详细解析UI设计中搜索栏设计的技巧
文章来源于 优设,感谢作者 晓吾设计 给我们带来经精彩的文章!在一个内容型的APP中,搜索功能可以说是标配。它是巨大的流量入口,同时又承载着产品运营的能力。碰巧最近在做JOOX搜索页面的优化,借机整理了一下关于搜索设计的几个要点。
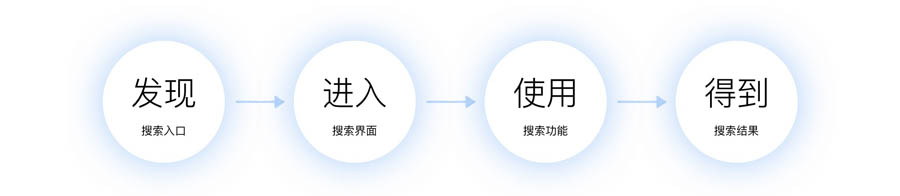
根据用户的实际使用行为,我们可以把搜索这个操作按照用户行为路径节点分为发现 – 进入 – 使用 – 得到4个部分。
发现搜索入口
进入搜索界面
使用搜索功能
得到搜索结果

发现入口
搜索框的入口一般有几种:一级tab、搜索框、搜索icon、隐藏式搜索框。不论何种样式,遵循的最基本的原则都是两个点:快速发现和容易识别。

1. 快速发现
用户的搜索需求会出现在两个时间点,一是搜索目的明确,打开App就需要使用,另一个时间点是在使用App的过程中产生搜索需求,这个需求我们很难确定用户在执行什么操作,所以需要根据页面及产品类型进行设计。
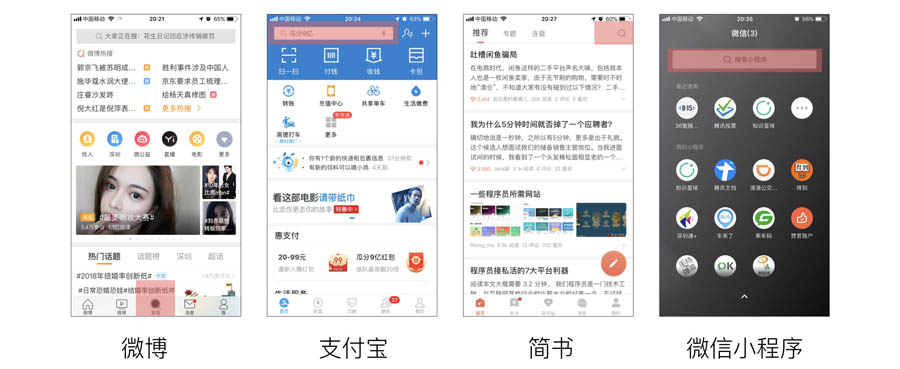
可以确定的是,两种需求时刻都要求我们的产品可以快速让用户找到搜索功能并使用,所以搜索功能的位置非常重要。当前绝大部分App的搜索功能都放置在页面顶部,以搜索框或者「放大镜」的样式存在,用户已经养成了习惯,当需要使用搜索功能时首先会寻找页面的顶部位置。
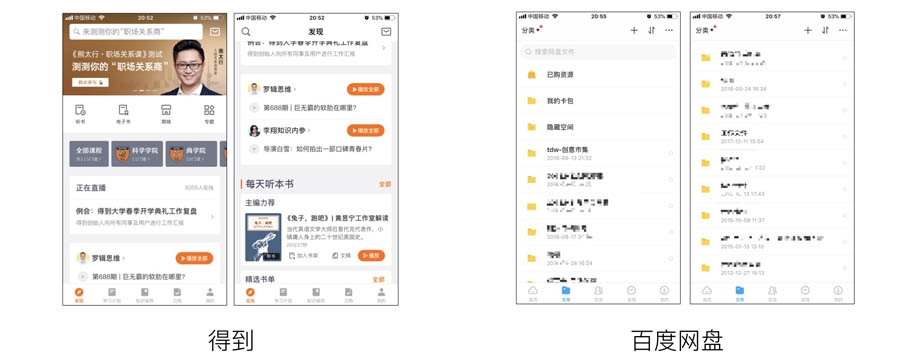
大多数内容型的产品会常驻搜索框,便于用户在浏览内容的过程中随时查找内容。也有产品设计收成为一个 icon 后固定在某一位置,为其他内容的展示节省出空间,例如得到APP就是这样做的。
百度云盘的搜索框在页面滑动时会随页面滑走,而从笔者的使用习惯来讲,搜索功能对于云盘来说是很重要的功能,所以这里的体验有待提升。

