详细解析UI设计中搜索栏设计的技巧(2)
文章来源于 优设,感谢作者 晓吾设计 给我们带来经精彩的文章!使用搜索
从进入搜索页面开始,就需要查看页面内容,输入搜索词,点击搜索,这是用户使用搜索功能的完整过程。
1. 推荐内容
从刚进入搜索页面,到在输入框输入文字这段时间是推荐最好的时机,这会为目标性不是非常强的那部分用户提供大量可看内容。
上文已经讲过进入搜索页面的方式有3种:
在当前页面进行搜索;
进入新的页面并拉起键盘;
先进入一个推荐页,再进入搜索页并拉起键盘。
第一种是没有推荐内容的。后面两种页面从上到下可以分为3部分:输入框、热搜词、搜索历史。
输入框
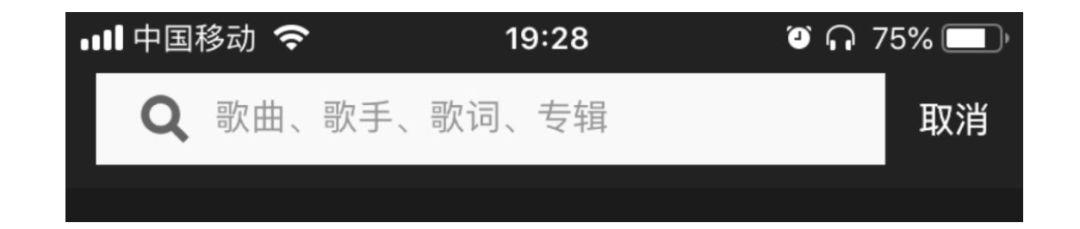
输入框文本一般为「请输入搜索内容」,进入搜索页面后光标在搜索框起始位置并调用键盘,输入内容后搜索框会自动更新为输入内容。
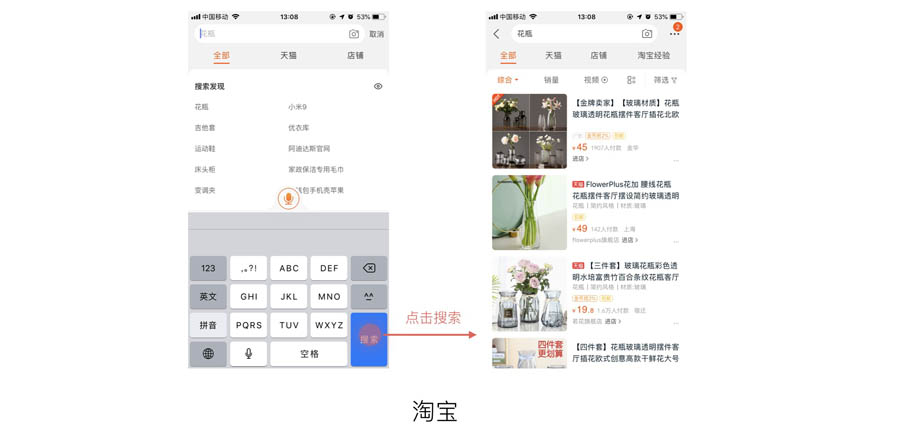
还有一种方式是把「请输入搜索内容」替换为预设关键词并定时更新,点击搜索会直接搜索并展示搜索结果,这个过程也是引导的作用,与热搜词类似(如淘宝)。

