40款新鲜的WEB开发人员开发框架和工具
文章来源于 jackchen,感谢作者 情非得已 给我们带来经精彩的文章!对于现在很多WEB开发人员来说,项目的效率就是一切,因为时间就是金钱。很多人都不在自己的模式里捣鼓研究了,而是用各种流行的框架和第三方平台去让项目更快的推进。今天我们要分享给大家的就是一些新鲜的WEB框架和开发工具。这些工具也是一些GEEK长时间的总结研究出的一套体系。用框架的好处就在于,只要你是正确的架构就能不用担心太多自身的漏洞和BUG。可以避免走很多弯路。好好研究使用起来吧。会让你事半功倍的!
Phalcon is a web framework delivered as a C extension providing high performance and lower resource consumption.
YARD is the only Ruby documentation tool that supports storing metadata alongside your documentation. This metadata can be used to create consistent documentation in any format you wish. YARD also comes with a powerful templating system to quickly modify existing templates. And for the simple case, you can even add custom metadata to your docs with nothing but the command-line.
Koala is a GUI application for Less, Sass, Compass and CoffeeScript compilation, to help web developers to use them more efficiently. Koala can run in windows, linux and mac.
Duo is a web browser that allows you to keep an eye on mobile without losing sight of the desktop. If you’re into Responsive Web Development, we made Duo for you.
Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games.
Laravel is a web application framework with expressive, elegant syntax. We believe development must be an enjoyable, creative experience to be truly fulfilling.
DevDocs combines multiple API documentations in a fast, organized, and searchable interface.
A CSS preprocessor that acts like a polyfill for future versions of the spec.
Docker is an open-source project to easily create lightweight, portable, self-sufficient containers from any application. The same container that a developer builds and tests on a laptop can run at scale, in production, on VMs, bare metal, OpenStack clusters, public clouds and more
VaryCode team is a group of professionals focused on programming code conversions between different programming languages.
Jiko is a modern and easy to use template engine for Javascript. Its objective is to provide to Javascript programmers a way to write templates with an engine as powerful as server-side state of the art template engines like Jinja and Mako.
Cabot is a free, open-source, self-hosted infrastructure monitoring platform that provides some of the best features of PagerDuty, Server Density, Pingdom and Nagios without their cost and complexity.
countUp.js is a dependency-free, lightweight JavaScript “class” that can be used to quickly create animations that display numerical data in a more interesting way.
ConvNetJS implements Deep Learning models and learning algorithms as well as nice browser-based demos, all in Javascript.
Highlight.js highlights syntax in code examples on blogs, forums and, in fact, on any web page. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
A simple way to create and maintain how elements fade in, triggered when they enter the viewport.
Epub.js is a JavaScript library for rendering ePub documents in the browser, across many devices.
A lightweight JavaScript library that generates circular graphs in SVG.
Switchery is a simple component that helps you turn your default HTML checkbox inputs into beautiful iOS 7 style switches in just few simple steps. You can easily customize switches, so that they match your design perfectly.
Uinames.com is a simple tool to generate names for use in designs and mockups.
A beautiful CSS framework under 2kb (minified and gzip).
A tiny library for interactive swiping and reordering of elements in lists on touch screens.
Zepto Builder will let you generate a custom version of Zepto that just includes the modules you need.
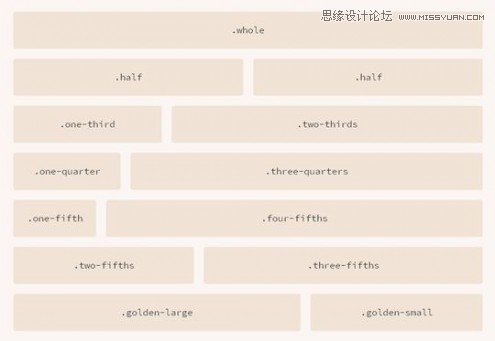
A simple responsive CSS grid.
Hubot is your company’s robot. Install him in your company to dramatically improve and reduce employee efficiency.
YouCompleteMe is a fast, as-you-type, fuzzy-search code completion engine for Vim. It has several completion engines: an identifier-based engine that works with every programming language, a semantic, Clang-based engine that provides native semantic code completion for C/C++/Objective-C/Objective-C++ (from now on referred to as “the C-family languages”), a Jedi-based completion engine for Python, an OmniSharp-based completion engine for C# and an omnifunc-based completer that uses data from Vim’s omnicomplete system to provide semantic completions for many other languages (Ruby, PHP etc.).
Nightcode is a simple IDE for Clojure and Java. It integrates a copy of Leiningen as well as the lein-cljsbuild, lein-droid, and lein-fruit plugins. The goal is to provide a simple, all-in-one solution to get started with Clojure/Java programming for the command line, the desktop, the web, Android, and iOS.
HTML5 Drag & Swap Zepto Plugin
A micro plugin for having swappable/dragable/sortable lists and grids.
Twittstrap Sleek,intuitive,and powerful front-end framework for faster and easier web development.
A high productivity web framework for the Go language, in the spirit of Rails and Play!
Daux.io is an documentation generator that uses a simple folder structure and Markdown files to create custom documentation on the fly. It helps you create great looking documentation in a developer friendly way.
Cardinal is a small “mobile first” CSS framework, with useful default styles, fluid typography, and a responsive grid system.
PocketGrid is a lightweight pure CSS grid system for Responsive Web Design. Moreover, it is semantic, mobile-first, and allows to have an unlimited number of columns and breakpoints.
Fitgrd is not a framework. It’s a solid foundation to build up your own responsive website. It is designed for rapid prototyping, but also runs well in production environments. This grid system is perfect for advanced web designers who don’t want to have their pages look like “bootstraped”.
A lightweight, mobile-first boilerplate for front-end web developers.
Preboot is a collection of LESS mixins and variables for quickly writing CSS. As the precursor to Bootstrap, it serves as a lightweight and interface agnostic approach to jumpstarting your next web project. Use it how you see fit.
A minimalistic grid for building awesome Websites for the modern browser. It uses Sass silent classes (placeholders) to structure content in HTML and keeps your Markup free of excess presentational classes like “unit_1of4″, “small-2″, “grid4″.
Frameworks make decisions for you about how to organize, structure and design a site. Pattern libraries don’t separate styling and markup, making them tough to use in a truly modular fashion.
CSS for clean and fast web apps.
Framework for getting started with the Responsable grid.
Clank is an open source HTML/CSS prototyping framework for tablet and smartphone apps. Think of it as Twitter Bootstrap but for prototyping native apps.
Spending hours manually designing your pages for the responsive web? Layout your pages in minutes for beautifully responsive pages on desktops, tablets and smartphones.
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 2018年10月份前端开发者干货大合集
相关文章3152018-11-05
2018年10月份前端开发者干货大合集
相关文章3152018-11-05
-
 11款2018年最值得关注网页开发博客
相关文章2022018-08-14
11款2018年最值得关注网页开发博客
相关文章2022018-08-14
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
-
 如何加强设计逻辑性解决这3大难题
相关文章2722016-12-12
如何加强设计逻辑性解决这3大难题
相关文章2722016-12-12
-
 值得设计师看看的5个开发小知识分享
相关文章2682016-12-12
值得设计师看看的5个开发小知识分享
相关文章2682016-12-12
-
 14个提升网页设计和开发效率的工具网站
相关文章2252016-09-19
14个提升网页设计和开发效率的工具网站
相关文章2252016-09-19
-
 精选国外主流建站工具的优缺点分享
相关文章3562016-09-09
精选国外主流建站工具的优缺点分享
相关文章3562016-09-09