如何将Metro风格运用到网站设计中
文章来源于 站酷,感谢作者 mulandesign 给我们带来经精彩的文章!在win8和IE10都还没正式发布之前,很难感受到Metro风格应用对于‘桌面’客户端的影响。相比手机上的‘无限’浏览,更具沉浸感和更少手动操作的浏览体验对用户而言是一种体验的进步。在欣赏了许多优秀的Metro风格作品之后,作为设计师,我也无法抑制的想小试牛刀,过一把Metro风的瘾。
试验对象:刚接手的客户网站项目,刚好需求是做英文网站,而且页面主要以USB相关产品展示为主,内容较为简单,经过前期客户沟通后,决定作为我的Metro风处女秀!
首页构想:
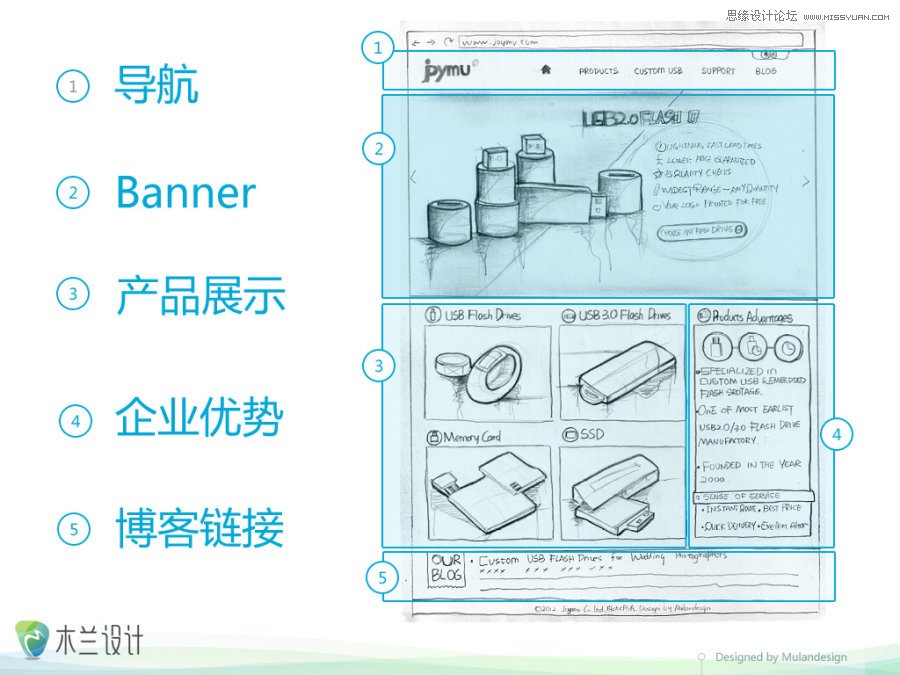
根据Metro风的版面设计规则,我对首页设计进行了如下规划:

1. 导航
在网站上,顶部导航栏和页脚的导航元素是重复的。在传统的网站设计理念里导航元素是始终显示并且始终位于视图中。按道理,我们在 Metro 风格应用中,应当设计成与内容直接集成且用户不需要时将其隐藏。但是考虑到客户的接受程度,我们还是保留了传统的设计形式,在突出Logo和对导航栏目以最简洁的形式呈现的同时,用深色背景降低导航的存在感,让用户的注意力更多的集中在主体内容当中。