2. 容易识别
在用户潜意识的位置中放置搜索功能,还有一个要求是降低用户的识别成本,让用户一眼就能看出是搜索功能,而不用经过判断。当前最常见的就是搜索框或者「放大镜」icon 样式两种,用户不需要判断就能识别该功能为搜索功能。
搜索框的样式总的来说有矩形和圆角两种,配合内部默认文案,有多种组合。

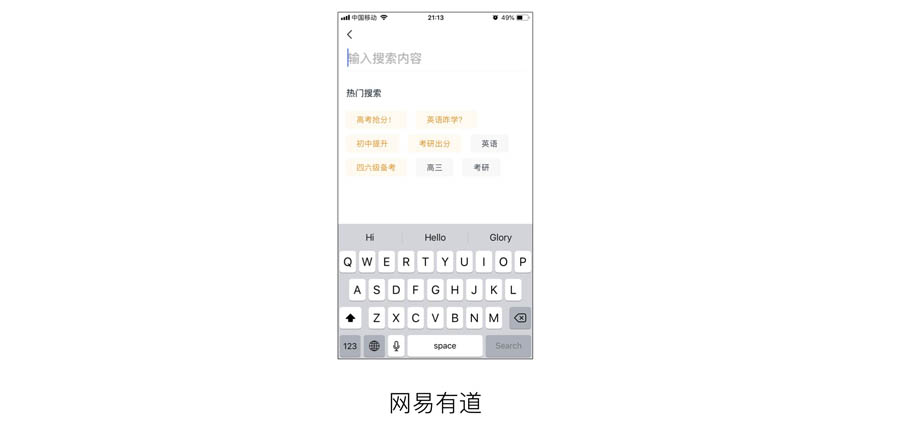
也有一些比较特殊的搜索样式,比如:网易有道翻译中精品课的搜索页面就进行了新的尝试(这里其实是进入搜索页面了),但是用户接受成本比较高,不太建议轻易尝试。

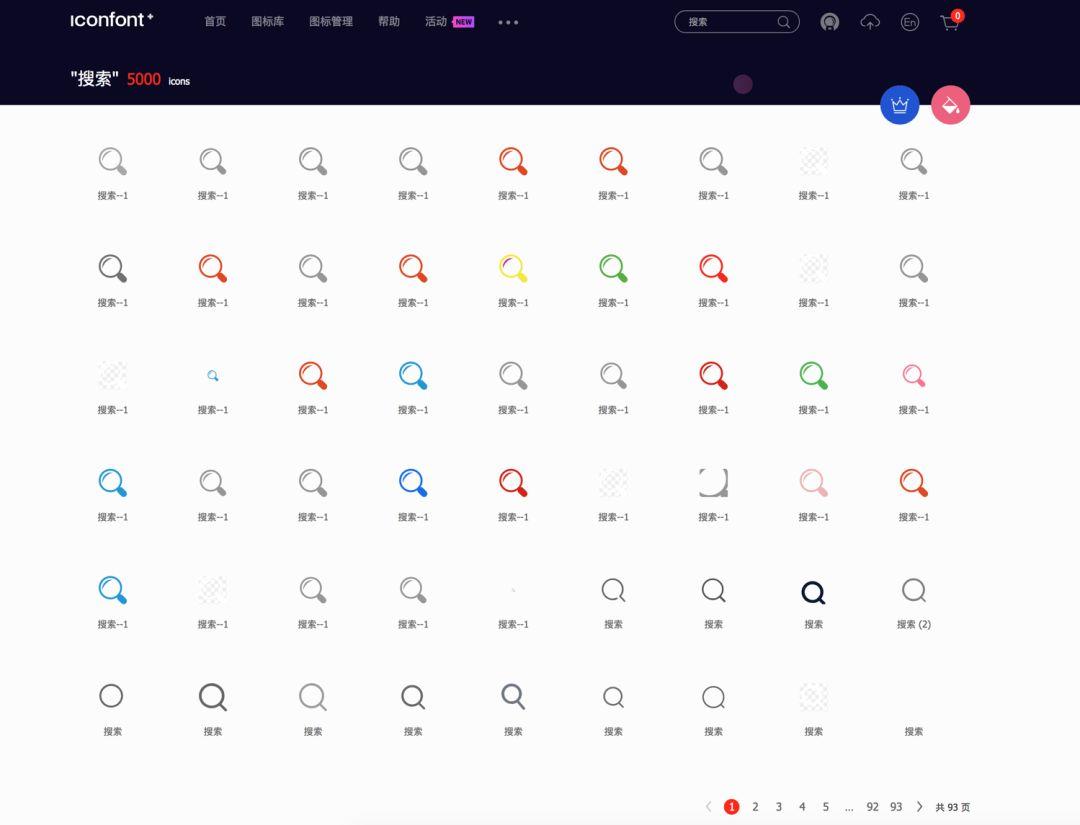
icon 样式每个公司的设计师出品都有所区别并且尽可能的想有特色,但是从产品的角度来说,「放大镜」icon 的细节越少,识别度越高,不要过度的设计。

