质感高光风格网页欣赏及其表现手法总结
文章来源于 站酷,感谢作者 飞鱼的声纳 给我们带来经精彩的文章!设计教程/前端设计/前端设计2014-05-14
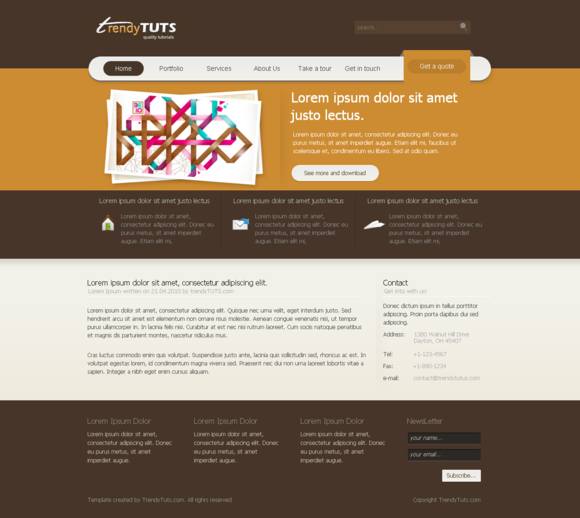
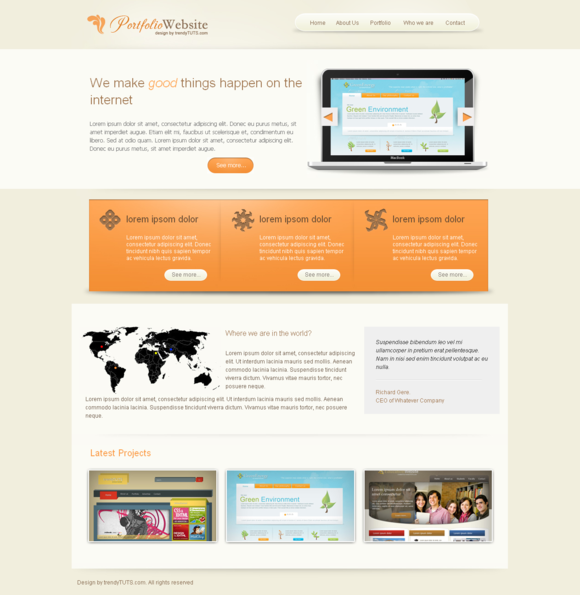
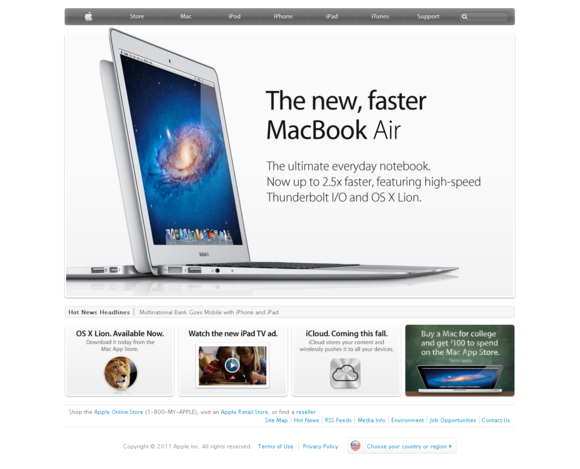
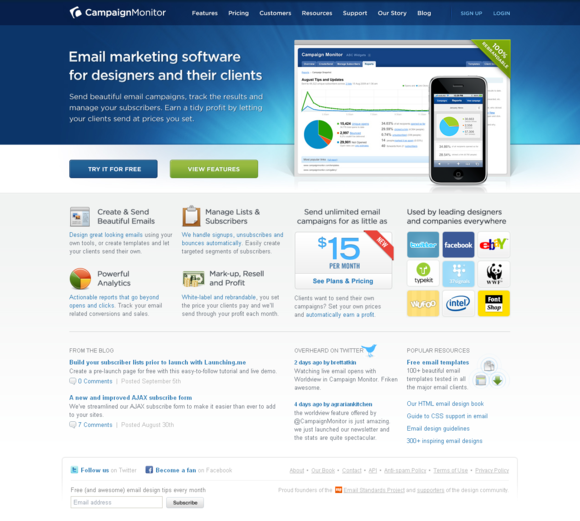
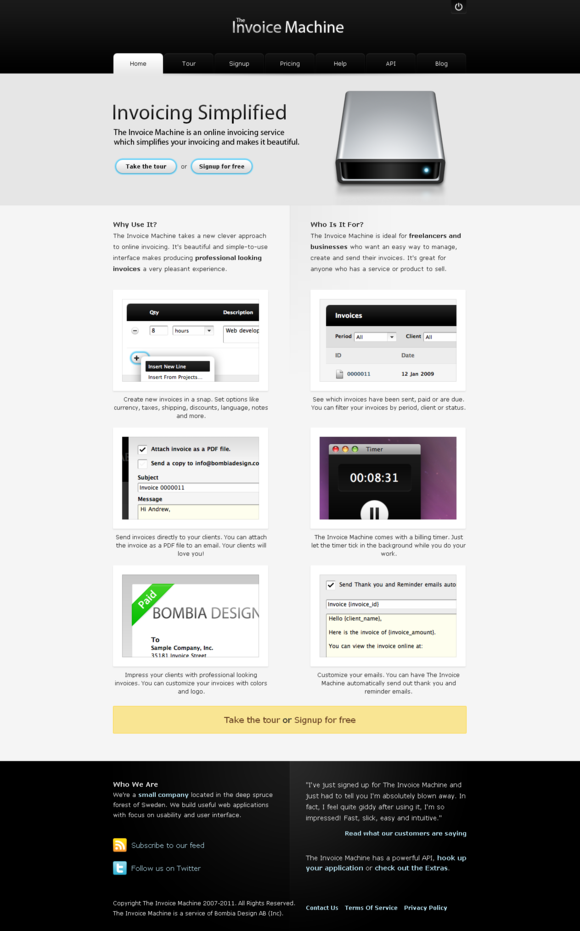
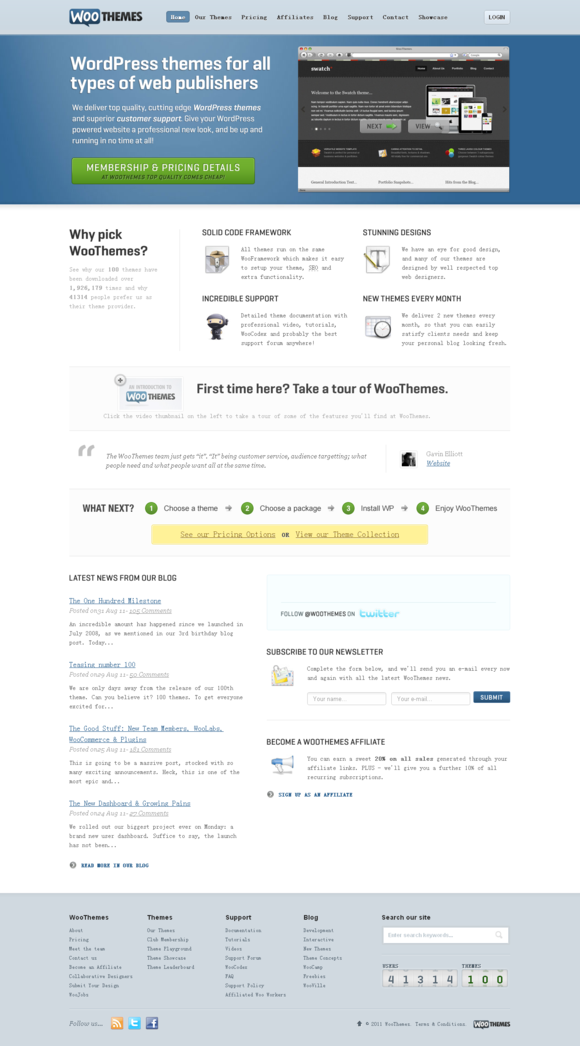
