、必不可少的层级,具体有顶部导航模块、左侧导航模块等。
内容层可分为常置展示层,具体有主内容模块、左右内容模块等。
叠层为动态出现的功能顶层,始终叠加在基础层及内容层上方,是链接上下体验流程的模块,具体有抽屉模块、弹窗浮层模块。

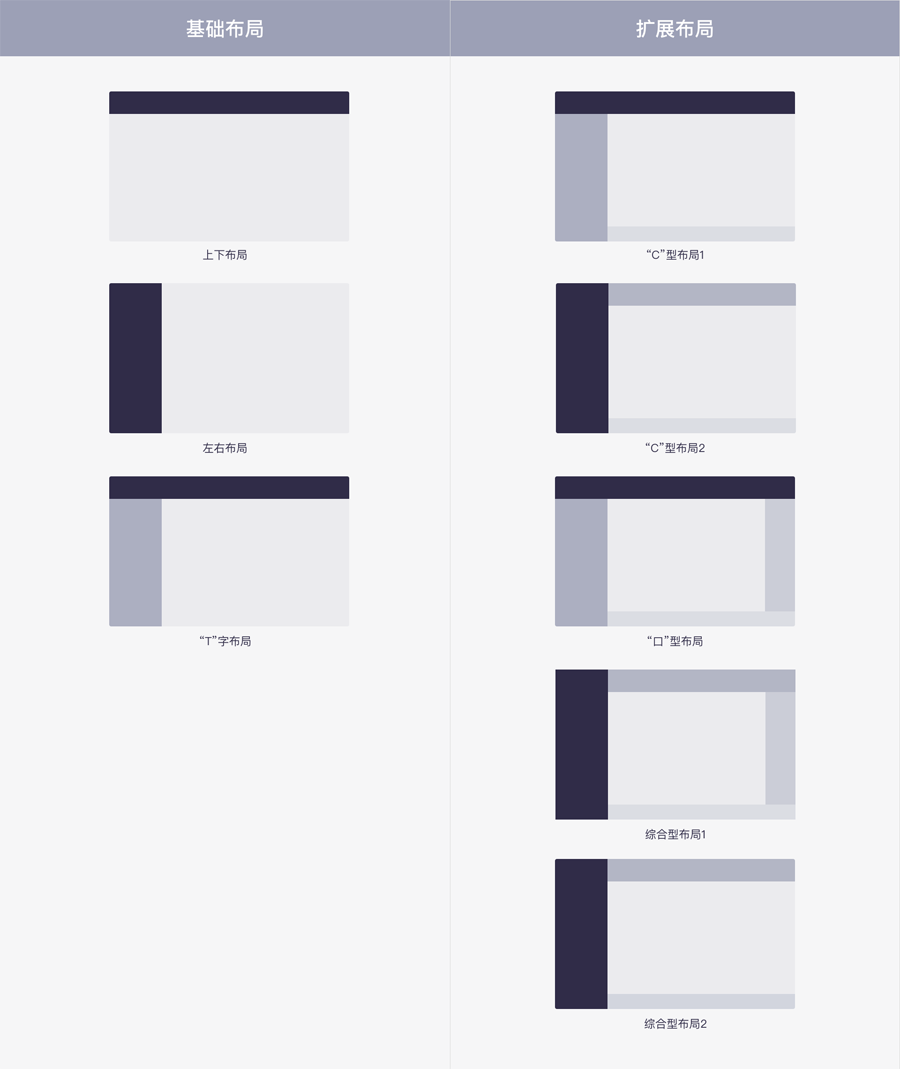
四、常用的基础布局与扩展布局
本文主要梳理基础层、内容层相关模块所组合的布局框架。在查阅相关文章和书籍后,我们总结出了Web端三种基础布局和五种扩展布局。