△ 来源于iconfont
进入搜索
进入搜索功能主要指的是用户发现并点击搜索功能后的交互及页面,虽然各种类型的App有所区别。
但是大致也分为三种:
在当前页面进行搜索;
进入新的页面并拉起键盘;
先进入一个推荐页,再进入搜索页并拉起键盘。
1. 当前页面进行搜索
在当前页面进行搜索可能是因为信息不好归类或者较为隐私,无法做数据处理,也表现为搜索功能对当前页面是弱需求,使用频率不高。
比如:iPhone手机短信的搜索功能,虽然是新弹出一个顶部栏,但是与在当前页面进行搜索无异,只是从视觉上进行了设计。

2. 进入新的页面并拉起键盘
进入新的页面,往往是因为搜索功能很重要且要展示的信息太多,需要有一个单独的页面去承载,这是当前最常见的一种方式。
在新页面中可以展示热搜词语或者运营需要展示的相关信息,也可以展示用户搜索历史等,进一步降低用户使用搜索功能的成本。
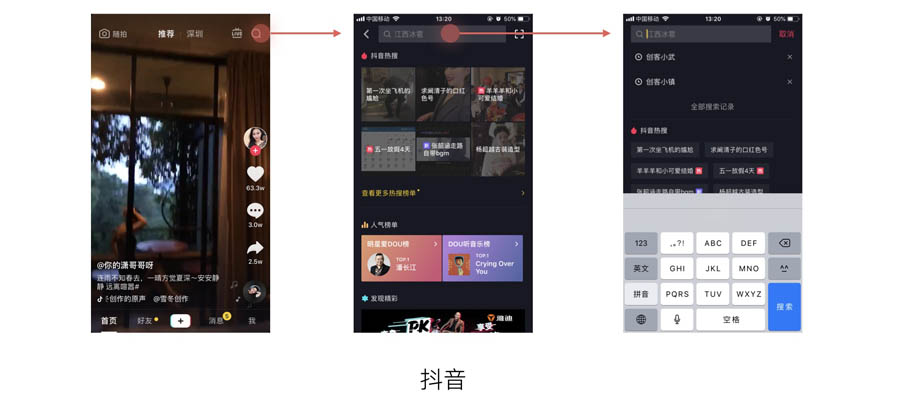
3. 进入推荐页,再进入搜索页并拉起键盘
以上两种进入情况都是伴随着键盘拉起动作的。所以为了更好地对推荐内容进行充分展示,有些 app 会选择先进入一个推荐流页面,把预置内容曝光给用户,用户再次点击搜索框时拉起键盘输入。
比如:抖音的搜索设计就是这样的,这样做相当于是拓展出了一个新的页面,用来承载丰富的推荐内容。但缺点是用户搜索路径变长,有一定的流失风险。