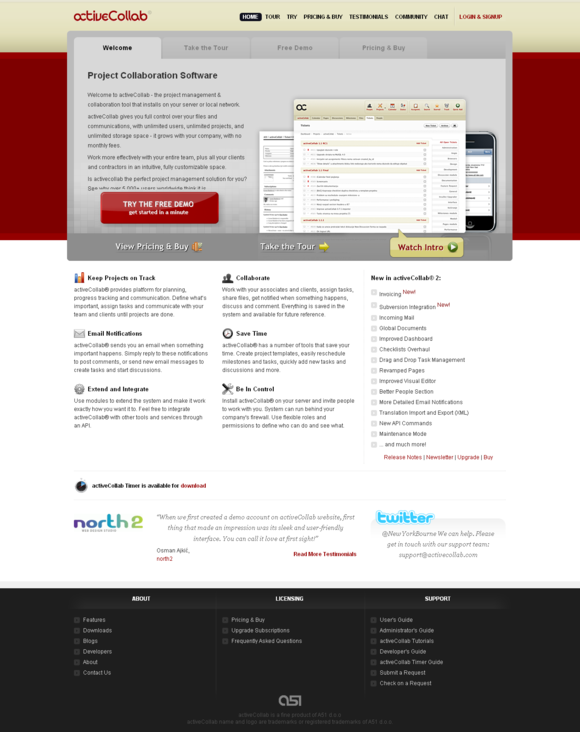
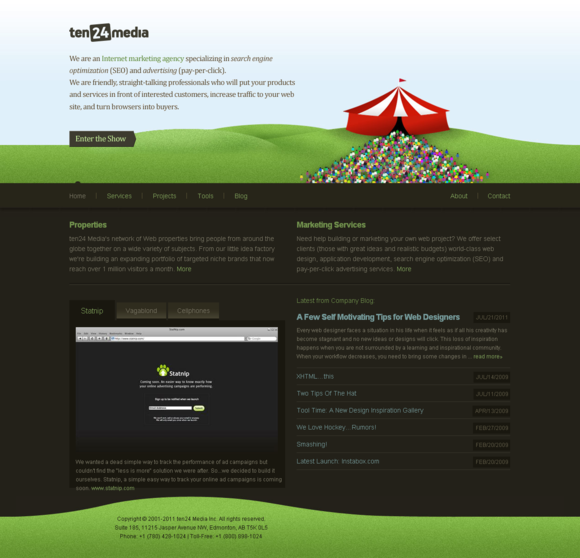
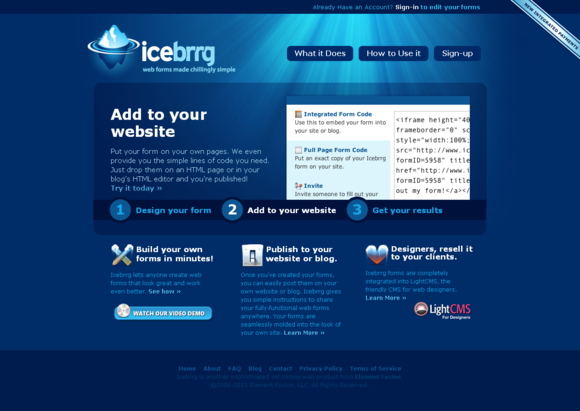
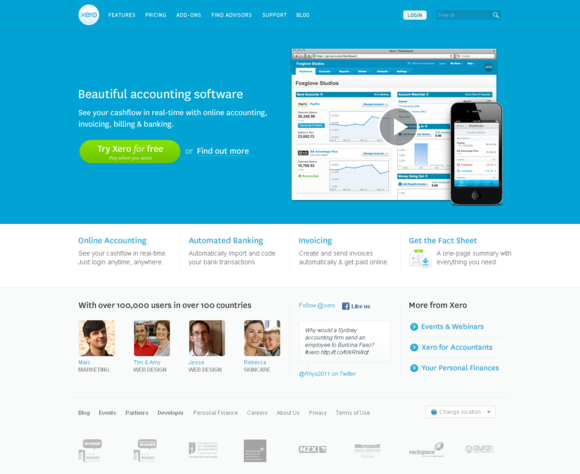
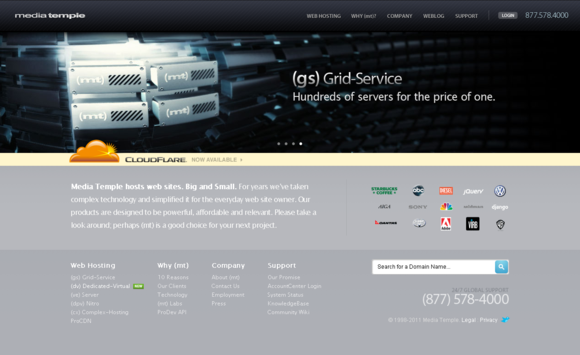
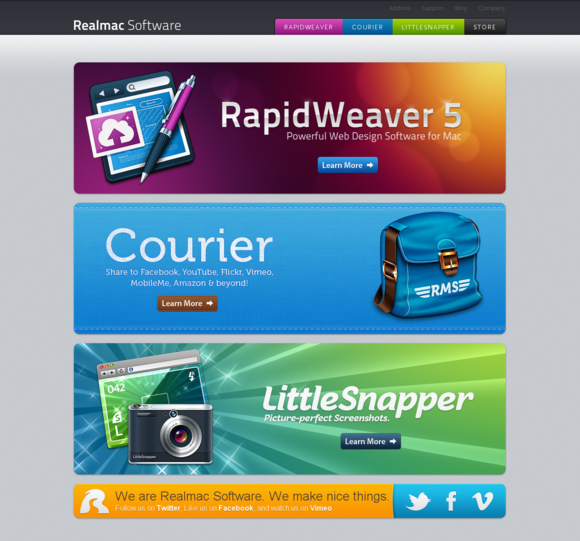
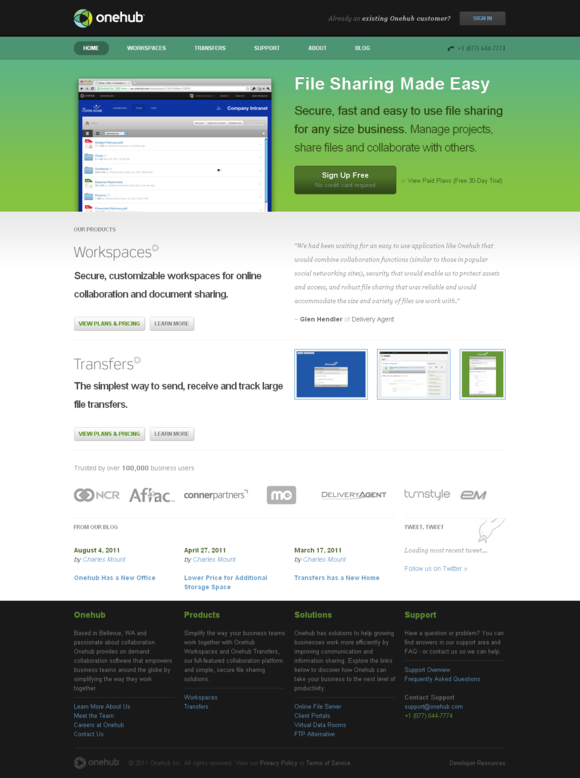
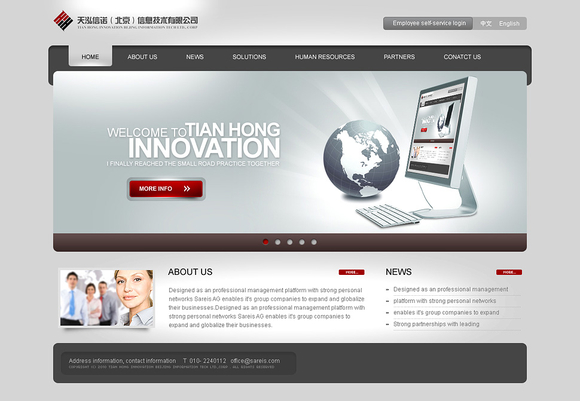