在此基础上更进一步,那就是在进入搜索页面后,直接搜索并展示输入框关键词的搜索结果,这种方式可以更快速地向用户展示有针对性的运营内容,缺点是进入搜索页面即为结果显示页面,热搜词和搜索历史等内容就没有空间可以显示。
热搜词
热搜词是根据算法展示搜索次数最高的关键词,对于进入搜索页面但没有强目的的用户来说,热搜词可以降低用户思考成本,提高产品/内容的查看次数。但是要注意热搜词的更新算法,热搜词本身就有引流的功能,如果单独按照搜索次数来决定是否上热搜,会出现热搜词榜非常稳定的情况。
历史搜索
历史搜索可以方便用户快速查找以前搜索的内容,无需再次输入,但是一定要注意保护用户隐私,历史搜索记录需要支持删除功能。另外搜索历史的承载页面通常会有两种做法。对于第3种进入搜索的方式,我们有两个页面可以用来承载搜索历史。
再拿抖音举例:搜索历史后置在从搜索推荐页再次点击搜索框时出现,也就是伴随键盘出现。这样比较符合正常逻辑,因为用户拉起键盘目的就是进行输入操作,此时出现搜索历史记录一方面可以减少重复搜索的操作成本,另一方面也让用户有回忆连贯的感觉。毕竟它提醒了我上次用这个 app 搜过什么内容,当时的感想是什么。
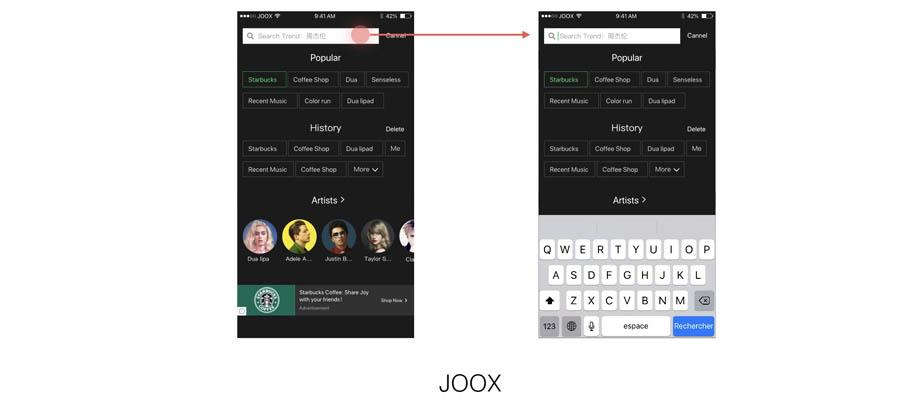
不过还有一个地方可以放,那就是第一次拉起的推荐页,具体如何选择也要看具体内容。JOOX选择放在这个页面,这样做的原因和好处在于真实的用户数据进入推荐页的用户一多半都是进行点击历史记录操作,放在第一个页面无疑缩短了用户重复搜索的路径,提高了效率。

2. 搜索方式
在输入搜索内容时关键词匹配有两种处理方式:一个是输入过程匹配;另外一个是输入完成匹配。
输入过程匹配
在输入时,每输入一个字符,就进行一次匹配,同时更新页面信息。这里更新的信息,可以是针对输入内容进行推荐的信息,也可以是搜索结果。这种方式可以对搜索结果做出即时反馈,引导性强,效率非常高,但是输入过程匹配对于计算能力要求比较高,可以根据自己的产品和实际情况考虑是否需要此功能,否则需要加载等待,影响体验。
输入完成匹配
仅在输入完成后,点击「搜索」按钮时,才开始进行搜索、匹配,直接展示搜索结果。这种方式省去了对输入时实时分析、引导的过程,适用于对搜索功能要求不高的情况。类似的产品如产品经理App,输入关键词后不会做出反馈,需要执行搜索才会展示相关内容。

很多产品采用组合的方式,即时匹配关键词并展示出来,点击关键词或者「搜索」按钮后再展示搜索内容。类似的产品可以查看京东、天猫等电商App,除了对输入内容做联想,还会展示出与关键词相关的维度,自动补全关键词,增加用户的选择。

3. 搜索/取消按钮
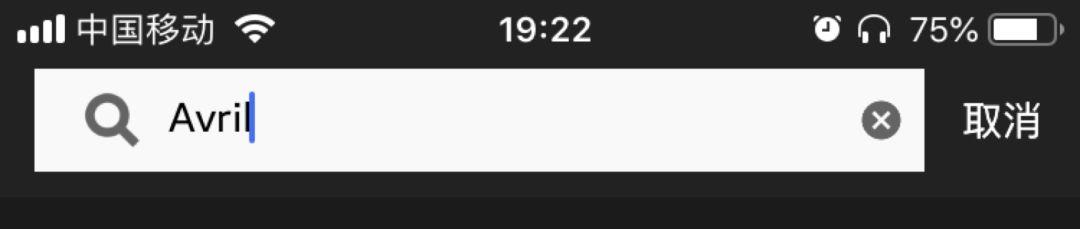
取消搜索的方式一般有点击「取消」按钮或者点击「返回」按钮。如果输入框已经输入字符,需要重新输入新的搜索词时,往往需要点击键盘上的删除按钮回删。当输入的内容较长时这个过程的体验就非常差,所以现在有很多产品都在输入框尾部提供了删除功能,一键删除输入的字符。这种功能在搜索页面需要进行二次搜索或者输入错误时,可以提供很好的体验。