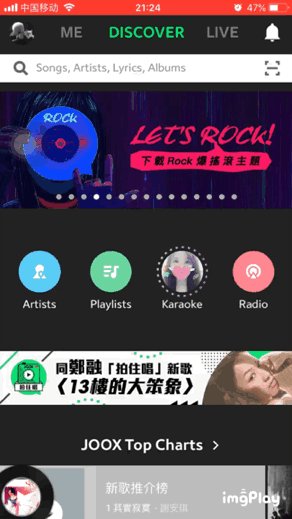
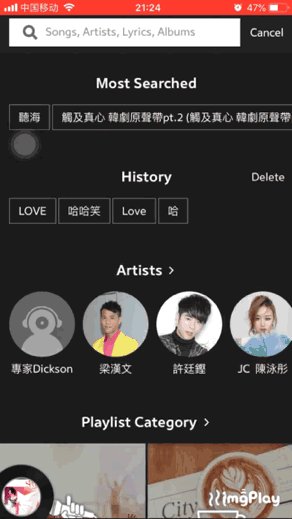
为了减少进入新页面的跳出感,我们可以在转场动效上做优化。在点击进入搜索页面时,让用户感觉仍然是在当前页面。

△ JOOX搜索
很多App在页面的初始状态时搜索功能是很明显的,并且占用一定比例的位置,但是在用户有其他操作的情况下,搜索功能的视图会发生对应的变化。
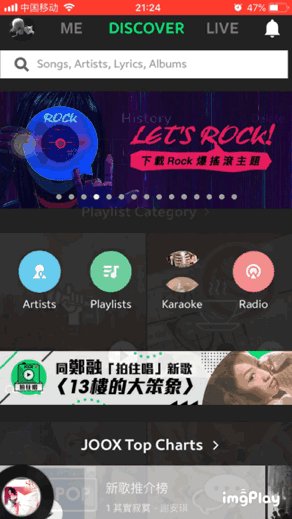
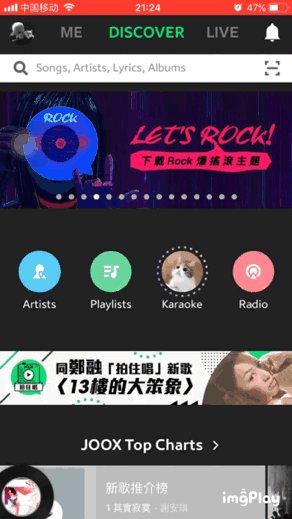
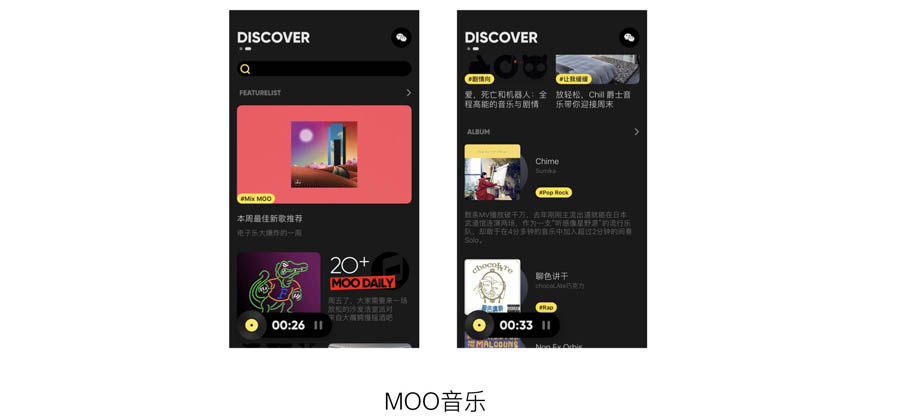
MOO音乐发现页的搜索功能在初始位置时是置顶的,但是当用户上滑页面时,会发生顶部搜索框隐藏被替换为分类,下滑页面恢复搜索框的交互效果。
因为该页面主要以推荐为主,当用户上滑页面时,搜索功能的需求被弱化,隐藏可以增加页面显示的内容,而为了可以让用户快速地进入搜索功能,只要执行下滑页面,就会恢复搜索功能。

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 21个Sketch实用高频小技巧
相关文章6572019-02-15
21个Sketch实用高频小技巧
相关文章6572019-02-15
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