经常能见到这一类的风格的网页设计作品,它们有如下共同的特点。背景通常是纯色的柔和渐变,不添加任何的材质,色块的边缘部分通常会添加1像素的高光;在页面元素的边缘部分有着强烈的1像素高光;元素表面有如玻璃般的明显反光;底部和背景接触的部分经常会设计
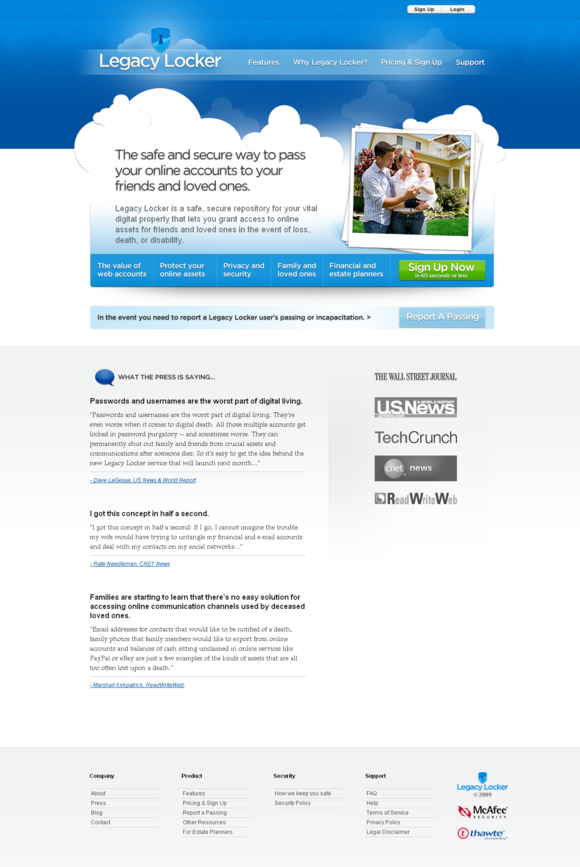
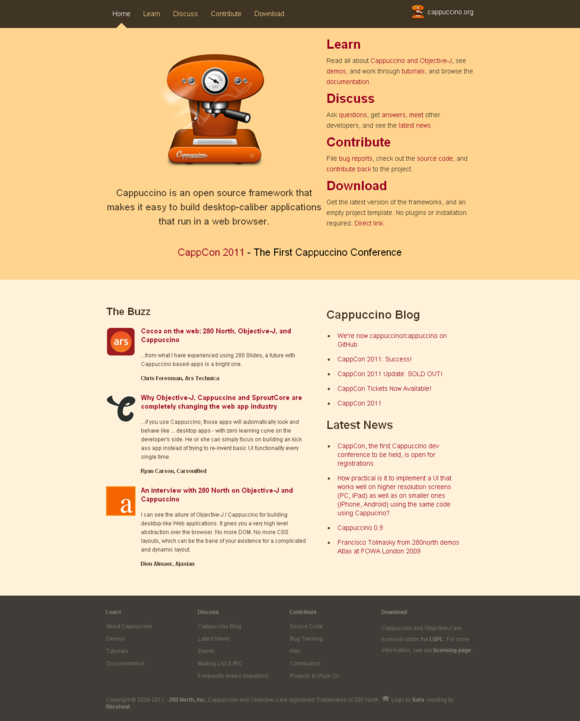
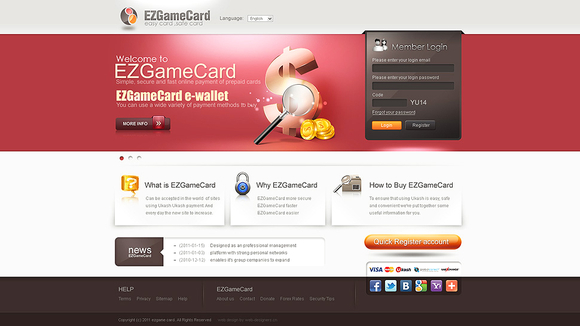
经常能见到这一类的风格的网页设计作品,它们有如下共同的特点。