2. Banner
Banner采用了传统的左右切换模式,虽然没有手势滑动的浏览体验,但至少做到了宽屏适应性显示,以增强用户的沉浸感。
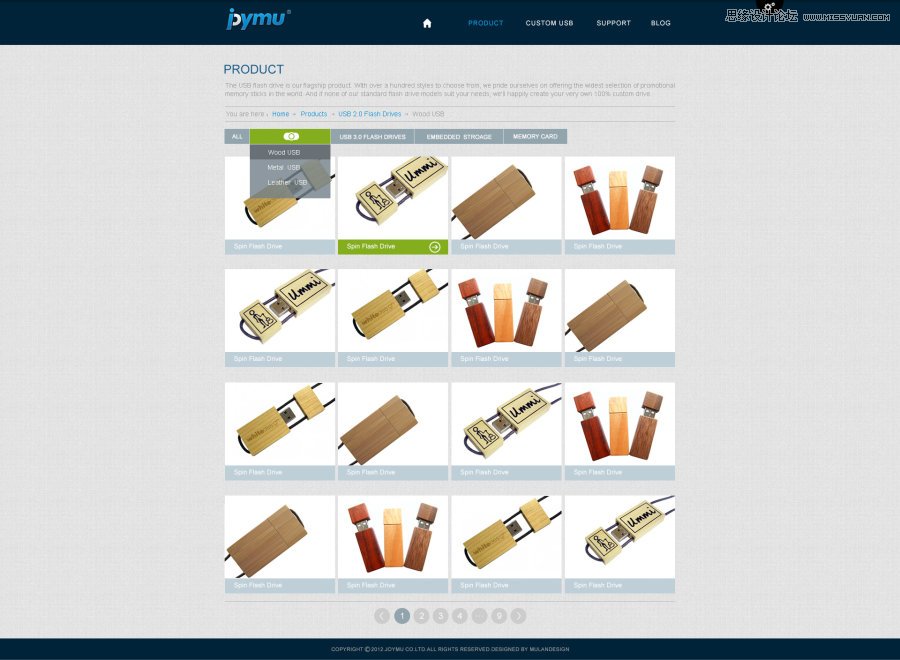
3. 产品展示
运用Metro风格的简洁图标,以及‘磁贴’,并设计在鼠标经过时的交互情形,让产品看起来更酷。
4. 企业优势
按照 Metro 风格应用设计的“内容先于版式”方法,应将所有上下文操作放置在应用栏中,将常用的控件放置在系统中。结合人视觉浏览的热力图,右侧下方是关注度较少的区域,由于目前的客户项目不存在‘应用栏’的概念,我把介绍性的文本内容都集中在这个区域展示。
5. 博客链接
本来打算这一部分作为增加首页的文本权重,有利于之后的SEO,不过考虑到这部分有违Metro风的初衷,最后还是砍掉了。
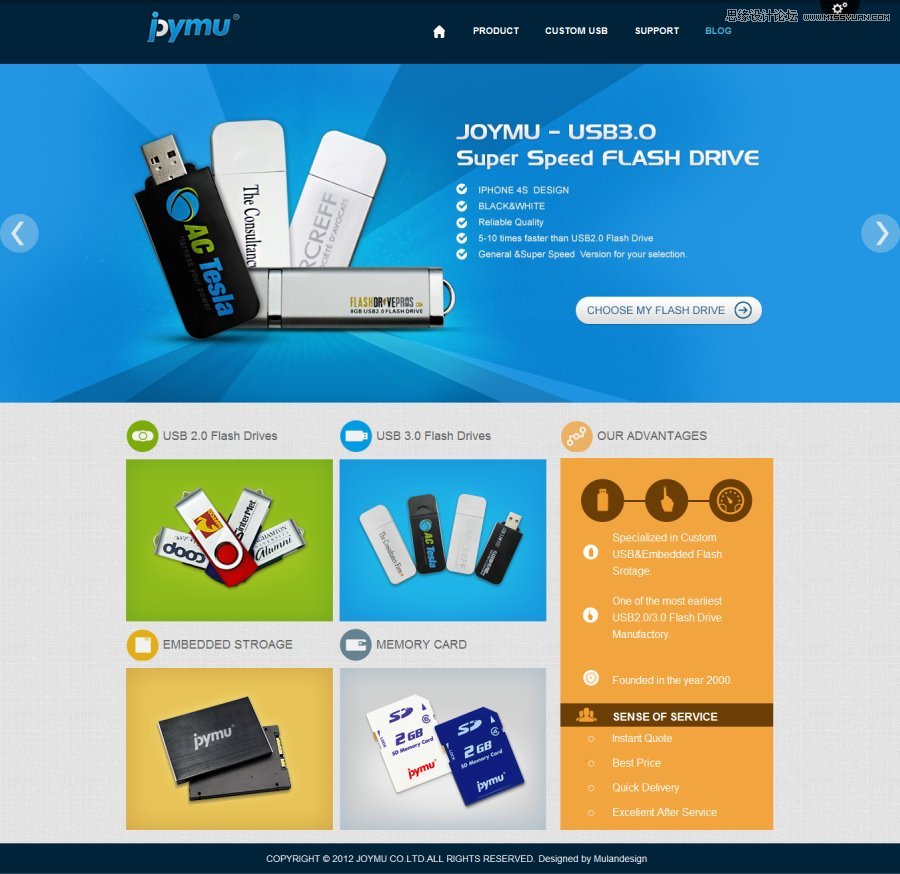
所以最后确认的版式就成了下图所示:

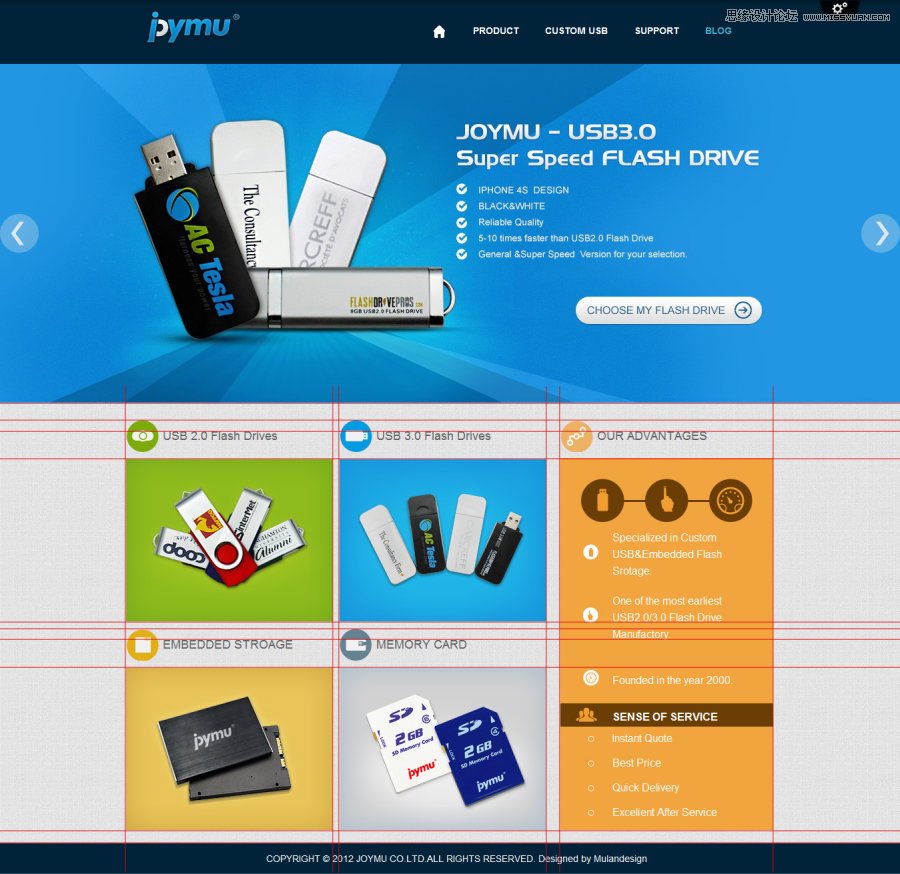