如果你细心研究不同的App,会发现搜索/取消按钮大致分为两种:一种是保留搜索按钮;另一种是页面上取消搜索按钮,转而使用键盘的搜索按钮。
页面保留搜索按钮
搜索按钮一般放置在搜索框的右侧,那么左侧就一定会保留返回icon,这样才能正常实现App的跳转路径。这种方式虽然比较规矩,同时减少输入框可显示的字符长度,但是用户识别成本会降低很多,返回和搜索按钮非常明确。

页面不保留搜索按钮
页面上没有搜索按钮,左侧的返回按钮也同时取消,点击「取消」按钮会返回上一个层级的页面。
这种方式一般会使用即时匹配(过程匹配)的搜索方式,需要进行搜索时,通过键盘的搜索按钮执行搜索操作。好处在于搜索按钮在右下角,符合手的操作习惯且在舒适操作区域,可以更快速地执行搜索操作,但是取消按钮无法明确返回逻辑,当用户需要退出搜索返回上一层级时需要进行尝试性地点击「取消」按钮。

如果页面上使用「搜索」按钮,则一定要保留返回的功能。使用「取消」按钮则会取消「返回」按钮,否则功能冗余。
得到结果
搜索完成后,结果页面会根据算法展示出相匹配的内容,结果展示也有多种方式。对于繁杂的内容,做好分类是很有必要的。一般来说,每个产品都有自己的分类方式,但归结为两大类:先分类再搜索和先搜索再分类。
1. 先分类再搜索
先分类再搜索有个很明显的特征就是搜索目的明确,用户已经知道自己想要查找什么样的内容。

比如:安居客这款产品,用户在使用搜索功能时,会非常明确的知道自己想要搜索的信息维度,所以先分类再搜索可以提高搜索准确率,减少用户搜索后筛选的成本。
2. 先搜索再分类
先搜索再分类则可以减少用户使用搜索功能的成本,但是会增加对结果筛选的难度。一般的操作是系统根据搜索词进行算法匹配,把所有结果都展示出来,然后提供分类筛选的功能。
这种方式对于用户无目的搜索的体验会更好,一般多见于电商、知识类等信息和分类明确的产品中。

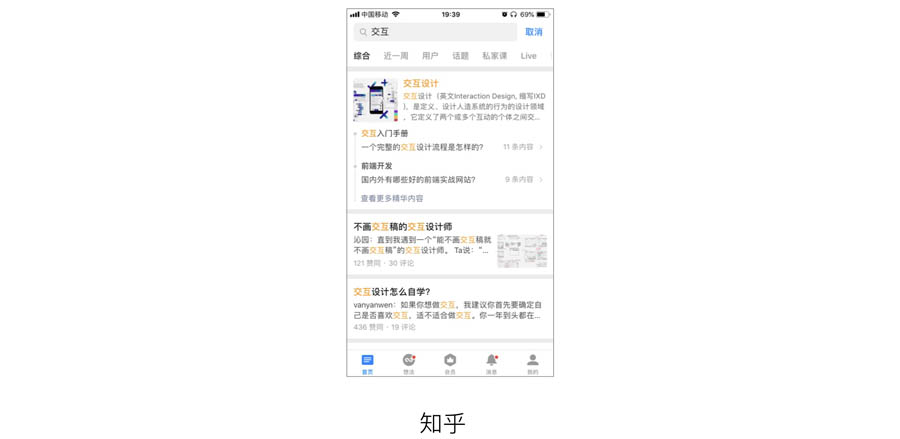
比如:知乎的搜索逻辑,就是先根据搜索词匹配结果,展示所有信息,提供用户、话题、私家课、Live等分类搜索切换。
搜索功能的其他思考
本文主要探讨的是基于文字的搜索。除此之外其实还有,例如:语音搜索、图片搜索、扫码搜索,拍照搜索,拍照翻译搜索等等。最近几年,随着语音技术的不断成熟,语音搜索功能在音乐类APP上应用越来越多,通过识别音乐来搜索音乐的相关内容,部分音乐类app 还针对一些场合做了些语音搜索上的优化,比如听歌识曲、哼歌识曲,提高了用户搜索内容的效率。
如今,我们看到搜索的效率、体验设计都在不断发生着变化,随着AI技术的应用,搜索答案的准确性和相关性必将得到大幅提升。搜索互动性、个性化也会得到逐步提高。
欢迎关注作者的微信公众号:「晓吾设计」

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 21个Sketch实用高频小技巧
相关文章6572019-02-15
21个Sketch实用高频小技巧
相关文章6572019-02-15
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