背景通常是纯色的柔和渐变,不添加任何的材质,色块的边缘部分通常会添加1像素的高光;在页面元素的边缘部分有着强烈的1像素高光;元素表面有如玻璃般的明显反光;底部和背景接触的部分经常会设计出倒影。这种风格的设计经常会出现在商业和企业的网页设计中,会给人留下干净清爽的印象。
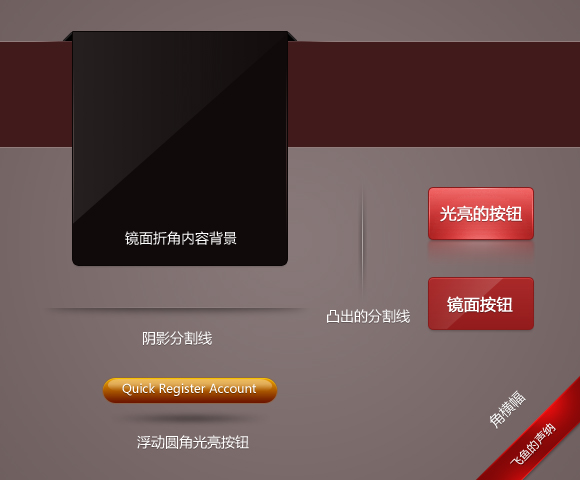
我这里将这些常用的表现方法提取了出来,共有6种样式,分别是:1、镜面的内容背景;2、光亮的按钮;3、浮动的圆角水晶按钮;4、凸出的分割线;5、阴影分割线;6、角横幅。我将这些元素做成了PSD格式,提供给大家下载,你可以通过查看分层文件来学习如何在photoshop中实现这样的效果,将它们用在你的设计中。下面是这6种元素的预览图以及涉及到这种光亮风格的网页设计作品案例。
下载



















 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 B端产品常用Web列表设计模式总结
相关文章3742018-04-06
B端产品常用Web列表设计模式总结
相关文章3742018-04-06
-
 详细解析网页表单设计总结技巧分享
相关文章2212017-09-04
详细解析网页表单设计总结技巧分享
相关文章2212017-09-04
-
 详细解析2016十大移动端设计趋势总结
相关文章3712016-10-22
详细解析2016十大移动端设计趋势总结
相关文章3712016-10-22
-
 详解腾讯QQ空间直播的设计经验总结
相关文章2642016-08-17
详解腾讯QQ空间直播的设计经验总结
相关文章2642016-08-17
-
 大众点评智慧餐厅Logo设计全过程总结
相关文章5672016-05-22
大众点评智慧餐厅Logo设计全过程总结
相关文章5672016-05-22
-
 详解值得学习总结的网页导航设计实践
相关文章2652016-04-08
详解值得学习总结的网页导航设计实践
相关文章2652016-04-08
-
 探究网页HTML5页面的不同表现手法
相关文章2892015-07-20
探究网页HTML5页面的不同表现手法
相关文章2892015-07-20