另外,在Metro风格里,搜索合约和网格对齐也是重要的遵循原则。
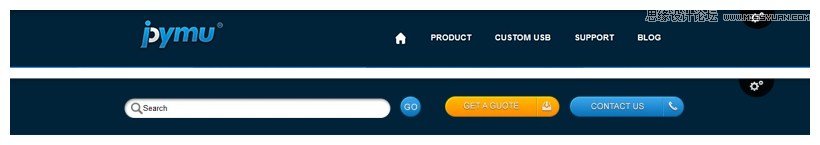
网站的全局操作(如搜索和登录)遵循常见网站惯例。这些操作永久地固定在网站的右上角。设计 Metro 风格应用时,对于这些全局操作应不包含自己的 UI,而是使用系统的内置功能,包括搜索、共享和设置合约。由于这些 UI 组件并不始终位于屏幕上,因此应用画布更加干净,从而为内容提供了更多空间。
在这块的实现上,我用了较为偷懒的方式,只是在点击右上角的图标时,用新的搜索条和按钮盖住主导航。

典型 Metro 风格应用剪影的最公认特性就是屏幕区域都专用于内容,上边缘、下边缘以及右边缘都留有很多空白。左边距以及从右侧的浏览项目承担视觉提示作用,内容横跨左右两侧。上边距和下边距提供可固定内容的视觉围栏。页面上的组件对齐到网格,以表现层次结构。

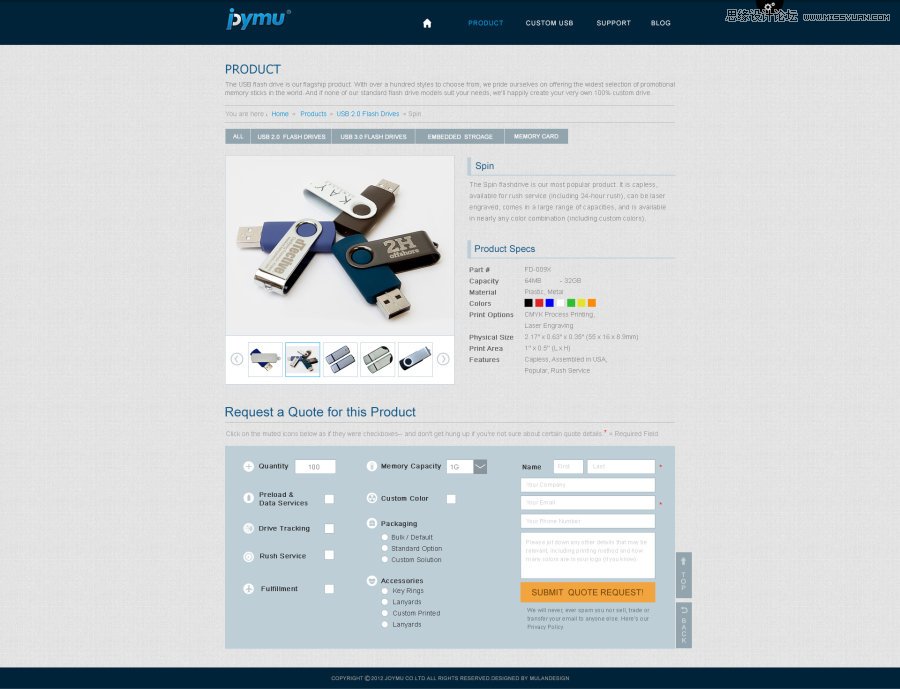
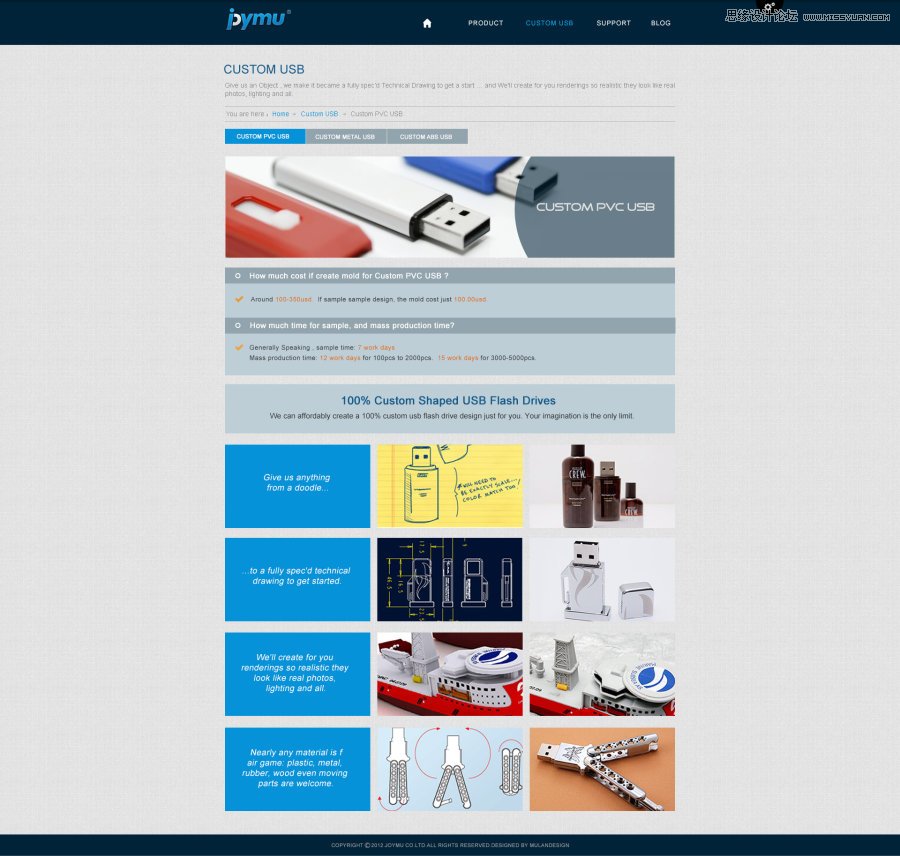
其他内页设计节选:



 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 多种方法快速掌握不同的插画风格
相关文章2912018-10-10
多种方法快速掌握不同的插画风格
相关文章2912018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 5个作品集网站设计中常见的问题
相关文章3742018-05-10
5个作品集网站设计中常见的问题
相关文章3742018-05-10
-
 解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
-
 详解个性化网站设计的优点和缺点
相关文章3702018-01-10
详解个性化网站设计的优点和缺点
相关文章3702018-01-10
-
 9个设计技巧帮助您把网站设计的更专业
相关文章2602017-11-17
9个设计技巧帮助您把网站设计的更专业
相关文章2602017-11-17
-
 2017年下半年最流行的3个设计风格
相关文章3722017-09-14
2017年下半年最流行的3个设计风格
相关文章3722017-09-14