1. 上下布局
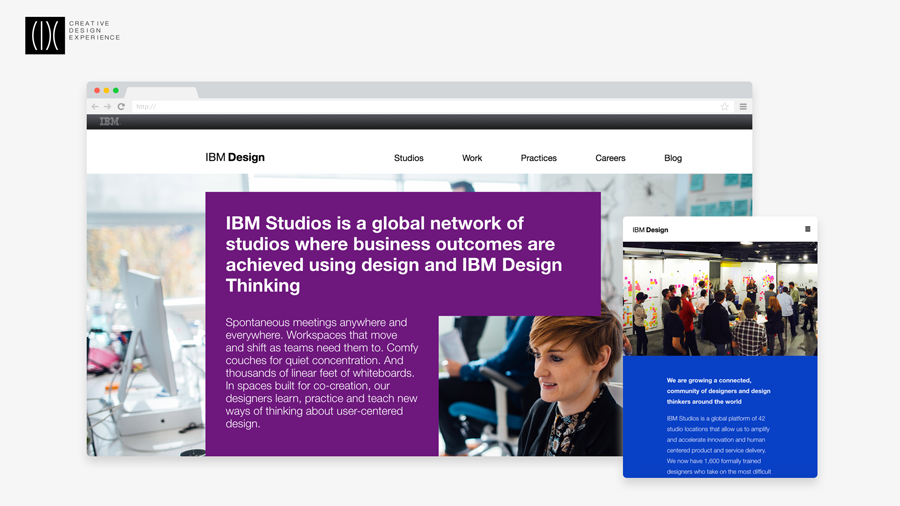
这种布局常用在Web端首页,上半部分为导航或页眉模块,下半部分为主内容模块。简洁明快,干扰信息少。随着屏幕、设备的不同,内容模块可设计成固定宽度或横跨整个页面两种视觉布局。
IBM Design首页即采用上下布局,黑白视觉系的顶部导航及大面积的主要内容模块展示图使得页面设计干净清爽,有足够强的视觉表现力。IBM设计师同时采了用响应式设计,控制好屏幕分辨率断点,使该官网在任意设备下浏览都能达到最佳的用户体验。

2.左右布局
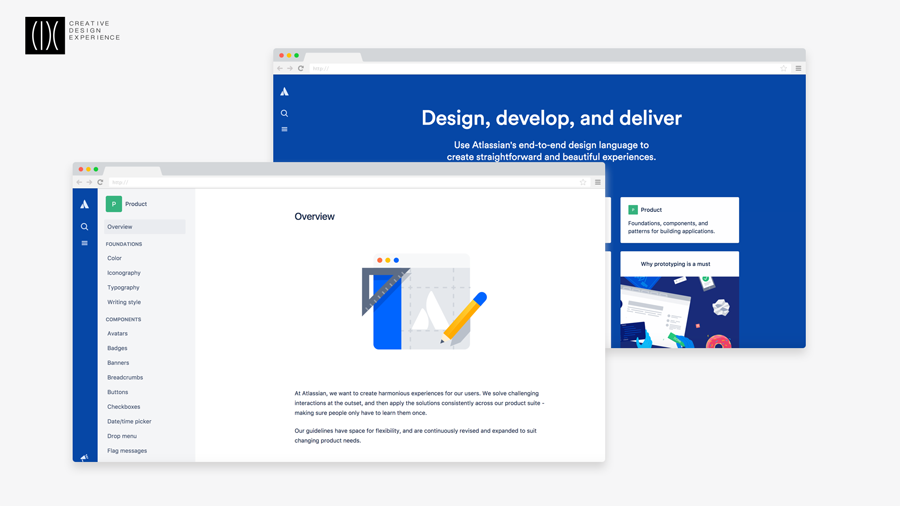
左右布局常出现在欧美国家的设计网站,视觉冲击力强。
Atlassian Design统一采用了左右布局,页面左边为全局侧边导航模块,其他 部分为主内容模块。从交互体验以及用色搭配等视觉层面分析,Atlassian整体 布局结构清晰有条理,用户按照从左至右的视觉顺序浏览并可快速理解内容,精美绘制的插图更是让网站充满了吸引力。

 爱你不要你
爱你不要你
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
